html-css:浮动_清除浮动
1.浮动
清除浮动之前我们首先需要了解为什么要清除浮动
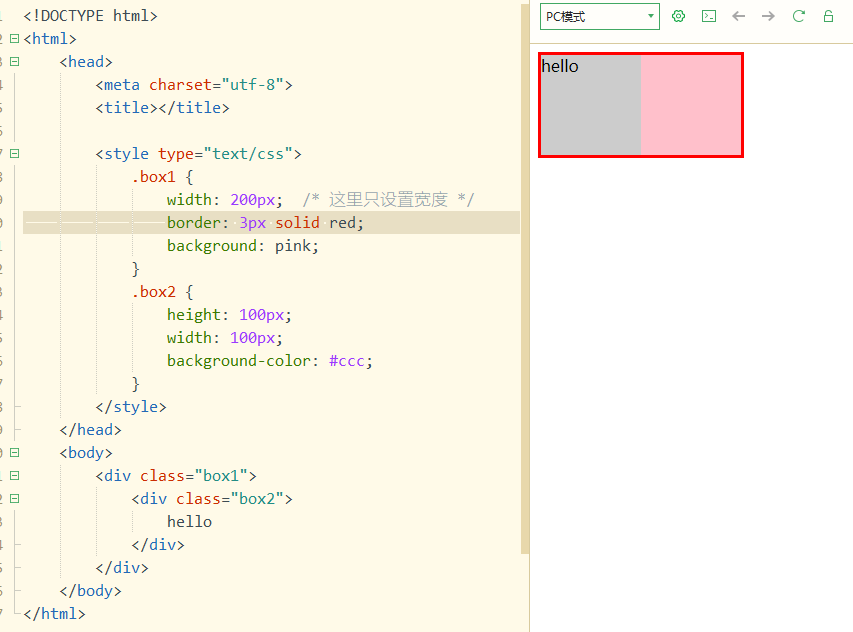
1. 假设我们有一个父盒子,不设置高度,其高度有内部子盒子的大小自动撑开,这样是完全可行的,因为有时候我们并不想直接固定死父盒子的大小,而是根据子盒子的大小变化

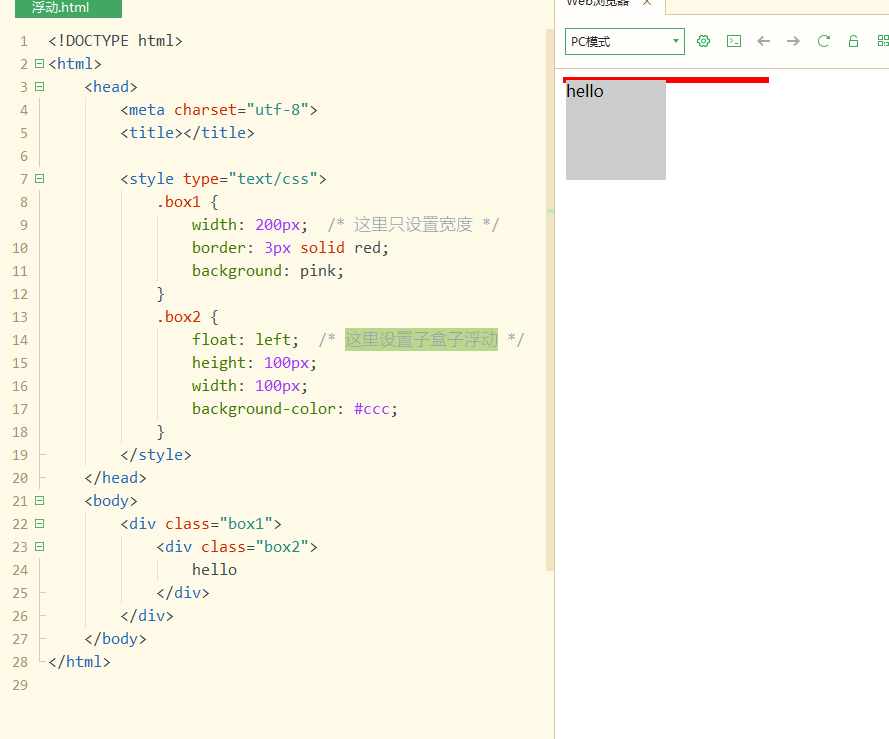
