微信小程序实战(一)之仿美丽说
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧!
选题
其实纠结了好久该仿什么,看到别人都写的差不多了,自己却还没有动手,很着急,那两天一直在思考在查找,弄得自己特别烦躁,后来想明白了,其实写什么都不要紧,关键在于这个过程中学到了什么,之前觉得要选一个看起来高大上的小程序,其实不然,只要自己喜欢,愿意认真的去完成它,它就是值得你去做的。好啦,我们还是一起来看看我项目吧!!!
已实现功能
- 图片自动切换
- 页面跳转
- 加入购物车
- 商品数量的增减
- 商品展示
- 使用easy-mock获取数据
部分功能展示
tabBar切换
加入购物车
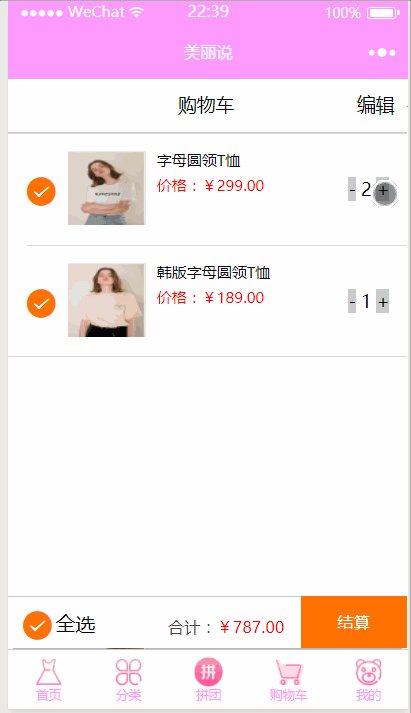
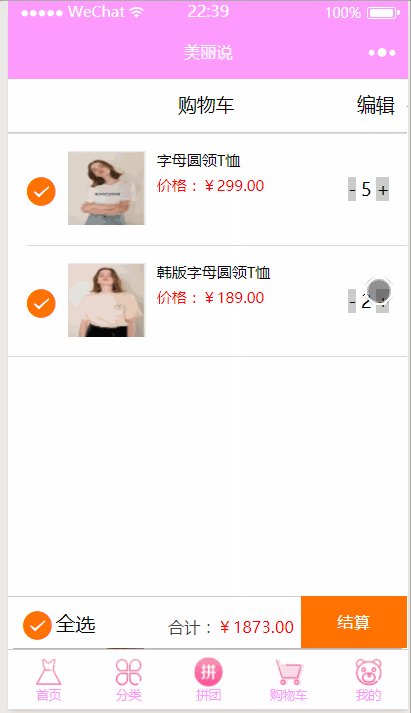
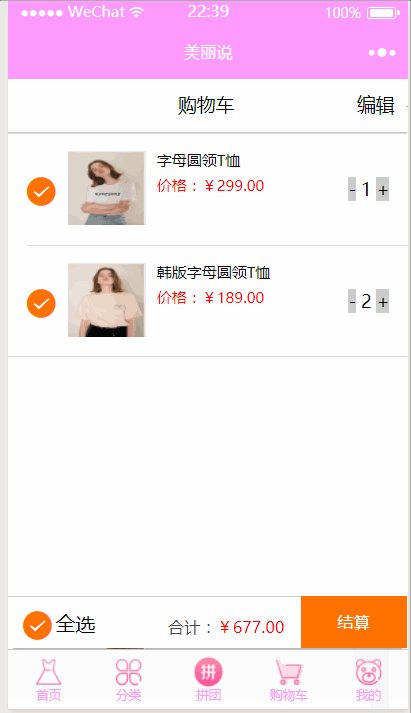
购物车界面
页面跳转
部分功能介绍
图片自动切换
<swiper class="page-header" indicator-dots="true" autoplay="true" interval="2000" duration="1000"><swiper-item><image src="http://img.weiye.me/zcimgdir/album/file_59c081abe9cff.png" mode="aspectFill" bindtap="swiperView1"/></swiper-item><swiper-item><image src="http://img.weiye.me/zcimgdir/album/file_59b102f038b65.png" mode="aspectFill" bindtap="swiperView2"/></swiper-item></swiper>
使用swiper标签实现图片轮播,indicator-dots为小圆点,autoplay为true是图片自动切换。微信小程序的组件真的很强大,以前写图片切换功能都好麻烦,小圆点的切换都要自己写。
加入购物车
wxml
<view class="buy-head"><image src="{{good.img}}" style="width:375px;height:360px;"></image></view><view class="buy-body"><view class="title"><text>{{good.name}}</text></view><view class="price"><text>¥{{good.price}}</text></view><view class="count"><text>库存:{{good.count}}</text></view><view class="freight"><text>运费:{{good.freight}}</text></view></view><view class="buy-evaluate"><text class="line"></text><text class="text">评价</text><text class="line"></text></view><view class="evaluate-content"><text class="text">评价(0)</text><text class="line"></text></view><view class="buy-details"><text class="line"></text><text class="text">详情</text><text class="line"></text></view><view class="details-content"><text class="text">产品详情</text><text class="line"></text><text class="name">{{good.name}}</text></view><view class="buy-foot"><view class="cart" bindtap="cartView"><image src="../../images/cart2.png" style="width:50rpx;height:50rpx;"></image><text>购物车</text></view><view class="shop" bindtap="shopView"><image src="../../images/shop.png" style="width:50rpx;height:50rpx;"></image><text class="text">店铺</text></view><view class="addCart" bindtap="addInCart" id="{{index}}"><text>加入购物车</text></view><view class="buy" bindtap="buyBtn"><text>立即购买</text></view></view>
js
