ZkApi的方法跨域访问ZkResource的静态资源文件出现的问题
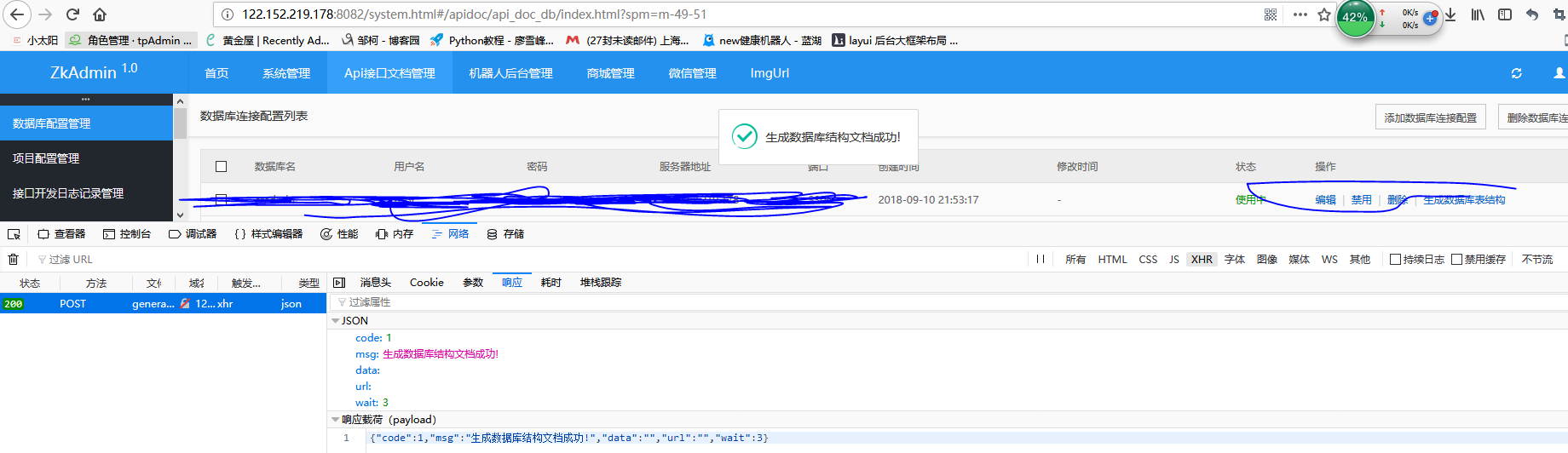
问题:ZkApi的方法跨域访问ZkResource的静态资源文件出现下面的情况


解决方法:
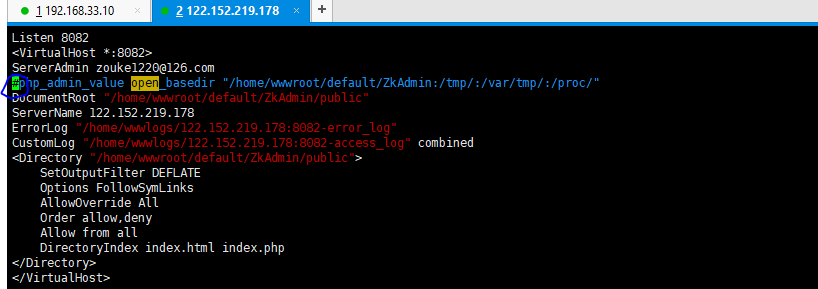
cd /usr/local/apache/conf/vhost
vim 122.152.219.178:.conf

