nvm的安装,安装node,npm
先说说我为什么使用nvm吧
最近在搞react-native,就碰到了很多坑,其中就有node带来的坑,当你运行react-native start (这是rn启动服务器的命令)就会报一个正则的错误,查了好久,终于找到了原因,是因为node的新版本使用v8引擎(好像是这样的,记不太清楚了),于是就导致正则匹配出现问题,于是照着GitHub人家给出的解决方法试了试,修改metro-config里面一个文件的内容,结果还是报错,一气之下,nvm,他来了。。。。
至于使用nvm的好处就是多版本控制node
下载并安装nvm
切记一点,nvm的安装目录不能有空格,中文。。。。否则即使你能安装完成在 nvm use 【node版本号】 时,也会报错
exit status 1
如果你看到这错误,后面是乱码,那么你的安装目录有问题,卸载重新安装吧,还有,安装目录随你便,不建议使用默认目录。
安装完成后,先别急着安装node
找到nvm安装目录下的settings.txt,加入这两句
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如果不加,你会发现你的node可以安装成功,但npm却报错,原因当然是下载不下来,或者下载的包有错。
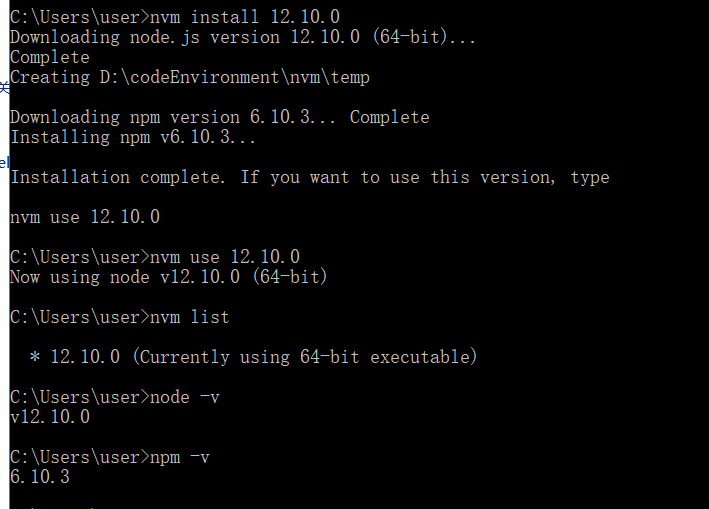
做完上面的就可以使用nvm install 你想要的的node版本了

至此,终于弄好了
12.10.0前面有*,说明正在使用的是这个版本。
于是,nvm装好了,node装好了,npm也好了,就这样结束了吗?
不,还差点,重装了node,以前的模块啥的都没了,vue的脚手架啊,react的啊等等等,,,,,
下面开始装一些包,以vue为例
npm install vue-cli -g
装好后,你会发现。。。。。vue -V 报错:
'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件
惊喜吧,其他的包也是。。
下面解决这个问题,
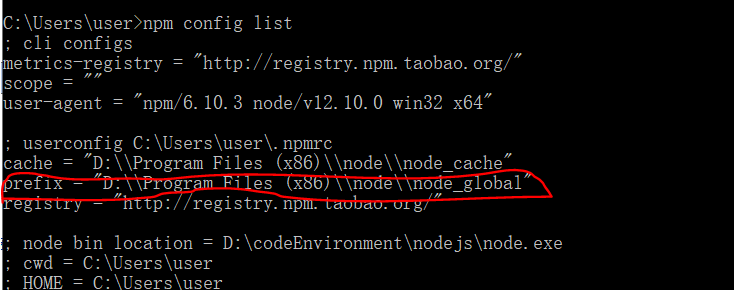
1、执行 npm config list

看到圈起来的不分了吗?找到它,看看刚才下的vue的包有没有,如果有,那就好办了
将这个目录添加到环境变量path中,然后关掉命令行,再试试 vue -V 就OK了,如果目录里没有vue的包,。。。。。。请自行百度。
关于react-native 的项目环境搭建以及初始化,
请看(毕竟以上都是为了react-native):https://www.cnblogs.com/zqblog1314/p/12983936.html
附带nvm命令大全
切换版本
nvm use 版本号
这样就好了,node和 npm都好了
nvm命令:
1,nvm nvm list 是查找本电脑上所有的node版本
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本
2,nvm install 安装最新版本nvm
3,nvm use <version> ## 切换使用指定的版本node
4,nvm ls 列出所有版本
5,nvm current显示当前版本
6,nvm alias <name> <version> ## 给不同的版本号添加别名
7,nvm unalias <name> ## 删除已定义的别名
8,nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
9,nvm on 打开nodejs控制
10,nvm off 关闭nodejs控制
11,nvm proxy 查看设置与代理
12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
13,nvm uninstall <version> 卸载制定的版本
14,nvm use [version] [arch] 切换制定的node版本和位数
15,nvm root [path] 设置和查看root路径
16,nvm version 查看当前的版本
nvm的安装,安装node,npm的更多相关文章
- Windows 下 nvm, node, npm 的下载、安装与配置
主要解决的问题 下载安装完 nvm 和 node 后,缺失 npm 文件 执行 jasmine 等命令时提示「不是内部或外部命令...」及全局变量的设置 下载与安装 一.nvm github 下载地址 ...