addInCart: function (e) {console.log( app.globalData.id);console.log(e);const good = this.data.good; // 根据index,判断用户点击了哪个商品加入购物车const cart = app.globalData.cartList; // 获取购物车列表cart.push(good); // 用户选择商品加入购物车后,将该商品加入购物车列表console.log(cart);console.log(app.globalData.cartList);wx.showModal({title: '是否加入购物车?',content:'数量为1',duration: 2000})},
app.js
globalData: {id:null,cartList:[]}
这个功能其实困扰了我一下,还去求助了同学(无奈),起初问题就是当点击一件商品时,不知道怎么让另一个界面获取到这个信息,后来同学告诉我要设置一个id,并且是在全局上设置id,当点击某件商品时给id赋值,这样显示商品信息的页面就可以通过这个id来展示这件商品。
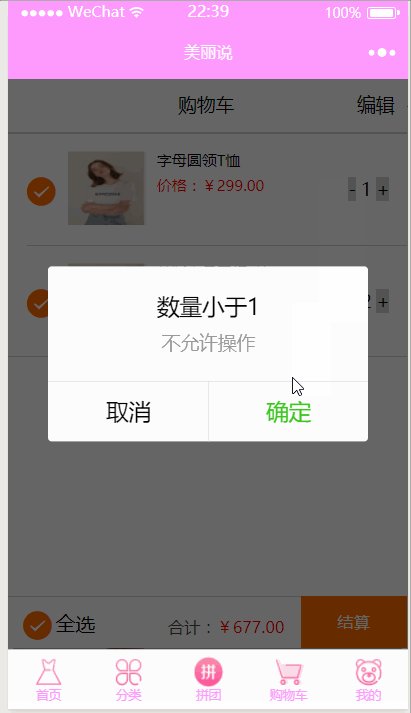
购物车商品数量增减功能
wxml 这里引用了weui框架,使用了mvvm功能
<view class="weui-cells"><block wx:for="{{goodsList}}" wx:key="index" data-index="index"><view class="weui-cell weui-cell_assess"><view class="weui-cell__hd"><icon type="success" color="#ff7100"></icon></view><view class="weui-cell__bd"><image src="{{item.img}}" /></view><view class="weui-cell__ft"><text class="name">{{item.name}}</text><text class="price">价格:¥{{item.price}}</text><view class="count"><text class="reduce" bindtap="reduceCount" id="{{index}}">-</text><text class="number">{{item.num}}</text><text class="add" bindtap="addCount" id="{{index}}">+</text></view></view></view></block></view>
wx:for 在这里是循环数组,key设为index,这样子我们就不用重复定义那么多的view。
虽然说初学者自己写原生代码会提升的快点,可是还是要学会使用框架的,框架会给我们带来便利,不过这个项目中wxss大部分都还是自己一点点磨出来的,其实很痛苦,但也从中学到了很多东西。
js
addCount:function (e) {var that = this;console.log(e);const goodId = e.currentTarget.id;console.log(that.data.goodsList[goodId]);that.data.goodsList[goodId].num++;console.log(that.data.goodsList[goodId]);this.setData({goodsList: that.data.goodsList})this.sumMoney();},// 减少商品数量reduceCount: function(e) {var that = this;const goodId = e.currentTarget.id;// console.log(that.data.goodsList[goodId]);if(that.data.goodsList[goodId].num <= 1) {that.data.goodsList[goodId].num = 1;wx.showModal({title: '数量小于1',content: '不允许操作',duration: 2000})} else {that.data.goodsList[goodId].num--;}// console.log(that.data.goodsList[goodId]);this.setData({goodsList: that.data.goodsList})this.sumMoney();},// 计算所有商品的钱数sumMoney: function() {var count = 0;const goods = this.data.goodsList;console.log(goods);for(let i = 0; i < goods.length; i++) {count += goods[i].num*goods[i].price;}this.setData({sum: count})}
给界面上的加减号添加了点击事件,通过获取id来判断操作的是哪件商品,进而使后台数据同步。
有个重点需要说说!!