2. 但是有一个问题: 如果我们给子盒子加了浮动,加了浮动的盒子脱离了标准流,而父盒子还是属于标准流,而且父盒子没有设置高度,就导致父盒子的上下边框合并在一起变成一条线

2. 清除浮动
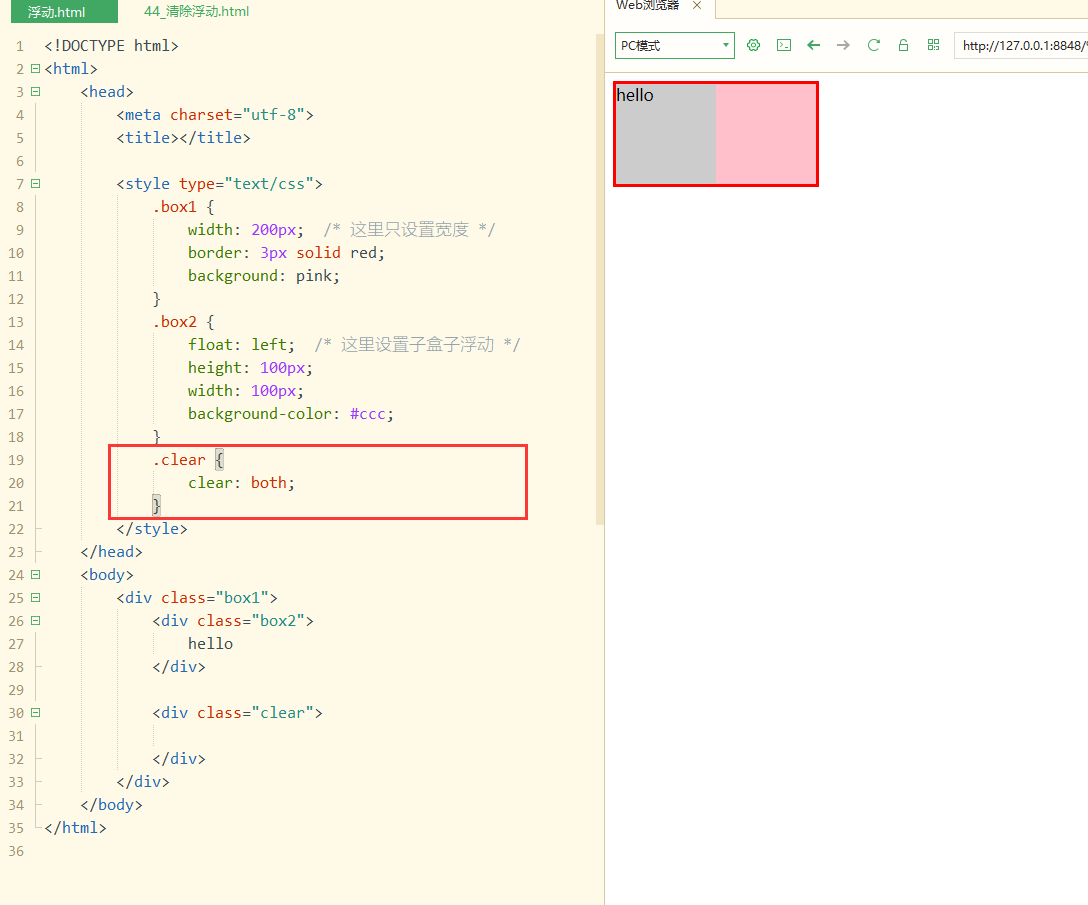
1. 额外标签法(添加额外标签,语义化差)
在最后一个浮动的子元素的后面添加一个标签,标签的样式需要有
clear:both属性且必须是块元素

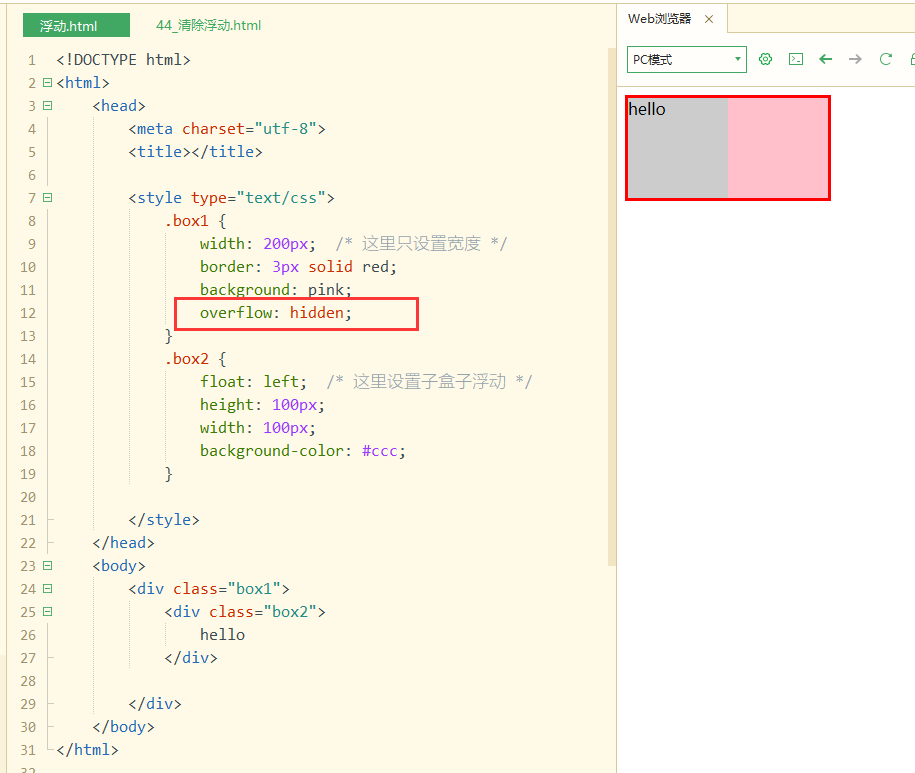
2. overflow:hidden(代码简洁,无法显示溢出的子盒子)
