Git&GitHub 基本使用
如果是Windows用户需要自行去Git的官网下载Git工具
相信以您的聪明才知不需要一会就可以安装好Git工具了
博主这里是MacOS系统,本省就自带Git工具就不演示安装了
在完成一个简单的Git交互之前,我们需要一个GitHub的账号,
需要去GitHub申请一个
这也是相当的简单,相信聪慧的您已经做好了准备工作:注册一个GitHub账号,下载安装Git工具
创建GitHub仓库(Repository)
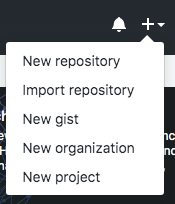
登陆GitHub后点击页面右上角的➕,选择New repository

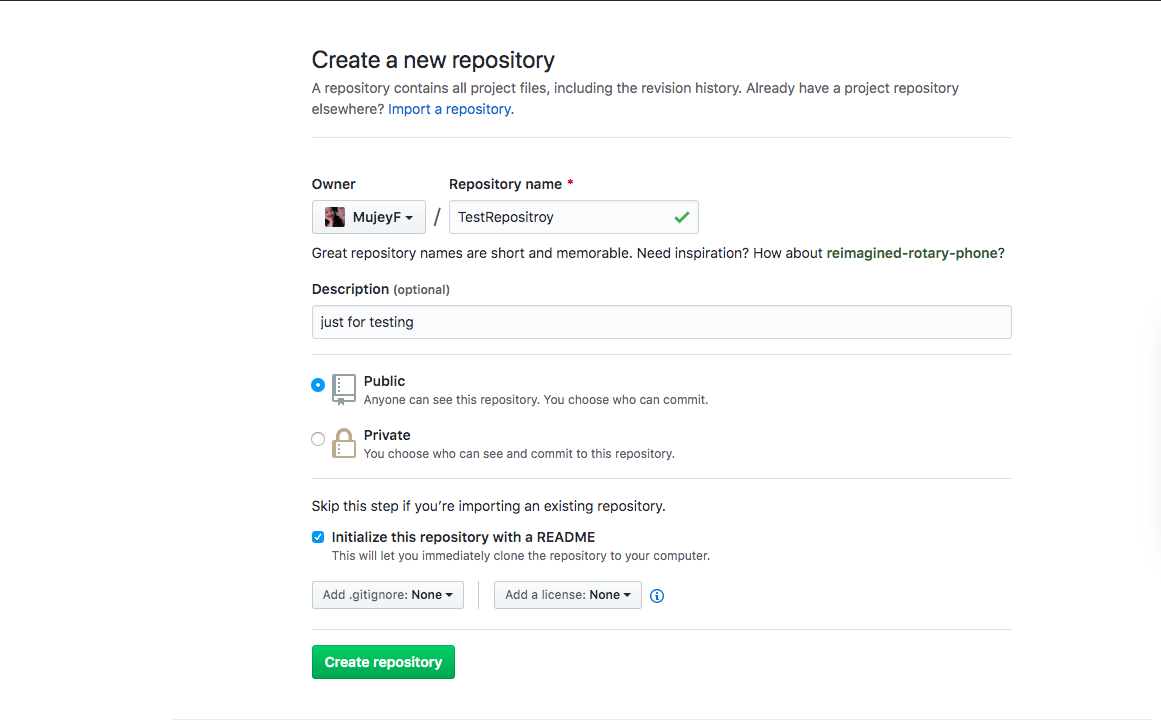
您可以按照下图来填写

- Repository name: 仓库的名称,目前GitHub只支持英文或数字,而且不支持特殊符号
- Description: 仓库的描述,用于描述仓库的用途、使用的技术……(可不填)
- Public: 公开的仓库,GitHub社区上的所有人都可以看到您的仓库
- Private: 私有的仓库,仅自己可见的仓库
- Initialize this repository with a README: 为仓库自动创建一个README.md的文件,可用MarkDown格式编写,您可以在仓库的首页看到这个文件中的内容
