XMLHttpRequest实现Ajax &数据格式JSON
GET请求
index
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
//1.获取a节点并对其添加onclick响应函数
document.getElementsByTagName("a")[0].onclick = function() { //3.创建一个XMLHttpRequest对象
var request = new XMLHttpRequest(); //4.准备发送请求的数据:url
var url = this.href + "?time=" + new Date();//不同的时间戳,来达到禁用缓存的目的
var method = "GET"; //5.调用XMLHttpRequest 对象的open方法
request.open(method, url); //6.调用XMLHttpRequest 对象的send方法
request.send(null); //7.为XMLHttpRequest 对象添加onreadystatechange 响应函数
request.onreadystatechange = function() {
//alert(request.readyState);
//8.判断响应是否完成:XMLHttpRequest 对象的readyState 属性值为4的时候
if (request.readyState == 4) {
//9.在判断响应是否可用:XMLHttpRequest 对象status 属性值为200
if (request.status == 200 || request.status == 304) {
//10.打印响应结果: responseText
alert(request.responseText); }
}
}
//2.取消 a节点的默认行为
return false;
}
}
</script>
</head>
<body>
<a href="helloAjax.txt">HelloAjax</a>
</body>
</html>
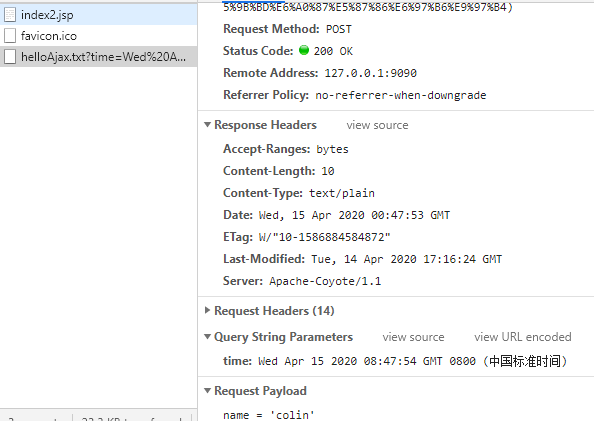
post请求
index2
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
//1.获取a节点并对其添加onclick响应函数
document.getElementsByTagName("a")[0].onclick = function() { //3.创建一个XMLHttpRequest对象
var request = new XMLHttpRequest(); //4.准备发送请求的数据:url
var url = this.href + "?time=" + new Date();//不同的时间戳,来达到禁用缓存的目的
var method = "POST"; //5.调用XMLHttpRequest 对象的open方法
request.open(method, url); request.setRequestHeader("ContentType",
"application/x-www-form-urlencode");//符合的编码格式
//6.调用XMLHttpRequest 对象的send方法
request.send("name = 'colin'"); //7.为XMLHttpRequest 对象添加onreadystatechange 响应函数
request.onreadystatechange = function() {
//alert(request.readyState);
//8.判断响应是否完成:XMLHttpRequest 对象的readyState 属性值为4的时候
if (request.readyState == 4) {
//9.在判断响应是否可用:XMLHttpRequest 对象status 属性值为200
if (request.status == 200 || request.status == 304) {
//10.打印响应结果: responseText
alert(request.responseText); } }
} //2.取消 a节点的默认行为
return false;
}
}
</script>
</head>
<body>
<a href="helloAjax.txt">HelloAjax</a>
</body>
</html>

数据格式JSON
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/*
数据放在一对大括号里 ,是键值对的集合,用冒号赋值
多个键值对使用逗号分隔,值本身还可以是json对象,也可以是方法(存储函数)
对象描述中的数据可以是字符串,数字或者布尔值。
*/
var jsonObject = {
"name" : "hemiao",
"age" : 22,
"address" : {
"city" : "Anhui",
"school" : "anshida"
},
"teaching" : function() {
alert("java+ssm ...");
}
};
// alert(jsonObject.name);
// alert(jsonObject.address.city)
// jsonObject.teaching() var jsonStr = "{'name':'文静'}"; // 把一个字符串转为json对象
// alert(jsonStr.name); // 使用eval()方法, 可以把一个字符串转为本地的js代码来执行
var testStr = "alert('hello eval')";
eval(testStr); //把json字符串转为JSON对象
var json = eval("(" + jsonStr + ")");//需要加括号才可以的
alert(json.name)
</script>
</head>
<body> </body>
</html>
XMLHttpRequest实现Ajax &数据格式JSON的更多相关文章
- Ajax,Json数据格式
同步和异步 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事 ...
