"多行文本"组件:<multi> —— 快应用组件库H-UI
 

<import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></import>
<template>
<div class="container">
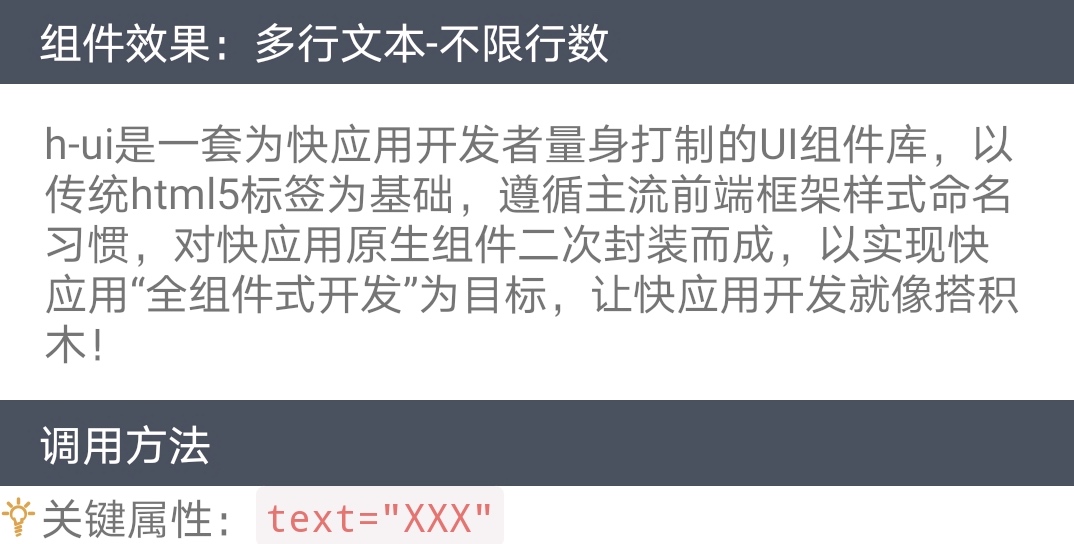
<multi text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></multi>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></import>
<template>
<div class="container">
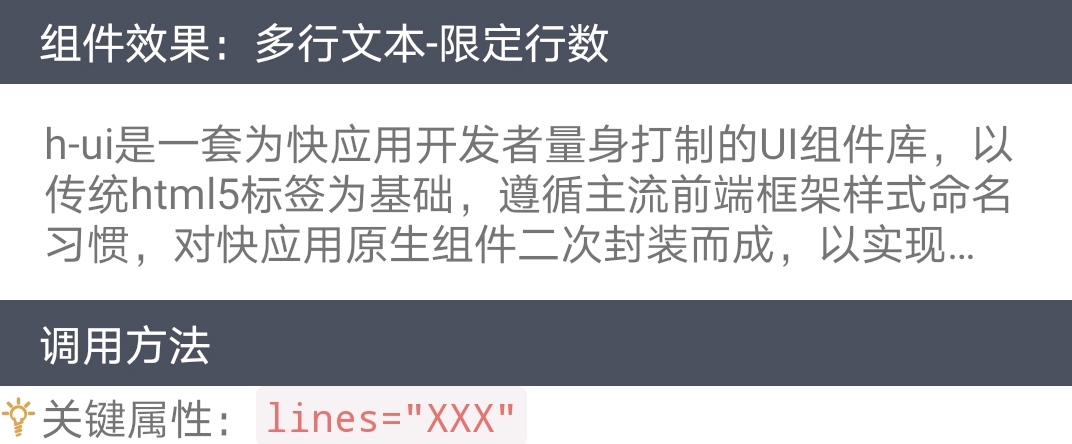
<multi lines="3" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></multi>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></import>
<template>
<div class="container">
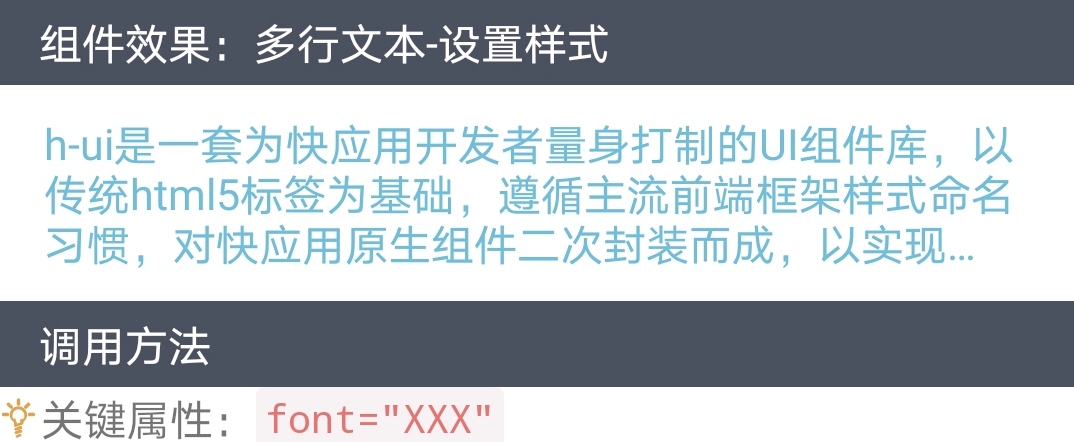
<multi lines="3" font="info" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></multi>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

"多行文本"组件:<multi> —— 快应用组件库H-UI的更多相关文章
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- "浮动按钮"组件:<fab> —— 快应用组件库H-UI
    <import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import ...
