Appium自动化(15) - 针对 webview 进行自动化测试
如果你还想从头学起Appium,可以看看这个系列的文章哦!
https://www.cnblogs.com/poloyy/category/1693896.html
webview 简介
- WebView是android中一个非常重要的控件
- 它的作用是用来展示一个web页面,它使用的内核是 webkit 引擎,Android 4.4版本之后,直接使用 Chrome 作为内置网页浏览器
- 简单理解:就是App 中内嵌了一个浏览器
- 类比:Web 浏览器里面的 iframe
做 webview 自动化测试前的准备
需要让开发在app中添加 webview 调试代码,yinw
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WebView myWebView = (WebView) findViewById(R.id.jcywebview);
# 添加这一行
myWebView.setWebContentsDebuggingEnabled(true);
};
注意:从应用市场下载的app不具备此条件哦
跟开发说一声:帮我开启 webview debug 模式就可以啦~
查看 webview 里面的网页元素
第一种情况:被测试应用webview不依赖app
- 把webview 的 url 复制出来,在Web 中打开
- 按F12,进入开发者模式
- 选择手机模式
第二种情况:被测应用webview与app原生有交互,依赖app
方法:通过chrome 浏览器的远程调试功能(前提是本电脑可以爬梯子上网)
- app 已打开
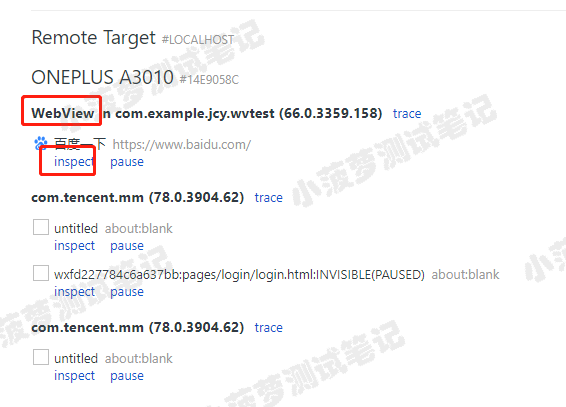
- 打开chrome 浏览器,地址输入 chrome://inspect (如下图)
- 确认 webview 版本【下图:66.0.3359.158就是版本】
- 点击对应app 的 inspect 按钮

注意:有的系统比较老的,比如android 4.4 对应的 webview 的版本比较老 ,比如33.0 的,可能不能inspect, 所以尽可能使用新一些的android 版本