将上面的文件php_admin_value这行注释掉
lnmp restart

ZkApi的方法跨域访问ZkResource的静态资源文件出现的问题的更多相关文章
- SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域
SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域 >>>>>>>>>>>> ...
- SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域[转]
SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域 原文地址:https://www.cnblogs.com/fanshuyao/p/716847 ...
- 三种方法实现js跨域访问
转自:http://narutolby.iteye.com/blog/1464436 javascript跨域访问是web开发者经常遇到的问题,什么是跨域,一个域上加载的脚本获取或操作另一个域上的文档 ...
- jQuery 跨域访问问题解决方法(转)
转自:http://www.jb51.net/article/21213.htm 浏览器端跨域访问一直是个问题, 多数研发人员对待js的态度都是好了伤疤忘了疼,所以病发的时候,时不时地都要疼上一疼.记 ...
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
原文:ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法 群里好几个朋友都提到过这样的问题,说他们在Silverlight中调用了WebServi ...
- [Unity WWW] 跨域访问解决方法
什么是跨域访问 域(Domain)是Windows网络中独立运行的单位,域之间相互访问则需要建立信任关系(即Trust Relation).信任关系是连接在域与域之间的桥梁.当一个域与其他域建立了信任 ...
- 跨域访问的解决方案(非HTML5的方法:JSONP)
http://supercharles888.blog.51cto.com/609344/856886 跨域访问一直是困扰很多开发者的问题之一.因为涉及到安全性问题,所以跨域访问默认是不可以进行的,否 ...
- WebAPI的跨域访问CORS三种方法
跨域访问: JSONP的原理利用<script>没有跨域访问的限制,利用<script>的src跨域访问api,api会根据数据把json包装在一个js里面,这样跨域的客户端拿 ...
- Ajax实现跨域访问的两种方法
调程序时遇到"已拦截跨源请求:同源策略禁止读取位于--的远程资源",这是因为通过ajax调用其他域的接口会有跨域问题. 解决方法如下: 方法一:服务器端(PHP)设置header头 ...
随机推荐
- Nginx的相关介绍
前言 说到服务器,一定会想到apache的httpd和Nginx Apache的发展时期很长,而且是毫无争议的世界第一大服务器.它有着很多优点:稳定.开源.跨平台等等.它出现的时间太长了,它兴起的年代 ...
- .h头文件 .lib库文件 .dll动态链接库文件关系
.h头文件是编译时必须的,lib是链接时需要的,dll是运行时需要的. 附加依赖项的是.lib不是.dll,若生成了DLL,则肯定也生成 LIB文件.如果要完成源代码的编译和链接,有头文件和lib就够 ...
- win7安装composer(PHPStudy环境)
好句没写博客园了,因为现在的公司就是写代码啥的,没有什么新的东西,但是光写代码也学到不少东西,因为本身太菜了,最近让做一个pdf表单的功能,首先得安装php-pdftk,看GitHub里面用compo ...
- Docker - dockerhub 相关命令
1. 概述 水一发 docker 命令行里 dockerhub 相关的命令 2. 准备 有一个 dockerhub 的账号 ref dockerhub 3. 命令 登录 docker login 概述 ...
- Docker - 容器的 连接 与 退出
概述 连接容器, 退出容器 命令 run exec attach 退出 选项 -i -t -d 1. docker run 概述 docker run 通常用来创建新容器 docker run 的 三 ...
- qxdm,qpst,qcat抓包分析VoLTE SIP协商包
QXDM,QPST和QCAT是Qualcomm高通公司针对高通芯片的抓包分析工具. QXDM抓包分析,QPST与手机com口连接,QCAT用来分析抓包产生的isf文件(log). 使用版本: QXDM ...
- 面试问烂的 Spring AO,全文详解
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- reduce 方法(升序)
语法: array1.reduce(callbackfn[, initialValue]) 参数 定义 array1 必需.一个数组对象. callbackfn 必需.一个接受最多四个参数的函数.对于 ...
- C:函数 注意点
形参 在定义函数时指定的形参,在未出现函数调用时,它们并不占内存中的存储单元,因此称它们是形式参数或虚拟参数,简称形参,表示它们并不是实际存在的数据,所以,形参里的变量不能赋值. C不像C++里一样可 ...
- http的长连接和短连接(史上最通俗!)
1.以前的误解 很久之前就听说过长连接的说法,而且还知道HTTP1.0协议不支持长连接,从HTTP1.1协议以后,连接默认都是长连接.但终究觉得对于长连接一直懵懵懂懂的,有种抓不到关键点的感觉. 今天 ...
