纯JS实现前端动态分页码
思路分析:有3种情况
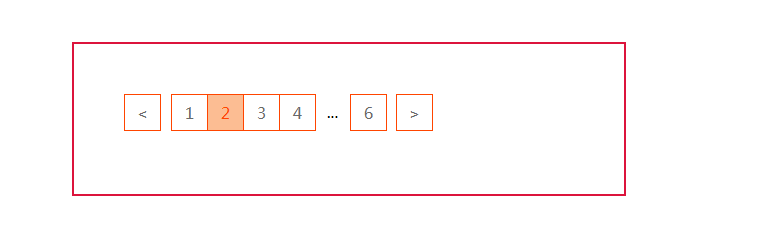
第一种情况,当前页面curPage < 4

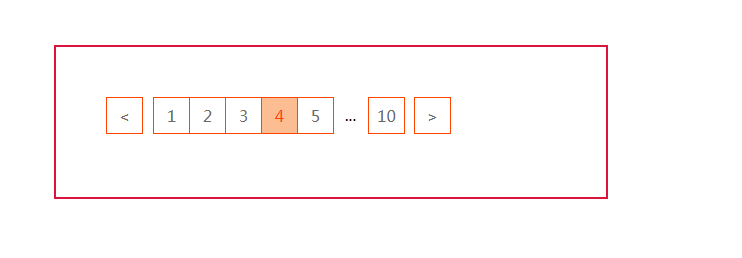
第二种情况,当前页面curPage == 4

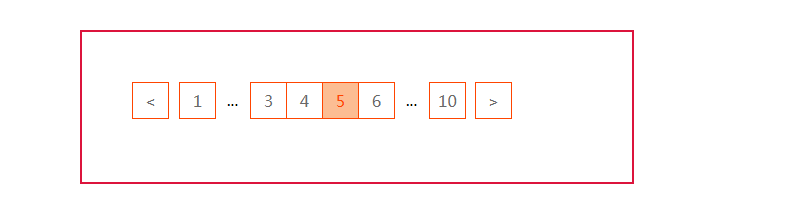
第三种情况,当前页面curPage>4

此外,还要考虑,当前页码 curPage < pageTotal(总页码)-2,才显示 ...
首先,先是前端的布局样式
<body>
/*首先,在body中添加div id="pagination" */
<div id="pagination">
<!-- 后面会在JS中动态追加 ,此处为了,实现前端效果,所以注册
<a class="banBtn pageItem" id="prevBtn"><</a>
<a class="active pageItem" id="first">1</a>
<a href="#" class="pageItem">2</a>
<a href="#" class="pageItem">3</a>
<a href="#" class="pageItem">4</a>
<span class="over">...</span>
<a href="#" class="pageItem" id="last">10</a>
<a href="#" class="pageItem" id="nextBtn">></a>
-->
</div>
</body>
其次,是css代码
*{
margin:;
padding:;
}
#pagination{
width: 500px;
height: 100px;
border: 2px solid crimson;
margin: 50px auto ;
padding-top: 50px ;
padding-left: 50px;
}
.over,.pageItem{
float: left;
display: block;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
}
.pageItem{
border: 1px solid orangered;
text-decoration: none;
color: dimgrey;
margin-right: -1px;/*解决边框加粗问题*/
}
.pageItem:hover{
background-color: #f98e4594;
color:orangered ;
}
.clearfix{
clear: both;
}
.active{
background-color: #f98e4594;
color:orangered ;
}
.banBtn{
border:1px solid #ff980069;
color: #ff980069;
}
#prevBtn{
margin-right: 10px;
}
#nextBtn{
margin-left: 10px;
}
JavaScript代码
<script type="text/javascript">
var pageOptions = {pageTotal:10,curPage:7,paginationId:''};
dynamicPagingFunc(pageOptions);
function dynamicPagingFunc(pageOptions){
var pageTotal = pageOptions.pageTotal || 1;
var curPage = pageOptions.curPage||1;
var doc = document;
var paginationId = doc.getElementById(''+pageOptions.paginationId+'') || doc.getElementById('pagination');
var html = '';
if(curPage>pageTotal){
curPage =1;
}
/*总页数小于5,全部显示*/
if(pageTotal<=5){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
/*总页数大于5时,要分析当前页*/
if(pageTotal>5){
if(curPage<=4){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}else if(curPage>4){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
}
}
function appendItem(pageTotal,curPage,html){
var starPage = 0;
var endPage = 0;
html+='<a class="pageItem" id="prevBtn"><</a>';
if(pageTotal<=5){
starPage = 1;
endPage = pageTotal;
}else if(pageTotal>5 && curPage<=4){
starPage = 1;
endPage = 4;
if(curPage==4){
endPage = 5;
}
}else{
if(pageTotal==curPage){
starPage = curPage-3;
endPage = curPage;
}else{
starPage = curPage-2;
endPage = curPage+1;
}
html += '<a class="pageItem" id="first">1</a><span class="over">...</span>';
}
for(let i = starPage;i <= endPage;i++){