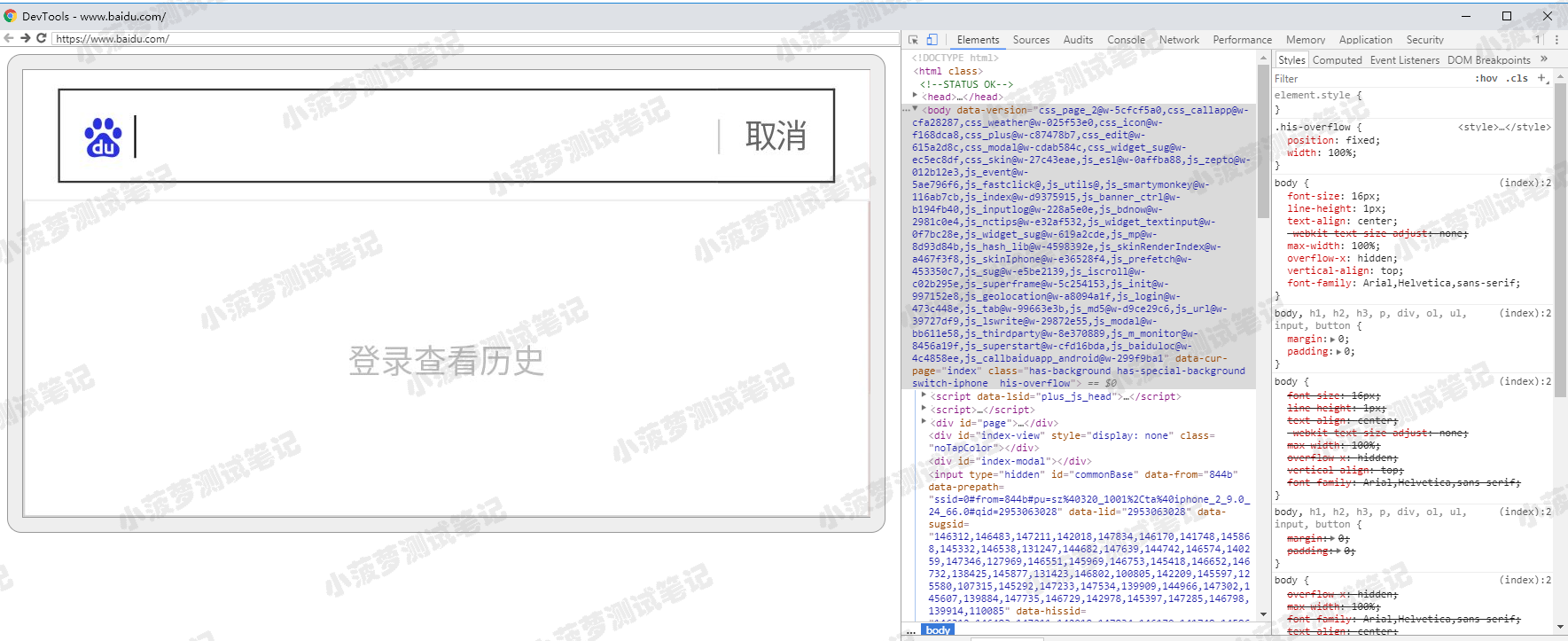
点击 inspect 之后,就可以像看网页一样啦!可以随意定位 webview 页面的元素了

确认手机 webview版本
方式一:电脑chrome浏览器访问 chrome://inspect
翻上去,前面已经讲啦【注意标红文字】
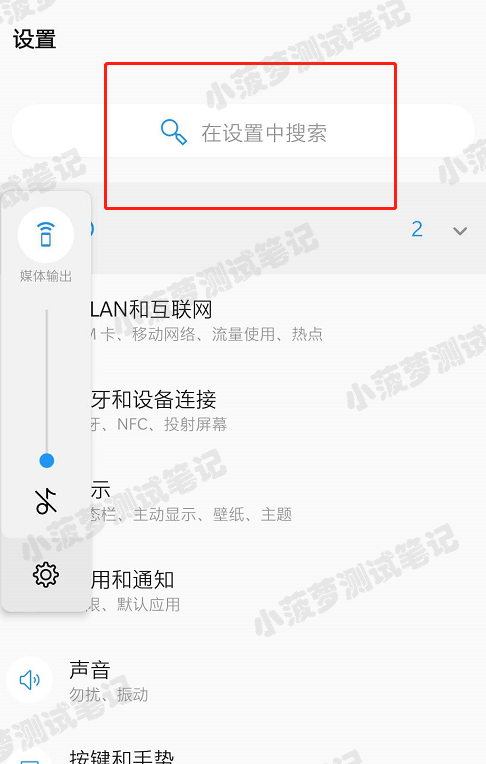
方式二:手机设置
在手机设置页面,搜索webview就可以啦


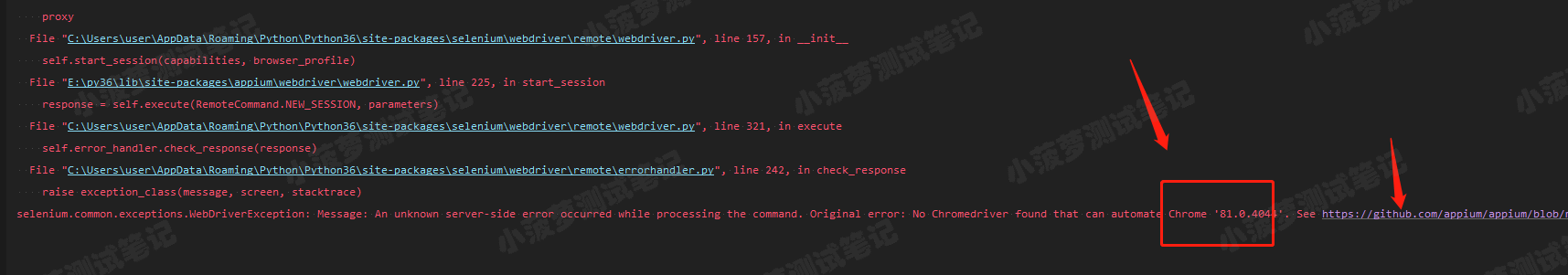
方式三:报错信息
如果前两种方式都不行,只能通过报错了,先随便下一个 webdriver,然后运行;如果版本不匹配就会有报错信息,上面就有版本信息,如下图

81.0.4044 就是我的版本信息,后面还友好的跟着版本对应列表,下面有讲到
下载对应版本的 webdriver
webview 版本对应哪个 webdriver 版本,具体可以看下面这个链接哦
https://raw.githubusercontent.com/appium/appium-chromedriver/master/config/mapping.json
然后下载对应版本的 webdriver 可以看这个链接
https://npm.taobao.org/mirrors/chromedriver
注意这里有个坑
如果你在做 app 自动化测试,然后就手机装了chrome 浏览器,需要删掉;不然webview 版本和 chrome 版本不一样的话,即使你提供的驱动版本符合 webview 版本,也会报错。。
针对 webview 自动化测试
其实满简单的,和Selenium 切换至 iframe 差不多的顺序,先看看伪代码的步骤
- 查看app 当前有哪些的 context
- 要了解app 原生控件的 context 命名
- 然后了解 webview 控件的 context 命名
- 切换到 webview context
- 操作 webview 页面内容
- 操作完了,切换回app context
context 是啥?
