【React.js小书】动手实现 React-redux(五):Provider - 方志
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的。那就是 src/index.js 里面的 Index:
1 |
... |
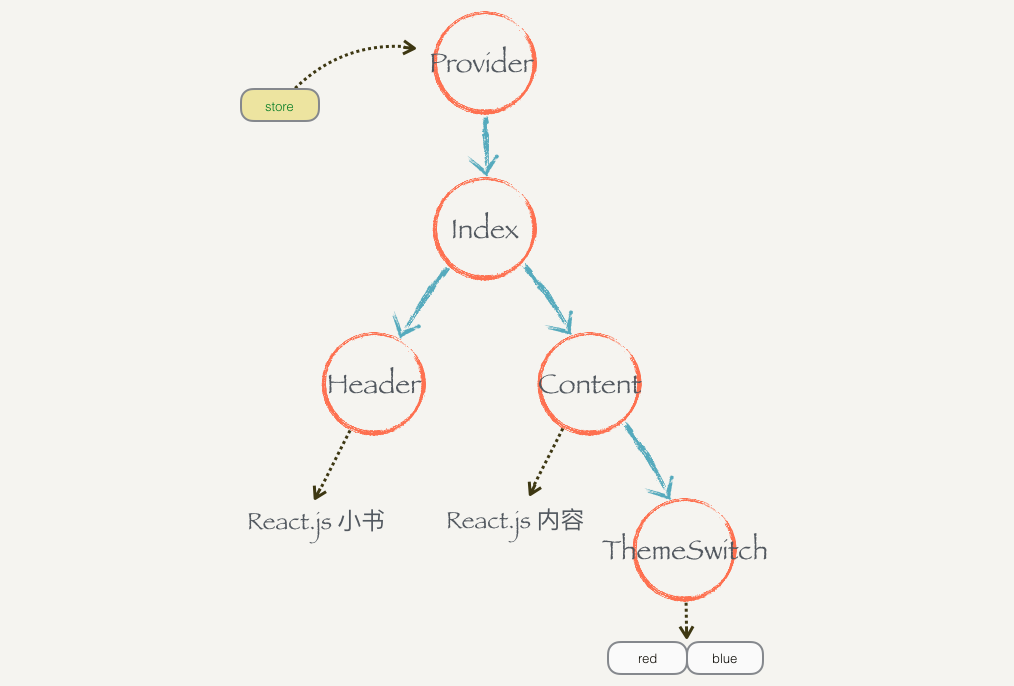
其实它要用 context 就是因为要把 store 存放到里面,好让子组件 connect 的时候能够取到 store。我们可以额外构建一个组件来做这种脏活,然后让这个组件成为组件树的根节点,那么它的子组件都可以获取到 context 了。
我们把这个组件叫 Provider,因为它提供(provide)了 store:

在 src/react-redux.js 新增代码:
1 |
export class Provider extends Component {
|
Provider 做的事情也很简单,它就是一个容器组件,会把嵌套的内容原封不动作为自己的子组件渲染出来。它还会把外界传给它的 props.store 放到 context,这样子组件 connect 的时候都可以获取到。
可以用它来重构我们的 src/index.js:
1 |
...
import { Provider } from './react-redux'
|
这样我们就把所有关于 context 的代码从组件里面删除了。
目录
第一个阶段
- Lesson1 - React.js 简介
- Lesson2 - 前端组件化(一):从一个简单的例子讲起
- Lesson3 - 前端组件化(二):优化 DOM 操作
- Lesson4 - 前端组件化(三):抽象出公共组件类
- Lesson5 - React.js 基本环境安装
- Lesson6 - 使用 JSX 描述UI信息
- Lesson7 - 组件的 render 方法
- Lesson8 - 组件的组合、嵌套和组件树
- Lesson9 - 事件监听
- Lesson10 - 组件的 state 和 setState
- Lesson11 - 配置组件的props
- Lesson12 - state vs props
- Lesson13 - 渲染列表数据
- Lesson14 - 实战分析:评论功能(一)
- Lesson15 - 实战分析:评论功能(二)
- Lesson16 - 实战分析:评论功能(三)
第二个阶段
- Lesson17 - 前端应用状态管理 —— 状态提升
- Lesson18 - 挂载阶段的组件生命周期(一)
- Lesson19 - 挂载阶段的组件生命周期(二)
- Lesson20 - 更新阶段的组件生命周期
- Lesson21 - ref 和 React.js 中的 DOM 操作
- Lesson22 - props.children 和容器类组件
- Lesson23 - dangerouslySetHTML 和 style 属性
- Lesson24 - PropTypes 和组件参数验证
- Lesson25 - 实战分析:评论功能(四)
- Lesson26 - 实战分析:评论功能(五)
- Lesson27 - 实战分析:评论功能(六)
第三个阶段
- Lesson28 - 高阶组件(Higher-Order Components)
- Lesson29 - React.js 的 context
- Lesson30 - 动手实现 Redux(一):优雅地修改共享状态
- Lesson31 - 动手实现 Redux(二):抽离 store 和监控数据变化
- Lesson32 - 动手实现 Redux(三):纯函数(Pure Function)简介
- Lesson33 - 动手实现 Redux(四):共享结构的对象提高性能
- Lesson34 - 动手实现 Redux(五):不要问为什么的 reducer
- Lesson35 - 动手实现 Redux(六):Redux 总结
第四个阶段
- Lesson36 - 动手实现 React-redux(一):初始化工程
- Lesson37 - 动手实现 React-redux(二):结合 context 和 store
- Lesson38 - 动手实现 React-redux(三):connect 和 mapStateToProps
- Lesson39 - 动手实现 React-redux(四):mapDispatchToProps
- Lesson40 - 动手实现 React-redux(五):Provider
- Lesson41 - 动手实现 React-redux(六):React-redux 总结
- Lesson42 - 使用真正的 Redux 和 React-redux
- Lesson43 - Smart 组件 vs Dumb 组件
- Lesson44 - 实战分析:评论功能(七)
- Lesson45 - 实战分析:评论功能(八)
- Lesson46 - 实战分析:评论功能(九)
【React.js小书】动手实现 React-redux(五):Provider - 方志的更多相关文章
- React.js 小书 Lesson23 - dangerouslySetHTML 和 style 属性
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson23 转载请注明出处,保留原文链接和作者信息. 这一节我们来补充两个之前没有提到的属性,但是在 ...
