Typescript 实战 --- (9)ES6与CommonJS的模块系统
1、ES6模块系统
1-1、export 导出
(1)、单独导出
// a.ts export let a = 1;
(2)、批量导出
// a.ts let b = 2;
let c = 3; export { b, c };
(3)、导出接口
// a.ts
export interface Info {
name: string;
age: number;
}
(4)、导出函数
// a.ts
export function f() {
console.log('function f');
}
(5)、导出时 起别名
// a.ts
function g() {
console.log('function g');
}
export { g as G }
(6)、默认导出,无需函数名
// a.ts
export default function() {
console.log('default function');
}
(7)、导出常量
// b.ts export const str = 'hello';
(8)、引入外部模块,重新导出
// a.ts
export { str as hello } from './b';
1-2、import 导入
(1)、批量导入
import { a, b, c } from './a';
console.log('a, b, c: ', a, b, c); // a, b, c: 1 2 3
(2)、导入接口
import { Info } from './a';
let jim: Info = {
name: 'Jim Green',
age: 12
}
console.log('jim', jim); // jim { name: 'Jim Green', age: 12 }
(3)、导入时 起别名
import { f as foo } from './a';
foo(); // function f
(4)、导入模块中的所有成员,绑定在All上
import * as All from './a'; console.log(All.G()); // function g
console.log(All.g()); // 类型“typeof import("e:/study/ts-demo/es6/a")”上不存在属性“g”
(5)、不加 {},导入默认
import myFunction from './a'; myFunction(); // default function
2、CommonJS 模块系统
2-1、exports 导出
(1)、module.exports 整体导出
// a-node.ts
let a = {
x: 2,
y: 3
};
module.exports = a;
(2)、exports 导出多个变量
// b-node.ts exports.c = 3;
exports.d = 4;
2-2、require 导入
let a1 = require('./a-node');
let b1 = require('./b-node');
console.log(a1); // {x: 2, y: 3}
console.log(b1); // {c: 3, d: 4}
3、export = 和 import = require()
当一个模块使用 ES6模块导出,CommonJS模块导入时,就会出现模块不兼容的情况
let a2 = require('../es6/a.ts');
a2(); // Uncaught TypeError: a2 is not a function
理论上,调用a2 方法其实就是调用 a.ts 中 export.default 默认导出的那个方法,但是此处报错了。这里有两个解决方法:
(1)、调用 default 方法(不推荐)
let a2 = require('../es6/a.ts');
a2.default(); // default function
(2)、export = 语法
export = 语法定义一个模块的导出对象,它可以是类、接口、命名空间、函数或枚举
若要导入一个 export = 的模块时,必须使用 ts 提供的特定语法 import module = require('module')
// d.ts
// export 会被编译成 CommonJS中的 module.exports,同时,意味着这个模块中不能再有其它的导出
export = function () {
console.log('hello world');
}
import a3 = require('../es6/d');
a3(); // hello world

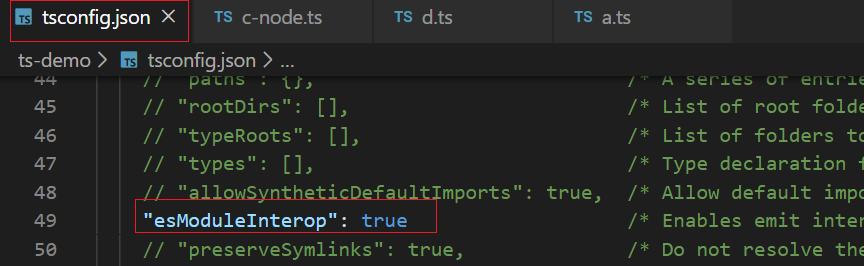
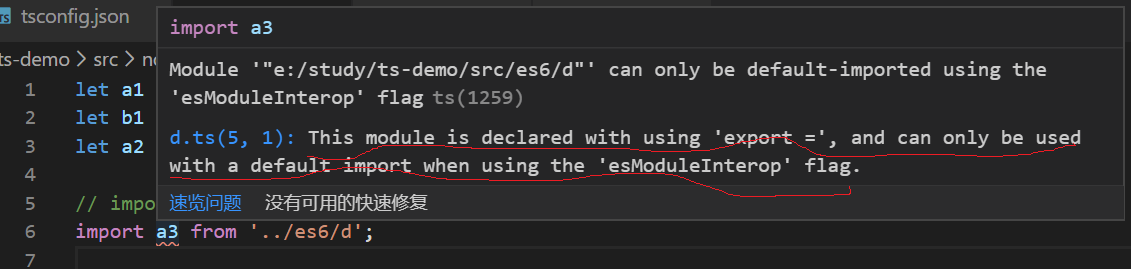
import a3 from '../es6/d'; a3(); // hello world
如果关闭该选项,使用 ES6模块语法导入时则会报错

Typescript 实战 --- (9)ES6与CommonJS的模块系统的更多相关文章
- 全面解析ECMAScript 6模块系统
快速使用Romanysoft LAB的技术实现 HTML 开发Mac OS App,并销售到苹果应用商店中. <HTML开发Mac OS App 视频教程> 土豆网同步更新:http: ...
