Flutter Form表单控件超全总结

注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Form、FormField、TextFormField是表单相关控件,类似于H5中form。
FormField
FormField是一个表单控件,此控件包含表单的状态,方便更新UI,通常情况下,我们不会直接使用FormField,而是使用TextFormField。
TextFormField
TextFormField继承自FormField,是一个输入框表单,因此TextFormField中有很多关于TextField的属性,TextFormField的基本用法:
TextFormField(
onSaved: (value){
print('$value');
},
autovalidate: false,
validator: (String value){
return value.length>=6?null:'账号最少6个字符';
},
)
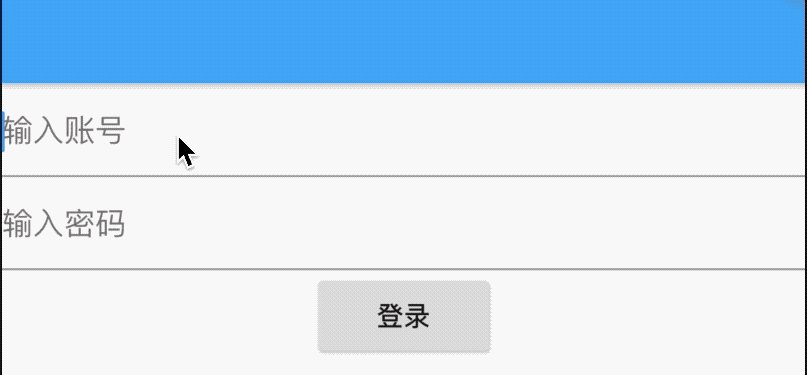
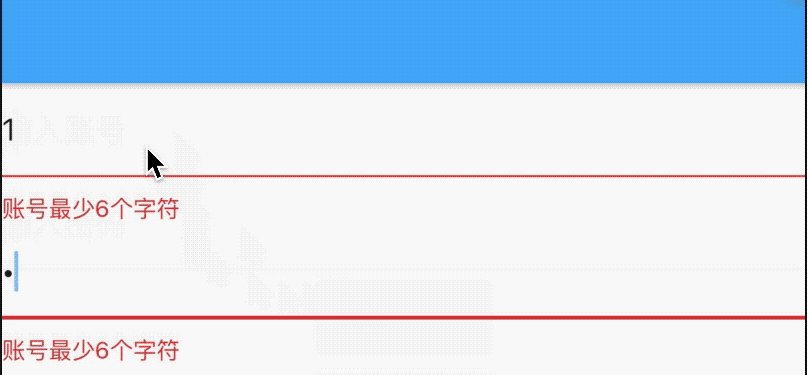
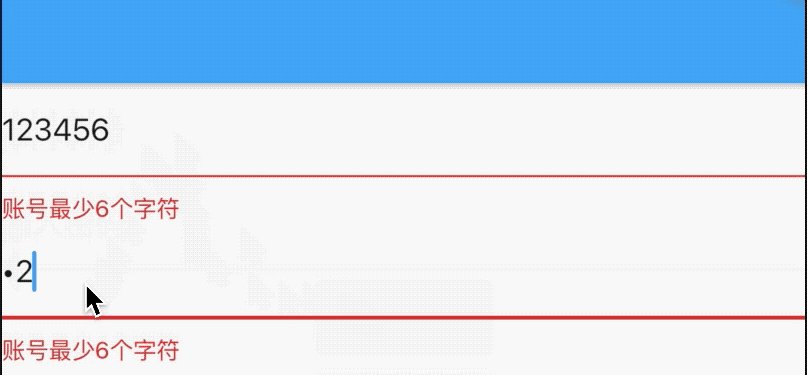
TextFormField效果如下:

onSaved是一个可选参数,当Form调用FormState.save时才会回调此方法。
autovalidate参数为是否自动验证,设置为true时,TextField发生变化就会调用validator,设置false时,FormFieldState.validate调用时才会回调validator,如果Form的autovalidate设置为true,TextFormField忽略此参数。
validator验证函数,输入的值不匹配的时候返回的字符串显示在TextField的errorText属性位置,返回null,表示没有错误。
Form
Form组件是一个容器类控件,可以包含多个FormField表单控件,这样的好处是统一管理。
在使用Form的时候需要设置其key,通过key获取当前的FormState,然后可以调用FormState的save、validate、reset等方法,一般通过如下方法设置:
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,
...
