【Android】家庭记账本手机版开发报告五
一、说在前面
| 昨天 |
1、添加菜单(查询、清除所有等)2、使用滑动删除 |
| 今天 |
1、创建登入和注册界面 2、向数据库添加一张用户表 |
| 问题 | 做完后在登入时有bug(未解决) |
二、界面的搭建
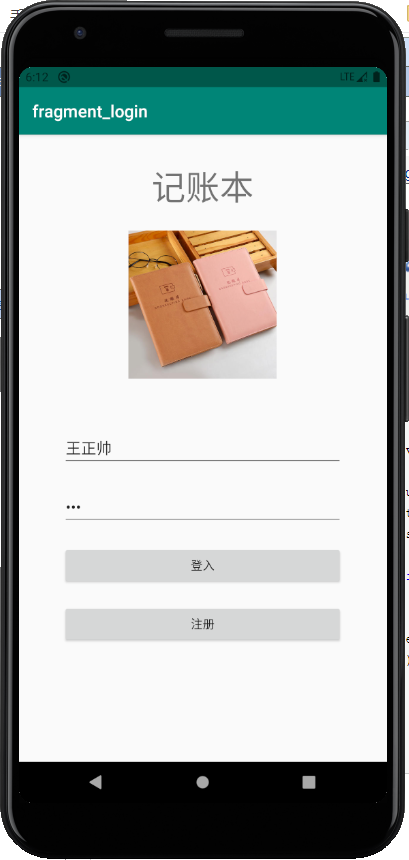
1、登入界面

2、登入界面的代码(粗糙版)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".loginFragment" > <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" /> <TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title_text"
android:textSize="@dimen/title_font"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.05" /> <ImageView
android:id="@+id/imageView"
android:layout_width="175dp"
android:layout_height="174dp"
android:contentDescription="@string/dec"
android:src="@drawable/login"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="w,1:1"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.2" /> <EditText
android:id="@+id/editTextusername"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:ems="10"
android:hint="@string/username"
android:importantForAutofill="no"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" /> <EditText
android:id="@+id/editTextpassword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/password"
android:importantForAutofill="no"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/editTextusername"
app:layout_constraintStart_toStartOf="@+id/editTextusername"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.6" /> <Button
android:id="@+id/buttonlogin"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/login"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/editTextusername"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@+id/editTextusername"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.7" /> <Button
android:id="@+id/buttonregister"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_registe"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/editTextusername"
app:layout_constraintStart_toStartOf="@+id/editTextusername"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />
</androidx.constraintlayout.widget.ConstraintLayout>
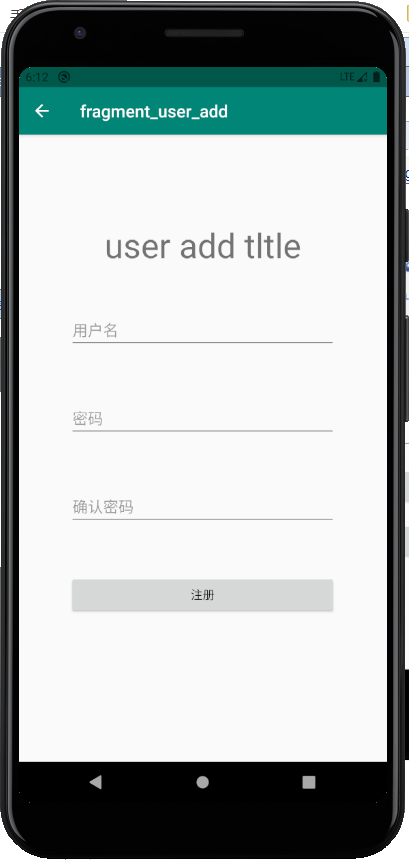
3、注册界面

4、注册界面代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".UserAddFragment"> <TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/user_add_tltle"
android:textSize="@dimen/title_font"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline10"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@+id/guideline9"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.15" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" /> <EditText
android:id="@+id/editTextU"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:hint="@string/user_add_username"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline10"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline9"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"
android:importantForAutofill="no" /> <EditText
android:id="@+id/editTextP"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/user_add_password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/editTextU"
app:layout_constraintStart_toStartOf="@+id/editTextU"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.45"
android:importantForAutofill="no" /> <EditText
android:id="@+id/editTextRP"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/user_add_repressword"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/editTextP"
app:layout_constraintStart_toStartOf="@+id/editTextP"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.6"
