基于.NetCore3.1搭建项目系列 —— 使用Swagger导出文档 (补充篇)
前言
在上一篇导出文档番外篇中,我们已经熟悉了怎样根据json数据导出word的文档,生成接口文档,而在这一篇,将对上一篇进行完善补充,增加多种导出方式,实现更加完善的导出功能。
回顾
1. 获取Swagger接口文档的Json文件
2. 解析Json文件数据填充到Html的表格中
3.根据生成的html转work文档
功能

开始
根据生成的html转work文档
/// <summary>
/// 静态页面转文件
/// </summary>
/// <param name="html">静态页面html</param>
/// <param name="type">文件类型</param>
/// <param name="contenttype">上下文类型</param>
/// <returns></returns>
public Stream SwaggerConversHtml(string html, string type, out string contenttype)
{
string fileName = Guid.NewGuid().ToString() + type;
//文件存放路径
string webRootPath = _hostingEnvironment.WebRootPath;
string path = webRootPath + @"\Files\TempFiles\";
var addrUrl = path + $"{fileName}";
FileStream fileStream = null;
var provider = new FileExtensionContentTypeProvider();
contenttype = provider.Mappings[type];
try
{
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
var data = Encoding.Default.GetBytes(html);
var stream = ByteHelper.BytesToStream(data);
//创建Document实例
Document document = new Document();
//加载HTML文档
document.LoadFromStream(stream, FileFormat.Html, XHTMLValidationType.None); switch (type)
{
case ".docx":
document.SaveToFile(addrUrl, FileFormat.Docx);
break;
case ".pdf":
document.SaveToFile(addrUrl, FileFormat.PDF);
break;
case ".html":
//document.SaveToFile(addrUrl, FileFormat.Html);
//当然了,html 如果不用spire,也可以直接生成
FileStream fs = new FileStream(addrUrl, FileMode.Append, FileAccess.Write, FileShare.None);//html直接写入不用spire.doc
StreamWriter sw = new StreamWriter(fs); // 创建写入流
sw.WriteLine(html); // 写入Hello World
sw.Close(); //关闭文件
fs.Close();
break;
case ".xml":
document.SaveToFile(addrUrl, FileFormat.Xml);
break;
case ".svg":
document.SaveToFile(addrUrl, FileFormat.SVG);
break;
default:
//保存为Word
document.SaveToFile(addrUrl, FileFormat.Docx);
break;
}
document.Close();
fileStream = File.Open(addrUrl, FileMode.OpenOrCreate);
var filedata = ByteHelper.StreamToBytes(fileStream);
var outdata = ByteHelper.BytesToStream(filedata);
return outdata;
}
catch (Exception)
{
throw;
}
finally
{
if (fileStream != null)
fileStream.Close();
if (File.Exists(addrUrl))
File.Delete(addrUrl);//删掉文件
}
}
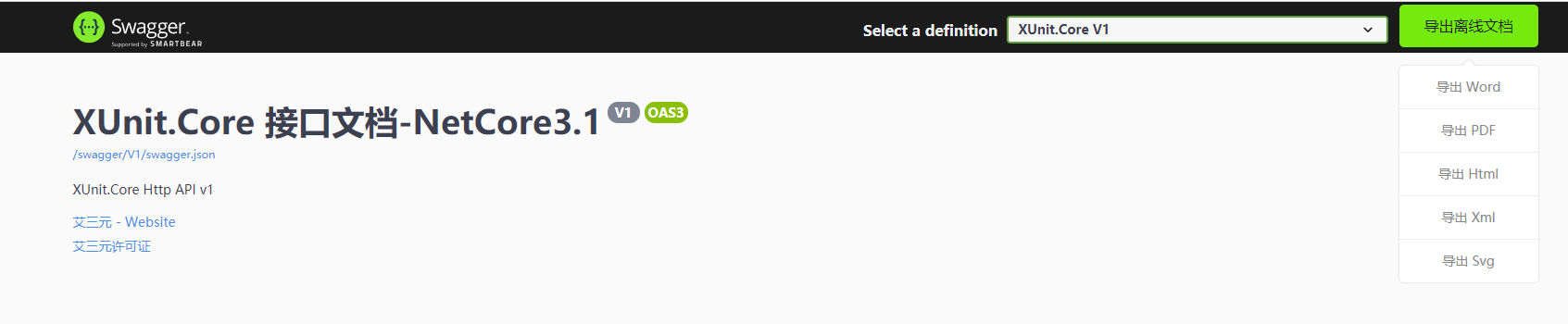
增加导出按钮
//加载自定义导出按钮
function LoadExportApiWordBtn() {
$(".information-container").height(240);
$(".topbar").height(35);
var btnExport = "<div class='selectBox' style='position: absolute;margin: 0;padding: 0;margin-left: 1432px;top: 2.5px;'>" +
"<span><a href='javascript:void(0);'>导出离线文档</a></span>" +
"<div class='drop'>" +
"<ul style='margin: 0;padding: 0;'>" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(1)'>导出 Word</a>" +
"</li>" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(2)'>导出 PDF</a>" +
"</li>" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(3)'>导出 Html</a>" +
"</li >" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(4)'>导出 Xml</a>" +
"</li >" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(5)'>导出 Svg</a>" +
"</li >" +
"</ul >" +
"</div >" +
"</div >";
//information-container这个元素是swagger后期动态渲染出来的,所有这里要加个循环判断。
//第一次进来如果有这个class直接加载按钮退出
if ($("*").hasClass("information-container")) {
$(".information-container").append(btnExport);
return;
}
//没有元素等待元素出现在加载按钮
timerLoadExportBtn = setInterval(function () {
if ($("*").hasClass("information-container")) {
$(".information-container").append(btnExport);
console.log("load ok");
window.clearInterval(timerLoadExportBtn);
return;
}
console.log("loading");
}, 788);
}
效果

总结
1. 通过Swagger 导出各类的说明文档,可以根据自己的html模板生成各式的word样式文档说明。
2 .注:搜索关注公众号【DotNet技术谷】--回复【文档生成器】,可获取本篇Swagger生成文档文件。
3. 参考资料:Spire.Doc文件 、Swagger开源地址
4.源码下载
基于.NetCore3.1搭建项目系列 —— 使用Swagger导出文档 (补充篇)的更多相关文章
- 基于.NetCore3.1搭建项目系列 —— 使用Swagger导出文档 (番外篇)
前言 回顾之前的两篇Swagger做Api接口文档,我们大体上学会了如何在net core3.1的项目基础上,搭建一套自动生产API接口说明文档的框架. 本来在Swagger的基础上,前后端开发人员在 ...
