float,absolute脱离文档流的总结
dom元素脱离文档流,有如下几种方式:
1. float
脱离文档流,其他dom元素无视他,在其下方布局,但是其未脱离文本流,其他元素的文本会认为他存在,环绕他布局。
父元素会无视他,因此无法获取其高度,这也就是浮动元素父元素高度塌陷的原因。
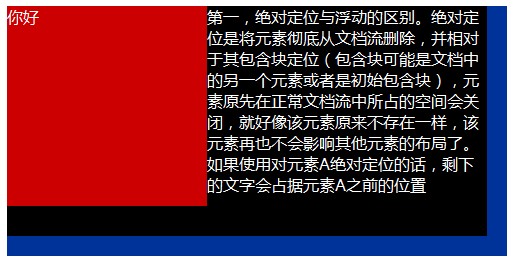
下面是一个例子:
特别注意的是,浮动元素后面元素的文字虽然对浮动元素形成环绕,但其位置依然受后面元素的宽高的影响。如果
后面元素的宽度过小,文字将不能在右侧环绕,而是显示在浮动元素下方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
color:#FFF;
}
#container {
width:500px;
height:250px;
background:#039;
}
#A {
float:left;
width:200px;
height:200px;
background:#C00;
}
#B {
width:480px;
height:230px;
background:#000;
}
</style>
</head>
<body>
<div id="container">
<div id="A">你好</div>
<div id="B">
第一,绝对定位与浮动的区别。绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。如果对元素A使用绝对定位的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。如图所示。
</div>
</div>
</body>
</html>

2. absolute
完全脱离文档流,其他元素无视他,在其下方布局
3. fixed
完全脱离文档流
4. relative
半脱离文档流,相对自身位置偏移,其自身位置还在,依然占据文档流
参考:https://blog.csdn.net/cxl444905143/article/details/17361045
https://blog.csdn.net/thelostlamb/article/details/79581984
float,absolute脱离文档流的总结的更多相关文章
- float之脱离文档流
所谓的文档流:指的是元素在排版过程中,元素自动从左到右,从上到下的顺序排列. 脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位 只有绝对定位 ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- HTML元素脱离文档流的三种方法
一.什么是文档流? 将窗体自上而下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流. 这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中 ...
- 脱离文档流两操作,float和position:absolute的区别
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,块状元素独占一行,内联元素不独占一行: CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离 ...
- float的元素脱离文档流,但不完全脱离,只是提升了半层;
float的元素脱离文档流,但不完全脱离,只是提升了半层:
- 子元素position:absolute定位之后脱离文档流,怎么使子元素撑开父元素
纯粹的CSS无法实现.因为position:absolute就是脱离文档流,怎么能让父元素不塌陷呢? 目前想到的只能用js和jquery来实现了,用js获取子元素的高度,赋值给父元素. <!DO ...
- css脱离文档流
作者:张秋怡链接:http://www.zhihu.com/question/24529373/answer/29135021来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出 ...
- CSS脱离文档流&浮动
什么是文档流? 将窗体从上至下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流.这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中,形成 ...
随机推荐
- SSH:远程登陆
SSH用于计算机之间的加密登录的前提是公钥为真,所以存在中间人攻击中间人攻击:与https协议不同,SSH协议的公钥是没有CA公证的,当对公钥的请求被中间截获时,中间人可以发出伪造公钥干坏事而不被识破 ...
- leetcode个人题解——#22 Generate Parentheses
思路: 递归解决,如果左括号个数小于右括号或者左括号数小于总括号对数,则生成一个左括号,如果左括号数大于右括号,生成一个右括号. class Solution { public: vector< ...
- [leetcode-676-Implement Magic Dictionary]
Implement a magic directory with buildDict, and search methods. For the method buildDict, you'll be ...
- 业务迁移---redis
以前也没怎么搞过redis 只知道他是一个nosql数据库很强大,这次迁移用到了~ 正好熟练一下并记录过程,还挺繁琐.. 记录一下在学习中的几个问题,总结加深一下印象,有可能会漏掉或者有误差的地方~ ...
- UML建模语言入门-视图,事物,关系,通用机制
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/18964835 . 一. UML视图 1. Ration ...
- iOS- 封装单例宏
在项目中,我们需要全局只有一个实例,节省不必要的内存,这时我们就需要使用里单例生成对象. 这时把单例的代码封装成宏,就能方便我们下次使用了. 在.h .m里直接导入头文件,调用 传入类名即可! sin ...
- OSG学习:响应键盘鼠标示例
示例功能:示例里面有两个模型,一个是牛,另一个是飞机.鼠标右键时牛和飞机都隐藏,鼠标左键双击时牛和飞机都显示,按键盘上面的LEFT键,显示牛,按键盘上面的RIGHT键显示飞机.其中显示与隐藏节点使用的 ...
- window.open居中显示
window.open中会发现怎么打开的浏览器窗口怎么不在正中间,而且还比较随性,那不是逼死强迫症患者了,所以查了一下资料始终打开的窗口能显示在正中间,下面是js中的代码分享 // url 转向网页的 ...
- 2-c语言作业1
#include<stdio.h> #include<math.h> int main(void) { int money,year; double rate,sun; pri ...
- Jenkins系列-Jenkins修改主目录步骤说明
在使用Jenkins做持续集成过程中,在构建很多次后发现有时在构建的时候系统提示磁盘空间不足,此时检查发现Jenkins的主目录挂载区放在了服务器根目录下,占用空间较大,此时除了对服务器的磁盘进行扩容 ...