通过给父盒子添加样式
overflow:hidden样式来触发BFC实现清除浮动

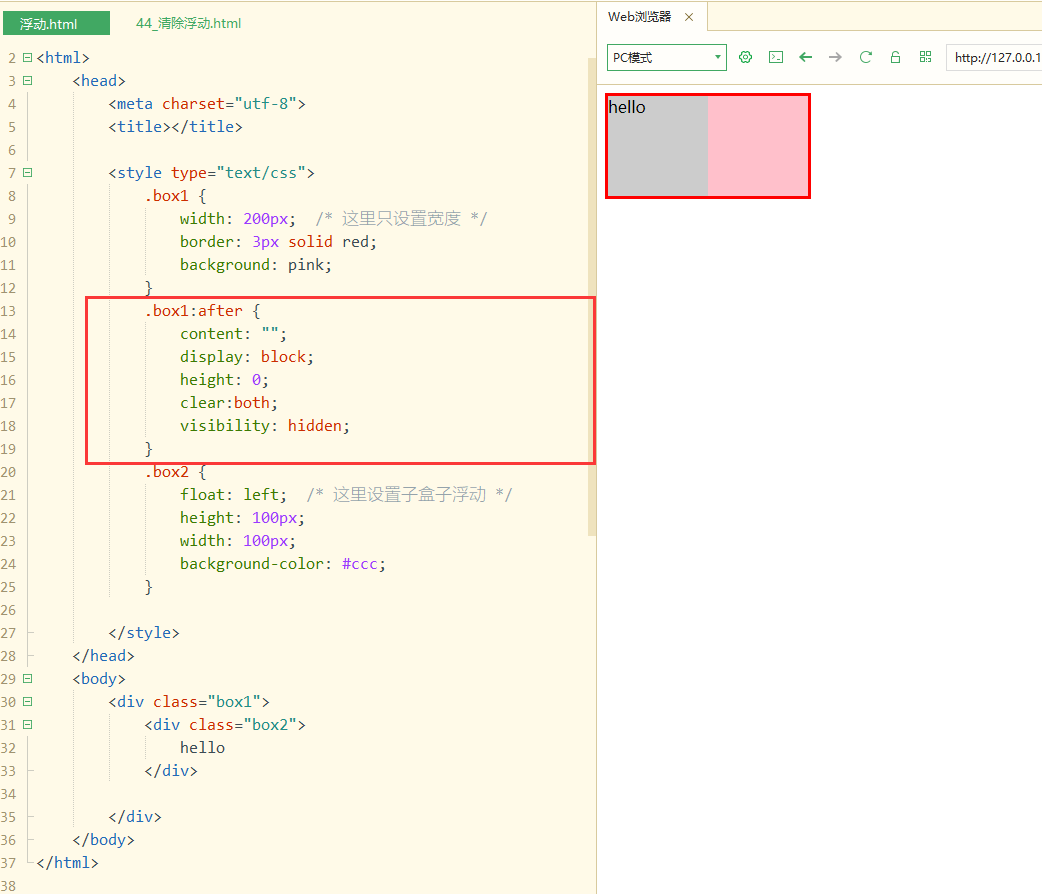
3. 伪元素(结构语义化正确)
通过父元素添加
:after伪元素并设置相关样式来清除浮动

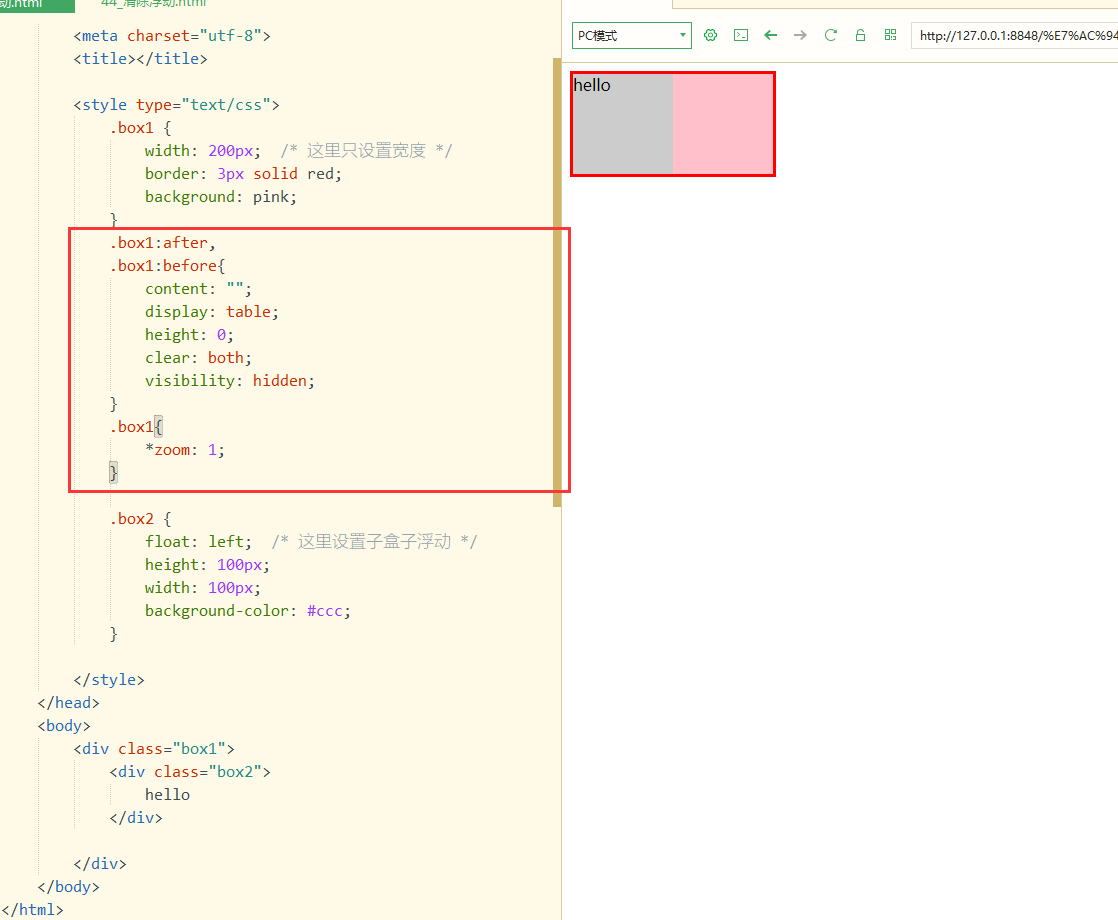
4. 双伪元素(太麻烦了)
伪元素的加强版

5. 父亲元素添加h5样式
通过给父盒子添加样式
display: flow-root;样式来触发BFC实现清除浮动

推荐使用第五种,我也是喜欢使用这种简单方便
html-css:浮动_清除浮动的更多相关文章
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
最近刚好碰到这个问题,看完这个就明白了.写的很好,所以转载了! CSS清除浮动_清除float浮动 CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里 ...