)
获取FormState并调用相关方法:
var _state = _formKey.currentState;
if(_state.validate()){
_state.save();
}
validate方法为验证表单数据的合法性,此方法会调用每一个FormField的validator回调,此回调需要字符串表示数据验证不通过,将会在改表单下显示返回的字符串,具体可查看下TextFormField介绍。
save方法回调每一个FormField的save方法,通常情况下保存表单数据。
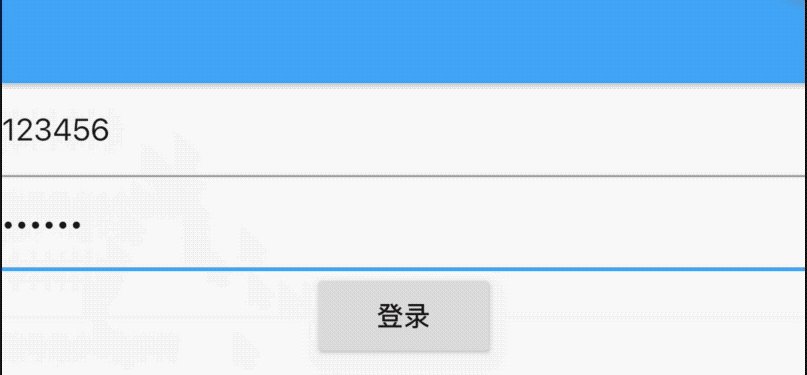
用Form写一个简单的登录功能,代码如下:
var _account = '';
var _pwd = '';
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,
child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(hintText: '输入账号'),
onSaved: (value) {
_name = value;
},
validator: (String value) {
return value.length >= 6 ? null : '账号最少6个字符';
},
),
TextFormField(
decoration: InputDecoration(hintText: '输入密码'),
obscureText: true,