android:importantForAutofill="no" /> <Button
android:id="@+id/buttonR"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_registe"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/editTextU"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="@+id/editTextU"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.75" />
</androidx.constraintlayout.widget.ConstraintLayout>
二、用户表的创建
1、实体(User.java)
package com.me.familybookkeepingbook; import androidx.room.ColumnInfo;
import androidx.room.Entity;
import androidx.room.PrimaryKey; @Entity
public class User {
@PrimaryKey(autoGenerate = true)
private int id;
@ColumnInfo(name = "user_name")
private String userName;
@ColumnInfo(name = "password")
private String password;
@ColumnInfo(name = "current_money")
private double currentMoney; public User(String userName, String password) {
this.userName = userName;
this.password = password;
this.currentMoney = 0;
} public int getId() {
return id;
} public void setId(int id) {
this.id = id;
} public String getUserName() {
return userName;
} public void setUserName(String userName) {
this.userName = userName;
} public String getPassword() {
return password;
} public void setPassword(String password) {
this.password = password;
} public double getCurrentMoney() {
return currentMoney;
} public void setCurrentMoney(double currentMoney) {
this.currentMoney = currentMoney;
}
}
2、Dao
package com.me.familybookkeepingbook; import androidx.room.Dao;
import androidx.room.Delete;
import androidx.room.Insert;
import androidx.room.Query;
import androidx.room.Update; @Dao
public interface UserDao {
@Insert
void insertUser(User...users);
@Delete
void deleteUser(User...users);
@Update
void updateUser(User...users);
@Query("SELECT * From USER WHERE user_name like:userName_y AND password like :password_y")
User findUser(String userName_y ,String password_y);
}
3、DataBase
package com.me.familybookkeepingbook; import androidx.room.Database;
import android.content.Context;
import androidx.room.Room;
import androidx.room.RoomDatabase; @Database(entities = {User.class},version = 1,exportSchema = false)
public abstract class UserDatabase extends RoomDatabase {
private static UserDatabase INSTANCE;
public abstract UserDao getUserDao();
static synchronized UserDatabase getUserDataBase(Context context){
if (INSTANCE == null){
INSTANCE = Room.databaseBuilder(context.getApplicationContext(),UserDatabase.class,"user_database")
.build();
}
return INSTANCE;
}
}
4、工厂
package com.me.familybookkeepingbook; import android.content.Context;
import android.os.AsyncTask; import androidx.lifecycle.LiveData; import java.util.List; public class UserRepository {
private UserDao userDao;
static User user_0;
public UserRepository(Context context) {
UserDatabase userDatabase = UserDatabase.getUserDataBase(context.getApplicationContext());
userDao = userDatabase.getUserDao();
} void insertUser(User ... users){
new InsertAsyncTask(userDao).execute(users);
}
void deleteUser(User ... users){
new DeleteAsyncTask(userDao).execute(users);
}
void updateUser(User ... users){
new UpdateAsyncTask(userDao).execute(users);
}
Boolean queueUser(User user){
new QueueAsyncTask(userDao).execute(user);
if(user==null||user_0==null){
return false;
}else if(user_0.getUserName().equals(user.getUserName())&&user_0.getPassword().equals(user.getPassword())){