- React.js 小书介绍
React.js 小书 Github 关于作者 这是一本关于 React.js 的小书. 因为工作中一直在使用 React.js,也一直以来想总结一下自己关于 React.js 的一些知识.经验.于是 ...
- React.js小书总结
(迁移自旧博客2017 08 27) 第一阶段 react的组件相当于MVC里面的View. react.js 将帮助我们将界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合.嵌套,就成 ...
- React.js 小书 Lesson17 - 前端应用状态管理 —— 状态提升
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson17 转载请注明出处,保留原文链接和作者信息. 上一个评论功能的案例中,可能会有些同学会对一个 ...
- React.js 小书 Lesson5 - React.js 基本环境安装
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson5 转载请注明出处,保留原文链接和作者信息. 安装 React.js React.js 单独使 ...
- 很赞的一个教程: React.js 小书
很赞, React.js 小书 http://huziketang.com/books/react/ 推荐阅读入门, 照着来一遍,能会个七七八八, 更多的还需要多写 import Re ...
- React.js 小书 Lesson25 - 实战分析:评论功能(四)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson25 转载请注明出处,保留原文链接和作者信息. (本文未审核) 目前为止,第二阶段知识已经基本 ...
- React.js 小书 Lesson26 - 实战分析:评论功能(五)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson26 转载请注明出处,保留原文链接和作者信息. (本文未审核) 持久化评论 同样地,可以通过类 ...
- React.js 小书 Lesson24 - PropTypes 和组件参数验证
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson24 转载请注明出处,保留原文链接和作者信息. 我们来了到了一个非常尴尬的章节,很多初学的朋友 ...
随机推荐
- VC调用VB写的COM
VB. 步骤: 1.创建类库:类库的创建必须分为接口和实现类:给外面提供的是COM接口: 创建了接口和类之后还要创建"Guid",这个在"工具->创建GUID&qu ...
- ZJNU 1365 - Window--中级
每次都寻找长度为k的区间内的最小值显然很容易超出时间限制 所以可以把窗户看作一个数量固定的队列 每次观察入列与出列的元素对答案贡献如何,以更新答案 /* Written By StelaYuri */ ...
- 纯手撸web框架
纯手撸web框架 一.Web应用的组成 接下来我们学习的目的是为了开发一个Web应用程序,而Web应用程序是基于B/S架构的,其中B指的是浏览器,负责向S端发送请求信息,而S端会根据接收到的请求信息返 ...
- Codeforces Round #600 (Div. 2)E F
题:https://codeforces.com/contest/1253/problem/E 题意:给定n个信号源,俩个参数x和s,x代表这个信号源的位置,s代表这个信号源的波及长度,即这个信号源可 ...
- debian下通过scp 上传下载文件
1.上传本地文件到服务器 scp /path/filename username@servername:/path/ 2.从服务器上下载文件 scp username@servername:/path ...
- 怎么设置tomcat在get请求的中文也不乱码?两种情况下配置
我们都知道,get请求和post请求的一个比较显著区别就是,在使用post请求的时候,中文不会乱码,但是在使用get请求的时候,如果url后面带有中文就会乱码了.那么这个怎么解决呢? 前提:配置项目的 ...
- [HNOI2006]最短母串问题(AC自动机+状态压缩+bfs)
快要THUSC了,来水几道模板题吧. 这题其实是AC自动机模板.看到长度最短,首先就想到AC自动机.那么就直接暴力法来吧,把每个串建立在AC自动机上,建立fail指针,然后由于n<=12,可以把 ...
- MySQL导入及导出数据库
一.数据库导入 背景:已经从A机器把SQL文件导出,现在需要将sql文件导入B机器(两台机器都是Linux系统) 将sql文件上传到B机器,然后在B机器命令行执行以下命令(不用进入到数据库) 前提是t ...
- swank: (too proud or confident) 炫耀;卖弄 to behave in way that is too proud or confident
from : https://www.bing.com/dict/search?q=swank&qs=n&form=Z9LH5&sp=-1&pq=swank&s ...
- ubuntu14 中文显示问号
1 终端执行 sudo locale-gen zh_CN.UTF-8 2 终端执行 export LC_ALL=zh_CN.UTF-8