- 基于.NetCore3.1搭建项目系列 —— 使用Swagger做Api文档 (上篇)
前言 为什么在开发中,接口文档越来越成为前后端开发人员沟通的枢纽呢? 随着业务的发张,项目越来越多,而对于支撑整个项目架构体系而言,我们对系统业务的水平拆分,垂直分层,让业务系统更加清晰,从而产生一系 ...
- 基于.NetCore3.1搭建项目系列 —— 使用Swagger做Api文档 (下篇)
前言 回顾上一篇文章<使用Swagger做Api文档 >,文中介绍了在.net core 3.1中,利用Swagger轻量级框架,如何引入程序包,配置服务,注册中间件,一步一步的实现,最终 ...
- JavaWeb项目中集成Swagger API文档
1.增加依赖 <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-sw ...
- ABP框架搭建项目系列教程基础版完结篇
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 经过前面十二篇的基础教程,现在终于该做个总结了. 回顾 第一篇,我们建议新手朋友们先通过ABP官网的启动模板生成解决方案,因为这样 ...
- 分享一个集成在项目中的REST APIs文档框架swagger
1 为什么是使用swagger? 1-1 当后台开发人员开发好接口,是不是还要重新书写一份接口文档提给前端人员,当然对于程序员最不喜欢的就是书写文档(当然文档是必须的,有利于项目的维护) 1-2 当后 ...
- 使用Swagger 搭建高可读性ASP.Net WebApi文档
一.前言 在最近一个商城项目中,使用WebApi搭建API项目.但开发过程中,前后端工程师对于沟通接口的使用,是非常耗时的.之前也有用过Swagger构建WebApi文档,但是API文档的可读性并不高 ...
- springboot+swagger接口文档企业实践(上)
目录 1.引言 2.swagger简介 2.1 swagger 介绍 2.2 springfox.swagger与springboot 3. 使用springboot+swagger构建接口文档 3. ...
- Spring系列(零) Spring Framework 文档中文翻译
Spring 框架文档(核心篇1和2) Version 5.1.3.RELEASE 最新的, 更新的笔记, 支持的版本和其他主题,独立的发布版本等, 是在Github Wiki 项目维护的. 总览 历 ...
随机推荐
- Python模块一
logging模块 我们来说一下这个logging模块,这个模块的功能是记录我们软件的各种状态,你们现在和我一起找到红蜘蛛的那个图标,然后右键找一找是不是有个错误日志.其实每个软件都是有错误日志的,开 ...
- docker的安装,自己写了一个安装docker的脚本,辅助做docker安装的实验(ubuntu)
#!/bin/bash #获取用户名 [ pwd == '/root' ] && hn="root@$(hostname):~#" || hn="root ...
- Flutter Weekly Issue 47
教程 开辟 Dart 到 Native 的超级通道,饿了么跨平台的最佳实践 当永恒的软键盘问题遇到Flutter 插件 fijkplayer ijkplayer for flutter. ijkpla ...
- 基于Redis未授权访问的挖矿蠕虫分析
0x01 攻击方式 利用的是通用漏洞入侵服务器并获得相关权限,从而植入挖矿程序再进行隐藏. 通过对脚本的分析,发现黑客主要是利用 Redis未授权访问漏洞进行入侵.脚本里有个python函数. imp ...
- git命令,github网站以及sourceTree用法详解
1.git下载安装 这里只是windows安装方法: 进入这个网址:http://msysgit.github.com/,点击下载,就会下载下来一个exe文件,双击打开,安装即可 完成安装之后,就可以 ...
- 在 macOS 下备份/还原/重置 LaunchPad 布局
原文链接:https://billc.io/2019/07/launchpad-layout-backup/ 前几天升级到 Catalina Public Beta 后,LauchPad 会出现无法刷 ...
- google recaptcha-v2
最近在给公司的网页把传统的输入字符数字的验证码改google reCAPTCHA验证,就写写我学到的和一些我的理解!说得不好请勿怪!有兴趣可以的去https://developers.google.c ...
- HTML每日学习笔记(1)
7.15.2019 1.HTML脚本——JavaScript的嵌入使用,使 HTML 页面具有更强的动态和交互性. <script> 标签用于定义客户端脚本,比如 JavaScript. ...
- 李宏毅老师机器学习课程笔记_ML Lecture 1: 回归案例研究
引言: 最近开始学习"机器学习",早就听说祖国宝岛的李宏毅老师的大名,一直没有时间看他的系列课程.今天听了一课,感觉非常棒,通俗易懂,而又能够抓住重点,中间还能加上一些很有趣的例子 ...
- JSON字符串带BOM头"ufeff"
调用三方接口返回值JSON字符串带BOM头"\ufeff",JSON解析死活报错. 我是用SpringBoot的RestTemplate调用三方接口的,一开始返回值我是用对象接收返 ...