return true;
}else {
return false;
}
}
static class InsertAsyncTask extends AsyncTask<User ,Void,Void> {
private UserDao userDao; public InsertAsyncTask(UserDao userDao) {
this.userDao = userDao;
} @Override
protected Void doInBackground(User... users) {
userDao.insertUser(users);
return null;
}
}
static class DeleteAsyncTask extends AsyncTask<User ,Void,Void> {
private UserDao userDao; public DeleteAsyncTask(UserDao userDao) {
this.userDao = userDao;
} @Override
protected Void doInBackground(User... users) {
userDao.deleteUser(users);
return null;
}
}
static class UpdateAsyncTask extends AsyncTask<User ,Void,Void> {
private UserDao userDao; public UpdateAsyncTask(UserDao userDao) {
this.userDao = userDao;
} @Override
protected Void doInBackground(User... users) {
userDao.updateUser(users);
return null;
}
}
static class QueueAsyncTask extends AsyncTask<User ,Void,Void> {
private UserDao userDao;
public QueueAsyncTask(UserDao userDao) {
this.userDao = userDao;
} @Override
protected Void doInBackground(User... users) {
User user1 = new User("王正帅","123");
for (User user:users) {
user1 = userDao.findUser(user.getUserName(),user.getPassword());
user_0 = user1;
}
return null;
}
} }
三、功能逻辑
1、注册
1)点击注册从登入转到注册界面
buttonRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_loginFragment_to_userAddFragment);
}
});
2)将正确数据添加导数据库并返回登录界面
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
userRepository = new UserRepository(requireActivity());
buttonRegister = requireActivity().findViewById(R.id.buttonR);
editTextPassword = requireActivity().findViewById(R.id.editTextP);
editTextRP = requireActivity().findViewById(R.id.editTextRP);
editTextUserName = requireActivity().findViewById(R.id.editTextU);
buttonRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String userName = editTextUserName.getText().toString().trim();
String password = editTextPassword.getText().toString().trim();
User user = new User(userName,password);
userRepository.insertUser(user);
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_userAddFragment_to_loginFragment);
}
});
}
2、登入
buttonLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String userName = editTextUserName.getText().toString().trim();
String password = editTextPassword.getText().toString().trim();
User user = new User(userName,password);
Boolean f = userRepository.queueUser(user);
if(f){
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_loginFragment_to_accountRecordFragment);
}else {
AlertDialog.Builder builder = new AlertDialog.Builder(requireActivity());
builder.setTitle("账号或密码错误,请重新输入!");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.create();
builder.show();
}
}
});
四、运行测试


【Android】家庭记账本手机版开发报告五的更多相关文章
- 【Android】家庭记账本手机版开发报告二
一.说在前面 昨天 完成了对记账本的账单的增删 今天 完善昨天的框架结构( 1.引入ViewModel管理数据.使MainActive 只管理界面.不再管数据了 2.引入AsyncTask.后台执行. ...
- 【Android】家庭记账本手机版开发报告一
一.说在前面 昨天 学习了数据库的一些简单操作 今天 使用数据库,完成对记账本的账单记录的增删 问题 没有 二.数据库 1.账单表的结构 (注 id:账单的唯一标识,uid:记录账单的用户的id,co ...
- 【Android】家庭记账本手机版开发报告七
一.说在前面 昨天 实现了账单的图标显示 今天 本地化,测试APP,将工程源码放到github上 源码:https://github.com/xiaotian12-call/Android_Boo ...
- 【Android】家庭记账本手机版开发报告六
一.说在前面 昨天 1.创建登入和注册界面:2.向数据库添加一张用户表 今天 用图标显示账单情况 问题 1.使用第三方库 hellochart,时添加依赖构建失败 2.在 chertFragmen ...
- 【Android】家庭记账本手机版开发报告四
一.说在前面 昨天 对界面显示和逻辑结构进行完善 今天 1.添加菜单(查询.清除所有等) 2.使用滑动删除 问题 1.在做查询时获取SearchView时引 入包错误经过长时间的尝试后才修正 2.滑动 ...
