JQuery实现对html结点的操作(创建,添加,删除)
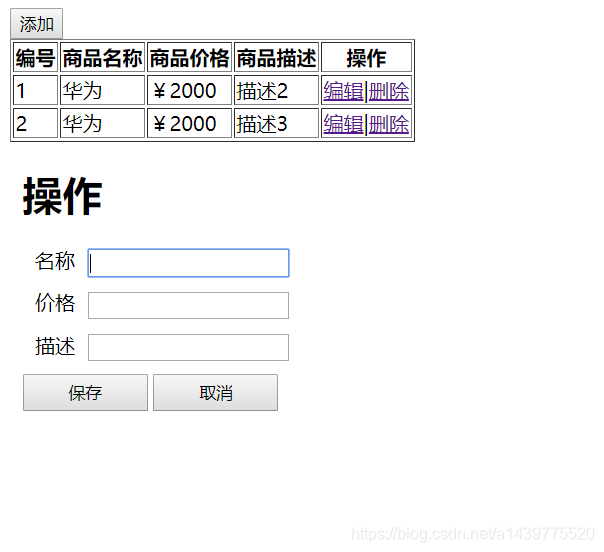
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#install{
display: none;
}
#save,#cancel{
width: 100px;
height: 30px;
}
.add{
margin:10px 10px;
}
.add span{
margin:10px 10px;
}
</style>
</head>
<body>
<input type="button" id="add_btn" value="添加" />
<table border="" cellspacing="" cellpadding="">
<tr>
<th>编号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品描述</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>华为</td>
<td>¥2000</td>
<td>描述1</td>
<td>
<a href="#">编辑</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>2</td>
<td>华为</td>
<td>¥2000</td>
<td>描述2</td>
<td>
<a href="#">编辑</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>3</td>
<td>华为</td>
<td>¥2000</td>
<td>描述3</td>
<td>
<a href="#">编辑</a>|<a href="#">删除</a>
</td>
</tr>
</table>
<div id="install">
<div class="add">
<h1>操作</h1>
</div>
<div class="add"><span>名称</span><input type="text" class="name" /></div>
<div class="add"><span>价格</span><input type="text" class="price" /></div>
<div class="add"><span>描述</span><input type="text" class="describe" /></div>
<div class="add">
<input type="button" id="save" value="保存" />
<input type="button" id="cancel" value="取消" />
</div>
</div>
<script type="text/javascript">
//修改完列表内容需要给号码排序
function loop () {
var num = $('tr td').length;
console.log(num)
for (var i=0;i<num;i+=5) {
$('tr td').eq(i).text(i/5+1);
}
}
//添加事件
$('#add_btn').click(function () {
$('#install').show();
type='tianjia';
});
//记录是第几个修改的结点
var select;
//记录当前的结点
var node;
//记录是修改是添加
var type;
//删除和修改
$('tr td a').click(function() {
// console.log(this.text())
//找节点删除
if($(this).text() == '删除') {
$(this).parent().parent().remove();
//记得循环前面的列表号
loop();
} else {
//给修改的时候赋值
select=$(this).parent().prev().prev().prev().prev().text()
node=$(this);
$('#install').show();
console.log(select)
$('.name').val($(this).parent().prev().prev().prev().text())
$('.price').val($(this).parent().prev().prev().text())
$('.describe').val($(this).parent().prev().text())
type = 'xiugai';
}
// this.parent().remove();
})
$("#save").click(function () {
if(type=='xiugai'){
//修改的时候赋值
node.parent().prev().prev().text($('.name').val())
node.parent(). prev().prev().text($('.price').val())
node.parent() .prev().text($('.describe').val())
alert('保存成功')
//修改完清空
$('.name').val('')
$('.price').val('')
$('.describe').val('')
$('#install').hide();
}else{
//创建所需结点
var tr_ = $('<tr></tr>');
var td_num = $('<td></td>');
var td_name = $('<td></td>');
var td_price = $('<td></td>');
var td_describe = $('<td></td>');
var td_a = $('<td><a href="#">编辑</a>|<a href="#">删除</a></td>');
var num = $('tr td').length;
//给节点赋值
td_num.text(num);
td_name.text($('.name').val())
td_price.text($('.price').val());
td_describe.text($('.describe').val());
//结点进行结构构造
tr_.append(td_num);
tr_.append(td_name);
tr_.append(td_price);
tr_.append(td_describe);
tr_.append(td_a);
//给table表插入数据
$('table').last().append(tr_);
}
loop();
})
//点取消按钮清空添加表
$("#cancel").click(function () {
$('.name').val('')
$('.price').val('')
$('.describe').val('')
$('#install').hide();
})
</script>
</body>
</html>
JQuery实现对html结点的操作(创建,添加,删除)的更多相关文章
- 通过vb.net 和NPOI实现对excel的读操作
通过vb.net 和NPOI实现对excel的读操作,很久很久前用过vb,这次朋友的代码是vb.net写的需要一个excel的操作, 就顾着着实现功能了,大家凑合着看吧 Option Explicit ...
