ReactNavigation中如何实现页面跳转
一、ReactNavigation中如何实现页面跳转
因为每个屏幕组件(具有路由地址的组件)都是由App根组件自动创建并挂载的,App组件
在创建屏幕组件时,会自动传递进来一个props: navigation
从当前屏幕跳转到其他屏幕:
this.props.navigation.navigate('屏幕地址')
注意:默认情况下,Image没有onPress事件,如果想要被点击实现跳转,
需要封装到"触摸反馈组件",如
<TouchableOpacity onPress={ }>
<Image/>
</TouchableOpacity>
二、ReactNavigation中如何实现跳转传参
回忆:基于浏览器的Web应用中如何传参?
Angular中:
路由词典:{path:'product/detail/:pid',component:.... }
执行跳转:<a routerLink="product/details/">
注意:RN应用根本没有浏览器,没有地址栏,没有/15!
RN中的路由传参不需要修改路由词典:
前一个组件跳转时提供路由参数:
this.props.navigation.navigate('目标地址',{pid:13,age:30})
后一个组件加载完成时读取路由参数:
this.props.navigation.state.params ------------ { pid:13,age:30 }
或者
this.props.navigation.getParam( 'pid' , 99) //99表示默认参数值
class App extends React.Component{
render(){
return (
<View>
<ScreenHeader>
{读取LoginScreen.navigationOptions来填充页头 }
</ScreenHeader>
<ContentOutlet>
{
if(当前客户端想访问login地址的话){
return <LoginScreen navigation={...}/>
}
}
</ContentOutlet>
</View>
)
}
}
三、ReactNavigation中如何配置页头
①仅指定标题栏文字
static navigationOptions = {
title: ' 标题栏文字 '
}
②指定复杂的标题栏组件
static navigationOptions ={
headerTitle:<Any/>
headerLeft:<Any/>
headerRight:<Any/>
}
可以为headerTitle、headerLeft、headerRight属性赋值为任意组件/自定义组件,实现页头
自定义的功能;
此外,如果需要在页头中使用navigation对象,不能直接使用this.props.navigation(静态成员中
不能使用this),可以使用
static navigationOptions =((obj)={
return {
title:'商品编号:' +obj.navigation.getParam('pid') +'的详情'
}
})
四、前端可用的异步请求技术有哪些?
①原生XHR:直接,但可能产生回调地狱
②jQuery.ajax():简单,但可能产生回调地狱
③Axios:功能强大,基于Promise
④HttpClient:功能强大,基于观察者模式
----------------------------------------------------
⑤Fetch:W3C的新标准,有望取代XHR
RN应用中没有浏览器,没有原生XHR技术;但是RN底层根据W3C Fetch标准,
提供了一套完整的Fetch API.
FetchAPI的使用方法:
发起GET请求:
fetch(url).then((res)=>{
return res.json() //等待下载完全响应消息主体,解析为JS对象
}).then((body)=>{
//body就是响应主体
}).catch((err)=>{
})
发起POST请求:
let options ={
methods:'POST',
headers:{},
body:'k=v&k=v'
}
fetch(url).then((res)=>{
return res.json() //等待下载完全响应消息主体,解析为JS对象
}).then((body)=>{
//body就是响应主体
}).catch((err)=>{
})
2.小知识:如何在海量的代码快速定位错误 ------ 调试技巧?
增量调试:注释掉最新添加的功能,如果没有错误了,说明最新添加的代码有问题;
如果仍旧有错,说明错误存在于之前的代码中;继续注释掉此新增加的功能....
功能1:
功能2:
//功能3:
//功能4:
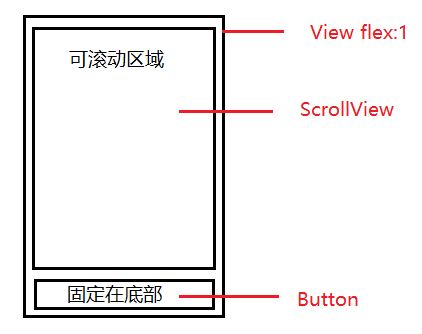
3.如何在RN中实现类似于Web中顶部/底部固定效果?

要点:
①父容器<View>必须设定height,获取设定高度占比flex
②ScrollView天然就会占用所有可用空间,故可省略flex
③固定在底部的元素只需要声明在ScrollView下方
4.RN中如何获取当前手机屏幕的尺寸?
import {Dimensions} from 'react-native'
获取屏幕的宽:Dimensions.get('screen').width
获取屏幕的高:Dimensions.get('screen').height
获取窗口的宽:Dimensions.get('window').width
获取窗口的高:Dimensions.get('window').height
提示:手机中window的宽和screen的宽;screen的高等于window
的高+状态栏的高度.
