如何将你的github仓库部署到github pages(github.io博客)
详细的git教程:http://www.cnblogs.com/tugenhua0707/p/4050072.html#!comments
作为教程,很重要的一点就是要最大化的傻瓜化,本文将从新建一个github仓库开始到成功部署github pages一步步解析。
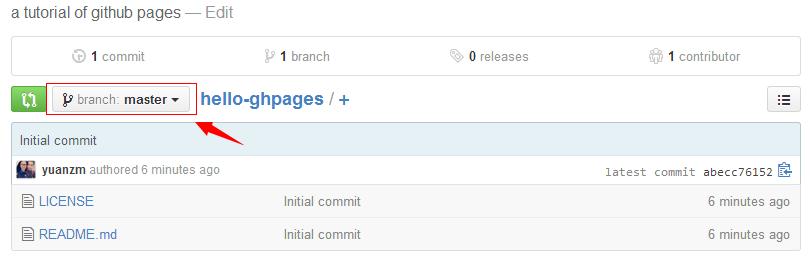
第一步:新建一个github仓库"hello-ghpages":

现在我们有了一个空的仓库,上面只有README.md和LICENCE文件,并且注意现在所在的分支是"master"。之所以强调这一点是因为接下来的步骤必须明确自己的github page在哪个分支下面,这个等会儿再介绍。
第二步:点击页面右边一列的“Settings”,跳转到项目设置界面:

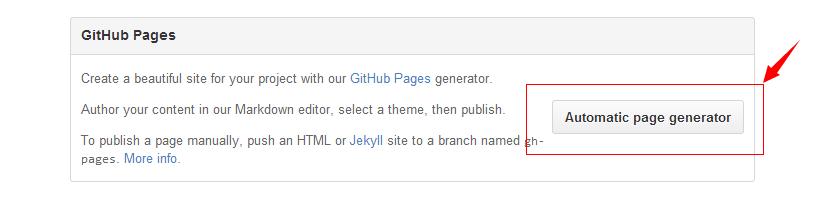
第三步:在设置界面我们能够看到有一块的标题是“Github Pages”,点击这一块上面的“Automatic page generator”按钮:

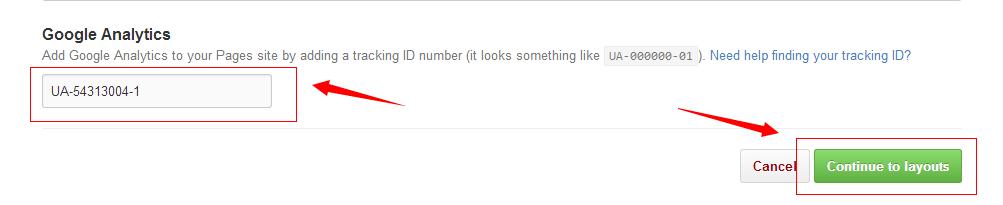
第四步:在“New Project Site”页面,需要注意的是页面最下面的“tracking ID”。“tracking ID”的作用是使用Google的Analystics功能,该功能能够分析你的网站的访问量等网站数据,可以不填。如果需要使用该功能,可以参考链接https://support.google.com/analytics/answer/1032385?hl=en。然后点击“Continue to layout”按钮。

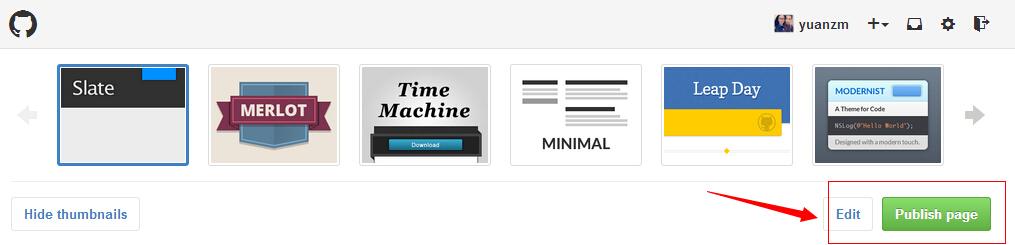
第五步,设置主题,就能够发布了:

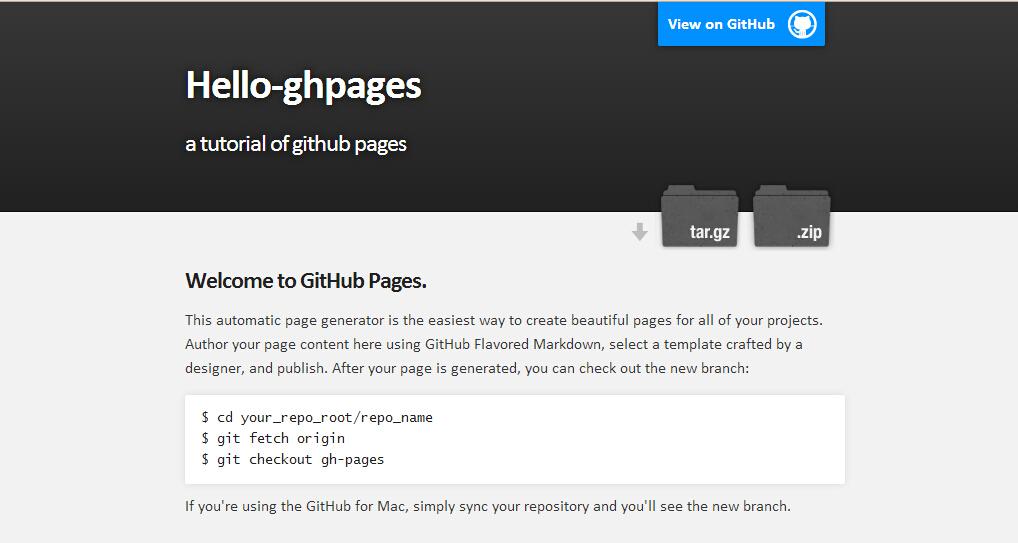
这样,我们就能够通过链接:http://username.github.io/hello-ghpages/访问我们刚刚发布的页面了,其中username是你的github账户的名字。根据博主的经验,第一次部署的话,等待的时间是比较长的,大概是十分钟到十五分钟左右。所以如果你立马访问刚刚发布的页面可能会出现404错误,不要着急慢慢等上十多分钟,会得到你想要的效果的:

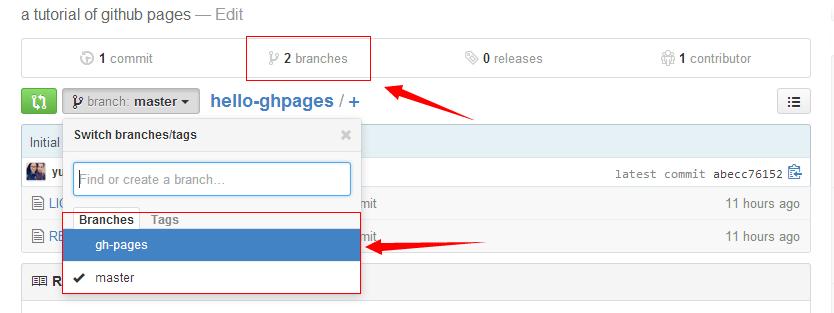
到这一步,我们已经完成了github pages的部署,但是在这个时候我们面临了两个问题,第一:最初生成的仓库只有两个文件,不存在定义我们现在看到的github pages样式、内容的文件;第二,既然我们没有定义这些文件,而我们看到的这些文件有必须是真实存在的,这些文件放在了哪里?答案就涉及到我们一开始提到的分支了。我们在使用“Automatic page generator”功能的时候,github会自动在你项目的“master”分支下面新建一个“gh-pages”分支,而这个分支里面的代码定义了我们刚刚看到的部署成功的github pages页面的内容和样式。

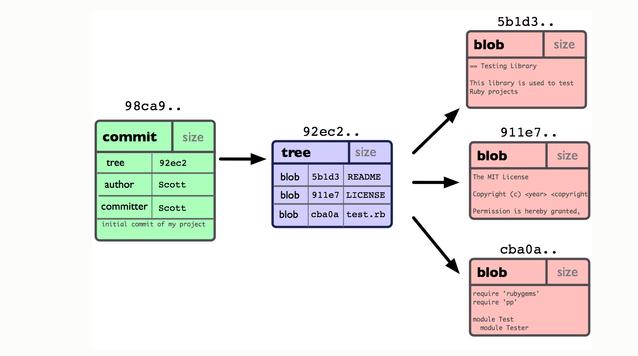
我想在这里是有必要简单介绍一下分支这个概念的。分支分成两种,一种是上面截图中看到的,这种叫做远程分支,另外一种是我们在使用Git进行版本控制的时候使用到的,叫做本地分支。在使用Git进行版本控制的时候,对于每一次提交,都会生成一个commit对象,这个commit对象包含了以下内容:
- 提交信息元数据:包含了提交者、作者、提交时间等信息
- 一个包含指向 tree 对象(根目录)的索引:在提交之前,Git 会先计算每一个子目录的校验和,然后在 Git 仓库中将这些目录保存为树(tree)对象。commit对象中的这个索引指向了这个对象。参考一下《pro git》里面的这张图就能很好的理解了:

