微信小程序入门讲解
微信小程序
注册
- 由于发文限制,请自行到微信公众平台注册
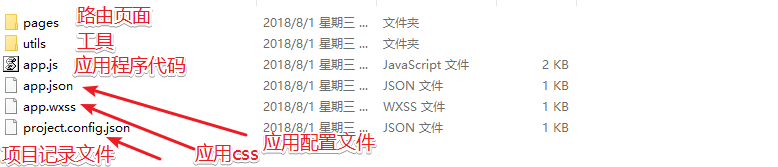
项目结构
- project.config.json 配置文件(不需要动)
- app.json(用户配置)
- 路由pages
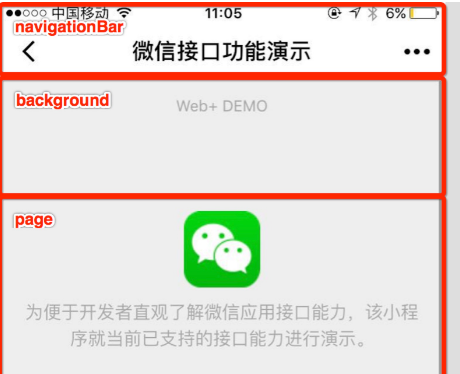
- window 整个程序样式
- tabar底部设置
- .....
- app.js 入口程序


xxx.js
- app.js是入口程序,代表应用要做的事
- 通过路由切换到了index.js中
- Page(options)
- data 属于页面的数据
- this.data.xxx
- onLoad: 获取路由参数 , onLoad(options.xxx)
- onReady: 更改页面数据,比如改title
- onShow: 多次触发,切换页面的时候
- onHide: 多次触发
- data 属于页面的数据
- data初始化数据
- onReady 修改数据
this.setData({ msg:'xxx'})- 修改并更新视图
常用组件
view视图
text文本框
picker 选择列表
input组件(无法使用font-family)
- 通过bind事件(全小写),来绑定对应js中声明的函数,赋值赋函数引用
input bindblur="函数名"- 在函数内部,接受e这个对象
- e.detail.value 获取value值
- e.target.id 元素id
- e.target.dataset 获取元素上的属性
data-xxx
wx指令
- 在页面中 wx-xxx
- wx:if="" 是否显示
- wx:for=""
- wx:for="{{数组}}"
- 元素:{{item}} 索引 {{index}}
- 条件 wx:if="{{布尔值}}" 相邻 wx:elif="{{布尔值}}" 相邻 wx:else
事件
- change 改变事件
- tap 点击事件
- bindblur 离焦
- bindconfirm 回车
- bindinput 键入
- checkbox-group 包裹checkbox 获取的detail.value是一个数组
- 表单
- button的formType
- submit
- reset
- button的formType
发请求
- wx.request( options)
- url
- success
- fail
- complete
引入资源
html导入
<include src=""/>
js导入
<wxs src="./../test/test.wxs" module="test"/> 相对路径
<view>
{{test.name}}
</view>
css导入 @import "common.wxss";
路由参数 :
onLoad: function(option){
console.log(option.query)
}
- 图片预览wx.preview
- 本地存储 wx.setStorageSync
上拉下拉
- 上拉和下拉的操作需要触发,必须js文件中,声明其对应的回调函数
- 下拉函数 onPullDownRefresh -> 需要配置xxx.json
enablePullDownRefresh:true
- 上拉触底 onReachBottom
- 停止下拉的函数 wx.stopPullDownRefresh()
- 下拉函数 onPullDownRefresh -> 需要配置xxx.json
- 以上函数可以通过Page构造编辑器自动输出,单页面属性参考配置window
导航
- url=page
- open-type:
- 默认: navigateTo :非tabBar页面。
- switchTab tabBar 页面。
- navigateBack 返回
- reLaunch 再运行
- 编程导航: wx这个全局对象提供了一套 open-type对应值的api
- wx.switchTab||navigateTo 注意区分非tabbar
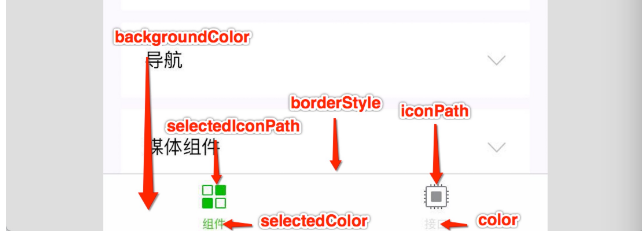
tabbar
color selectedColor 对于整个tabbar的设置
iconPath selectedIconPath 每个不同的单独设置
有趣的功能
播放下载音乐
const innerAudioContext = wx.createInnerAudioContext()
innerAudioContext.autoplay = true
innerAudioContext.src = res.tempFilePath
innerAudioContext.onPlay(() => {
console.log('开始播放')
})
innerAudioContext.onError((res) => {
console.log(res.errMsg)
console.log(res.errCode)
})
弹幕
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
bindSendDanmu() {
this.data.videoContext.sendDanmu({
text: '6666',
color:'#00b26a'
})
},
onReady: function () {
this.data.videoContext = wx.createVideoContext('myVideo')
},
查找元素
const query = wx.createSelectorQuery();
// 定义选择器,查找元素位置
query.select('#bottom').boundingClientRect()
query.exec(ele=>ele);
引入资源
html导入
<include src=""/>
js导入
<wxs src="./../test/test.wxs" module="test"/> 相对路径 <view> {{test.name}} </view>css导入 @import "common.wxss";
路由参数 :
onLoad: function(option){
console.log(option.query)
}
