简单说 用CSS做一个魔方旋转的效果
说明
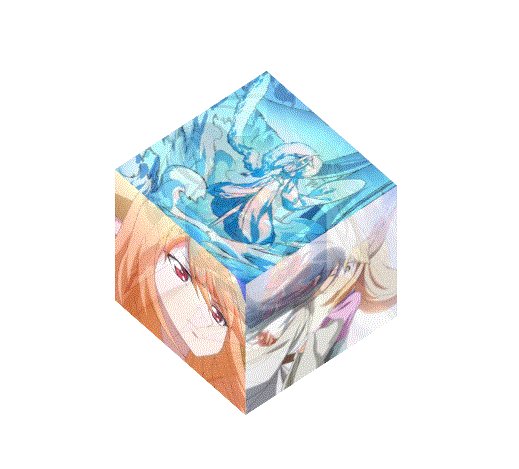
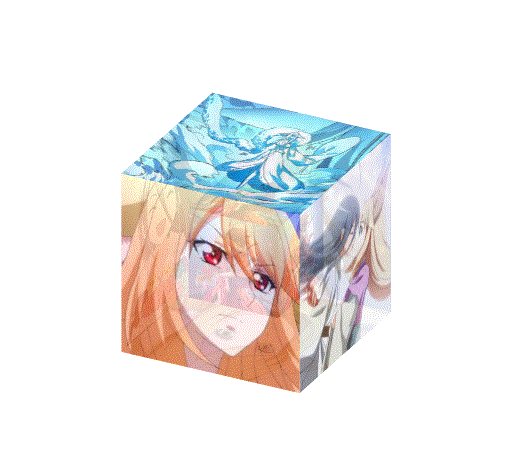
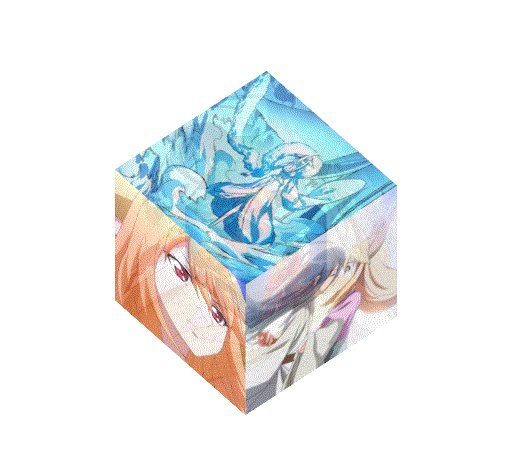
魔方大家应该是不会陌生的,这次我们来一起用CSS实现一个魔方旋转的特效,先来看看效果图!
解释
我们要做这样的效果,重点在于怎么把6张图片,摆放成魔方的样子,而把它们摆放成魔方的样子,重点在于用好CSS的transform,这是非常重要的,好的,我们先拼出一个魔方的样子。
效果图
代码(代码比较长,朋友们可以直接粘贴复制到电脑看效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
/*最外层容器样式*/
.wrap {
width: 200px;
height: 200px;
margin: 200px;
position: relative;
}
/*包裹所有容器样式*/
.cube {
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
/* 为了方便观察,将整个魔方进行旋转 */
transform: rotateX(-30deg) rotateY(-80deg);
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: .4s;
}
/*定义所有图片样式*/
.pic {
width: 200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<!--外层最大容器-->
<div class="wrap">
<!--包裹所有元素的容器-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="http://img.blog.csdn.net/20170716094246620" class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="http://img.blog.csdn.net/20170716094334594" class="pic" />
</div>
<!--左面图片 -->
<div class="out_left">
<img src="http://img.blog.csdn.net/20170716094400013" class="pic" />
</div>
<!--右面图片 -->
<div class="out_right">
<img src="http://img.blog.csdn.net/20170716094422331" class="pic" />
</div>
<!--上面图片 -->
<div class="out_top">
<img src="http://img.blog.csdn.net/20170716094444434" class="pic" />
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="http://img.blog.csdn.net/20170716094504432" class="pic" />
</div>
</div>
</div>
</body>
</html>我们来分析一下上面的代码
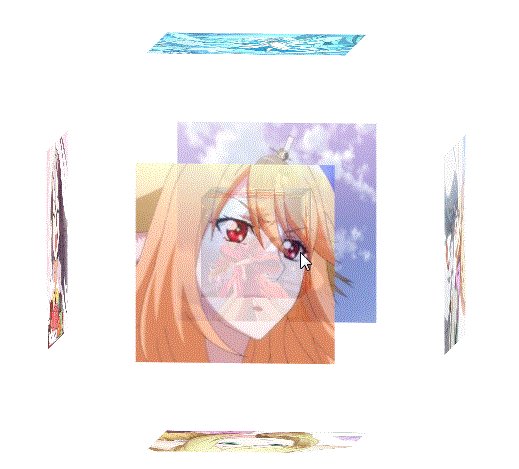
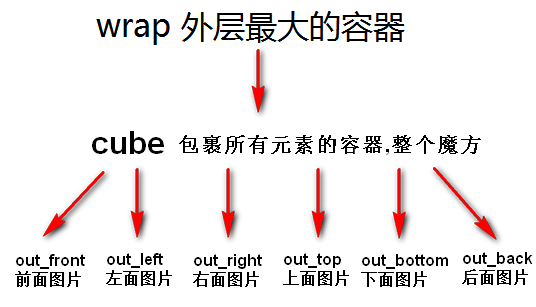
先说结构部分,看图
我们继续说CSS部分,主要是下面这4部分,我们说说每个部分中比较重要的
1、最外层容器样式position: relative; ,主要是因为后面会用到position: absolute;
absolute,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
2、包裹所有容器样式transform-style: preserve-3d;
使被转换的子元素保留其 3D 转换:
参考链接 http://www.runoob.com/cssref/...
3、定义所有图片样式position: absolute;
让每个面先在同一个位置,方便后面转换位置
效果图
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
上下两个面 沿X轴旋转一定角度,沿Z轴位移一定像素。
前后左右四个面 沿Y轴旋转一定角度,沿Z轴位移一定像素。
注意,后面是 先位移,再旋转,其他面是先旋转,再位移,千万别弄错顺序。
4、鼠标移入后样式
只是改变translateZ的值,将位移的距离再增加100px
