通过css 居中div的几种常用方法
1.text-align:center方式

.center{
text-align:center;
}
center_text{
display:inline-block;
width:500px
}
2.margin:0 auto方式

这种对齐方式要求内部元素(.content_text)是块级元素,并且不能脱离文档流(如设置position:absolute),否则无效。
3.脱离文档流的居中方式(position:absolute)
通过absolute的流体特性实现居中。(对立方向同时发生定位)
.element{
width: 300px; height: 200px;
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
margin: auto;
}
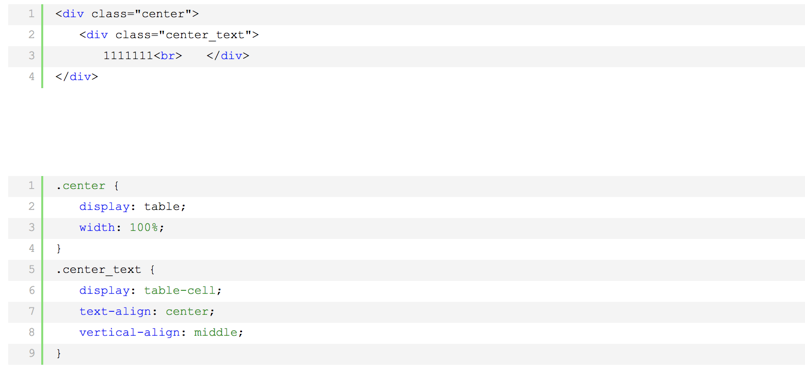
4.display:table-cell
display:table-cell配合width,text-align:center,vertical-align:middle让大小不固定元素垂直居中,这个方式将要对其的元素设置成为一个td,float、absolute等属性都会影响它的实现,不响应margin属性;

5.垂直居中
行内元素的垂直居中把height和line-height的值设置成一样的即可。

6.使用css3的translate水平垂直居中元素

这种方式将脱离文档流的元素,设置top:50%,left:50%,然后使用transform来向左向上便宜半个内元素的宽和高。
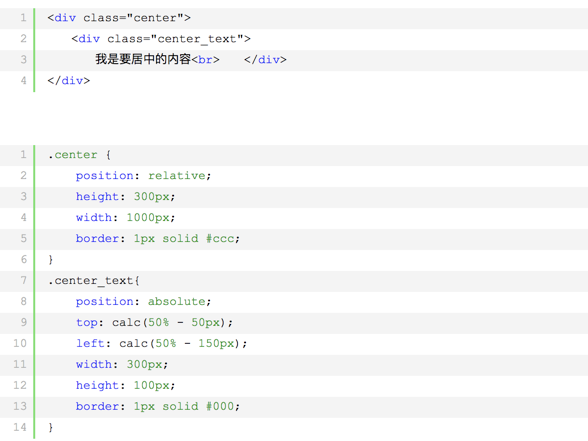
7.使用css3计算的方式居中元素calc