- 图片预览wx.preview
- 本地存储 wx.setStorageSync
上拉下拉
- 上拉和下拉的操作需要触发,必须js文件中,声明其对应的回调函数
- 下拉函数 onPullDownRefresh -> 需要配置xxx.json
enablePullDownRefresh:true
- 上拉触底 onReachBottom
- 停止下拉的函数 wx.stopPullDownRefresh()
- 下拉函数 onPullDownRefresh -> 需要配置xxx.json
- __以上函数可以通过Page构造编辑器自动输出,单页面属性参考配置window
组件
- 创建一个compoment
- 配置其.json文件 component:true
- 在使用组件的.json文件中定义
- usingComponents:{ 名:路径}
- 在使用组件的页面使用 名
接收数据
properties: {
text:{
type:Number,
value:888
}
}
组件wxml的slot
在组件的wxml中可以包含 slot 节点,用于承载组件使用者提供的wxml结构。
默认情况下,一个组件的wxml中只能有一个slot。需要使用多slot时,可以在组件js中声明启用。
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
properties: { /* ... */ },
methods: { /* ... */ }
})
此时,可以在这个组件的wxml中使用多个slot,以不同的 name 来区分。
<!-- 组件模板 -->
<view class="wrapper">
<slot name="before"></slot>
<view>这里是组件的内部细节</view>
<slot name="after"></slot>
</view>
使用时,用 slot 属性来将节点插入到不同的slot上。
<!-- 引用组件的页面模板 -->
<view>
<component-tag-name>
<!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 -->
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 -->
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>
</view>
样式
- 尽可能使用class,组件可以指定它所在节点的默认样式,使用
:host选择器
使用插件
- 进入官方后台添加插件,获取appid等信息
- 进入app.json文件中配置plugins:{ "名":{ 相关信息 } }
- 根据插件文档使用插件(有可能是组件) 需配置usingComponent
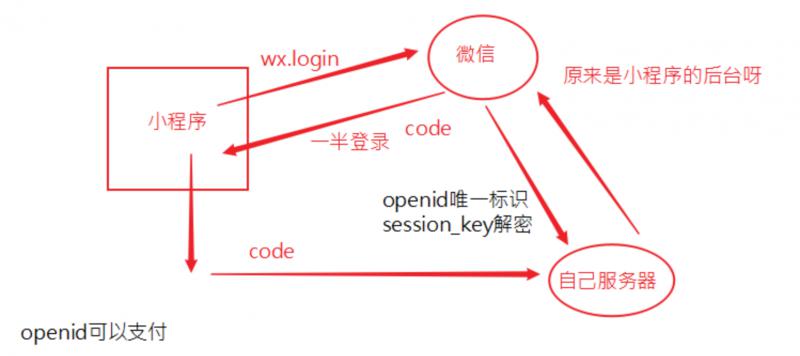
登录

微信小程序入门讲解的更多相关文章
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战(最新完整版)教程
微信小程序入门与实战(最新完整版) 如图地址:下载地址在底部 |- 第1章 什么是微信小程序? - 0 B |- 第2章 小程序环境搭建与开发工具介绍 - 0 B |- 第3章 从一个简单的“欢迎“页 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
随机推荐
- F 乘法(第k大问题)(二分)
题:https://ac.nowcoder.com/acm/contest/3979/F 题意:俩个序列俩俩相乘得到n*m个数,求第k大的数是哪个 分析:二分 #include<bits/std ...
- Perl:正则中问号的四周用途:1.字面意义的问号 2. 量词 3. 表示非贪心的修饰符 4.用以表示不具有记忆功能的圆括号
Perl:正则中问号的四周用途:1.字面意义的问号 2. 量词 3. 表示非贪心的修饰符 4.用以表示不具有记忆功能的圆括号 非贪心:在量词后面加?即可
- 六、linux-mysql的mysql字符集问题
一.什么是字符集? 字符集是用来定义mysql数据字符串的存储方式,而校对规则则是定义比较字符串的方式.mysql字符集包含字符集和校对规则. 二.字符集的选择 常见的字符集中,中英混合环境建议用UT ...
- 吴裕雄--天生自然 JAVA开发学习:MySQL 连接
CREATE TABLE `websites` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` char(20) NOT NULL DEFAULT '' ...
- pycharm打印出的汉字显示乱码
pycharm未配置时,默认配置为: 打印汉字时显示乱码 简单设置即可 这下以后就没有问题了.
- OfficeCommandbarDesigner20170202.rar
OfficeCommandbarDesigner用于对Office各个常用组件.VBE的工具栏进行查看和编辑的工具. 界面主要分为上下两个表格控件,上面的控件列举出所有Commandbar,下面的控件 ...
- 【转】Vim命令合集
Vim命令合集 命令历史 以:和/开头的命令都有历史纪录,可以首先键入:或/然后按上下箭头来选择某个历史命令. 启动vim 在命令行窗口中输入以下命令即可 vim 直接启动vim vim filena ...
- Struts2加载自定义库注意事项
新建Struts2项目,添加Struts2的jar包时,往往通过导入自定义库的方式,导入自定义库时,有个地方必须要设置,否则项目无法正常执行,如图所示: 必须要按照上述方式对自定义库进行加载!
- SQL数据库的查询方法
简单查询: 一.投影 select * from 表名 select 列1,列2... from 表名 select distinct 列名 from 表名 二.筛选 select top 数字 列| ...
- be accustomed to doing|actual |acute|adapt |
Sometimes you've got to play a position that you're not accustomedto for 90 minutes, " he said. ...