- Python中实现对list做减法操作介绍
Python中实现对list做减法操作介绍 这篇文章主要介绍了Python中实现对list做减法操作介绍,需要的朋友可以参考下 问题描述:假设我有这样两个list, 一个是list1,list1 = ...
- dir(dict)|字典的创建-添加-删除-修改-判断存在-取值等相关操作
dir(dict) ####字典操作:创建-添加-删除-修改-判断存在-取值 #(一)创建字典: {} .等号. zip(). [(),()] #1.创建空字典 dict0 = {} #2.等号创建 ...
- 使用代理实现对C# list distinct操作
范型在c#编程中经常使用,而经常用list 去存放实体集,因此会设计到对list的各种操作,比较常见的有对list进行排序,查找,比较,去重复.而一般的如果要对list去重复如果使用linq dist ...
- Jquery实现对select的操作
select实现对文本框的显示和隐藏 /** * 通过select的值实现对文本框的显示和隐藏 * #id为一个select控件 * .obj为一个文本框 */ function initSelect ...
- 利用C#实现对excel的写操作
一.COM interop 首先我们要了解下何为COM Interop,它是一种服务,可以使.NET Framework对象能够与COM对象通信.Visual Studio .NET 通过引入面向公共 ...
- PHP实现对MongoDB的基础操作
PHP扩展 PHP5.2.PH ...
- 使用POI来实现对Excel的读写操作
事实上我感觉直接贴代码就好了.代码里面差点儿做到每一行一个凝视.应该看起来会比較简单 代码托管在github上:https://github.com/chsj1/ExcelUtils package ...
- XMLHelper类 源码(XML文档帮助类,静态方法,实现对XML文档的创建,及节点和属性的增、删、改、查)
以下是代码: using System; using System.Collections.Generic; using System.Linq; using System.Web; using Sy ...
随机推荐
- 拥抱K8S,Spring Boot 2.3提供K8s活性和就绪性探针
Spring Boot 2.3将包括对Kubernetes liveness&readiness Probe的本地支持,扩展了2.2的"运行状况组"支持,允许开发人员选择运 ...
- Nginx|构建简单的文件服务器(mac) 续-FastDFS安装(mac)|文件存储方案
目录 Nginx|构建简单的文件服务器(mac) 1 所需安装包 2 安装fastdfs-nginx-module-master 3 安装Nginx Nginx|构建简单的文件服务器(mac) 续上文 ...
- Mysql 常用函数(19)- mod 函数
Mysql常用函数的汇总,可看下面系列文章 https://www.cnblogs.com/poloyy/category/1765164.html mod 的作用 求余数,和%一样 mod的语法格式 ...
- ASP.NET Core依赖注入(DI)
ASP.NET Core允许我们指定注册服务的生存期.服务实例将根据指定的生存时间自动处理.因此,我们无需担心清理此依赖关系,他将由ASP.NET Core框架处理.有如下三种类型的生命周期. 关于依 ...
- 【雕爷学编程】Arduino动手做(45)---红外避障传感器
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
- clickhouse基本操作一
常用SQL 创建表 1 2 3 4 5 6 7 CREATE TABLE b6logs( eventDate Date, impid UInt64, uid String, idfa String, ...
- Scrapy 框架 入门教程
Scrapy入门教程 在本篇教程中,我已经安装好Scrapy 本篇教程中将带您完成下列任务: 创建一个Scrapy项目 定义提取的Item 编写爬取网站的 spider 并提取 Item 编写 Ite ...
- removebg抠图小工具
由于比较简单,直接上代码(removebg接口官网),更多小工具获取 (1)官网API,需注册获取X-Api-Key:removebg_官网api.py import requests respons ...
- AIX 解除镜像再重建同步
扩展fs发现pv状态变成removed,用chpv -v -a hdisk即可,至于什么原因造成removed? 一.解除vg mirrorunmirrorvg vgname hdiskx hdisk ...
- asp中设置session过期时间方法总结
http://www.jb51.net/article/31217.htm asp中设置session过期时间方法总结 作者: 字体:[增加 减小] 类型:转载 asp中默认session过期时间 ...