- ajax使用json数据格式--无效的 JSON 基元
ajax使用json数据格式提交 一开始这么写的 var flobj = { UserId: userid, ForbidSDT: ForbidSDT, ForbidEDT: ForbidEDT } ...
- Django--多对多表的创建、contentType、ajax、ajax传输json数据格式、ajax传输文件数据、 自定义分页器
MTV与MVC(了解): MTV模型(Django用的就是MTV): M:模型层(models.py) T:templates C:views MVC模型: M:模型层(models.py) V:视图 ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- jQuery中使用Ajax获取JSON格式数据示例代码
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.JSONM文件中包含了关于“名称”和“值”的信息.有时候我们需要读取JSON格式的数据文件,在jQuery中 ...
- javaWeb - 2 — ajax、json — 最后附:后台获取前端中的input type = "file"中的信息 — 更新完毕
1.ajax是什么? 面向百度百科一下就知道了,这里就简单提炼一下 Ajax即Asynchronous Javascript And XML(异步JavaScript和XML).当然其实我们学的应该叫 ...
- qt qml ajax 获取 json 天气数据示例
依赖ajax.js类库,以下代码很简单的实现了获取天气json数据并展示的任务 [TestAjax.qml] import QtQuick 2.0 import "ajax.js" ...
- Ajax与json在前后端中的细节解惑
ajax请求JSON Thinkphp中对是否为Ajax的判断,在TP3.2开发手册中有这么一段:“需要注意的是,如果使用的是ThinkAjax或者自己写的Ajax类库的话,需要在表单里面添加一个隐藏 ...
随机推荐
- 4)drf序列化组件 Serializer(偏底层)、ModelSerializer(重点)、ListModelSerializer(辅助群改)
知识点:Serializer(偏底层).ModelSerializer(重点).ListModelSerializer(辅助群改) 一.Serializer 偏底层 一般不用 理解原理 1.序列化准备 ...
- libevent(四)event_base 2
接上文libevent(三)event_base event_io_map event_list是双向链表,min_heap是小根堆,那event_io_map是什么呢? #ifdef WIN32 # ...
- 2020 wannafly camp 补题 day1
题目可以从牛客上找到. 最简单的一个题应该是B B. 密码学 这个应该就是倒着推,题目给了你加密的顺序,所以我们逆推这个就可以得到每一次加密前的字符串. 1H. 最大公约数 题目大意就是给你一个范围1 ...
- 博客第一天:Typora和Markown语法初始
------------恢复内容开始------------ Markdown学习 一级标题:#+空格 二级标题:##+空格 三级标题:###+空格 四级标题:####+空格 五级标题:#####+空 ...
- 记录关于Android多线程的一个坑
最近在写项目的时候由于联网用得比较频繁,就简单地封装了一个工具类,省得每次联网得时候都要把联网配置写一遍,代码如下: public class okhttp_plus { public static ...
- Qt之xml文件解析
XML文件简介 XML - EXtensible Markup Language,可拓展标记语言 Qt中加载XML模块 .pro 文件中添加 QT += xml Qt的XML访问方式 引用:https ...
- NEON中的vshr vshl vext中的位移参数必须为编译时字面常量
NEON中的vshr指令中位移数量参数必须为compile time literal constant,因为该参数是被encoded as part pf ARM instruction itself ...
- 设计模式之GOF23适配器模式
结构型模式 核心作用:是从程序的结构上实现松耦合,从而可以扩大整体的 类结构,用来解决更大的问题 适配器模式adapter 实际生活中的例子:转换器 适配器的两种方式: 1,类适配器(继承) /**需 ...
- C#实现前向最大匹、字典树(分词、检索)
场景:现在有一个错词库,维护的是错词和正确词对应关系.比如:错词“我门”对应的正确词“我们”.然后在用户输入的文字进行错词校验,需要判断输入的文字是否有错词,并找出错词以便提醒用户,并且可以显示出正确 ...
- Linux 命令行下搜索工具大盘点,效率提高不止一倍!
在 Linux 命令行下进行文本关键字的搜索,大家肯定第一时间会想到 grep 命令.grep 命令确实十分强大,但如果需要用到它更加灵活的功能时,可能命令就会显得十分复杂. 于是,为了简化 grep ...