- 【Android】家庭记账本手机版开发报告三
一.说在前面 昨天 对第一天的框架结构进行了四方面的完善 今天 对界面显示和逻辑结构进行完善 问题 无 二.界面展示完善 1.使用可回收的列表recyclerView展示账单的信息,并设置数据项为卡片 ...
- Android深度探索--HAL与驱动开发----第五章读书笔记
第五章主要学习了搭建S3C6410开发板的测试环境.首先要了解到S3C6410是一款低功耗.高性价比的RISC处理器它是基于ARMI1内核,广泛应用于移动电话和通用处理等领域. 开发板从技术上说与我们 ...
- WPS Office手机版调用接口代码指导帖之一(Android)
经常会有一些喜欢开发鼓捣的童鞋问我们,WPS Office手机版是否提供调用接口,希望在android中使用一个调用命令,直接调用WPS手机版来打开指定的DOC文件,而不用弹出一个程序可选列表(如果用 ...
- 手机版WEB开发经验分享,手机版网站开发注意事项,网站自适应,手机版网站自适应,移动安卓APP自适应
转自 http://my.oschina.net/cart/blog/282477 做前端开发不短了,用过jQuery Mobile jqMobi 也纯手工写过.. 最后总结如下: jQuery Mo ...
随机推荐
- P1250 种树 题解
题目描述 一条街道的一边有几座房子,因为环保原因居民想要在路边种些树,路边的居民被分割成 n 块,并被编号为 1…n.每块大小为一个单位尺寸并最多可种一棵树.每个居民想在门前种些树并指定了三个数b,e ...
- JDBC原理及常见错误分析
1.JDBC:Java DataBase Connectivity 可以为多种关系型数据库DBMS 提供统一的访问方式,用Java来操作数据库 2.JDBC API 主要功能: 三件事,具体是通过以下 ...
- Myeclipse 安装时候android adt, android sdk常见问题
离线版adt安装 可以随意百度adt下载 安装时候注意断网模式,否则会连接到服务器耗费很长时间:如果安装报错,可能是adt与Myeclipse版本不匹配,如我用的是Myeclipse8.6,安装AD ...
- HiBench成长笔记——(1) HiBench概述
测试分类 HiBench共计19个测试方向,可大致分为6个测试类别:分别是micro,ml(机器学习),sql,graph,websearch和streaming. 2.1 micro Benchma ...
- idea跑mapreduce结果为空白文本,idea代码被莫名其妙地改动了
遇到如题的错误, 一开始查找Step1Main.java的代码错误,尝试关掉分区设置,还是一样. 后来以为是mapper或reducer不执行,网上查找了半天也没有正确原因. 最终,偶然间看到redu ...
- JS动态判断设备类型为PC或者移动端,然后根据设备加载相应的代码
这里是通过JS判断设备之后加载相应的网站,如果是移动端加载m开头的网站域名,如果是PC端就加载 www.开头的正式域名 <script> (function () { var url = ...
- iOS中html打开APP传参
1.在项目info.plist中添加URL Types以供html调用 2.html代码 <html> <head lang="en"> <meta ...
- centos安装sass环境必看
首先了解一下 sass是什么?! sass号称“世界上最成熟.最稳定.最强大的专业级css扩展语言” ,sass基于于Ruby语言开发而成,因此安装sass前需要安装Ruby, 1.安装ruby y ...
- 挖洞经验 | 绕过WAF限制利用php:方法实现OOB-XXE漏洞利用
几个星期以前,作者在某个OOB-XXE漏洞测试中遇到过这样一种场景:目标应用后端系统WAF防火墙阻挡了包含DNS解析在内的所有出站请求(Outgoing Request),但最终,通过利用php:// ...
- tomcat多实例配置
有一台server上跑个tomcat的实例的情况,我遇到过这种情况,毕竟把多个应用部署到一个实例中,如果某个应用出了问题,导致tomcat奔溃,其他应用也gg了.闲话到此. 通常部署多实例就是解压多个 ...
