Property or method "cancleInput" is not defined on the instance but referenced during render.

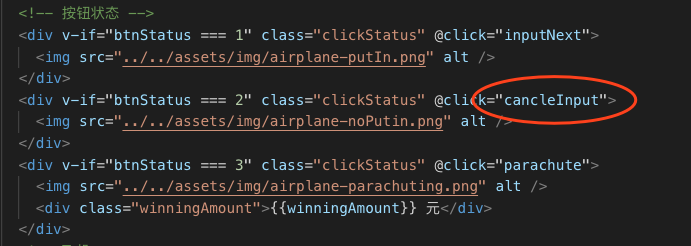
因为我的点击事件,是动态添加上去的


Property or method "cancleInput" is not defined on the instance but referenced during render.的更多相关文章
- Property or method "openPageOffice" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by
Property or method "openPageOffice" is not defined on the instance but referenced during r ...
- Vue报错:Property or method "XXX" is not defined on the instance but referenced during render. Make sure that this property is reactive...
在Vue中定义方法或者属性时,因为粗心疏忽可以能会报该错误 [Vue warn]: Property or method "search" is not defined on th ...
- Property or method "previewUrl" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components,
Property or method "previewUrl" is not defined on the instance but referenced during rende ...
- Property or method "xxx" is not defined on the instance but referenced during render
是xxx中的data写成date了,因此报错. 这个错误属于粗心
- vue.js使用vue-preview做移动端缩略图时报错Property or method "$preview" is not defined
报错的详细信息为: Property or method "$preview" is not defined on the instance but referenced duri ...
- GraphQL: Object doesn't support property or method 'from'
From: https://github.com/graphql/graphiql/issues/688 psyCodelist commented 11 days ago Hi, Thank you ...
- python遇到动态函数---TypeError: unbound method a() must be called with A instance as first argument (got nothing instead)
TypeError: unbound method a() must be called with A instance as first argument (got nothing instead) ...
- .NET手记-Autofac进阶(属性和方法注入 Property and Method Injection)
尽管构造函数参数注入是传递参数值给当前构造的组件的优先方式,但是你也可以使用属性或者方法注入来提供参数值. 属性注入使用可写入的变量而不是构造函数参数来完成注入.方法注入则通过方法来设置依赖项. 属性 ...
- IE11 - Object doesn't support property or method 'includes'
IE不支持字符串的includes()方法:可以用indexOf()替换: includes()方法返回true和false; var str = "asdklmn": if(st ...
随机推荐
- 创建一个TCP代理
代理技术 代理一般被我们用于"穿墙",具体来说可以看这里,或者查wiki.理解代理背后的原理之后,便很容易知道,代理的作用不仅仅只是"穿墙".例如我们可以把经过 ...
- 吴裕雄--天生自然java开发常用类库学习笔记:Arrays
import java.util.* ; public class ArraysDemo{ public static void main(String arg[]){ int temp[] = {3 ...
- ES6学习笔记-扩展运算符(...)
扩展运算符的定义: es6中引入扩展运算符(...),它用于把一个数组转化为用逗号分隔的参数序列. 它常用在不定参数个数时的函数调用,数组合并等情形. 用法一:不定参数个数时的函数调用 <scr ...
- ubuntu 中加速pip指令下载插件的速度
在使用pip下载时很多时候下载速度特别慢,时不时就会发生timeout. 这是因为安装源与本机之间网络不畅导致,其实可以自己指定pip的下载来源,就像指定ubuntu更新源那样. 接下来谈谈步骤: 1 ...
- 小程序分享报错 Cannot read property 'apply' of null;at page XXX onShareAppMessage function
Cannot read property 'apply' of null;at page XXX onShareAppMessage function 然后看了下自己的代码,分享按钮在子组件里, at ...
- C++编程学习(九)this指针&友元函数
mooc西工大魏英老师的课程通道关闭了,难受.现在边看工程代码边重温刷第一遍C++时候的知识点,顺序没有按照大纲的来,想到哪写到哪. this是干啥用的? 简介:在 C++ 中,每一个对象都能通过 t ...
- 开源DDD设计模式框架YMNNetCoreFrameWork第五篇-Swagger增加权限认证
配置文件services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = " ...
- opencv python训练人脸识别
总计分为三个步骤 一.捕获人脸照片 二.对捕获的照片进行训练 三.加载训练的数据,识别 使用python3.6.8,opencv,numpy,pil 第一步:通过笔记本前置摄像头捕获脸部图片 将捕获的 ...
- Python 删除文件与文件夹
版权所有,未经许可,禁止转载 章节 Python 介绍 Python 开发环境搭建 Python 语法 Python 变量 Python 数值类型 Python 类型转换 Python 字符串(Str ...
- JavaScript使浏览器不使用缓存
方法一: script标签中src链接,或者link标签的href链接,后面加上版本号: <script type='text/javascript' src='//site.com/js.js ...