这种方式同样是将脱离文档流的元素,然后使用计算的方式来设置top和left;
通过css 居中div的几种常用方法的更多相关文章
- css居中div的几种常用方法
在开发过程中,很多需求需要我们居中一个div,比如html文档流当中的一块div,比如弹出层内容部分这种脱离了文档流等.不同的情况有不同的居中方式,接下来就分享下一下几种常用的居中方式. 1.text ...
- css清楚浮动的几种常用方法
请先看博客:http://www.jb51.net/css/173023.html
- css居中布局的几种方式
一.水平居中 若是行内元素,则直接给其父元素设置text-align: center即可 若是块级元素,则直接给该元素设置margin: 0 auto即可 若子元素包含浮动元素,则给父元素设置widt ...
- 各种div+css居中方式调整(转载)
盘点8种CSS实现垂直居中水平居中的绝对定位居中技术 分类: 前端开发2013-09-11 21:06 24959人阅读 评论(3) 收藏 举报 绝对居中垂直居中水平居中CSS居中代码 目录(?) ...
- 【基础】这15种CSS居中的方式,你都用过哪几种?
简言 CSS居中是前端工程师经常要面对的问题,也是基本技能之一.今天有时间把CSS居中的方案汇编整理了一下,目前包括水平居中,垂直居中及水平垂直居中方案共15种.如有漏掉的,还会陆续的补充进来,算做是 ...
- 用CSS让DIV上下左右居中的方法
转载自喜欢JS的无名小站 例如 一个父div(w:100%;h:400px)中有一个子div(w:100px;100px;).让其上下左右居中. 方法一(varticle-align) 理念 利用表格 ...
- 我已经说了5种css居中实现的方式了,面试官竟然说还不够?
这是一篇关于居中对齐方式的总结 开篇之前,先问一下大家都知道几种居中的实现方式? 面试时答出来两三个就不错了,就怕面试官还让你继续说.今天就来总结一下这些居中的方式 使用flex布局设置居中. 使用f ...
- CSS实现div居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- css控制div显示/隐藏方法及2种方法比较原码 - czf164的专栏 - 博客频道 - CSDN.NET
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
随机推荐
- 卷积神经网络(CNN)_相关知识
斯坦福公开课 CS231n Convolutional Neural Networks for Visual Recognition : http://cs231n.stanford.edu/syll ...
- hdu1698 区间更新
初写线段树的时候,印象最深的一道,有一个pushdown的操作,使我的tle变成了ac 题意 输入t,然后t组数据 输入n,m,n代表n个点上价值全是1的绳子,m代表m次操作 m行l,r,val 就 ...
- #P2010 回文日期 的题解
题目描述 在日常生活中,通过年.月.日这三个要素可以表示出一个唯一确定的日期. 牛牛习惯用88位数字表示一个日期,其中,前44位代表年份,接下来22位代表月 份,最后22位代表日期.显然:一个日期只有 ...
- [经验] 如何将 Java 项目发布到云服务器上并可以访问
环境: 云服务器 Linux centos7.6 1: 安装 Tomcat (apache-tomcat-9.0.26.tar.gz) 下载压缩包 --> 通过SSH上传到云服务器 --> ...
- 字符流---Day32
时隔多久,我又回来写博客了,最近忙于两个课设,五周,搞得头发都不知道掉了多少根了,还没成为程序员就开始掉了,等我成为一名程序员的时候岂不是要秃头了,IT界的人会不会帮我当成大佬了,哈哈哈哈,希望我以后 ...
- spark-调节executor堆外内存
什么时候需要调节Executor的堆外内存大小? 当出现一下异常时: shuffle file cannot find,executor lost.task lost,out of memory 出现 ...
- rc
1,协同过滤. 2,协方差:用来衡量,他们的变化趋势是不是一致的. 3,皮尔逊相关系数:-1,负相关.1:正相关. 4,用皮尔逊相关系数来算相关性是最多的.
- 2 JavaScript输出&字面量&变量&操作符&语句&标识符和关键字&字符集&语句&数据类型与类型转换
JS输出: JavaScript没有任何打印或者输出的函数,但是可以用不同的方式输出数据 window.alert():弹出警告框 document.write():写入文档 innerHTML:写入 ...
- 【转】路由转发过程的IP及MAC地址变化
A-----(B1-B2)-----(C1-C2)-------E 就假设拓扑图是这个样子吧,B1和B2是路由器B上的两个接口,C1和C2是路由器C上的两个接口,A和E是PC,由主机A向主机E发送数据 ...
- Python学习第十一课——装饰器
#装饰器:本质就是函数,为其他函数附加功能原则:1.不修改被修饰函数的源代码2.不修改被修饰函数的调用方式 装饰器=高阶函数+函数嵌套+闭包 #高阶函数 ''' 高阶函数定义: 1.函数接受的参数是一 ...
