angularJs十个面试题
一、ng-show/ng-hide 与 ng-if的区别?
我们都知道ng-show/ng-hide实际上是通过display来进行隐藏和显示的。而ng-if实际上控制dom节点的增删除来实现的。因此如果我们是根据不同的条件来进行dom节点的加载的话,那么ng-if的性能好过ng-show.
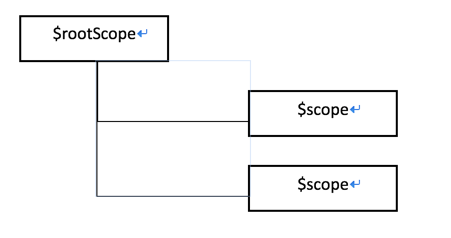
二、解释下什么是$rootScrope以及和$scope的区别?
通俗的说$rootScrope 页面所有$scope的父亲。

我们来看下如何产生$rootScope和$scope吧。
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
三、表达式 {{yourModel}}是如何工作的?
它依赖于 $interpolation服务,在初始化页面html后,它会找到这些表达式,并且进行标记,于是每遇见一个{{}},则会设置一个$watch。而$interpolation会返回一个带有上下文参数的函数,最后该函数执行,则算是表达式$parse到那个作用域上。
四、Angular中的digest周期是什么?
每个digest周期中,angular总会对比scope上model的值,一般digest周期都是自动触发的,我们也可以使用$apply进行手动触发。
五、 如何取消 $timeout, 以及停止一个$watch()?
停止 $timeout我们可以用cancel:
|
1
2
3
4
5
|
var customTimeout = $timeout(function () { // your code}, 1000);$timeout.cancel(customTimeout); |
停掉一个$watch:
|
1
2
3
4
5
6
7
8
9
|
// .$watch() 会返回一个停止注册的函数function that we store to a variable var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty', function (newVal) { if (newVal) { // we invoke that deregistration function, to disable the watch deregisterWatchFn(); ... }}); |
六、Angular Directive中restrict 中分别可以怎样设置?scope中@,=,&有什么区别?
restrict中可以分别设置:
A匹配属性
E匹配标签
C匹配class
M 匹配注释
当然你可以设置多个值比如AEC,进行多个匹配。
在scope中,@,=,&在进行值绑定时分别表示
@获取一个设置的字符串,它可以自己设置的也可以使用{{yourModel}}进行绑定的;
= 双向绑定,绑定scope上的一些属性;
& 用于执行父级scope上的一些表达式,常见我们设置一些需要执行的函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
angular.module('docsIsolationExample', []) .controller('Controller', ['$scope', function($scope) { $scope.alertName = function() { alert('directive scope &'); }}]).directive('myCustomer', function() { return { restrict: 'E', scope: { clickHandle: '&' }, template: '<button ng-click="testClick()">Click Me</button>', controller: function($scope) { $scope.testClick = function() { $scope.clickHandle(); } } };}); |
|
1
2
3
4
5
|
<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer></div> </div> |
< 进行单向绑定。
七、 列出至少三种实现不同模块之间通信方式?
1、Service
2、events,指定绑定的事件
3、使用 $rootScope
4、controller之间直接使用$parent, $$childHead等
5、directive 指定属性进行数据绑定
八、有哪些措施可以改善Angular 性能
官方提倡的,关闭debug,$compileProvider
|
1
2
3
|
myApp.config(function ($compileProvider) { $compileProvider.debugInfoEnabled(false);}); |
使用一次绑定表达式即{{::yourModel}}
减少watcher数量
在无限滚动加载中避免使用ng-repeat
使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的console.time()也可以借助开发者工具以及Batarang
|
1
2
3
|
console.time("TimerName"); //your codeconsole.timeEnd("TimerName"); |
九、你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(
angularJs十个面试题的更多相关文章
- Java三十个面试题总结
都是一些非常非常基础的题,是我最近参加各大IT公司笔试后靠记忆记下来的,经过整理献给与我一样参加各大IT校园招聘的同学们,纯考Java基础功底,老手们就不用进来了,免得笑话我们这些未出校门 ...
- AngularJS常见面试题
本文引自:https://segmentfault.com/a/1190000005836443 问题来源:如何衡量一个人的 AngularJS 水平? ng-if 跟 ng-show/hide 的区 ...