配置完成之后,点击下方的Create repository

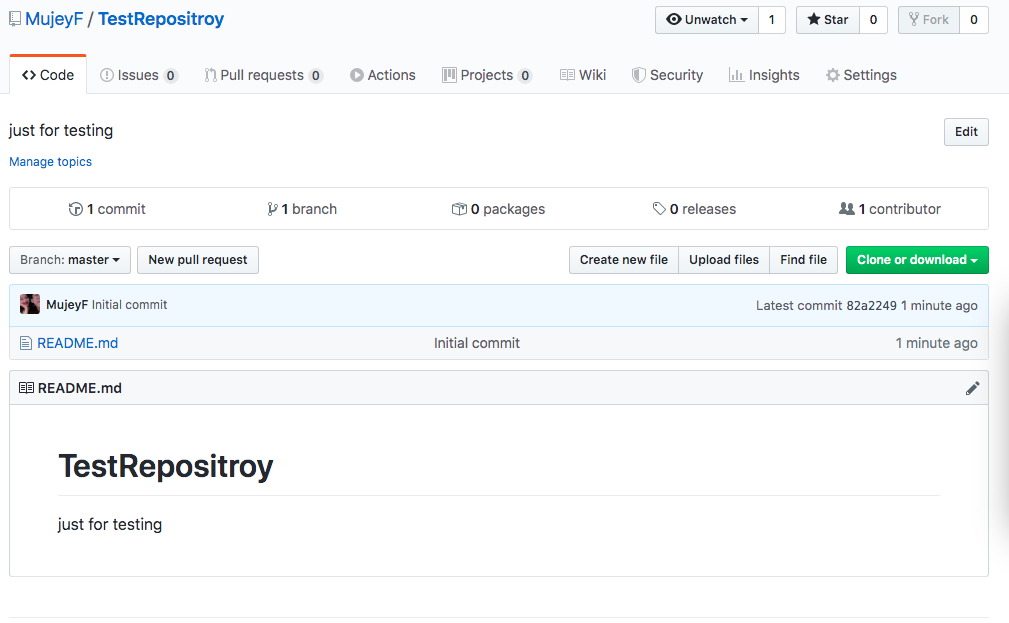
完成以上的步骤,我们就得到了一个GitHub的空仓库,可用于托管我们的项目。
克隆到本地
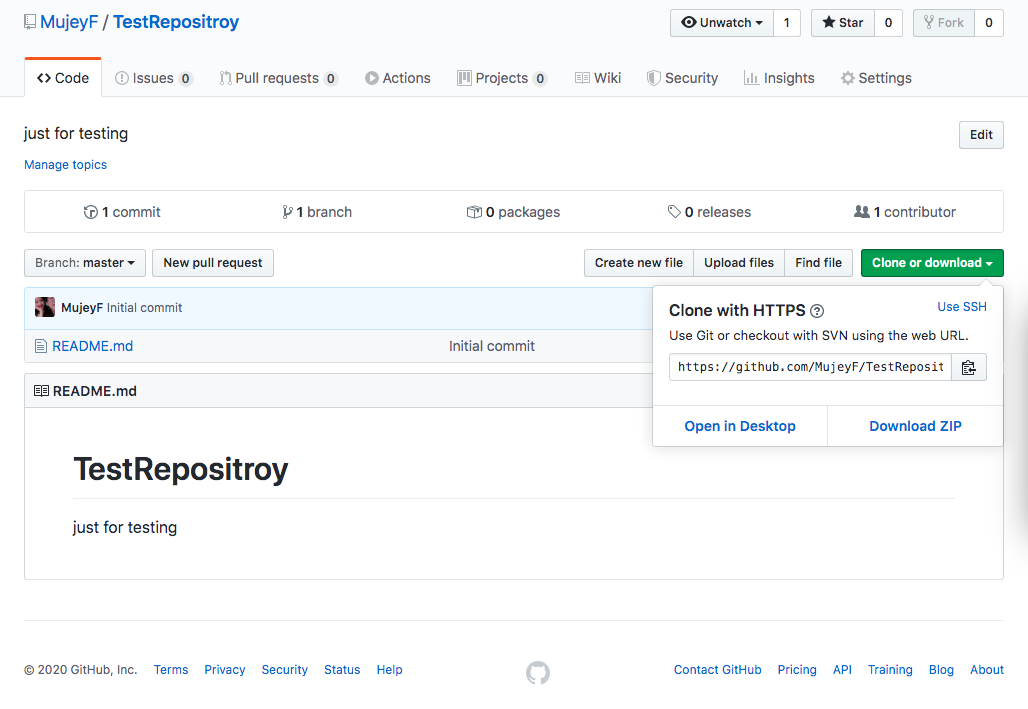
点击仓库右上角的 Clone or download 可以看到当前仓库的地址URL 复制它

Windows用户
来到你想克隆的文件夹,点击鼠标右键,你会发现一个Git bash here 点击它,打开git命令工具
MacOS 用户
按住CMD+空格打开搜索,输入terminal.app,打开终端,来到想要存放仓库的文件夹下
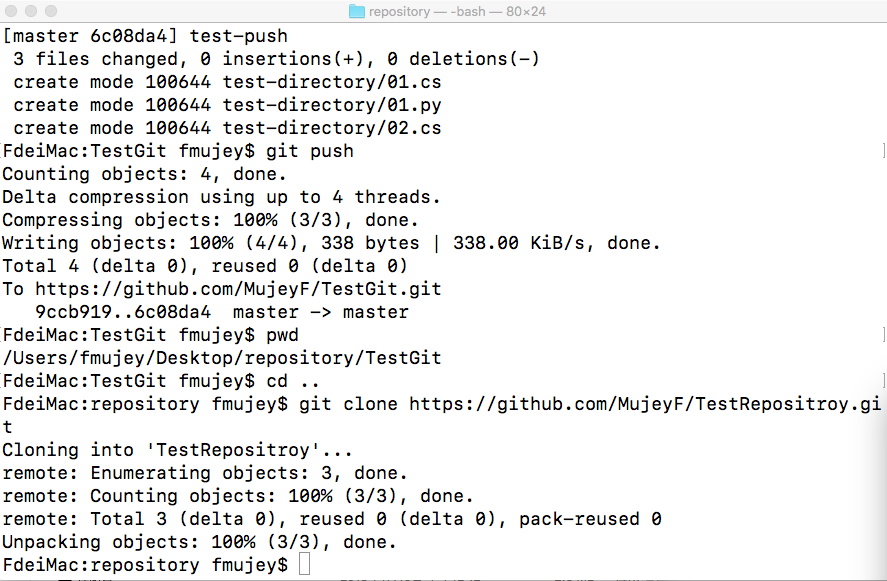
输入->
git clone [复制下来的地址]

按照提示,可能会输入用户名,那您就输入GitHub的用户名,注意区分大小写
如果需要输入密码Password 就输入GitHub的密码
执行完成后会得到一个于GitHub仓库同名的文件夹

在本地修改文件
在克隆下来的文件夹内,您可以做任意的操作,包括创建文件、创建文件夹、修改文件内容、删除文件……
查看文件位置(其实这一步可以省略)
在一番操作之后,我们需要把修改的文件内容同步到Git仓库,要做的第一步就是查看当前文件的位置
Git工具的项目托管总共有三个工作区域,工作区、暂存区和Git仓库
- 工作区: 当前我们编辑项目的工作环境,也可以理解为本地环境
- 暂存区: 当我们将文件托管到GitHub仓库之前,文件会被存放在这个位置,我们可以分别几次将文件添加到这个位置,然后一次性直接发布到Git仓库
- Git仓库: Git仓库就是我们克隆的GitHub仓库,我们可以将最终的文件放在这个位置进行代码托管,注意:Git仓库和GitHub仓库其实是两个仓库,托管到Git仓库的代码需要在执行一次git push命令才能发布到GitHub仓库
查看当前文件位置:
git status
我们得到以下结果
On branch masterYour branch is up to date with 'origin/master'.Untracked files:(use "git add <file>..." to include in what will be committed)01.txt02.txtASP.dllGGG.csappsetting.jsonstat.extnothing added to commit but untracked files present (use "git add" to track)
git 告诉我们现在有这些文件处于我们的工作区
发布到Git仓库
我们需要执行一以下命令:
git add .
