Natas2 Writeup(水平越权)
Natas2:

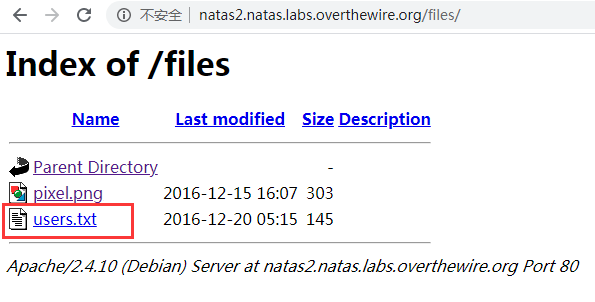
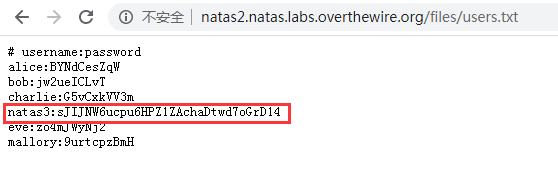
查看源码,发现页面隐藏了一个图片的连接,分析图片,无隐写内容,联想到目录权限问题,访问同级目录http://natas2.natas.labs.overthewire.org/files,发现存在名为users.txt的文件,读取得到flag。



Natas2 Writeup(水平越权)的更多相关文章
- WEB安全新玩法 [5] 防范水平越权之查看他人订单信息
水平越权是指系统中的用户在未经授权的情况下,查看到另一个同级别用户所拥有的资源.水平越权会导致信息泄露,其产生原因是软件业务设计或编码上的缺陷.iFlow 业务安全加固平台可以缓解部分场景下的水平越权 ...
- 三十三:WEB漏洞-逻辑越权之水平垂直越权
水平和垂直越权 水平越权:可以获得同级别用户权限 垂直权限:享受高几个层次的用户权限 解释,原理,检测,利用,防御 通过更换的某个ID之类的身份标识,从而使得A账号获取(修改,删除)B账号的数据,通过 ...
- Natas0-34 Writeup
Natas是一个教授服务器端Web安全基础知识的 wargame,通过在每一关寻找Web安全漏洞,来获取通往下一关的秘钥,适合新手入门Web安全. 传送门~ 接下来给大家分享一下,1-34题的Writ ...
- 【逻辑漏洞】基于BurpSuite的越权测试实战教程
一.什么是越权漏洞?它是如何产生的? 越权漏洞是Web应用程序中一种常见的安全漏洞.它的威胁在于一个账户即可控制全站用户数据.当然这些数据仅限于存在漏洞功能对应的数据.越权漏洞的成因主要是因为开发人员 ...
- WEB安全第七篇--终结篇考验逻辑思维:逻辑漏洞大汇总(越权、会话逻辑、业务逻辑、暴力破解)
零.前言 最近做专心web安全有一段时间了,但是目测后面的活会有些复杂,涉及到更多的中间件.底层安全.漏洞研究与安全建设等越来越复杂的东东,所以在这里想写一个系列关于web安全基础以及一些讨巧的pay ...
- Pikachu漏洞练习平台实验——越权漏洞(八)
1.概述 由于没有对用户权限进行严格的判断 导致低权限的账号(比如普通用户)可以去完成高权限账号(比如超管)范围内的操作 水行越权:A用户和B用户属于同一级别用户,但各自不能操作对方个人信息.A用户如 ...
- Pikachu-over permission(越权操作)
如果使用A用户的权限去操作B用户的数据,A的权限小于B的权限,如果能够成功操作,则称之为越权操作. 越权漏洞形成的原因是后台使用了 不合理的权限校验规则导致的. 一般越权漏洞容易出现在权限页面(需要登 ...
- 逻辑漏洞介绍 & 越权访问攻击 & 修复建议
介绍逻辑漏洞 逻辑漏洞就是指攻击者利用业务的设计缺陷,获取敏感信息或破坏业务的完整性.一般出现在密码修改.越权访问.密码找回.交易支付金额等功能处.其中越权访问又有水平越权和垂直越权两种,如下所示. ...
- 风炫安全WEB安全学习第三十八节课 越权漏洞演示与讲解
风炫安全WEB安全学习第三十八节课 越权漏洞演示与讲解 越权漏洞 0x01 漏洞介绍 越权漏洞的危害与影响主要是与对应业务的重要性相关,比如说某一页面服务器端响应(不局限于页面返回的信息,有时信息在响 ...
随机推荐
- js 中 == 和 === 的区别
js中的 ==和===的区别 简单理解 js 是弱类型的语言,其中 == 可以理解为 是值是否相等,而===不仅比较值是否相等,还比较类型是否相等. 简单案例: var str = "1&q ...
- OSCache使用指南
OSCache是当前运用最广的缓存方案, JBoss Hibernate Spring 等都对其有支持,下面简单介绍一下OSCache的配置和使用过程. 1.安装过程 从http://www.open ...
- ARTS 第 1 周
每周一道算法.点评一篇英文技术文章.学习一个技术技巧.分享一个技术观点和思路 Algorithm 题目:两数和 给定一个整数数组,返回这两个数字的索引,使它们相加为一个指定的数. 因为是返回两个数字的 ...
- 递归加法(day1)
题目:求1+2+-+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字以及条件判断语句(A?B:C). 使用函数指针 1 2 3 4 5 6 7 8 9 10 ...
- 你的胃能Hold住未来的食物吗?
如果你是一名美食客,那么一定会发现现在越来越多的食物已经发生了翻天覆地的变化,很多食物正在以我们未知的形式出现在生活中,其中最大的莫过于分子美食.你想过吗?当食物发生改变的时候,你的胃是否能够Ho ...
- LeetCode 题解 | 237. 删除链表中的节点
题目描述: 请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点,你将只被给定要求被删除的节点. 现有一个链表 -- head = [4,5,1,9],它可以表示为: 示例 1: 输入: hea ...
- cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element 'mvc:resources'.
新的错误出现 spring-mvc.xml文件 <mvc:resources mapping="/static/**" location="/static/&qu ...
- 前端实现html转pdf方法总结
最近要搞前端html转pdf的功能.折腾了两天,略有所收,踩了一些坑,所以做些记录,为后来的兄弟做些提示,也算是回馈社区.经过一番调(sou)研(suo)发现html导出pdf一般有这几种方式,各有各 ...
- java中的while循环和do while循环
那么在讲解循环之前呢我们先来了解一下什么是循环 生活中的例子 车子的轮胎他就是一直在循环 马拉松跑到也是在循环 因为运动员不停的一圈一圈在跑这也是一个循环 那么我们为什么要学习循环呢? 下面看一个 ...
- xcode制作越狱包
1.将运行目标选为iOS Device 2.Edit Scheme -> 选择 Run [App Name] -> Build Configuration下拉框中选择Release 3.生 ...