- 可以理解成 appium 操作的作用域
- 原生app context 就是 appium 默认操作的作用域,而 webview 是一个独立的作用域,appium 可以切换到里面进行操作
- 和selenium 一样,iframe 是独立的一个作用域,所以要切换到 iframe,才能对iframe里面的元素进行操作
原生app控件的 context 名字是啥?
NATIVE_APP
webview 控件的context 名字是啥?
- 前缀:WEBVIEW_
- 后面跟当前 app 的 package名字
- 结合起来:WEBVIEW_package名字
这里提供一个有 webview 的 app
链接:https://pan.baidu.com/s/1CsXz0JbaDIoAMVBOFvorcg
提取码:a9lc
完整 webview 测试代码
根据上面说的伪代码去理解这段完整的代码哦
from appium import webdriver
caps = {
"platformName": "Android",
"platformVersion": "",
"deviceName": "test",
'appActivity': '.MainActivity',
'appPackage': 'com.example.jcy.wvtest',
# 设置命令超时时间
'newCommandTimeout': 6000,
# 确保自动化之后不重置app
'noReset': True,
# 底层驱动
'automationName': 'UiAutomator2',
# 查看webviwe版本方式2:通过代码的报错来查看
# 指定chromedriver路径 需要自己改成自己的
'chromedriverExecutableDir': r'C:\Users\user\Desktop\py\sq_appium\d5'
# chromedriver版本匹配地址
# https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', caps)
# 查看当前app的context(appium操作的作用域)
# context-NATIVE_APP的时候-只能操作原生控件
# context-WEBVIEW_包名,只能操作web元素
# 查看context的名称
print(driver.contexts)
# 当前处于哪个context?
print(driver.current_context)
# 如何切换context
driver.switch_to.context('WEBVIEW_com.example.jcy.wvtest')
# 打印切换后的context
print(driver.current_context)
# 访问百度页面
driver.get('http://baidu.com')
driver.find_element_by_id('index-kw').send_keys('渣油\n')
# 操作原生控件
driver.switch_to.context('NATIVE_APP')
print(driver.current_context)
# 点击通知
driver.find_element_by_accessibility_id('通知').click()
input()
driver.quit()
# app的类型
# 原生_app
# 混合app
# web_app
webview 自动化测试的总结
- 只有开启 debug 模式的 app 才能自动化 webview 的内容
- 自动化 webview 界面内容需要指定匹配 webview 版本的驱动
Appium自动化(15) - 针对 webview 进行自动化测试的更多相关文章
- appium自动化测试之UIautomatorviewer元素定位
appium自动化测试之UIautomatorviewer元素定位 标签(空格分隔): uiautomatorviewer元素定位 前面的章节,已经总结了怎么搭建环境,怎样成功启动一个APP了,这里具 ...
- WiFi无线连接真机进行Appium自动化测试方法
有时需要测试APP 产品的耗电问题,但用自动化又面临了一个USB接电脑供电的问题,从而导致计算出来的功耗与手动跑,存在有很大的误差,因此可使用wifi无线连接到手机进行自动化测试,解决功耗问题. 前提 ...
