四、JavaScript之<script>标签的使用
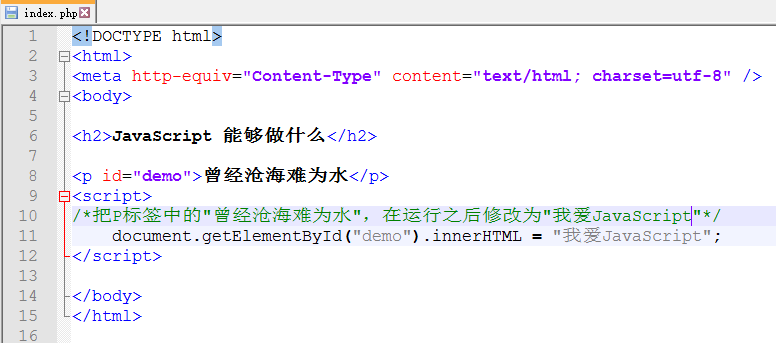
一、代码如下

二、运行效果如下

<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<body> <h2>JavaScript 能够做什么</h2> <p id="demo">曾经沧海难为水</p>
<script>
/*把P标签中的"曾经沧海难为水",在运行之后修改为"我爱JavaScript"*/
document.getElementById("demo").innerHTML = "我爱JavaScript";
</script> </body>
</html>
四、JavaScript之<script>标签的使用的更多相关文章
- Javascript之<script>标签
把javascript代码插入到HTML页面中需要使用<script>标签,使用这个元素可以使javascript和html标记混合在一个页面中,也可以引入外部的javascript文件. ...
- JavaScript之<script>标签简介
向html页面中插入JavaScrpt的主要方法,就是使用<script>元素,下面是Html 4.01为<script>定义的6个属性. 1.async:可选表示应该立即下载 ...
- JavaScript高程--<script>标签
<script>标签 在HTML5中script主要有以下几个属性:async,defer,charset,src,type, async(可选): 关键词:异步脚本,外部文件,立即下载: ...
- 【javascript】script标签的async异步解析
<script src="script.js"></script> 没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染 ...
- JavaScript <script>标签的位置、延迟脚本(defer属性)与 异步脚本(async属性)
一.<script>标签的位置 传统的做法是将<script>元素放在<head>元素中,例如: <!DOCTYPE html><html > ...
- 【JavaScript性能优化】------理解Script标签的加载和执行
1.script标签是如何加载的?当浏览器遇到一个 < script>标签时,浏览器会停下来,运行JavaScript代码,然后再继续解析.翻译页面.同样的事情发生在使用 src 属性加载 ...
- javaScript中的小细节-script标签中的预解析
首先介绍预解析,虽然预解析字面意思很好理解,但是却是出坑出的最多的地方,也是bug经常会有的地方,利用好预解析的特性可以解决很多问题,并且提高代码的质量及数量,浏览器在解析代码前会把变量的声明和函数( ...
- javascript动态创建script标签,加载完成后调用回调
代码如下: var head = document.getElementsByTagName('head')[0]; var script = document.createElement('scri ...
- JavaScript(第一天)【<script>标签浅析】
一.创建一张HTML页面 初学者创建一张html页面建议借助工具,例如Dreamweaver可视化编辑器. 二.<Script>标签解析 <script>xxx</s ...
随机推荐
- Py西游攻关之基础数据类型(三)-元组
Py西游攻关之基础数据类型 - Yuan先生 https://www.cnblogs.com/yuanchenqi/articles/5782764.html 六 tuple(元组) 元组被称为只读列 ...
- 微信小程序 画布arc截取圆形图片
画布提供了一种可以创建圆的方法 arc(x, y, r, s, e, counterclockwise) x,y:圆心 r:圆的半径 s:起始弧度 (0) e:终止弧度 (1.5 * Math.PI) ...
- HTML相关知识点(2)
CSS: 字体: 网页默认字体16px; 网站通用字体大小14px 最小是12px,最大无限大 单位换算:1em=16px 选择器:标签选择器:选择页面中所有指定标签,权重为1 通配符选择器:选择所 ...
- PromQL操作符
PromQL操作符 使用PromQL除了能够方便的按照查询和过滤时间序列以外,PromQL还支持丰富的操作符,用户可以使用这些操作符对进一步的对事件序列进行二次加工.这些操作符包括:数学运算符,逻辑运 ...
- hadoop常用的操作指令
-help:查看帮助 hadoop fs -help rm -rm [-f] [-r|-R] [-skipTrash] <src> ... : Delete all files that ...
- 「NOIP2011」聪明的质监员
传送门 Luogu 解题思路 第一眼肯定是没什么思路的 dalao勿喷,但我们仔细看一看式子就会发现 \(Y\) 是随着 \(W\) 的变大而变小的. 所以 \(Y\) 随 \(W\) 的变化是单调的 ...
- Docker 镜像文件的导入和导出
使用save命令 保存镜像 docker save -o name_by_you.tar exist_images 将文件copy到另一台机器 使用load命令将镜像文件保存到本地仓库 docker ...
- python绑定调用和非绑定调用
绑定调用和非绑定调用 在python中,绑定调用和非绑定调用其实是相对于类和实例来说的.抽象点说就是:在类实例化过程中,类的方法会绑定在实例之中,此时,这个实例会拥有这个类的具体属性和方法,这些属性和 ...
- loadrunner 手动添加关联
以loadrunner自带的订票系统为例 1.录制两次订票流程 2.比较两次不同点(Tools ->Compare with script) 3.找到服务器返回的动态值 4.回到Script模式 ...
- 无需重新编译安装PHP扩展的方法
转自:https://www.jianshu.com/p/ae3c17b0f126 PHP扩展模块通常有两种: PHP官方扩展.如果php通过源码安装(php7),安装的时候未开启,而后来需要开启某个 ...