对于提交有了一定认识之后,分支就更好理解了,Git 中的分支,其实本质上仅仅是个指向 commit 对象的可变指针。结合实际,我们来分析一下:在新建一个github仓库的时候,从上面的图我们可以看到,github会自动创建一个提交叫做“Initial commit”,同时新建了一个master分支,这个master分支是指向“Initial commit”提交对应的commit对象;在部署github pages的时候,github新建了一个分支,并且产生了一次提交“Create gh-pages branch via Github”。你可以把上面的过程理解成下面几条命令:
git branch gh-pages //在master分支下面新建一个gh-pages分支 git checkout gh-pages //切换到新建的gh-pages分支 git rm -rf . //由于master分支和gh-pages分支里面的内容完全不同,所以首先清空了所有文件 //在清空的文件夹里面自定义新的文件,也就是上面截图中看到的gh-pages分支中的文件 git add . //跟踪自己定义的文件 git commit -m "Create gh-pages branch via Github" //提交本次修改
到目前为止,你就觉得一个问题应该是如何将现在看到了github pages定义成我自己想看到的效果,这里就需要用到Git了。
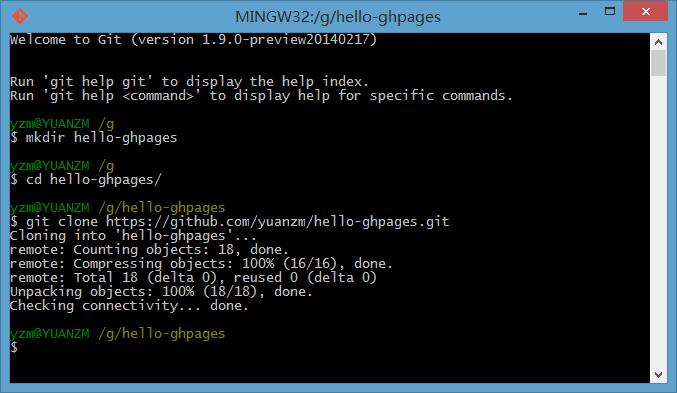
第六步:Clone远程仓库到本地:


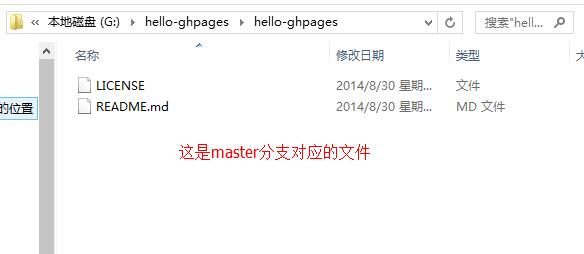
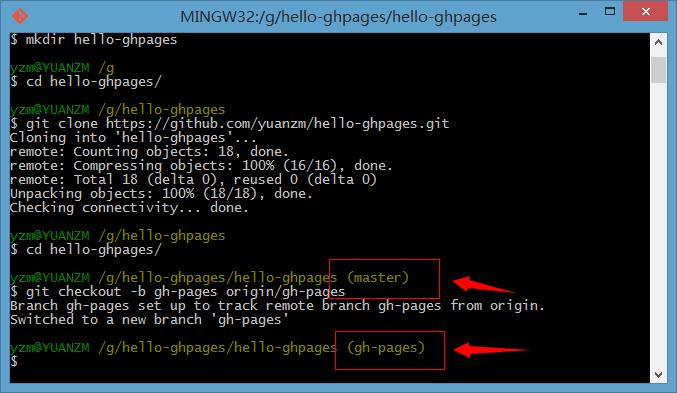
第七步:clone下来默认为master分支,所以我们在文件夹里面看到的是master分支对应的内容。而我们需要编辑的是gh-pages分支,因为这个分支才能够定义github pages的内容和样式。我们需要执行下面的命令:

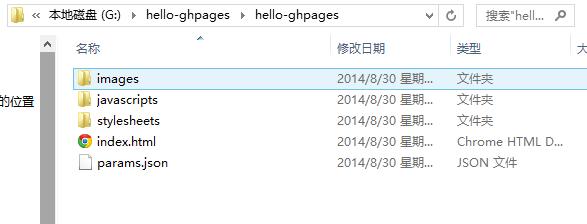
上面的命令的意思是说,在本地新建一个分支,本地分支的名字叫做“gh-pages”,这个新建出来的分支是在远程分支“origin/gh-pages”分支下面分化出来的,切换到新建出来的"gh-pages"分支,这个时候,我们看到在文件夹"hello-ghpages"下面的文件时远程分支"gh-pages"的内容了:

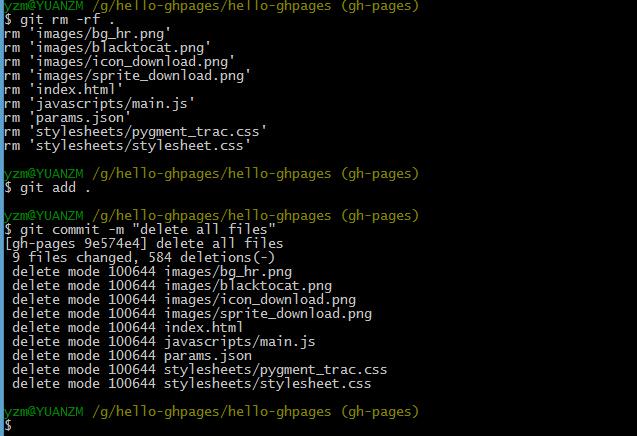
第八步:删除里面的所有文件,当然最好不要直接删除,而是通过git命令,那样会更加方便快捷。

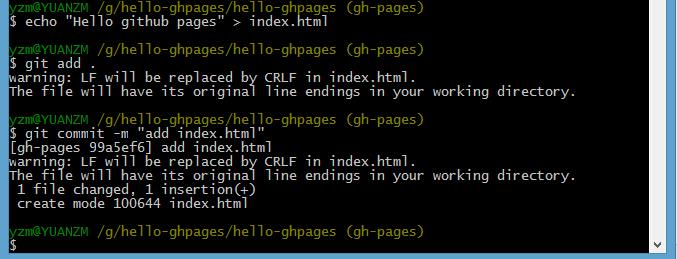
第九步:目前为止,这个文件夹是空的了,我们在里面新建一个index.html文件,在里面定义一些内容,并且提交到当前分支。

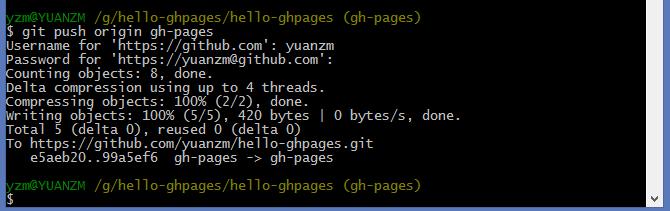
第十步:提交到远程分支,查看效果:

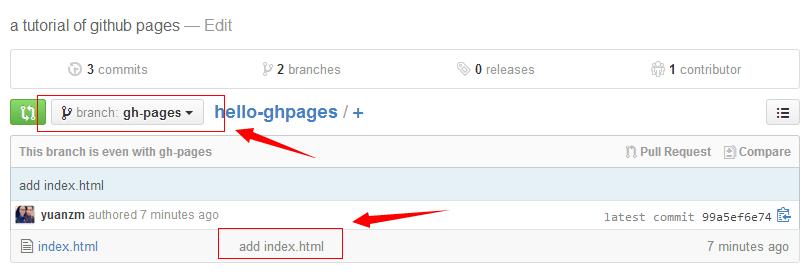
第十一步:查看效果吧,哈哈:


到这里就大功告成了,嘿嘿。让我们来回顾一下,在整个教程中,我们需要掌握的主要是如何将远程分支分化到本地,并且自定义远程分支的内容。上面的index.html是github pages的主页,你可以在这个基础上慢慢扩充你需要显示的内容,一切都和教程中展示的一样。如果你有什么问题或意见,欢迎在下面的评论中提出。
注明转载地址:http://www.cnblogs.com/yuanzm/p/3945814.html
如何将你的github仓库部署到github pages(github.io博客)的更多相关文章
- 使用代码将github仓库里某个issue同步到CSDN博客上
我是一个懒惰的程序员.我在github仓库里用issue的方式写了很多分享文章,想同步到CSDN上.但是我又不想一篇篇手动复制粘贴,因此想用代码来实现自动化. 例子: https://github.c ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 搭建自己的 github.io 博客
1.前言 github.io 是基于 Github 的 repo 管理,这意味着咱们对其是有绝对的控制,这个跟放在第三方的平台比,可控性要好太多. 使用 github pages 服务搭建博客的好处有 ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- 使用hexo搭建github.io博客(一)
使用github.io可以搭建一个自己的博客,把静态文件项目托管到github上,可以写博客,可以使用markdown语法,也可以展示作品.灵活性高.但是有较大的难度. node,git版本变化日新月 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用github pages搭建个人博客
一.环境准备 使用Github Pages搭建个人博客,一劳永逸,可以让我们更加专注于博客的撰写.博客的更新是通过将新建或改动的博客放在指定文件夹并推送到远程Github仓库来完成的,所以我们本地需要 ...
- 如何将你的github仓库部署到github pages(转)
原文地址:http://www.cnblogs.com/yuanzm/p/3945814.html#commentform 很多时候我都在思考一个问题,我们每天遇到各种各样的问题,然后我们需要不断go ...
- 如何将你的github仓库部署到github pages
很多时候我都在思考一个问题,我们每天遇到各种各样的问题,然后我们需要不断google.百度,达到我们解决问题的目的.但是在这个过程中,我们总是能够见到,对于同一个问题,总是有大量错误.copy的博客. ...
随机推荐
- HIbernate学习笔记4 之 延迟加载和 关联映射
一.延迟加载 * 在使用hibernate一些方法的查询数据的时候,返回的只是一个空对象(除id外属性都为NULL),并没有真正的查询数据库,而是在使用这个对象时才会触发查询数据库,并将这些数据注入到 ...
- HDU 2993 MAX Average Problem(斜率DP经典+输入输出外挂)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2993 题目大意:给出n,k,给定一个长度为n的序列,从其中找连续的长度大于等于k的子序列使得子序列中的 ...
- 机器学习方法:回归(二):稀疏与正则约束ridge regression,Lasso
欢迎转载,转载请注明:本文出自Bin的专栏blog.csdn.net/xbinworld. "机器学习方法"系列,我本着开放与共享(open and share)的精神撰写,目的是 ...
- nginx实现正向代理和反向代理
注意:nginx正向代理有缺陷,如果同时实现http和https正向代理请使用squid软件 (1)正反向代理 正向代理:实现客户端上网 反向代理:代理访问后端web服务器, 区别:正向代理的对象是客 ...
- OpenStack 认证服务 KeyStone 服务注册(六)
一)检查keystone是否安装配置成功 1.1删除环境变量的配置 unset OS_AUTH_URL redhat 1.2 请求令牌认证 admin用户,请求认证令牌 openstack --os- ...
- http.pieplining
默认情况下http协议中每个传输层连接只能承载一个http请求和响应,然后结束. HTTP是一个简单的协议.客户进程建立一条同服务器进程的 T C P连接,然后发出请求并读取服务器进程的响应.服务器进 ...
- HDU 6463.超级无敌简单题-卡边界的暴力 (“字节跳动-文远知行杯”广东工业大学第十四届程序设计竞赛)
超级无敌简单题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Sub ...
- Struts2 + MySQL 实现分页
代码结构: package com.action; import java.util.List; import java.util.Map; import com.bean.Pager; import ...
- 木材加工(LintCode)
木材加工 有一些原木,现在想把这些木头切割成一些长度相同的小段木头,需要得到的小段的数目至少为 k.当然,我们希望得到的小段越长越好,你需要计算能够得到的小段木头的最大长度. 样例 有3根木头[232 ...
- CentOS7系统防火墙开关、状态与自启
首先需要说明的是CentOS7使用的是firewalld.service,而不是iptables.service [xf@xuexi ~]$ systemctl status firewalld.se ...