- linux安装nvm node版本管理器 nvm常用命令 部署node服务器环境
1,nvm git地址点击打开链接,安装命令 curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh ...
- Mac 下安装nvm 后vscode 输入node -v 不起作用
今天下午,我因为要安装不同的node版本,所有安装了nvm下载了两个不同版本的node,并且配置了环境变量. 在命令行窗口中使用起来没有任何问题,但是在vs code中敲的时候node -v 显示no ...
- 用nvm的方式安装node
一.nvm简介 Node Version Manager(Node版本管理工具)由于以后的开发工作可能会在多个Node版本中测试,而且Node的版本也比较多,所以需要这么款工具来管理. nvm的安 ...
- 前端环境安装(node.js+npm+grunt+bower)
前端开发环境安装(本教程不带开发工具的安装教程,只是环境安装) 本人机器环境win7 64位. 一.node.js安装 进入官网下载node.js文件,http://www.nodejs.org/ 2 ...
- CentOS 下安装 Node npm pm2
1.node安装 参考:http://blog.csdn.net/haidaochen/article/details/7257655 下载,你需要在https://nodejs.org/en/dow ...
- 安装node/npm/webpack步骤
nodejs软件的下载地址:https://nodejs.org/en/ 1.只要安装好了nodejs,就自动安装好了npm包. 2.在cmd中通过命令node -version查看是否安装好node ...
- linux 卸载安装node npm
1. 卸载node npm (1) 先卸载 npm: sudo npm uninstall npm -g (2) 然后卸载 Node.js. (2.1) 如果是 Ubuntu 系统并使用 apt-ge ...
- 卸载安装node npm (Mac linux )
1. 卸载node npm (1) 先卸载 npm: sudo npm uninstall npm -g (2) 然后卸载 Node.js. (2.1) 如果是 Ubuntu 系统并使用 apt-ge ...
- node,npm的安装
1. 在node的官网下载 2.安装node 3. 4.进入项目根目录,安装依赖:```npm install 如:npm install -g cnpm --registry=https://reg ...
随机推荐
- P1620 漂亮字串
\(核心思路就是分情况讨论\) 从整体上对题目进行分析,此题共有三种情况: (1)0 有一方为0,则结果为另一方的max: 两方都为0,则结果为0: (2)一方多,另一方不够用,满足\((contx+ ...
- React 导入组件前段浏览器报错 “Cannot read property 'Component' of undefined”
问题出在这个花括号上,当你写{React}的时候,他只会导入React,并不会导入下面你要用到的Component组件, 所以,将括号去掉就可以了. 别忘记保存.
- LeetCode--Array--Remove Duplicates from Sorted Array (Easy)
26. Remove Duplicates from Sorted Array (Easy) Given a sorted array nums, remove the duplicates in-p ...
- 【HBase】HBase与MapReduce的集成案例
目录 需求 步骤 一.创建maven工程,导入jar包 二.开发MapReduce程序 三.运行结果 HBase与MapReducer集成官方帮助文档:http://archive.cloudera. ...
- docker-compose安装rabbitmq集群(主从集群---》镜像集群)
docker-compose安装rabbitmq集群(主从集群--->镜像集群) yls 2020/5/11 创建docker-compose.yml 文件 version: '3' servi ...
- Mysql常用sql语句(17)- left/right join 外连接
测试必备的Mysql常用sql语句系列 https://www.cnblogs.com/poloyy/category/1683347.html 前言 外连接分为两种:left join.right ...
- 如何在MATLAB下把模糊推理系统转化为查询表(转载)
如何在MATLAB下把模糊推理系统转化为查询表(原创) http://foundy.blog.163.com/blog/static/2633834420090212202156/?mode=edit ...
- [hdoj5192] 树状数组
枚举所有的区间.对于确定的区间,假设最终的高度为h, 代价是max(∑(Hi−h),∑(h−Hj))(Hi>h,Hj≤h) 等价于max(∑Hi−cnt(i)∗h,cnt(j)∗h−∑Hj) ( ...
- [hdu4123]dfs区间化+RMQ
题意:给一个树编号0~n-1,一个数组a[i]为节点i在树上走的最大距离(不重复点),然后求最大的区间,使得区间最大差异小于某个值.dfs求出每个数组,同时区间化.枚举区间左边界,右边界同样递增,类似 ...
- linux(ubuntu) 1045, "Access denied for user 'root'@'localhost' (using password: YES)"
问题现象: 最近使用 flask 的 sqlalchemy 框架,在链接数据库(mysql)时出现报错 sqlalchemy.exc.OperationalError: (pymysql.err.Op ...
