微信小程序验证码获取倒计时


wxml
<button disabled='{{disabled}}' bindtap="goGetCode">{{code}}</button>
js
data:{
disabled: false,
code: '获取验证码',
},
goGetCode:function(){
var that = this;
var time = 60;
that.setData({
code: '60秒后重发',
disabled: true
})
var Interval = setInterval(function() {
time--;
if (time>0){
that.setData({
code: time + '秒后重发'
})
}else{
clearInterval(Interval);
that.setData({
code: '获取验证码',
disabled: false
})
}
},1000)
}
wxss
button{
width:260rpx;
height:80rpx;
padding: 10rpx 0;
color: #000;
line-height: 50rpx;
font-size: 32rpx;
color: #fff;
background: green;
}
button[disabled]:not([type]){
background: red;
color: #fff;
}
微信小程序验证码获取倒计时
wxml
<button disabled='{{disabled}}' bindtap="goGetCode">{{code}}</button>
js
data:{
disabled: false,
code: '获取验证码',
},
goGetCode:function(){
var that = this;
var time = 60;
that.setData({
code: '60秒后重发',
disabled: true
})
var Interval = setInterval(function() {
time--;
if (time>0){
that.setData({
code: time + '秒后重发'
})
}else{
clearInterval(Interval);
that.setData({
code: '获取验证码',
disabled: false
})
}
},1000)
}
wxss
button{
width:260rpx;
height:80rpx;
padding: 10rpx 0;
color: #000;
line-height: 50rpx;
font-size: 32rpx;
color: #fff;
background: green;
}
button[disabled]:not([type]){
background: red;
color: #fff;
}
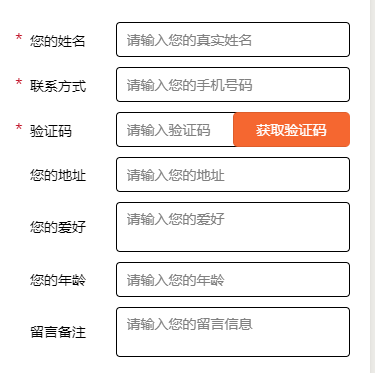
微信小程序用setData修改数组或对象中的一个属性值


主看部分wxml
<button wx:if="{{item.btn}}" class="group-btn" disabled='{{disabled}}' bindtap="getVerificationCode">{{item.btn}}</button>
全部
<view class="pos-row">
<input wx:if="{{item.type=='input'}}" class="{{item.key== 'identify'?'special': 'input'}}" placeholder="{{item.placeholder}}" data-index="{{index}}" data-key="{{item.key}}" bindinput="changeInfo" />
<button wx:if="{{item.btn}}" class="group-btn" disabled='{{disabled}}' bindtap="getVerificationCode">{{item.btn}}</button>
<textarea wx:if="{{item.type=='textarea'}}" placeholder="{{item.placeholder}}" data-key="{{item.key}}" bindinput="changeText"/>
</view>
需求验证获取倒计时
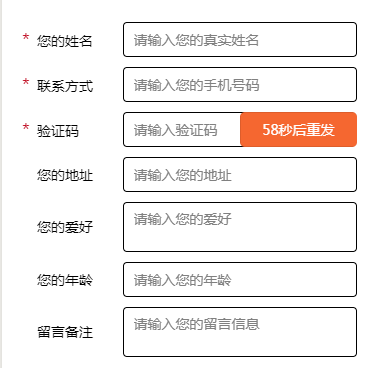
点击获取验证码变成倒计时
解决方法
1、先用一个变量把(list[2].btn)用字符串拼接起来
2、将变量写在[]里面即可
var btn = "list[" + 2 + "].btn"
that.setData({
[btn]: '60秒后重发',
})
js
Page({
data:{
list:[
{
type: 'input',
star: '*',
name: '您的姓名',
placeholder: '请输入您的真实姓名'
},
{
type: 'input',
star: '*',
name: '联系方式',
placeholder: '请输入您的手机号码'
},
{
type: 'input',
star: '*',
name: '验证码',
btn: '获取验证码',//倒计时
placeholder: '请输入验证码'
},
{
type: 'input',
name: '您的地址',
placeholder: '请输入您的地址'
},
{
type: 'textarea',
name: '您的爱好',
placeholder: '请输入您的爱好'
},
{
type: 'input',
name: '您的年龄',
placeholder: '请输入您的年龄'
},
{
type: 'textarea',
name: '留言备注',
placeholder: '请输入您的留言信息'
}
],
disabled: false
},
getCode: function () {
var that = this;
var time = 60;
var btn = "list[" + 2 + "].btn"
that.setData({
[btn]: '60秒后重发',
disabled: true
})
var interval = setInterval(function () {
time--;
if(time>0){
that.setData({
[btn]: time+'秒后重发'
});
}else{
clearInterval(interval);
that.setData({
[btn]: '获取验证码',
disabled: false
});
}
}, 1000)
},
getVerificationCode() {
var that = this
that.getCode();
}
})
wxss
.star {
display: inline-block;
width: 10px;
height: 100%;
padding-right: 10rpx;
font-size: 34rpx;
color: #c21227;
}
.pos-row {
position: relative;
display: inline-block;
width: 70%;
}
.input,textarea {
width: 95%;
height: 66rpx;
border: 1px solid #000;
border-radius: 8rpx;
padding-left: 20rpx;
box-sizing: borde-box;
font-size: 28rpx;
resize: none;
}
.special {
width: 60%;
height: 66rpx;
border: 1px solid #000;
border-radius: 8rpx;
padding-left: 20rpx;
margin-right: 10rpx;
box-sizing: borde-box;
font-size: 28rpx;
resize: none;
/* text-overflow:clip;
overflow:hidden;
white-space:nowrap; */
}
textarea {
width: 100%;
height: 100rpx;
padding: 16rpx 20rpx;
box-sizing: border-box;
}
.group-btn {
position: absolute;
top: 0;
right: 0;
z-index: 11;
width: 50%;
height: 35px;
background: #f56730;
color: #fff;
font-size: 28rpx;
margin:0;
}
.group-btn[disabled]:not([type]){
background: #f56730;
color: #fff;
}
.from-btn {
position: absolute;
bottom: 0;
width: 100%;
height: 70rpx;
box-sizing: border-box;
padding: 20px 40rpx 0;
}微信小程序验证码获取倒计时的更多相关文章
- 微信小程序如何获取openid
微信小程序如何获取openid wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId // ...