注意: 最后有个.代表添加本文件夹下的所有文件
然后我们再来看一下文件的位置git status
On branch masterYour branch is up to date with 'origin/master'.Changes to be committed:(use "git reset HEAD <file>..." to unstage)new file: 01.txtnew file: 02.txtnew file: ASP.dllnew file: GGG.csnew file: appsetting.jsonnew file: stat.ext
git提示我们这些文件的变化将被托管, 这时候我们继续下一步:
git commit -m 'first-commit'
我先来解释一下这行指令,git是关键字,commit是指令,代表合并到git仓库,后面的-m 则是我们这次执行合并的描述,博主这里因为是演示就写了一个first-commit,第一次提交。可更具实际应用需求填写
我们得到以下输出
[master aad8450] first-commit6 files changed, 0 insertions(+), 0 deletions(-)create mode 100644 01.txtcreate mode 100644 02.txtcreate mode 100644 ASP.dllcreate mode 100644 GGG.cscreate mode 100644 appsetting.jsoncreate mode 100644 stat.ext
git又告诉我们,请求成功,六个文件改变了。
但是这个时候我们在GitHub上是看不见改变的,因为我们现在仅仅是合并了请求,还没有发布到GitHub
接下来我们需要输入:
git push
这行命令就是让我们的Git仓库push到GitHub上的仓库。
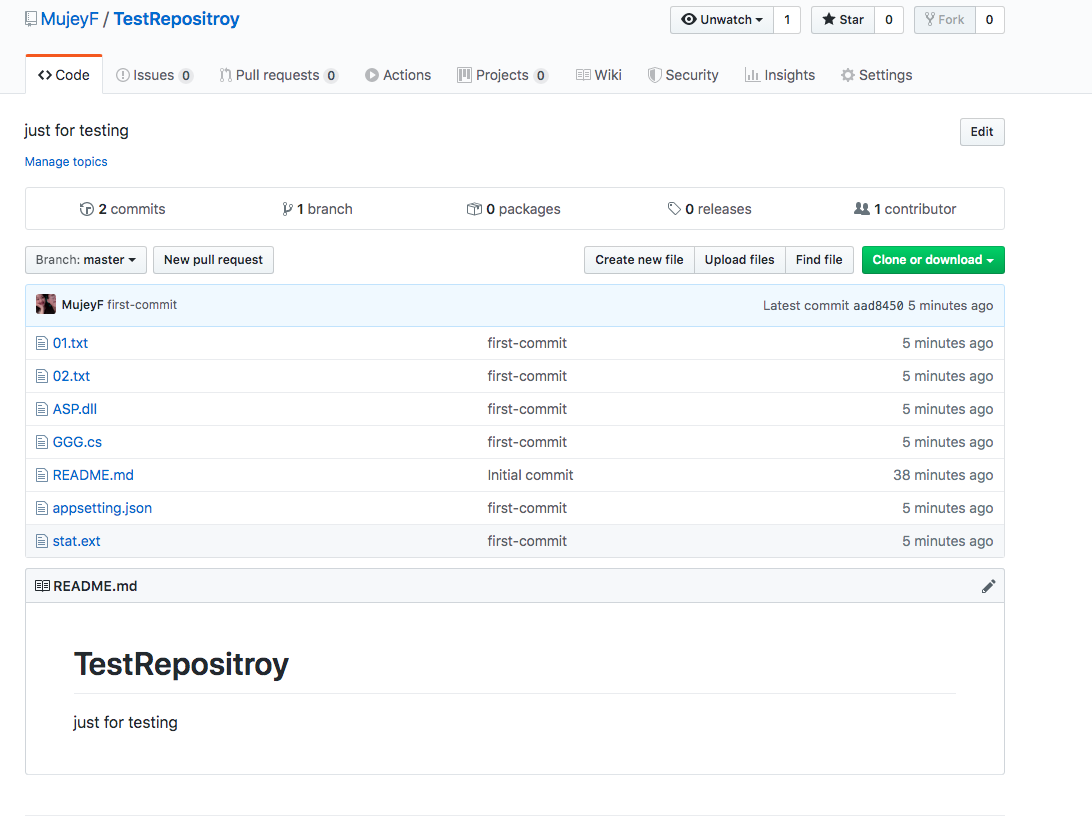
然后我们打开GitHub的仓库,我们刚刚创建的文件成功的在这里显示了

Git&GitHub 基本使用的更多相关文章
- git &github 快速入门
本节内容 github介绍 安装 仓库创建& 提交代码 代码回滚 工作区和暂存区 撤销修改 删除操作 远程仓库 分支管理 多人协作 github使用 忽略特殊文件.gitignore 1.gi ...