if(i==curPage){
html += '<a class="active pageItem" id="first">'+i+'</a>';
}else{
html += '<a href="#" class="pageItem">'+i+'</a>';
}
}
if(pageTotal<=5){
html+='<a href="#" class="pageItem" id="nextBtn">></a>';
}else{
if(curPage<pageTotal-2){
html += '<span class="over">...</span>';
}
if(curPage<=pageTotal-2){
html += '<a href="#" class="pageItem">'+pageTotal+'</a>';
}
html+='<a href="#" class="pageItem" id="nextBtn">></a>';
}
return html;
}
</script>
纯JS实现前端动态分页码的更多相关文章
- js实现前端动态筛选表格内容
代码参考: http://www.sharejs.com/codes/javascript/4289 http://www.jb51.net/article/103420.htm https://ww ...
- 纯js遍历json获取值动态为select添加option
遍历json数组 并动态为select添加option 直接上代码,重要部分有注解 <!DOCTYPE html> <html lang="en"> < ...
- 纯JS前端分页方法(JS分页)
1.JS分页函数:开发过程中,分页功能一般是后台提供接口,前端只要传page(当前页码)和pageSize(每页最大显示条数)及对应的其他查询条件,就可以返回所需分页显示的数据. 但是有时也需要前端本 ...
- js实现前端分页页码管理
用JS实现前端分页页码管理,可以很美观的区分页码显示(这也是参考大多数网站的分页页码展示),能够有很好的用户体验,这也是有业务需要就写了一下,还是新手,经验不足,欢迎指出批评! 首先先看效果图: 这是 ...
- 纯js实现瀑布流布局及ajax动态新增数据
本文用纯js代码手写一个瀑布流网页效果,初步实现一个基本的瀑布流布局,以及滚动到底部后模拟ajax数据加载新图片功能. 缺点: 1. 程序不是响应式,不能实时调整页面宽度: 2. 程序中当新增ajax ...
- 纯js手动分页
昨天让做个页面,后台提供所有数据,没有做好分页,需要前端js手动分页. 我参考了 http://www.cnblogs.com/jiechn/p/4095029.html 做了些许改动让分页效果更加完 ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- 纯js分页代码(简洁实用)
纯js写的分页代码. 复制代码代码如下: //每页显示字数 PageSize=5000; //分页模式 flag=2;//1:根据字数自动分页 2:根据[NextPage]分页 //默认页 start ...
随机推荐
- sqlserver2008 insert语句性能
在sqlserver2008中“新建查询”,执行批量添加语句的执行时间: declare @i int ) begin INSERT INTO [xxx].[dbo].[北京万奇亚讯科技_QueryL ...
- Dapper 批量操作sql
static void Main(string[] args) { private static readonly string sqlconnection =""; //遍历循环 ...
- web项目开发流程
对于一个web项目,在实际编码之前,有一些通用的步骤来planning a website: 0.Defining the project (predr0->dr0) 对于外部项目,客户一般会发 ...
- javascript小练手
1.做一个小图标在界面中通过按钮可以变大 变小 变色 变圆 <!DOCTYPE html> <html lang="en"> <head> &l ...
- 三、安装远程工具xshell,使用SFTP传输文件——Linux学习笔记
A)远程工具 学Linux没有远程工具怎么行,百度了下,发现了xshell这个东西,重点是可以免费. 链接是多简单啊 输入地址,账号就搞定了. 打命令什么的都搞定了,真的感谢这个时代,求学有路啊! 到 ...
- 「资料/转载」HTML标签英文单词对照表
<!--> / 注释 <!DOCTYPE> document type 文档类型 <a> anchor 超链接 <abbr> abbreviation ...
- MyEcplise使用---使用 MyEclipse 反转引擎生成数据库
使用 MyEclipse 反转引擎,生成数据库 步骤: 1. 新建 Database 连接 2. 新建web项目 temp 添加myeclipse hibernate 能力 3. Hibernate ...
- centos7 nginx访问目录403解决
查看 /usr/sbin/sestatusSELinux status是不是enabled 然后 vi /etc/selinux/config修改:SELINUX=disabledreboot
- .Net深入体验与实践第一章
什么是委托?委托和事件是什么关系? 我的理解是委托朋友,事件是一个事情比如,中午12点要吃饭了,咱家搞忘了!还在继续嗨皮,我的朋友会叫我与他一起吃饭. 什么事反射? 可以获取.Net中的每个类型(类, ...
- SIMATIC 1500 PLC 同步轴,状态字StatusWord信号描述
轴名. StatusWord.X21 (Synchronizing) 正在建立同步 轴名. StatusWord.X22 (Synchronous) 已经建立同步
