web前端——CSS详解
简介
CSS(Casading Style Sheet)是一组HTML元素外观的设置规则,用于控制web页面的表现形式,一般被翻译为“级联样式表”或“层叠样式表”。通常情况下,我们是用HTML标签定义文档的内容,用CSS定义内容的表现形式,这样将页面内容与表现形式分离,可以使HTML文档代码看起来更加简练,缩短浏览器的加载时间。
CSS的语法
1.基本语法规则
CSS的语法规则比较简单,由三部分组成:选择器、属性、值,写法如下:
selector {property : value}2.样式的引用方式
- 将所有样式存在.css文件中,然后在<head>元素中通过<link>元素引入,这样可以让多个页面引用同一个CSS样式,代码如下:
<link rel = "stylesheet" type = "text/css" href = "样式文件地址">- 页面内样式,这个样式只针对当前页面有效,直接在<head>元素里写进<style>元素内,如下:
<style>
body {color : red }
</style>- 内联样式,这个样式只针对当前页面的某个元素有效,写在该元素的style属性中,大量使用内联样式会混淆CSS代码和HTML代码,故不推荐大量使用。如下:
<p style = "font-size: 14pt ; color :red ">
红色的文本
</p>
如果多种样式之间存在冲突,其优先级是:内联样式 > 页面内样式 > <link>引入的样式。
3.选择器分类
- HTML选择器:选择器是HTML的元素名,如p、body等
- 类选择器:选择器是由符号“."+类名组成,类名由页面中class属性值确定。
- ID选择器:选择器是由符号“#"+id值组成,id值由页面中id属性值确定 。
- HTML + 类选择器:选择器格式为”元素名.类名“,它可以缩小作用的范围。
- 上下文选择器:上下文选择器指的是多个选择器用空号隔开,来准确地影响具体的范围,又叫做后代选择器。
- 组选择器:对个选择器用逗号隔开,这样这些选择器将会使用同一种样式。
- 兄弟选择器:对该元素下面的所有兄弟元素,例如 div ~ p{}。
- 相邻选择器:对该元素向下相邻的指定元素,例如div + p{},也可div +p + p{}。
- 子代选择器:对该元素子代进行操作,不包括子代的子代,例如div > p{}。
4.伪类
伪类是一系列特殊的选择器,用来描述超链接的不同状态。常见伪类如下:
- a:link:用于修饰未单击过的超链接
- a:visited:用于修饰单击过的超链接
- a:hover:用于修饰鼠标置于其上的超链接
- a:active:用于修饰鼠标获取焦点的超链接
有一个属性是cursor,其有四个值。wait等待)、pointer(小手指)、help()、default(默认箭头)。要注意的是a:hover 必须跟在 a:link 和 a:visited后面,a:active 必须跟在 a:hover后面。
5.常用的CSS属性介绍
(一)字体属性
- font-family:设置字体类型,多个字体用逗号隔开,如“宋体,黑体”,如果浏览器没有宋体,就会使用备用的黑体。