到此,我们就弄出一个魔方了,至于最开始我们看到的魔方中还有嵌套一个小魔方,就很容易了,把这个魔方的六个面复制一下,然后粘贴到cube中,然后改变大小,和位移的距离就可以了,要让整个魔方动起来 ,就在最外面的容器(cube)上,加上动画就可以了。
总结
做这样的一个效果,主要是为了练习,transform,这个效果重点就是搞明白每个面要旋转多少度,然后位移的距离是一样的(不是说取值是一样的),明白了之后,做这个效果就很简单了,下方有完整的代码!需要的朋友就CV吧!
完整示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
/*最外层容器样式*/
.wrap {
width: 200px;
height: 200px;
margin: 200px;
position: relative;
}
/*包裹所有容器样式*/
.cube {
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
animation: rotate linear 20s infinite;
}
@-webkit-keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic {
width: 200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span {
display: block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
width: 100px;
height: 100px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<!-- 外层最大容器 -->
<div class="wrap">
<!--包裹所有元素的容器-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="http://img.blog.csdn.net/20170716094246620" class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="http://img.blog.csdn.net/20170716094334594" class="pic" />
</div>
<!--左面图片 -->
<div class="out_left">
<img src="http://img.blog.csdn.net/20170716094400013" class="pic" />
</div>
<!--右面图片 -->
<div class="out_right">
<img src="http://img.blog.csdn.net/20170716094422331" class="pic" />
</div>
<!--上面图片 -->
<div class="out_top">
<img src="http://img.blog.csdn.net/20170716094444434" class="pic" />
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="http://img.blog.csdn.net/20170716094504432" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_back">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_left">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_right">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_top">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_bottom">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
</div>
</div>
</body>
</html>简单说 用CSS做一个魔方旋转的效果的更多相关文章
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 2.纯 CSS 创作一个矩形旋转 loader 特效
原文地址:2.纯 CSS 创作一个矩形旋转 loader 特效 扩展后地址:https://scrimba.com/c/cNJVWUR 扩展地址:https://codepen.io/pen/ HT ...