onSaved: (value) {
_pwd = value;
},
validator: (String value) {
return value.length >= 6 ? null : '账号最少6个字符';
},
),
RaisedButton(
child: Text('登录'),
onPressed: () {
var _state = Form.of(context);
if(_state.validate()){
_state.save();
login(_name,_pwd);
}
},
)
],
),
)

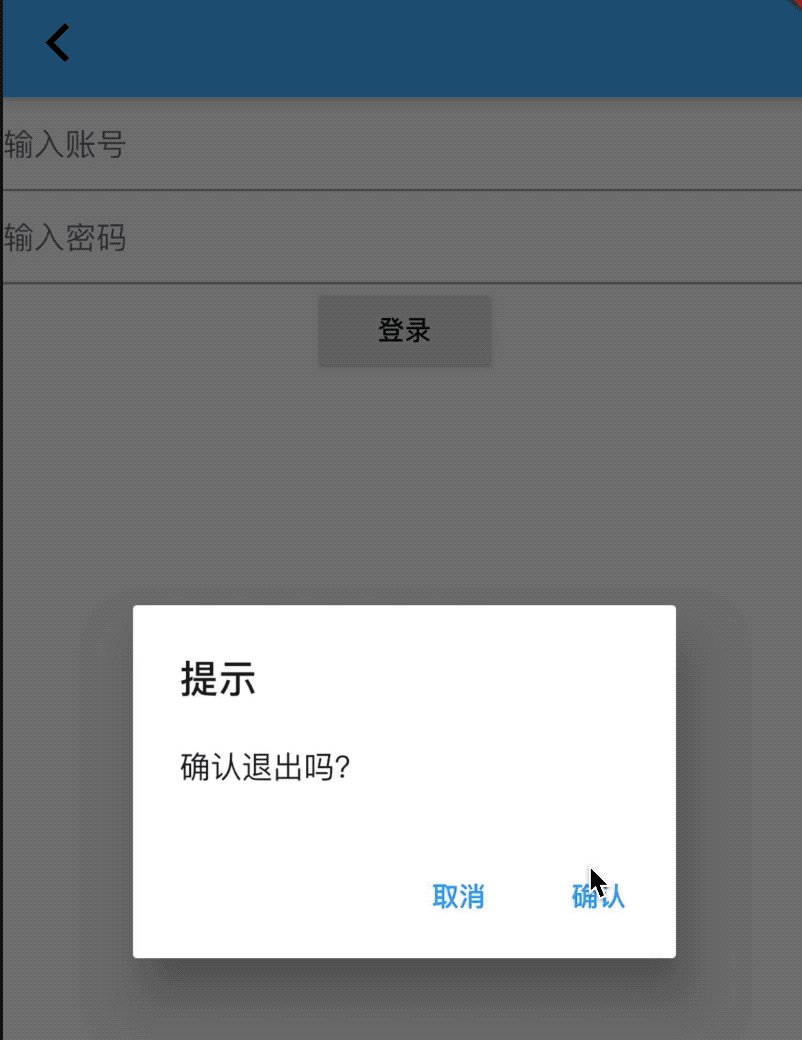
我们希望用户在输入表单时点击返回按钮提示用户"确认退出吗?",用法如下:
Form(
key: _formKey,
onWillPop: () async {
return await showDialog<bool>(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('提示'),
content: Text('确认退出吗?'),
actions: <Widget>[
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop(false);
},
),
FlatButton(
child: Text('确认'),
onPressed: () {
Navigator.of(context).pop(true);