ReactNavigation中如何实现页面跳转的更多相关文章
- PHP中常见的页面跳转方法
转载自冠威博客 [ http://www.guanwei.org/ ]本文链接地址:http://www.guanwei.org/post/PHPnotes/04/php-redirect-metho ...
- Shiro中session超时页面跳转的处理
问题描述 shiro在管理session后,在session超时会进行跳转,这里有两种情况需要考虑,一种是ajax方式的请求超时,一种页面跳转请求的超时. 本文从这两个方面分别考虑并处理. ajax请 ...
- java中自己对页面跳转问题的一些经验
在eclipse中,如果你要在jsp页面跳转到servlet页面中,可以用action=“/根文件名/servlet文件名” 的方式跳转. 例如我创建了一个web application名字是test ...
- SpringMVC 04: SpringMVC中4种页面跳转方式
转发和重定向的页面跳转方式 页面跳转方式,本质上只有2种方式:转发 + 重定向 但在SpringMVC的具体实现上,转发可以细分为:普通的页面转发 + 经由action方法的页面转发 重定向可以细分为 ...
- Nginx 使用自签名证书实现 https 反代 Spring Boot 中碰到的页面跳转问题
问题一:页面自动跳转到 80 端口 问题描述 最近在使用Nginx反代一个Spring Boot项目中碰到了一个问题,使用 Spring Boot 中的 redirect: 进行页面跳转的时候,通过 ...
- 利用LI标签仿照a中Link进行页面跳转?
点击LI时仿照A标签进行页面跳转html: <ul> <li link="/school/schooldetail/success_detail?case_id=<! ...
- ASP.NET MVC中如何实现页面跳转
1,最简单的方式:超链接 以下分别是连接到HomeController控制器下的SharpL动作方法,以及百度首页.代码如下: <a href="Home\SharpL"&g ...
- 小程序中 wx.navigateTo 页面跳转没有反应?
页面js文件中加入 show: function () {wx.navigateTo({url: ‘/pages/show/show’})} 这个函数 目的在于要做跳转到新的页面,但是你可能会遇到一个 ...
- jsp中的setHeader页面跳转备忘录
1 <!-- response.setHeader("refresh","3;url=你想跳的页面")--> <%-- response.se ...
随机推荐
- Windows 挂起进程
A thread can suspend and resume the execution of another thread. While a thread is suspended, it is ...
- [Windows] DiskPart commands
https://docs.microsoft.com/en-us/windows-server/administration/windows-commands/diskpart
- Springboot以Tomcat为容器实现http重定向到https的两种方式
1 简介 本文将介绍在Springboot中如何通过代码实现Http到Https的重定向,本文仅讲解Tomcat作为容器的情况,其它容器将在以后一一道来. 建议阅读之前的相关文章: (1) Sprin ...
- 【JAVA基础】06 面向对象
1. 面向对象思想概述 面向过程思想概述 第一步 第二步 面向对象思想概述 找对象(第一步,第二步) 举例 买煎饼果子 洗衣服 面向对象思想特点 是一种更符合我们思想习惯的思想 可以将复杂的事情简单化 ...
- nginx开启ssl并把http重定向到https的两种方式
1 简介 Nginx是一个非常强大和流行的高性能Web服务器.本文讲解Nginx如何整合https并将http重定向到https. https相关文章如下: (1)Springboot整合https原 ...
- shell脚本(多线程批量创建用户)
shell脚本中的多线程 很多场景中会用到多线程,例如备份数据库,有100个库,正常备份效率极其低下.有了多线程原本可能需要10个小时备份,现在分10个线程同时去干,只要一个小时就解决了.今天就介绍下 ...
- Netty(三):IdleStateHandler源码解析
IdleStateHandler是Netty为我们提供的检测连接有效性的处理器,一共有读空闲,写空闲,读/写空闲三种监测机制. 将其添加到我们的ChannelPipline中,便可以用来检测空闲. 先 ...
- mybatis源码学习(一):Mapper的绑定
在mybatis中,我们可以像下面这样通过声明对应的接口来绑定XML中的mapper,这样可以让我们尽早的发现XML的错误. 定义XML: <?xml version="1.0&quo ...
- 瑞银预计小扎的十年规划可获大回报 上调Facebook股票目标价
瑞银认为马克·扎克伯格(Mark Zuckerberg)为Facebook定制的十年规划将带来丰厚回报,它已将Facebook股票的目标价由之前的155美元上调至165美元. Facebook首席执行 ...
- salesforce零基础学习(九十六)Platform Event浅谈
本篇参考:https://developer.salesforce.com/blogs/2018/07/which-streaming-event-do-i-use.html https://trai ...