- git+github上传与管理
1.首先下载并安装git,方便管理github上的代码 https://git-scm.com/downloads 2.然后点击安装好的git bash(注册好自己的github) git confi ...
- git/github学习笔记
郑重提示,本文来自这里,如果喜欢,请关注原作者. 1. git 版本控制系统 相比CVS\SVN优势: - 支持离线开发,离线Repository- 强大的分支功能,适合多个独立开发者协作- 速度块 ...
- Git/GitHub 初用体验与总结
Git,一个神奇而又陌生的东西,居然到现在才去了解它,就像有一位仁兄说的,现在不会用Git真的都不好意思说自己搞IT的. 简单的讲,这Git是目前最先进的分布式版本控制系统,和他相对应的就是众所周知的 ...
- git github简单知识
Git 常用命令 git init here -- 创建本地仓库(repository),将会在文件夹下创建一个 .git 文件夹,.git 文件夹里存储了所有的版本信息.标记等内容 git remo ...
- Git/Github + TortoiseGit 使用教程
前言 Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理. 在github上有很多优秀的项目,一个伟大的学习宝库.本文分享使用tortoisegit对github/ ...
- Git+GitHub 使用小结
1.Git安装完成后需要做的配置 $ git config --global user.name "Your Name" $ git confi ...
- Git & Github 一页简明笔记
由于小组工程需要使用git&github的版本控制来协作,但我对其使用并不熟悉,特此写篇一页的笔记放在手边,备随时查阅. 相信这种一页的简明笔记,对大家也是有帮助的.我的笔记总结自廖雪峰的Gi ...
- git/github初级运用自如(zz)
----//git/github环境配置 一 . github上创建立一个项目 用户登录后系统,在github首页,点击页面右下角“New Repository” 填写项目信息: project n ...
- git/github 使用
原文:http://www.cnblogs.com/fnng/archive/2011/08/25/2153807.html git/github学习笔记 Posted on 2011-08-25 2 ...
随机推荐
- return , return true , return false的区别
return true: 返回正确的处理结果. return false : 返回错误的处理结果 和 中断代码继续向下 执行. return: 返回null,起到中断方法执行的效果,只要不r ...
- 二十五、JavaScript之查找字符串中的字符串indexOf和lastIndexOf的用法
一.代码如下 二.效果如下 <!DOCTYPE html> <html> <meta http-equiv="Content-Type" conten ...
- APIO 2010 特别行动队 斜率优化DP
Description 你有一支由 n 名预备役士兵组成的部队,士兵从 1 到 n 编号,要将他们拆分 成若干特别行动队调入战场.出于默契的考虑,同一支特别行动队中队员的编号 应该连续,即为形如 (i ...
- JVM学习与问题总结——java内存区域与内存溢出异常
java虚拟机将内存分为哪些区域? 根据Java SE7版本的Java虚拟机规范,虚拟机管理的内存包括5个运行时数据区域: 程序计数器 虚拟机栈 本地方法栈 方法区 堆 运行时数据区各部分的作用? 程 ...
- Bean XML 配置(2)- Bean作用域与生命周期回调方法配置
系列教程 Spring 框架介绍 Spring 框架模块 Spring开发环境搭建(Eclipse) 创建一个简单的Spring应用 Spring 控制反转容器(Inversion of Contro ...
- springboot 自定义错误jsp页面
1.总览 2.application.properties spring.mvc.view.prefix=/WEB-INF/pages/ spring.mvc.view.suffix=.jsp#关闭w ...
- P 1027 打印沙漏
转跳点:
- 【LeetCode】最长公共子序列
[问题]给定两个字符串A和B,长度分别为m和n,要求找出它们最长的公共子串,并返回其长度.例如:A = "HelloWorld"B = "loop"则A与B的最 ...
- discuz伪静态问题(简单)
提前声明一下我用的是宝塔面板.Linux系统.Nginx Web Server.经过一上午的摸索(我很菜了),终于在一个很无语的地方成功搞了伪静态1.2.点击查看当前的 Rewrite 规则3.我的是 ...
- Spring注解 @Autowired
@Autowired可以对成员变量.方法和构造函数进行标注,来完成自动装配的工作,这里必须明确:@Autowired是根据类型进行自动装配的,如果需要按名称进行装配,则需要配合@Qualifier使用