},
),
],
);
});
},
...
)
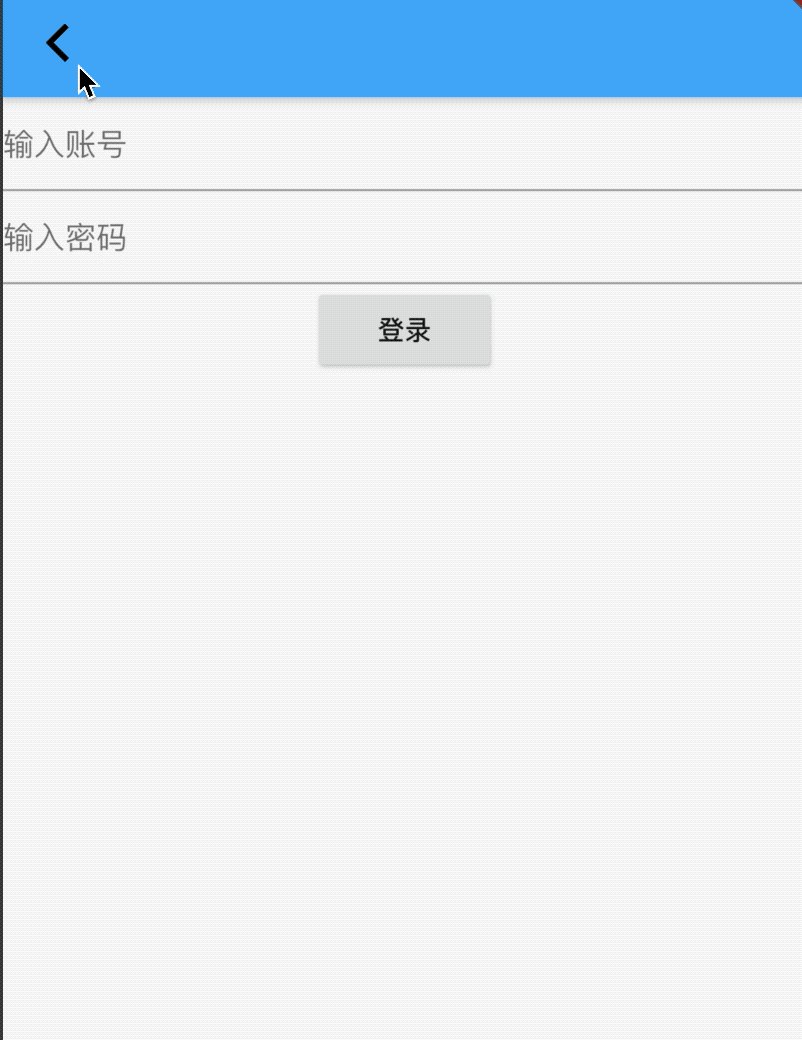
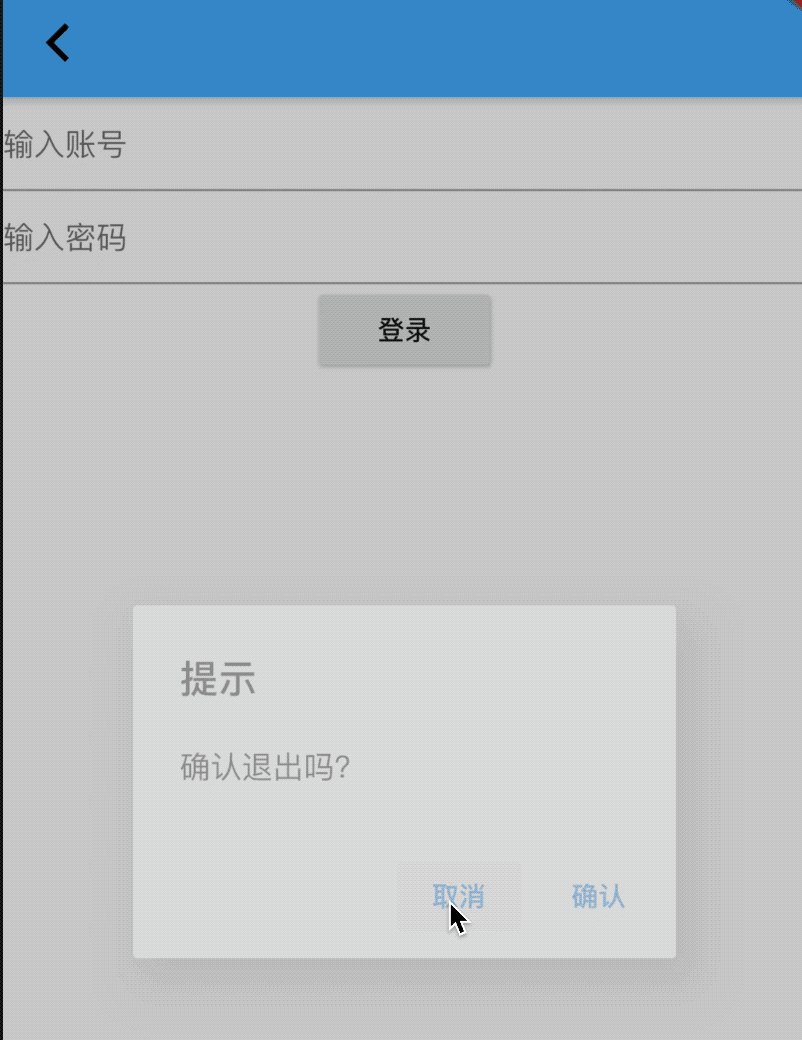
效果如下:

onWillPop回调决定Form所在的路由是否可以直接返回,该回调需要返回Future<bool>,返回false表示当前路由不会返回;为true,则会返回到上一个路由。此属性通常用于拦截返回按钮。
onChanged:当子表单控件发生变化时回调。
欢迎加入Flutter的微信交流群(mqd_zzy),一起学习,一起进步,生活不止眼前的苟且,还有诗和《远方》。
当然我也非常希望您关注我个人的公众号,里面有各种福利等着大家哦。

Flutter Form表单控件超全总结的更多相关文章
- 如何给动态添加的form表单控件添加表单验证
最近使用jQuery Validate做表单验证很方便,api地址为http://www.runoob.com/jquery/jquery-plugin-validate.html 但是在使用的时候也 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form 表单控件分类
表单控件分类 input标签: input标签 type属性的text,password,button按钮,submit按钮 input标签placeholder属性 标签上显示内容 input标签 ...
