Vue.js(4)- 生命周期
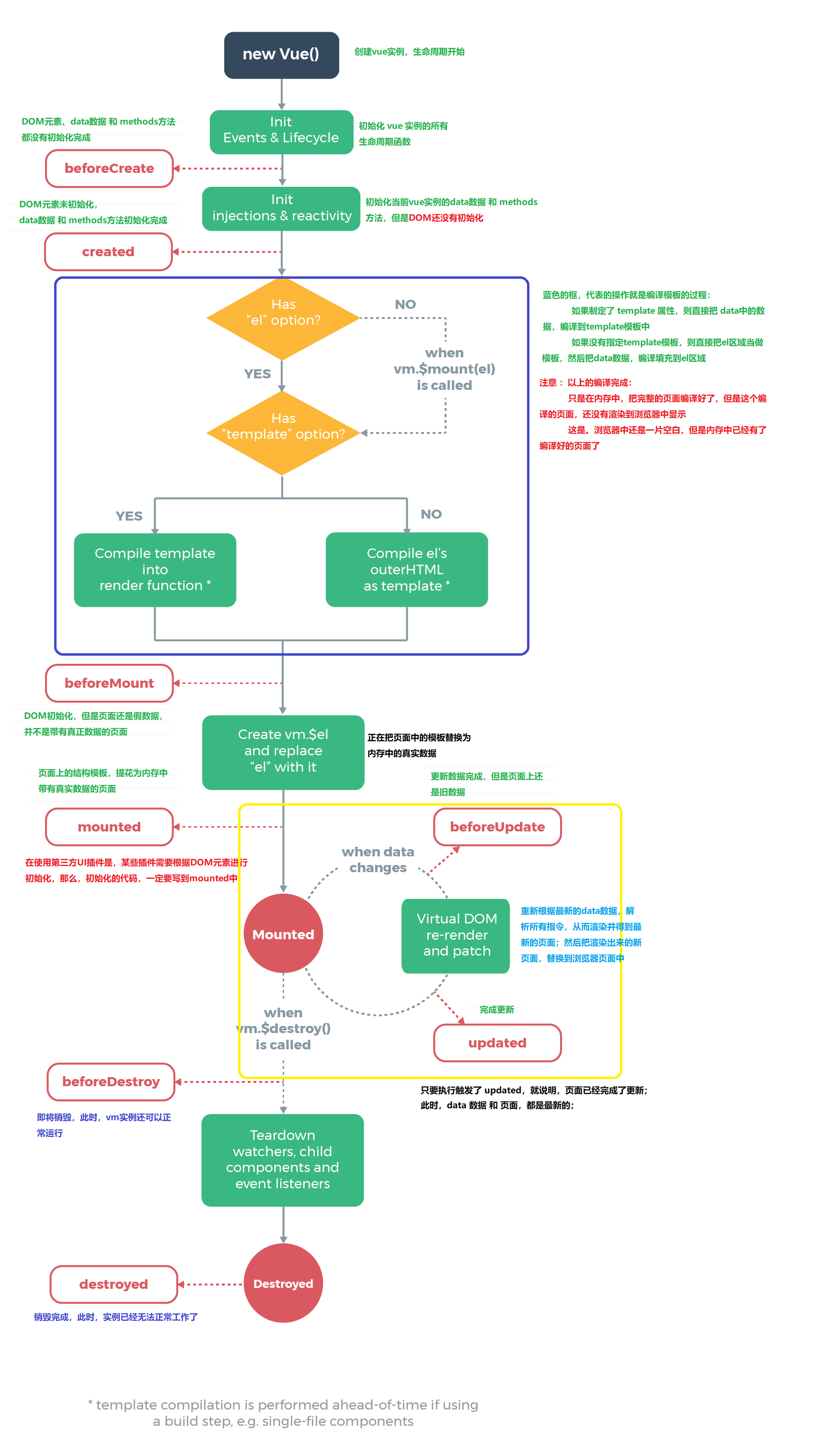
当new的时候,就创建了一个vue实例,这个实例就是vue框架的入口,也是VM层
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./vue-2.5.16.js"></script>
</head> <body>
<div id="app">
<input type="text" v-model="message">
<h2>{{message}}</h2>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
message: 'my words'
},
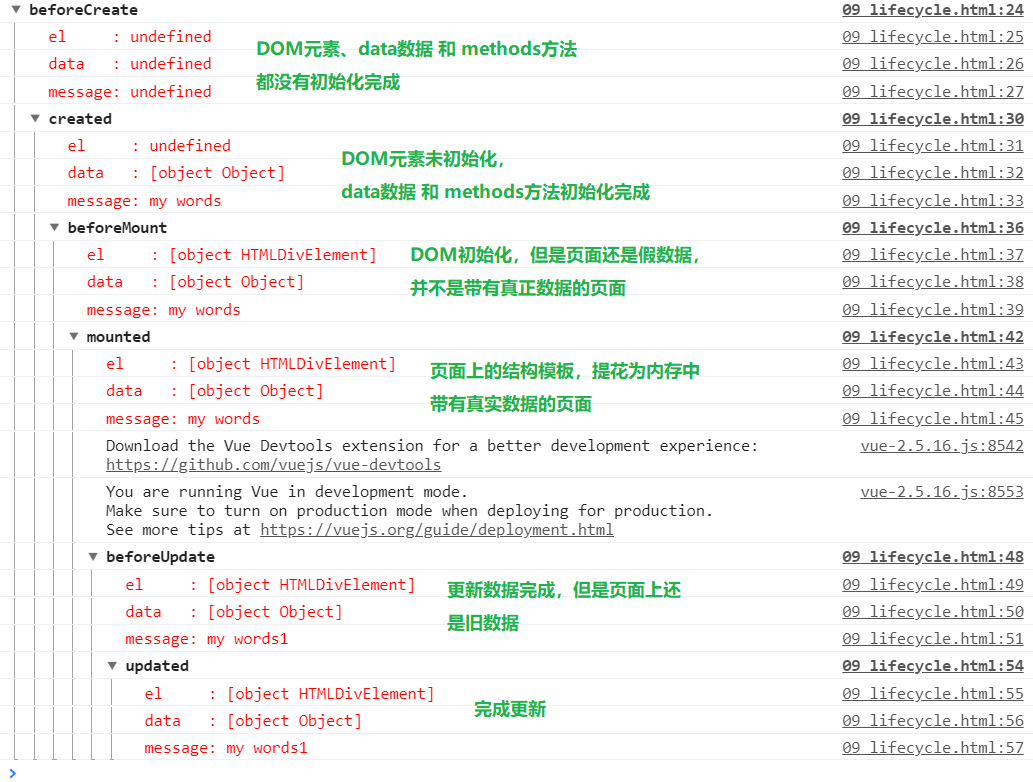
beforeCreate() {
console.group("beforeCreate");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
created() {
console.group("created");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
beforeMount() {
console.group("beforeMount");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
mounted() {
console.group("mounted");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
beforeUpdate() {
console.group("beforeUpdate");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
updated() {
console.group("updated");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
beforeDestroy() {
console.group("beforeDestroy");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
destroyed() {
console.group("destroyed");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
})
</script>
</body> </html>


Vue.js(4)- 生命周期的更多相关文章
- Vue js 的生命周期详解
Vue 实例的生命周期 Vue 实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列 过程,我们称这是 Vue 的生命周期.通俗说就是 Vue ...
- vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天是比较糟糕的一天没怎么学习,原因是学校的wifi连不上了~~.今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何 ...
- Vue js 的生命周期(看了就懂)