- appium自动化的工作原理(1)
用appium开发移动端自动化测试脚本这么长时间,还没有认证的了解下它的原理是什么,到底是如何实现的呢? 1.先看一个Appium加载的过程图解(来自:了解appium自动化的工作原理--https: ...
- Appium自动化(10) - appium高级元素定位方式之 UI Automator API 的详解
如果你还想从头学起Appium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1693896.html 前言 前面介绍过根据id,clas ...
- 使用Appium进行iOS的真机自动化测试
windows不支持appium连接ios,只适用于mac 使用Appium进行iOS的真机自动化测试 安装类库 Homebrew 如果没有安装过Homebrew,先安装[ homebrew ] np ...
- Appium自动化部署及连接Appium服务
Appium自动化部署: 1)安装appium桌面程序安装:超链接 2)安装客户端 pip install appium-python-client 3)安装服务器 安装 Nodejs 4)连接app ...
- [转]RobotFrameWork+APPIUM实现对安卓APK的自动化测试----第一篇【安装】
前言:关于RobotFrameWork+APPIUM实现对安卓APK的自动化测试的文章都是取自于乐于分享知识于网络的好心人们,所以我也希望我的知识可以分享给大家. 首先我们先罗列一下我们要安装的软件 ...
- RobotFrameWork+APPIUM实现对安卓APK的自动化测试----第一篇【安装】
文章来源http://blog.csdn.net/deadgrape/article/details/50563119 前言:关于RobotFrameWork+APPIUM实现对安卓APK的自动化测试 ...
- Appium+Robotframework实现iOS应用的自动化测试
Appium+Robotframework实现iOS应用的自动化测试 连接地址: 地址:https://blog.csdn.net/wd168/article/month/2016/06 1.http ...
随机推荐
- 2019-2020-1 20199310《Linux内核原理与分析》第五周作业
1.问题描述 在前面的文章中,已经了解了Linux内核源代码的目录结构,并在Oracle VM VirtualBox的Linux环境中构造一个简单的操作系统MenuOS,本文将学习系统调用的相关理论知 ...
- c语言实现乘法口诀表
利用c语言实现乘法口诀表的两种输出: #include <stdio.h> int main(int argc, char *argv[]) { ; ;a<;a++){//输出1-9 ...
- sed 和 awk
sed [选项] 动作 文件 -n #取消默认输出 ,有n必须要有p,有p加了n才不会有默认输出 -i #真正的替换,修改 -r #支持扩展正则 (* [A-z] '|') 内部命令: p #打印 - ...
- unittest(生成测试报告)
1.先导入HTMLTestRunner模块 见上篇HTMLTestRunner模块生成文档 2.实例如下 (1)单用例文件执行且生成报告 import unittest import HTMLTest ...
- 在IIS服务器上本地部署 ArcGIS API for js 4.15
作为一名刚入门的小白,还没开始一个helloworld就在软件安装,环境部署时遇到了一大堆问题,简直太让人头秃了,脑壳疼.话不多说,这篇主要想分享一下自己部署ArcGIS API for js 4.1 ...
- ansible roles 自动化安装
例: ansible roles 自动化安装memcached 文件目录结构如下: cat memcached_role.yml - hosts: memcached remote_user: ro ...
- 数据可视化:使用python代码实现可视数据随机漫步图
#2020/4/5 ,是开博的第一天,希望和大家相互交流学习,很开森,哈哈~ #像个傻子哟~ #好,我们进入正题, #实现功能:利用python实现数据随机漫步,漫步点数据可视化 #什么是 ...
- js+css制作简单的轮播图带有定时功能
用纯css和JavaScript代码制作带有定时轮播功能的轮播图 <!DOCTYPE html> <html> <head> <meta charset=&q ...
- 揭露.net培训结构软谋收钱踢学员的套路
本人以下文章全部真实,希望管理员能通过,给更多的.net学者一个警示,避免更多的.neter掉入泥坑. 本人小码农一枚,主要做.net方向,苦于进步无门,各种资料收集渠道受限,最后狠心花一个月工资报名 ...
- Minimum Euler Cycle(找规律+模拟)
\(给你一个nnn个结点的完全有向图,求其字典序最小的欧拉回路,输出lll到rrr之间的结点为多少.\) 模拟一下n=5的时候 开始肯定是1-2-1-3-1-4-1-5 注意这个时候不能再从5到1,否 ...