- Asp.Net Form表单控件的回车默认事件
当form表单文本框控件在收到回车事件时,默认会触发表单内第一个可提交按钮的事件,但业务中可能要求有其它控件进行提交,而不是这个默认的 这时需要脚本控件事件冒泡传递取消回事事件. $(document ...
- JSP常用Form表单控件
[easyui]--combobox--赋值和获取选中的值 /初始化下拉选框 $('#communityIdDiv').combobox({ url:basepath+"pushContro ...
- form表单控件
$("select option[value='" + queryparams['vendor'] + "']").attr("selected&qu ...
- bootstrap -- css -- 表单控件
若干css样式 .form-control { display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14p ...
- C#中缓存的使用 ajax请求基于restFul的WebApi(post、get、delete、put) 让 .NET 更方便的导入导出 Excel .net core api +swagger(一个简单的入门demo 使用codefirst+mysql) C# 位运算详解 c# 交错数组 c# 数组协变 C# 添加Excel表单控件(Form Controls) C#串口通信程序
C#中缓存的使用 缓存的概念及优缺点在这里就不多做介绍,主要介绍一下使用的方法. 1.在ASP.NET中页面缓存的使用方法简单,只需要在aspx页的顶部加上一句声明即可: <%@ Outp ...
- C# 添加Excel表单控件(Form Controls)
在Excel中,添加的控件可以和单元格关联,我们可以操作控件来修改单元格的内容,在下面的文章中,将介绍在Excel中添加几种不同的表单控件的方法,包括: 添加文本框(Textbox) 单选按钮(Rad ...
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
类似于多层级的角色与权限控制功能,用MVC实现MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件.最近我们的项目中需要用到树型菜单,以前使用WebForm时,树型菜单有微软提供的 ...
随机推荐
- python后端面试第六部分:git版本控制--长期维护
################## git版本控制 ####################### 1,git常见命令作用 2,某个文件夹中的内容进行版本管理:进入文件夹,右键git bash 3, ...
- VSTO自动安装、卸载工具
使用本工具,不需要制作VSTO外接程序安装包,就可以把你的作品自动安装到其他电脑. 用法:下载VSTO_Setup.rar,解压缩,然后把你开发好的Debug文件夹和VSTO_Setup.exe一起发 ...
- 关于QGIS打开SHP文件属性表乱码
解决方案是从网上看到的,一个台湾的朋友给出了具体的解决方法.但他说的方法的最后一步对我来说不适用,我稍作修改 具体如下:在线安装插件:Shapefile Encoding Fixer. 加载shp文件 ...
- Shell 快速入门(十八):特殊符号的使用
在 Shell 语言中,经常会看到中括号和括号组成的特殊标识,例如:[].[[]].(()).$(()).().这些符号经常使我们非常迷惑,弄清楚它们之间的作用和区别非常必要. 在开始之前,我们先来学 ...
- WebFilter 在springBoot工程中不起作用
[1]@ServletComponentScan 必须有一个注解将带有@WebFilter的类包含进去. [2]自定义 FiltersConfig extends WebMvcConfigurerAd ...
- sm3算法的简单介绍
转自:https://blog.csdn.net/hugewaves/article/details/53765063 SM3算法也是一种哈希算法,中国国家密码管理局在2010年发布,其名称是SM3密 ...
- Synchronized的jvm实现
参考文档: https://www.cnblogs.com/dennyzhangdd/p/6734638.html
- 微信小游戏广告位iphonex底部适配问题
最近在公司开发游戏,使用cocos creator做微信小游戏,遇到一个很恶心的问题,如图: 如图所示,微信的广告位被iphonex的底部bar给弹出了一点位置,没有靠在底部. 在这里不得不吐槽一下微 ...
- cas单点登录打包时下载慢!
环境:win10 百度网盘下载 版本: cas-overlay-template-5.3 提取码 d1b6 添加阿里的到pom.xml 注意添加到第一列 <!--阿里云仓库--& ...
- 吴裕雄--天生自然KITTEN编程:翻译机
