谈谈我对 Flutter 未来发展 和 “嵌套地狱” 的浅显看法

Flutter 未来发展
提到 Flutter 就不得不提到 Fuchsia 系统,这是一个尚未正式发布的操作的系统,引用 Android 和 Chrome 的高级副总裁 Hiroshi Lockheimer 在一档播客节目中对 Fuchsia 的介绍是:
不仅仅是手机和个人电脑,在物联网的世界里,越来越多的设备需要操作系统、新的软件运行环境等支持。我认为,在具有不同优势和专业化的诸多操作系统中还存在很大的发展空间。Fuchsia 就是其中之一,所以,请继续保持关注。
是的,Fuchsia 系统是为物联网研发的操作系统,物联网简称 IoT,现在全世界都在押注 IoT,包括华为、小米等国内公司。
那 Flutter 和 Fuchsia 又有什么关系呢?
Flutter 是 Fuchsia 官方指定的唯一UI开发框架。
现在有很多物联网操作系统 ,Fuchsia 就一定可以脱颖而出吗?
不一定,未来的事情谁说的准呢,但在我看来 Fuchsia 是最有可能发展起来的物联网操作系统,因为一个操作系统的发展除了本身优秀以外,最大的阻碍其实是生态,而 Fuchsia 在生态方面具有天然的优势, 国外的一篇报道曾说:
Google 希望将 Android App 无缝移植到 Fuchsia 上,而且一直在做相关工作。
试想一下,一旦 Google 将 Android App 无缝移植到 Fuchsia 上,其他物联网操作系统如何与之抗衡。
这里引用 Google 公众号底部的一句话送给大家:
预测未来不如创造未来
在跨平台技术上 Flutter 还有很多竞争对手,比如 HTML5、React Native、Weex、快应用、小程序等,我曾在跨平台技术发展简介 中详细说明了各个跨平台技术的发展历史及优缺点。
Flutter 的出现会终结其他跨平台技术?我想不会的, React Native 发展了这么多年也没有完全干掉 HTML5,应为 HTML5 有其独特的应用场景,比如 营销活动场景、新闻或者博客详情页面等,这些场景非常适合 HTML5。因此 Flutter 也不可能终结其他跨平台技术,总结一句话就是:
未来很长一段时间,将会是跨平台技术共存的时代,但 Flutter 适用场景更为广阔。
Flutter 嵌套地狱
现在网络上对 Flutter 吐槽最多大概就是 Flutter “嵌套地狱”写法了,为什么会出现这种现象?个人认为最大的原因就是目前大部分开源的 Flutter 项目都是这种嵌套写法(包括我自己以前也是如此),导致后来的初学者认为这么写没有问题,当项目越来越复杂时,这种嵌套写法给项目的维护带来了巨大的挑战。下面说说如何避免这种嵌套写法?
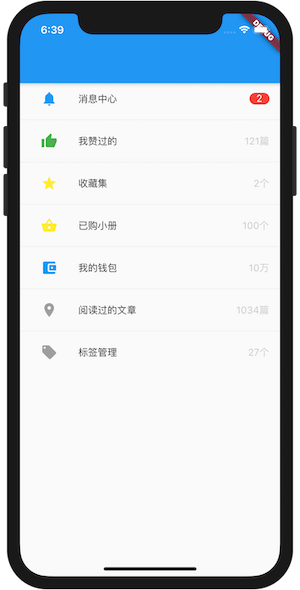
比如实现如下效果:

嵌套地狱 的写法:
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Container(
height: 45,
child: Row(
children: <Widget>[
SizedBox(
width: 30,
),
Icon(
Icons.notifications,
color: Colors.blue,
),
SizedBox(
width: 30,
),
Expanded(
child: Text('消息中心'),
),
Container(
padding: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.all(Radius.circular(50)),
color: Colors.red),
child: Text(
'2',
style: TextStyle(color: Colors.white),
),
),
SizedBox(
width: 15,
),
],
),
),
Divider(),
//类似上面的布局写6个
],
);
}
上面还仅仅是第一项的布局,下面还有7个,一个30多行代码,7个就是200多行的布局代码,这还仅仅是布局代码,如果加上逻辑,都不敢想象啊。
或许有一点封装思想开发者会将每一个 Item封装为一个方法,写法如下:
_buildItem(IconData iconData, Color iconColor, String title, Widget widget) {
return Container(
height: 45,
child: Row(
children: <Widget>[
SizedBox(
width: 30,
),
Icon(
iconData,
color: iconColor,
),
SizedBox(
width: 30,
),
Expanded(
child: Text('$title'),
),
widget,
SizedBox(
width: 15,
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
_buildItem(...),
Divider(),
_buildItem(...),
Divider(),
_buildItem(...),
Divider(),
_buildItem(...),
Divider(),
_buildItem(...),
Divider(),
_buildItem(...),
Divider(),
],
);
}
这样看起来好多了,基本解决了嵌套地狱问题,但这样写还存在一个非常大的问题-性能问题,一旦其中一个数字发生变化,整个页面都要重建,Flutter 开发中非常重要的一个原则就是 尽可能少的重建组件,因此将上面封装到方法中组件变为一个 Widget。
class SettingDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
_SettingItem(