- 【转】CSS清除浮动_清除float浮动
CSS清除浮动方法集合 一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 浮动产生样式效果截图 ...
- CSS清除浮动_清除float浮动
2.clear:both清除浮动为了统一样式,我们新建一个样式选择器CSS命名为“.clear”,并且对应选择器样式为“clear:both”,然后我们在父级“</div>”结束前加此di ...
- css用clearfix清除浮动
本文从http://www.studyofnet.com/news/196.html复制. 本文导读:写css 时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Fire ...
- css 浮动和清除浮动
在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结. 一.浮动 ...
- 【转】CSS中的浮动和清除浮动
以下转自<CSS中的浮动和清除浮动,梳理一下!> 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
随机推荐
- LeetCode 题解 | 237. 删除链表中的节点
题目描述: 请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点,你将只被给定要求被删除的节点. 现有一个链表 -- head = [4,5,1,9],它可以表示为: 示例 1: 输入: hea ...
- Python开发(二):列表、字典、元组与文件处理
Python开发(二):列表.字典.元组与文件处理 一:列表二:元组三:字典四:文件处理 一:列表 为什么需要列表 可以通过列表可以对数据实现最方便的存储.修改等操作.字符串是不能修改的,所以无法 ...
- IntelliJ IDEA神器使用技巧
说明:详情请参考慕课网课程:IntelliJ IDEA神器使用技巧:http://www.imooc.com/learn/924(感谢课程作者:闪电侠) 推荐: 1. 课程老师(闪电侠)IDEA快捷键 ...
- Flink系列之状态及检查点
Flink不同于其他实时计算的框架之处是它可以提供针对不同的状态进行编程和计算.本篇文章的主要思路如下,大家可以选择性阅读. 1. Flink的状态分类及不同点. 2. Flink针对不同的状态进行编 ...
- seo搜索优化教程05-SEO常用专业术语
SEO常用的专业术语很多,星辉信息科技专门抽空进行了整理,主要如下:. SEO 根据搜索引擎规则来进行搜索引擎优化,进而使得在搜索结果中获得较好的排名 关键词 关键词也叫keywords,表示在搜索引 ...
- docker 技术全面整理
docker 和 vm 虚拟机技术比较像,但又有一些区别. vm 像真机一样有 BIOS ,有硬盘,有网卡,声卡,可以安装操作系统, win7 win10 macOS ubuntu centOS,有好 ...
- pyppeteer使用时常见的bug及基本使用(转)
pyppeteer使用时常见的bug及解决办法: https://blog.csdn.net/Mr__lqy/article/details/102626025 pyppeteer的基本使用: htt ...
- SQL逗号合并一列多行的值
select stuff((select ','+行名 from 表名 for xml path('')),1,1,'')
- vue练手项目——桌面时钟
用vue实现一个简单的网页桌面时钟,主要包括时钟显示.计时.暂停.重置等几个功能. 效果图如下,页面刚进来的时候是一个时钟,时钟上显示的时.分.秒为当前实际时间,点击计时器按钮后,页面变成一个计时器, ...
- (转)C++中的delete
转载自:http://blog.csdn.net/sparkliang/article/details/3670930 为了防止内存泄漏,每一个动态内存分配必须有一个等同相反的内存释放操作,delet ...