- font-size:设置字体大小,单位可以是像素px或倍数em。
- font-style:设置字体样式,可选normal(普通)或italic(斜体)。
- font-weight:设置字体粗细,可选100~900的数字或“bolder”、“lighter”。
- color:设置字体颜色。
- text-decoration:字体修饰,可选underline(加下划线)、over-line(加上划线)、line-through(加删除线)、none(不加修饰)。
- font:复合属性,可综合设置字体信息。
(二)背景属性
- background-color:设置背景颜色。
- background-image:设置背景图片,值是图片的地址url。
- background-repeat:设置背景图片的重复方式,默认值为repeat(重复),可选no-repeat、repeat-x(水平重复)、repeat-y。
- background-attachment:设置图片的移动方式,默认值是scorll,背景随滚动条移动,可选fixed,不随滚动条移动。
- background-position:设置图片的位置,格式为“x位置 y位置”,x位置可选left、center、right,y位置可选top、center、bottom,也可以使用像素位置。
- background:复合属性,综合设置背景信息。
(三)区块属性
- vertical-align:设置垂直对齐方式,可选top、middle、bottom、sub、super等。
- text-align:设置水平对齐方式,可选left、center、right等。
- text-indent:设置文本缩进,缩进值可使用px或em等为单位。
- display:设置显示方式,可选none(不显示)、block(显示)、inline等。
(四)列表属性
- list-style-type:设置列表符号的样式,可选circle、square等,选择none代表隐藏列表符号。
- list-style-image:设置图片代替列表符号。
- list-style-Position:设置列表符号的位置,可选inside或outside,或inherit(继承父级的这个属性)
(五)方框属性
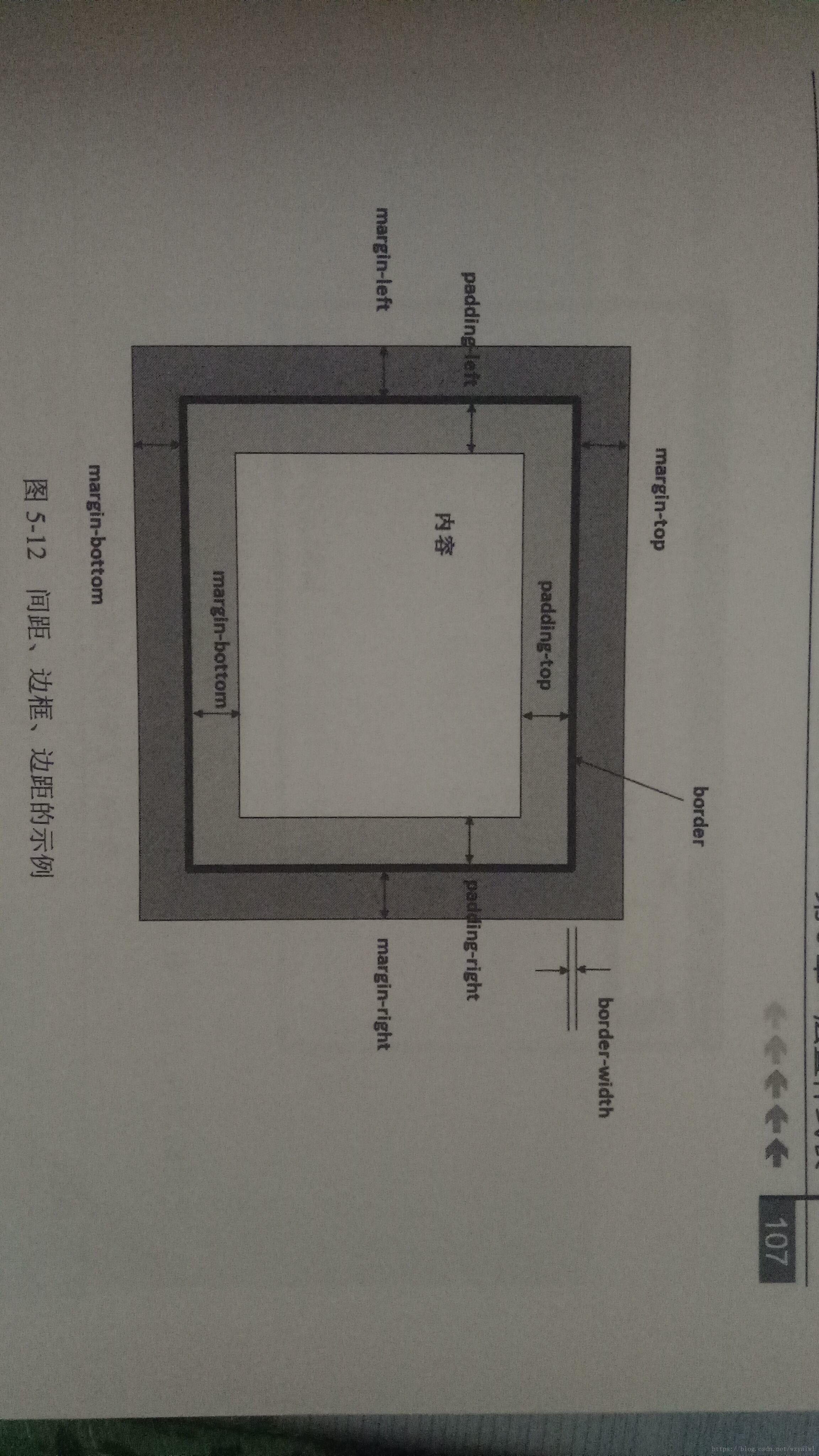
浏览器通过BOX模型(盒子)来确定元素中间距、边框、边距等的位置,其中边框称为border,边距称为margin,间距被称为padding。
- width:设置元素的宽度。
- geight:设置元素的高度。
- float:设置浮动方式,默认none,可选left、right。
- clear:清除元素周围的浮动元素,可选Left(不允许元素左边有浮动元素)、Right、Both、None(允许元素两边都有浮动的元素)。
- padding-left(top、right、bottom):分别设置上、下、左、右的间距。
- padding:同时设置上、下、左、右的间距。
- margin-left(top、right、bottom):分别设置上、下、左、右的边距。