- 常被问到的十个 Java 面试题
在这篇文章中,我试图收录最有趣和最常见的问题.此外,我将为您提供正确的答案. 接下来,就让我们来看看这些问题. 1. 以满分十分来评估自己——你有多擅长 Java? 如果你并不完全确信你自己或是你对 ...
- 十大面试问题解惑,秒杀一切HR、技术面试
最能体现求职者能力的就是面试,能不能拿到Offer,取决于你面试时的表现,只有有准备才能在面试过程中游刃有余.小编收集了10个面试官最爱提的问题,虽然题目千变万化,但是万变不离其宗,只要掌握了答题的技 ...
- Java中的SerialVersionUID
Java中的SerialVersionUID 序列化及SergalVersionUID困扰着许多Java开发人员.我经常会看到这样的问题,什么是SerialVersionUID,如果实现了Serial ...
- 面试题:Java多线程必须掌握的十个问题 背1
一.进程与线程?并行与并发? 进程代表一个运行中的程序,是资源分配与调度的基本单位.进程有三大特性: 1.独立性:独立的资源,私有的地址空间,进程间互不影响. 2.动态性:进程具有生命周期. 3.并发 ...
- 十个非常棒的学习angularjs的英文网站
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- 运维派 企业面试题3 为上题中的 "十个随机字母_test.html" 文件 更名
Linux运维必会的实战编程笔试题(19题) 企业面试题3 #将试题2中创建的文件名uopiyhgawe_test.html# test-->修改为omg,html-->HTML 方法一: ...
- 运维派 企业面试题2 创建10个 "十个随机字母_test.html" 文件
Linux运维必会的实战编程笔试题(19题) 企业面试题2: 使用for循环在/tmp/www目录下通过随机小写10个字母加固定字符串test批量创建10个html文件,名称例如为: --[root@ ...
随机推荐
- 一次Tomcat6.0.33版本号与6.0.44版本号差异所引发的问题
前序(公司应用为Web应用, 部署serverLinux + Nginx + Tomcat ) 一天收到公司报警邮件,显示个别机器方法调用严重超时,寻常都是在100ms以内响应的方法,突然某段时间响应 ...
- Asynchronous calls and remote callbacks using Lingo Spring Remoting
http://www.jroller.com/sjivan/entry/asynchronous_calls_and_callbacks_using Asynchronous calls and re ...
- 做好准备,让你的短信应用迎接Android 4.4(KitKat)
Android团队通过Android开发博客透漏今年会放出Android 4.4 (KitKat) ,同时更新了 SMS 的部分API.博客上讲只有default SMS app才能对短信数据库有写权 ...
- Asp.Net WebApi核心对象解析
在接着写Asp.Net WebApi核心对象解析(下篇)之前,还是一如既往的扯扯淡,元旦刚过,整个人还是处于晕的状态,一大早就来处理系统BUG,简直是坑爹(好在没让我元旦赶过来该BUG),队友挖的坑, ...
- cannot be cast to javax.servletFilter
java.lang.ClassCastException: org.springframework.web.filter.CharacterEncodingFilter cannot be cast ...
- 使用MAP文件快速定位程序崩溃代码行 (转)
使用MAP文件快速定位程序崩溃代码行 =========================================================== 作者: lzmfeng(http://lz ...
- iis express worker process已停止工作
以管理员方式运行命令提示符工具,然后执行以下语句 netsh winsock reset 重启电脑
- 用angular做的模糊搜索
今天大家来试一试用angular做一下简单的搜索功能吧: 首先我们需要写html的部分,我们需要设置几个条件,比如按什么来排序,按升序还是降序搜索,和一个文本框来设置模糊搜索: <nav> ...
- 【IDEA】安装Jrebel插件:JRebel6.4.3+破解补丁
Jrebel 通过社交分享得到的激活码不能用了.在网上找了一波,发现通过反向代理破解最好,但激活过程中报错 Check your network connection and/or VPN setti ...
- 通过创建脚本代替"scrapy crawl Test"命令
文件结构: 1.在命令行scrapy crawl Test正常运行的条件下在项目的根目录创建start.py文件(注意目录,同scrapy.cfg文件一个目录): start.py源代码: # -*- ...