- 利用jquery+iframe做一个ajax上传效果
以下是自学it网--中级班上课笔记 网址:www.zixue.it html页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict ...
- js/html/css做一个简单的图片自动(auto)轮播效果//带注释
FF(firefox)/chrom/ie稳定暂无bug...注意:请自己建立一个images文件,放入几张900*238的图片(注意图片格式和名字与程序中一致). 1. [图片] 1.JPG 2. [ ...
- CSS做一个Switch开关
本文为博主原创,转载请注明出处. Switch开关: 根据需求可知,Switch开关只有两种选择,true或false.所以我们想到HTML的checkbox控件,用它来做. <input id ...
- 前端每日实战:2# 视频演示如何用纯 CSS 创作一个矩形旋转 loader 特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/vjLQMM 可交互视频教程 此视频是可以交 ...
- 如何用css做一个细虚线边框表格
<style type="text/css"> <!-- .dashed_tbl { border-top: 1px dashed #333333; border ...
- 如何用纯 CSS 创作一个变色旋转动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ejZWKL 可交互视频 ...
随机推荐
- StartDT AI Lab | 视觉智能引擎之算法模型加速
通过StartDT AI Lab专栏之前多篇文章叙述,相信大家已经对计算机视觉技术及人工智能算法在奇点云AIOT战略中的支撑作用有了很好的理解.同样,这种业务牵引,技术覆盖的模式也收获了市场的良好反响 ...
- linux_cat命令
cat 命令可以用来显示文本文件的内容(类似于 DOS 下的 type 命令),也可以把几个文件内容附加到另一个文件中,即连接合并文件. 关于此命令,有人认为写 cat 命令的人是因为喜欢猫,因此给此 ...
- 2)#ifndef和#pragma once
#################################################################################################### ...
- 吴裕雄--天生自然 JAVA开发学习:网络编程
import java.net.*; import java.io.*; public class GreetingClient { public static void main(String [] ...
- VSTO开发中级教程 配套资源下载
项目实例源代码: 编程过程中用到的工具.软件: 教学视频:
- Python 网站后台扫描
title date layout tags Python 网站后台扫描 2018-05-08 post Python #!/usr/bin/python # This was written for ...
- [LC] 203. Remove Linked List Elements
Remove all elements from a linked list of integers that have value val. Example: Input: 1->2-> ...
- 57)PHP,自动加载类注意项
关于这个里面的那个if 里面判断是否是核心启动类,一般会想到,用in_array或者是isset in_array判断是数组里面有没有这个值,但是isset判断的是数组里面 ...
- 康耐视软件VisionPro-max-u与VisionPro-plus-u的区别
康耐视软件VisionPro-max-u与VisionPro-plus-u的区别 1.VisionPro-plus-u为基础版可以直接运用该软件包的算法,拖拽式的窗口程序 2.VisionPro-ma ...
- 制作MACOSX 10.9Mavericks安装启动U盘教程
苹果OS X Mavericks发布了,不少朋友又开始制作系统安装U盘了.其实下面介绍的方法与之前介绍的方法可能有些不同,不过原理还是一样的.下面看看具体的操作步骤吧! 1. 首先你需要开启显示隐藏文 ...