- margin:同时设置上、下、左、右的边距。值可为auto,即水平居中,但只对block有效。
(六)方框属性
- border-style:设置边框样式,可选none(无)、soild(实线)、dotted(虚线)、dashed(点画线)等。
- border-width:设置边框宽度。
- border-color:设置边框颜色。
- border:复合属性。
- border-方向-style(width、color等):为指定边框设置样式。
- border-collapse:合并边框,默认值为separate,相邻元素的边框会分开显示,可选collapse,相邻元素的边框会合并。
(七)定位position
定位共分为四种,分别是static、relative、absolute、fixed。这四个定位各不相同,属性值有四个,分别是left、right、top、bottom。
- static:默认值,静态定位,即没有定位。
- relative:相对定位,不会脱离文档流,并以自身为参考,且原来的位置空间还是占着。
- absolute:绝对定位,会脱离文档流,默认是以整个文档为参考,若有定位父级,则以定位父级为参考。若有多个定位父级,则以最近的定位父级为参考。
- fixed:固定定位,脱离文档流,默认是以整个窗口为参考,不会随滚动条移动而移动。
(八)overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。overflow属性有以下值:
- visible:默认值。内容不会被修剪,会呈现在元素框之外。
- hidden:内容会被修剪,并且其余内容是不可见的。
- scroll:内容会被修剪,但是浏览器会显示滚动条以便查看超出的内容。
- auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit:规定应该从父元素继承 overflow 属性的值。
配合属性:text-overflow:ellipsis,其会将超出的部分换成三个点。white-space:nowrap,其设置浏览器变动时,一行的文字不会随之换行,超出的话就会显示左右滑动的滚动条。
white-space:nowrap;overflow:hidden;text-overflow:ellipsis;这三个属性使用会将超出的部分以点点替代。
web前端——CSS详解的更多相关文章
- web前端攻击详解
前端攻击成因 在web网页的脚本中,有些部分的显示内容会依据外界输入值而发生变化,而如果这些声称html的程序中存在问题,就会滋生名为跨站脚本的安全隐患 XSS跨站脚本攻击: 英文全称cross-si ...
- web前端 DOM 详解
先来点概念 文档对象模型(DOM)是一个独立于语言的,使用 XML 和 HTML 文档操作的应用程序接口(API). 在浏览器中,主要与 HTML 文档打交道,在网页应用中检索 XML 文档也很常见. ...
- CSS详解
Web前端开发css基础样式总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255 ...