var that = this;
这就涉及到this的指向问题了,在增减函数中,this的指向会发生改变,所以需要先把它赋值给that。
this真的很重要,需要把它弄得透彻,这样子在敲代码时才不会晕头转向。
easy-mock获取数据
// 获取商品信息onLoad: function () {wx.request({url: "https://www.easy-mock.com/mock/5a27c7a27bf3ee170dc24b18/buygoods/buygoods",success: (res) => {console.log(res.data.data.goods);this.setData({goods: res.data.data.goods})}})}})
总结
通过这次的项目,学到了很多,首先就是需要静下心来,遇到不懂学会查文档,自学能力很重要,遇到bug也不要急,慢慢调试,一步一步跟踪,需要耐心和细心。在这个过程中发现自己还有很多地方不足,查文档的能力,解决问题的能力,代码规范等等,都有待加强。
做每件事都需要给自己定个目标和结束时间,不然一拖再拖,人都是有惰性的,需要逼自己一把,才能有提升。
这个项目不会停下,还会不断改善,还有很多功能没有写,还有很多的知识没有学习,作为一个初学者还有很长的路要走,坚持吧,总会看到曙光~~~?
最后附上这个项目的github地址和个人的联系方式,一起学习,一起交流,一起进步
项目地址:https://github.com/KingJons/b...
微信:lj18720711441
邮箱:1161403069@qq.com
如果觉得不错的话,给个小星星鼓励一下吧!?
微信小程序实战(一)之仿美丽说的更多相关文章
- 微信小程序实战练习(仿五洲到家微信版)
github地址(欢迎star):https://github.com/xiaobinwu/dj 版本:0.15.152900(暂未升级原因:升级后需要图片无法本地引用,必须使用image或是远程路径 ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 微信小程序实战之天气预报
原文:微信小程序实战之天气预报 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市.值得注意的是100%这个设置好像已经不好使了,可 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 微信小程序实战篇:商品属性联动选择(案例)
本期的微信小程序实战篇来做一个电商网站经常用到的-商品属性联动选择的效果,素材参考了一点点奶茶. 效果演示: 商品属性联动.gif 代码示例 1.commodity.xml <!-- < ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
随机推荐
- BOM(Broswer Object Model)
BOM(Broswer Object Model) 方法: 框窗 1.警告框 window.alert("msg"); 2.确认框 window ...
- 数学中的距离distance(未完成)
manhattan distance(曼哈顿距离) euclidean distance(欧几里得距离) cosine distance(cosine距离) 闵式距离 切比雪夫距离
- scala编程(五)——基本类型和操作
文本 文本是直接在代码里写常量值的一种方式以.在Scala中并不显式的使用Int或float,而是以文本的方式写成 val 变量. 如果整数文本结束于 L 或者 l,就是 Long 类型,否则就是 I ...
- 对数据集进行最优分箱和WOE转换
对数据集分箱的方式三种,等宽等频最优,下面介绍对数据集进行最优分箱,分箱的其他介绍可以查看其他的博文,具体在这就不细说了: 大体步骤: 加载数据: 遍历所有的feature, 分别处理离散和连续特征: ...
- java中的赋值
java中的赋值使用符号“=”. 按照java编程思想的解释:它的意思是“取等号右边的值,把它复制给左边”. 当然左边必须是一个明确的,已命名的变量. 基本类型: int a=2; int b=3; ...
- Springmvc多视图
Springmvc多视图 多视图是一个方法可以返回json/xml等格式的数据 第一步:导入xml格式支持的jar包 spring-oxm-3.2.0.RC2.jar 第二步:配置支持多视图 < ...
- java 的ConcurrentHashMap底层数据结构
集合是编程中最常用的数据结构.而谈到并发,几乎总是离不开集合这类高级数据结构的支持.比如两个线程需要同时访问一个中间临界区(Queue),比如常会用缓存作为外部文件的副本(HashMap).这篇文章主 ...
- JavaEE基础:过滤器、监听器、拦截器,应用...
写在前面说起Java和C++,很容易想到让人疯狂的指针,Java使用了内存动态分配和垃圾回收技术,让我们从C++的各种指针问题中摆脱出来,更加专心于业务逻辑,不过如果我们需要深入了解java的JVM相 ...
- 01_JDK的下载-安装-配置
下载 https://www.oracle.com/technetwork/java/javase/downloads/index.html 安装 1.安装路径不要有空格(去除安装路径中的Progra ...
- Metasploit MS15-020漏洞利用
title date tags layout Metasploit MS15-020漏洞利用 2018-05-06 Metasploit post 环境: 共享机/受害者:windows xp IP: ...