- 对于模块加载:ES6、CommonJS、AMD、CMD的区别
运行和编译的概念 编译包括编译和链接两步. 编译,把源代码翻译成机器能识别的代码或者某个中间状态的语言. 比如java只有JVM识别的字节码,C#中只有CLR能识别的MSIL.还简单的作一些比如检查有 ...
- TypeScript模块系统、命名空间、声明合并
命名空间 命名空间能有效避免全局污染.在ES6引入模块之后,命名空间就较少被提及了.如果使用了全局的类库,命名空间仍是一个好的解决方案. namespace Shape{ const pi = Mat ...
- ES6 的模块系统
原文地址:https://hacks.mozilla.org/2015/08/es6-in-depth-modules/ ES6 是 ECMAScript 第 6 版本的简称,这是新一代的 JavaS ...
- 读懂CommonJS的模块加载
叨叨一会CommonJS Common这个英文单词的意思,相信大家都认识,我记得有一个词组common knowledge是常识的意思,那么CommonJS是不是也是类似于常识性的,大家都理解的意思呢 ...
- 深入ES6 模块系统
深入ES6 模块系统 本文转载自:众成翻译 译者:neck 链接:http://www.zcfy.cc/article/4436 原文:https://ponyfoo.com/articles/es6 ...
- iOS开发之Socket通信实战--Request请求数据包编码模块
实际上在iOS很多应用开发中,大部分用的网络通信都是http/https协议,除非有特殊的需求会用到Socket网络协议进行网络数 据传输,这时候在iOS客户端就需要很好的第三方CocoaAsyncS ...
- 【前端】CommonJS的模块加载机制
CommonJS的模块加载机制 CommonJS模块的加载机制是,输入的是被输出的值的拷贝.也就是说,一旦输出一个值,模块内部的变化就影响不到这个值. 例如: // lib.js var counte ...
- Webpack - CommonJs & AMD 模块打包器
Webpack 是一个 CommonJs & AMD 模块打包器.可以把你的 JavaScript 代码分离为多个包,在需要的时候进行加载,支持预处理文件,例如 json, jade, cof ...
随机推荐
- 小程序使用scroll-view横向滑动时,flex布局失效问题
最近在完善以前项目,类目增多,需要进行横向滑动 实现方法1 可以在外盒子scroll-view使用white-space: nowrap来禁止子盒子换行,子盒子使用display: inline-bl ...
- OA:办公自动化———笔记一
oa:办公自动化 1.对公司结构的管理 基础数据管理 部门进行管理 角色进行管理 权限进行管理 员工进行管理 2.流程管理 利用工作流技术对比较 ...
- nginx日志模块与HTTP过滤模块与sub模块修改返回内容
日志格式使用指令 指令介绍 Syntax: log_format name [escape=default|json|none] string ...; Default: log_format com ...
- 4 CSS导航栏&下拉菜单&属性选择器&属性和值选择器
CSS导航栏 熟练使用导航栏,对于任何网站都非常重要 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单 垂直导航栏: <!DOCTYPE html> <html> & ...
- kali安装vm tools正确操作
参考博文:https://blog.csdn.net/qq_39536876/article/details/79501471 前言:每次在执行完 ./vmware-install.pl 重启后,总是 ...
- CF 1073 E. Segment Sum
https://codeforces.com/problemset/problem/1073/E 题意:[l,r]中,出现0—9数字的种类数不超过k的数的和 dp[i][j][0/1] 表示 dfs到 ...
- LeetCode633. Sum of Square Numbers(双指针)
题意:给定一个非负整数c,确定是否存在a和b使得a*a+b*b=c. class Solution { typedef long long LL; public: bool judgeSquareSu ...
- 如何用C++读取图片中的像素
来源:https://bbs.csdn.net/topics/391956973 3楼 #include <iostream> #include <fstream> #inc ...
- Linux命令:top命令
top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,类似于Windows的任务管理器.下面详细介绍它的使用方法.top是一个动态显示过程,即可以通过用户按键来不断刷新 ...
- task20160125
http://task.zbj.com/2034844/n15o1.html 百度开放平台--首页>帮助文档首页>Frontia>Android开发指南>个人数据存储 http ...