- DIV+CSS详解
DIV+CSS详解 ✪DIV+CSS"这种叫法其实是一种不准确的叫法 在做笔记的最前面必须先给大家纠正一个错误,就是"DIV+CSS"这种叫法其实是一种不准确的叫法,是国 ...
- Java web.xml 配置详解
在项目中总会遇到一些关于加载的优先级问题,近期也同样遇到过类似的,所以自己查找资料总结了下,下面有些是转载其他人的,毕竟人家写的不错,自己也就不重复造轮子了,只是略加点了自己的修饰. 首先可以肯定的是 ...
- [深入学习Web安全](5)详解MySQL注射
[深入学习Web安全](5)详解MySQL注射 0x00 目录 0x00 目录 0x01 MySQL注射的简单介绍 0x02 对于information_schema库的研究 0x03 注射第一步—— ...
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- java web.xml配置详解
1.启动一个WEB项目的时候,WEB容器会去读取它的配置文件web.xml,读取<listener>和<context-param>两个结点. 2.紧急着,容创建一个Servl ...
- web.xml文件详解
web.xml文件详解 Table of Contents 1 listener. filter.servlet 加载顺序 2 web.xml文件详解 3 相应元素配置 1 listener. f ...
随机推荐
- 创建了以个vagrant box centos php7 nginx swoole git
php7.2.9 centos7 nginx.1.16 swoole4.4.4 下载地址 链接:https://pan.baidu.com/s/14p7xIa0ZZigRuYvZxnMsYA 提取 ...
- Android进阶——多线程系列之wait、notify、sleep、join、yield、synchronized关键字、ReentrantLock锁
多线程一直是初学者最困惑的地方,每次看到一篇文章,觉得很有难度,就马上叉掉,不看了,我以前也是这样过来的.后来,我发现这样的态度不行,知难而退,永远进步不了.于是,我狠下心来看完别人的博客,尽管很难但 ...
- Android进阶——Android视图工作机制之measure、layout、draw
自定义View一直是初学者们最头疼的事情,因为他们并没有了解到真正的实现原理就开始试着做自定义View,碰到很多看不懂的代码只能选择回避,做多了会觉得很没自信.其实只要了解了View的工作机制后,会发 ...
- go 汇编
汇编文件 go tool compile -S main.go>main.S go tool compile 可以看帮助 -N 关闭优化
- MySQL 表查询语句练习题
MySQL 表查询语句练习题: 一. 设有一数据库,包括四个表:学生表(Student).课程表(Course).成绩表(Score)以及教师信息表(Teacher).四个表的结构分别如表1-1的表 ...
- Vue.js(15)之 json-server搭建模拟的API服务器
json-server搭建模拟的API服务器 运行命令 npm install json-server -D 全局安装 json-server 项目根目录下创建 mock 文件夹 mock 文件夹下添 ...
- UVA 12657/COJ 1329 HN第九届省赛 链表模拟
因为最近学了Splay,刚看到这个题目总共四种操作,把某个数移到另一个数的左边 或者右边 交换两个数 翻转整个序列,马上想到用Splay,因为总点数和总操作数都为10^5,如果用Splay把操作优化到 ...
- 当我们进行综合和I/O布局后会发生什么QwQ
基于的平台是Vivado 2018.2 本文主要以一个简单的半加器加器(组合逻辑为例)学习vivado的综合,I/O配置的一些内容. 本人小白,记一些自己的理解. 任务: 分析Log文件. 布局I/O ...
- [CISCN2019 华北赛区 Day2 Web1]Hack World
知识点:题目已经告知列名和表明为flag,接下来利用ascii和substr函数即可进行bool盲注 eg: id=(ascii(substr((select(flag)from(flag)),1,1 ...
- mui 上拉加载
最近做到移动端页面的开发,需要mui 的上拉刷新功能,最后实现后整理代码如下: 1.需要引入的js <link href="../resource/css/mui.min.css&qu ...