- 微信小程序后台获取用户的opeid
1.微信小程序后台获取登录用户的openid,首先微信小程序将code传给后台服务器 wx.login({ success: function (res) { var code = res.code ...
- 【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等.. 场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息 ste ...
- 微信小程序,获取二维码
微信小程序,获取二维码 找到一篇很实用的博客,他已经写得很详细了,自己也懒得写,亲测有效 参考网址
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- 微信小程序【获取验证码】倒计时效果
最近开始接触微信小程序,会记录一些相关的小功能——例如这次是点击[获取验证码]按钮出现的倒计时效果. 原文: http://blog.csdn.net/Wu_shuxuan/article/detai ...
- 微信小程序之获取验证码js
在微信小程序中怎样实现获取验证码的倒计时功能捏,倒计时的原理是一样一样的,就是某些地方需要注意. 第一步:结构 <view class='get-code' wx:if="{{!isS ...
- 微信小程序60秒倒计时
微信小程序发送短信验证码后60秒倒计时功能,效果图: 完整代码 index.wxml <!--index.wxml--> <view class="container&qu ...
- 微信小程序注册60s倒计时功能 使用JS实现注册60s倒计时功能
微信小程序+WEB使用JS实现注册[60s]倒计时功能开发步骤: 1.wxml页面代码: <text>绑定手机</text> <form bindsubmit=" ...
随机推荐
- [洛谷P2463][SDOI2008]Sandy的卡片
题目大意:有$n$个字符串,求这$n$个字符串中最长的相似公共字串,相似的定义是加上一个数后相同 题解:差分,建广义后缀自动机,然后求出每个点在多少个字符串中出现过,若在$n$个中都出现,就更新答案 ...
- 【神仙题】【P1600】【NOIP2016D1T2】天天爱跑步
传送门 Description 小c同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.<天天爱跑步>是一个养成类游戏,需要玩家每天按时上线,完成打卡任务. 这个游 ...
- JavaScript倒计时脚本
JavaScript倒计时在Web中用得非常广泛,比如常见的团购啊.还有什么值得期待的事情,都可以用到倒计时.现在举了四个例子,比如时间长的倒计时,小时倒计时,最简的倒计时,还有秒表等等,应该可以满足 ...
- MyBatis子查询
一.父查询BaseChildResultMap: <?xml version="1.0" encoding="UTF-8" ?> <!DOCT ...
- 仅此一文让你明白ASP.NET MVC 之Model的呈现
本文目的 我们来看一个小例子,在一个ASP.NET MVC项目中创建一个控制器Home,只有一个Index: public class HomeController : Controller { pu ...
- 目标世界上最小的Linux系统—ttylinux体验
ttylinux的官方网址:http://ttylinux.net/ 简单翻译一下: 你当前访问的是ttylinux的主页,一个针对多种CPU架构的极小的GNU/Linux系统.最小的ttylinux ...
- derby数据库windows自带的客户端
本示例演示用windows自带的ij来操作derby数据库,包括建库,建表,插入数据,查询数据 首先要配置环境变量: 其次打开cmd输入如下图所示的命令: java代码如下: package com. ...
- HDU 3081 最大流+二分
Marriage Match II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- 深入探析 Rational AppScan Standard Edition 多步骤操作
序言 IBM Rational AppScan Standard(下文简称 AppScan)作为面向 Web 应用安全黑盒检测的自动化工具,得到业界的广泛认可和应用.很多人使用 AppScan 时都采 ...
- ps命令查看进程指定项目信息、用户名过长显示UID
有次一个在使用ps命令时,发现部分用户显示的是用户名,有些用户显示的是UID,那是因为用户名长度超过8位的:也就是说ps命令用户名列默认只能显示8位(含8位)的用户名,超过8位就显示UID,如何让长度 ...