- "图片组件"组件:<pic> —— 快应用组件库H-UI
 <import name="pic" src="../Common/ui/h-ui/media/c_pic"></import> & ...
- "选择图片"组件:<pickimage> —— 快应用组件库H-UI
 <import name="pickimage" src="../Common/ui/h-ui/media/c_pickimage"></ ...
- "首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 <import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"> ...
- "字符反向拼接"组件:<reverse> —— 快应用组件库H-UI
 <import name="reverse" src="../Common/ui/h-ui/text/c_text_reverse"></ ...
- "字母全变小写"组件:<lowercase> —— 快应用组件库H-UI
 <import name="lowercase" src="../Common/ui/h-ui/text/c_text_lowercase">& ...
- "字母全变大写"组件:<uppercase> —— 快应用组件库H-UI
 <import name="uppercase" src="../Common/ui/h-ui/text/c_text_uppercase">& ...
随机推荐
- 问不倒的HTTP协议
一.HTTP简介 1.HTTP HTTP:超文本传输协议,是一种通信协议:允许超文本标记文档从Web服务器传送到客户端的浏览器中. 简单:传输html文件的协议. Web:是一种基于超文本和HTML的 ...
- 使用C#+EmguCV处理图像入门(图像读取_显示_保存)二
上个随笔已经介绍EmguCV的一些常用库和程序安装以及环境变量的配置,这次写的是如何使用这个类库对图像进行操作. EmguCV图像处理系统组成(个人见解): 图像的基本操作: 贴个代码: using ...
- LeetCode#232-Implement Queue using Stacks-用栈实现队列
一.题目 使用栈实现队列的下列操作: push(x) -- 将一个元素放入队列的尾部. pop() -- 从队列首部移除元素. peek() -- 返回队列首部的元素. empty() -- 返回队列 ...
- Cobaltstrike指令大全/beacon命令
BeaconCommands=============== Command Description ------- ----------- browserpivot 注入受害者浏览器进程 bypass ...
- Linux你不知道的ping操作
1.指定ping的次数 -c 选项 ping -c 3 www.baidu.com 2.只返回结果 -q 选项 ping -q -c 3 www.baidu.com 3.指定数据包的大小 -s ...
- django小型数据库
后端: 序列化组件 from django.core import serializers # django自带的一个小型的序列化工具 def reg(request): user_list = mo ...
- 使用Jenkins与Docker持续集成与发布NetCore项目(实操篇)
使用Jenkins与Docker持续集成与发布NetCore项目(教程一) 原文地址:https://www.cnblogs.com/Jackyye/p/12588182.html 基本环境 该教程的 ...
- MySQL逻辑分层介绍
上一篇文章主要介绍了MySQL在Ubuntu18.04系统上的安装,以及安装过程中可能会遇到的一些问题的解决方案. 在这篇文章里,开始介绍MySQL数据库的逻辑分层.通过本文的介绍,可以大致了解到My ...
- OpenCV-Python 用于角点检测的FAST算法 | 四十一
目标 在本章中, 我们将了解FAST算法的基础知识. 我们将使用OpenCV功能对FAST算法进行探索. 理论 我们看到了几个特征检测器,其中很多真的很棒.但是,从实时应用程序的角度来看,它们不够快. ...
- 巴什博弈 HDU-1846
描述:一堆石子有 n 个 ,两个人开始轮流取,每人最多取m个,最少取1个,最后一个将石子取完的是赢家. 思路:对于先手来说,如果有(m+1)个石子,先手取 k 个,后手就可以取 m+1-k 个,所以有 ...