iconData: Icons.notifications,
iconColor: Colors.blue,
title: '消息中心',
suffix: _NotificationsText(
text: '2',
),
),
Divider(),
_SettingItem(
iconData: Icons.thumb_up,
iconColor: Colors.green,
title: '我赞过的',
suffix: _Suffix(
text: '121篇',
),
),
Divider(),
_SettingItem(
iconData: Icons.grade,
iconColor: Colors.yellow,
title: '收藏集',
suffix: _Suffix(
text: '2个',
),
),
Divider(),
_SettingItem(
iconData: Icons.shopping_basket,
iconColor: Colors.yellow,
title: '已购小册',
suffix: _Suffix(
text: '100个',
),
),
Divider(),
_SettingItem(
iconData: Icons.account_balance_wallet,
iconColor: Colors.blue,
title: '我的钱包',
suffix: _Suffix(
text: '10万',
),
),
Divider(),
_SettingItem(
iconData: Icons.location_on,
iconColor: Colors.grey,
title: '阅读过的文章',
suffix: _Suffix(
text: '1034篇',
),
),
Divider(),
_SettingItem(
iconData: Icons.local_offer,
iconColor: Colors.grey,
title: '标签管理',
suffix: _Suffix(
text: '27个',
),
),
],
);
}
}
class _SettingItem extends StatelessWidget {
const _SettingItem(
{Key key, this.iconData, this.iconColor, this.title, this.suffix})
: super(key: key);
final IconData iconData;
final Color iconColor;
final String title;
final Widget suffix;
@override
Widget build(BuildContext context) {
return Container(
height: 45,
child: Row(
children: <Widget>[
SizedBox(
width: 30,
),
Icon(iconData,color: iconColor,),
SizedBox(
width: 30,
),
Expanded(
child: Text('$title'),
),
suffix,
SizedBox(
width: 15,
),
],
),
);
}
}
class _NotificationsText extends StatelessWidget {
final String text;
const _NotificationsText({Key key, this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.all(Radius.circular(50)),
color: Colors.red),
child: Text(
'$text',
style: TextStyle(color: Colors.white),
),
);
}
}
class _Suffix extends StatelessWidget {
final String text;
const _Suffix({Key key, this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Text(
'$text',
style: TextStyle(color: Colors.grey.withOpacity(.5)),
);
}
}
封装为一个个单独的小组件,将有变化的组件尽量单独封装,这样就不会重建整个控件树,增强了可读性和可维护性,而且对性能有很大的提升。
最后总结一句:
虽然 Flutter 一切皆是组件,但并不代表一切都要写在组件中。
当然这仅仅是我个人的看法,如果您有更好的方法欢迎一起讨论,从我做起,规范写法,为 Flutter 发展贡献做出一点微不足道的贡献。
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
谈谈我对 Flutter 未来发展 和 “嵌套地狱” 的浅显看法的更多相关文章
- Unity 脚本的未来发展
新技术之IL2CPP 最近,我们谈到了Unity 的WebGL . 在那篇文中我们简要谈论到脚本在 WebGL 中的运行的新技术称为"IL2CPP" .然而IL2CPP 所代表的 ...
- 编程学习笔记(第四篇)面向对象技术高级课程:绪论-软件开发方法的演化与最新趋势(4)meta、元与元模型、软件方法的未来发展
一.meta.元与元模型 1.元. "元" 英语是 Meta,meta在不同的行业领域有不同的翻译,在 IT 领域一般来说 Meta 是翻译成元,主要因为在 IT 中Meta ...
- HBase--阿里未来发展
最近家里没网络,在公司加班写哈博客. HBase是一个开源的非关系型分布式数据库(NoSQL),基于谷歌的BigTable建模,是一个高可靠性.高性能.高伸缩的分布式存储系统,使用HBase技术可在廉 ...