转自: https://blog.csdn.net/qq_24073885/article/details/60143856 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 首先先看看官网的图, ...
- Vue.js之生命周期
有时候,我们需要在实例创建过程中进行一些初始化的工作,以帮助我们完成项目中更复杂更丰富的需求开发,针对这样的需求,Vue提供给我们一系列的钩子函数. vue生命周期 beforeCreate 在实例初 ...
- vue.js的生命周期 及其created和mounted的部分
网上很多人有所总结,转载自: https://segmentfault.com/a/1190000008570622 关于created和mounted的部分,也可以参考: https://blo ...
- Vue.js——5.生命周期
Vue的生命周期 创建阶段new Vue1,beforeCreate() 表示在实例没有被创建出来之前会执行它加载data和methods2,caeated() data 和methods被初始化了 ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- vue 项目实战 (生命周期钩子)
开篇先来一张图 下图是官方展示的生命周期图 Vue实例的生命周期钩子函数(8个) 1. beforeCreate 刚 new了一个组件,无法访问到数据和真实的do ...
随机推荐
- 028、Java中的关系运算符
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- Vue+Axios+Nigix+SpringCloud前端和后端搭建及其碰到的问题
一.Axios.Router的安装和使用 1.如何安装Axios和Router 1).进入到工程所在的文件夹,通过cmd指令,进入到window的dos界面 2).输入:npm install axi ...
- Qt编写的项目作品2-控件属性设计器(组态)
一.功能特点 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个. 拖曳到画布自动生成对应的控件,所见即所得. 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小 ...
- Centos 8下普通用户增加root权限
问题: 解决: 重启Centos,使用root登陆:
- Linux每日练习-awk命令的内外部变量传递20200225
- P1055 集体照
P1055 集体照 转跳点:
- 法国:5G网络不会排除任何设备厂商
腾讯科技讯,据国外媒体报道,法国财政部长布鲁诺·勒梅尔(Bruno Le Maire)日前表示,法国有关 5G 电信网络的决定将基于网络的安全和性能,他强调说,法国政府不会将某一个特定的厂商排除在法国 ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- 报错盲注之exp注入(double数值类型溢出原理详解)
首先感谢原文博主,在此致敬.本文转自:http://www.cnblogs.com/lcamry/articles/5509124.html Exp()为以 e 为底的对数函数:MySQL版本在 5. ...
- python画一只佩奇
用python画一只佩奇 from turtle import* def nose(x,y):#鼻子 penup()#提起笔 goto(x,y)#定位 pendown()#落笔,开始画 sethead ...