- [转帖]2018年SaaS行业收入结构及未来发展预测[图]
2018年SaaS行业收入结构及未来发展预测[图] http://www.chyxx.com/industry/201908/774792.html 2019年08月23日 14:34:47字号:T| ...
- 从Gartner与IDC三大行业报告,看国产RPA的市场规模与未来发展
从Gartner与IDC三大行业报告,看国产RPA的市场规模与未来发展 Gartner与IDC的三份报告,描绘出中国RPA的市场规模与未来宏图 文/王吉伟 近期的国产RPA,可谓捷报频频.三个重量级行 ...
- GIS :元宇宙未来发展的有力技术支撑
摘要:元宇宙是描述未来互联网迭代发展的一个概念,是一个将现实世界和虚拟世界相互融合的一个可感知的持久.共享的3D虚拟空间组成的世界. 本文分享自华为云社区<[云驻共创]元宇宙漫游指南-新一代GI ...
- 论C#未来发展
近日M#的消息令江湖再次起了波澜.大家知道,.NET已经进入了瓶颈期.这个消息又让偶有所期待,趁此机会发表一下个人的展望,对C#或者其继任者,不管是M#还是X#. 一.语法特性 1. using引入类 ...
- 关于VR技术和未来发展---转
原文地址:http://mp.weixin.qq.com/s?__biz=MzA4MTIwNTczMQ==&mid=2651345594&idx=3&sn=2741ab7321 ...
- 数据意识崛起,从企业应用看BI软件的未来发展
前阵子,和一群企业CIO聊天,希望从甲方角度看看对BI产品的看法.在问及一些成熟企业为何不上BI项目时,大家纷纷表示目前还处于观望状态. 提及BI,大家都觉得有些飘忽,和大数据一样,听着高大上,能真正 ...
随机推荐
- python九九乘法表程序代码
按照c语言的思路来考虑python的,方法很简单,直接运用双重循环即可,本代码为了代码量少采用的是while嵌套双循环. 取两个随机变量 (1)i和j都从1开始(因为表中最小数值为1) (2)i控制第 ...
- [06]HTML基础之表单标签
1. <form>标签 表单容器,指定method属性和action属性是个良好的习惯. <form methor="POST" action="htt ...
- Java实现 LeetCode 815 公交路线(创建关系+BFS)
815. 公交路线 我们有一系列公交路线.每一条路线 routes[i] 上都有一辆公交车在上面循环行驶.例如,有一条路线 routes[0] = [1, 5, 7],表示第一辆 (下标为0) 公交车 ...
- Java实现蓝桥杯 九宫幻方
九宫幻方 D: 今天做一道题目 九宫幻方 小明最近在教邻居家的小朋友小学奥数,而最近正好讲述到了三阶幻方这个部分. 三阶幻方指的是将1~9不重复的填入一个3*3的矩阵当中,使得每一行.每一列和每一条对 ...
- Java实现 蓝桥杯VIP 算法训练 无权最长链
试题 算法训练 无权最长链 问题描述 给定一个n节点m边的无圈且连通的图,求直径 输入格式 第一行两个数字n,m 接下来m行每行两个数字x,y,代表x,y之间有一条边 输出格式 要求用户的输出满足的格 ...
- Java实现 LeetCode 676 实现一个魔法字典(暴力)
676. 实现一个魔法字典 实现一个带有buildDict, 以及 search方法的魔法字典. 对于buildDict方法,你将被给定一串不重复的单词来构建一个字典. 对于search方法,你将被给 ...
- Java实现 LeetCode 514 自由之路
514. 自由之路 视频游戏"辐射4"中,任务"通向自由"要求玩家到达名为"Freedom Trail Ring"的金属表盘,并使用表盘拼写 ...
- Java实现WUST 1002: 哈夫曼树
[问题描述] 根据给定的若干权值可以构造出一颗哈夫曼树.构造的哈夫曼树可能不唯一,但是按照下面的选取原则所构造出来的哈夫曼树应该是唯一的. (1)每次选取优先级最低的两个结点,优先级最低的作为左子树, ...
- Java中BigDecimal类的常用方法
1.简介 BigDecimal类位于java.math.BigDecimal包下.使用此类可以完成大的小数操作,而且也可以使用此类进行精确的四舍五入,这一点在开发中经常使用. 对于不需要任何准确计算精 ...
- Java实现运动员分组
有N个人参加100米短跑比赛.跑道为8条.程序的任务是按照尽量使每组的人数相差最少的原则分组. 例如: N=8时,分成1组即可. N=9时,分成2组:一组5人,一组4人. N=25时,分4组:7.6. ...
