《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环结(TorusKnotGeometry)
3.1 基本几何形状
圆环结(TorusKnotGeometry)
构造函数
THREE.TorusKnotGeometry(radius, tube, radialSegments, tubularSegments, p, q, heightScale)
圆环节和圆环很相似,只是多了一些参数。
radius : 圆环的半径,默认值为1。
tube : 管道的半径,默认值为0.4。
tubularSegments : 管道的分段数量,默认值为64。
radialSegments : 横截面分段数量,默认值为8。
p : 这个值决定了几何体将绕着其旋转对称轴旋转多少次,默认值是2。
q : 这个值决定了几何体将绕着其内部圆环旋转多少次,默认值是3。
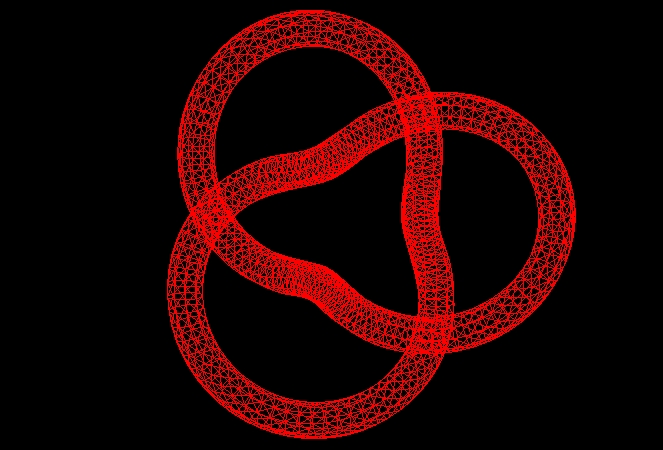
一个标准圆环结的示例demo以及效果
</html>
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<script type="text/javascript" src="./OrbitControls.js"></script>
<title>Document</title>
</head> <body>
<script>
init(); function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x000000); var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 10000);
camera.position.set(50, 50, 500);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var torus = new THREE.Mesh(new THREE.TorusKnotGeometry(3, 0.4, 200, 10, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(torus); renderer.render(scene, camera);
}
</script>
</body> </html>

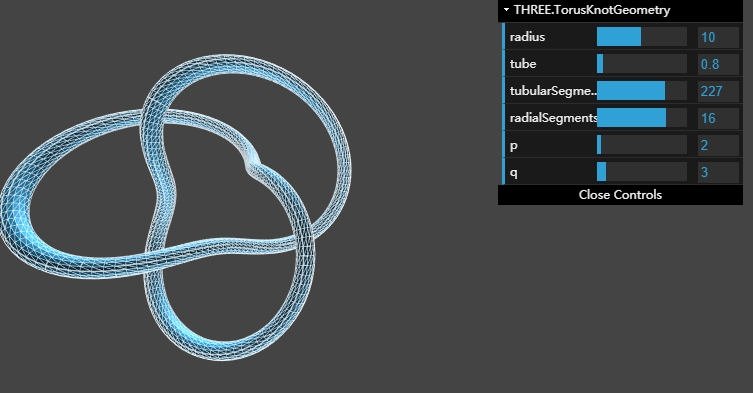
关于圆环结的参数的一些演示说明
radius : 圆环的半径,默认值为1。
tube : 管道的半径,默认值为0.4。
tubularSegments : 管道的分段数量,默认值为64。
radialSegments : 横截面分段数量,默认值为8。
p : 这个值决定了几何体将绕着其旋转对称轴旋转多少次,默认值是2。
q : 这个值决定了几何体将绕着其内部圆环旋转多少次,默认值是3。
这六个值是我们在绘制一个圆环结的时候一般需要设定的参数,radius控制了整个图形的大小。tube设定了圆环的粗细。
对于两个Segments分段切片值,在数值较小的时候,这个radialSegments值,一般被用来实现特殊的效果。例如如果是3,那么就是一个三个面的环带,还可以是四面,n面,也就是截断的横截面的平面形状,而tubelarSegments值,可以实现不一定是圆环。
在数值较大的时候,通常是在控制图形的精细度。
我们需要说明的是p、q这两个值。
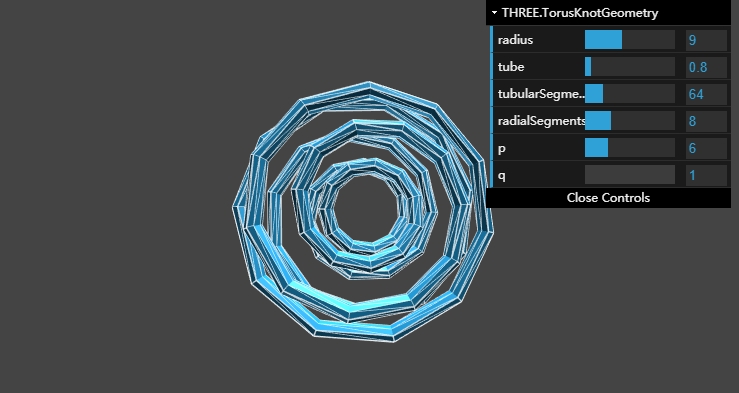
对于p值,我们可以想象水管的收纳方式。

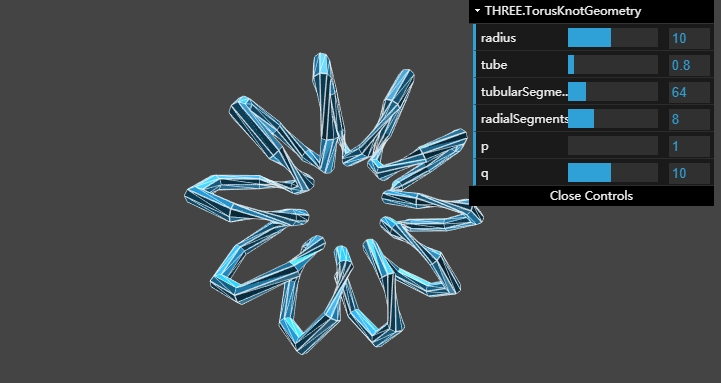
对于q值,我们可以想象成把一个儿童塑料弹簧玩具首尾相接:

我们借由这种抽象辅助理解:
p : 这个值决定了几何体将绕着其旋转对称轴旋转多少次,默认值是2。
q : 这个值决定了几何体将绕着其内部圆环旋转多少次,默认值是3。
官方文档的demo床:



这两个参数相当复杂,通过不同的搭配组合,奇偶数、比例等多种规律可以构建出无数种神奇的图形。更多的示例,通过该图床可以进行演示创造:
https://threejs.org/docs/index.html#api/zh/geometries/TorusKnotGeometry
《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环结(TorusKnotGeometry)的更多相关文章
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 系列博文-Three.js入门指南(张雯莉)-静态demo和three.js功能概览
一:一个最简单的静态DEMO //body加载完后触发init() //WebGL的渲染是需要HTML5 Canvas元素的,你可以手动在HTML的<body>部分中定义Canvas元素, ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环面(TorusGeometry)
3.1 基本几何形状 圆环面(TorusGeometry) 构造函数 THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆柱体(CylinderGeometry)
3.1 基本几何形状 圆柱体(CylinderGeometry) 构造函数: THREE.CylinderGeometry(radiusTop, radiusBottom, height, radiu ...
随机推荐
- 必备技能三、render渲染函数
Vue 推荐使用在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template ...
- 玩转 .NET Core 3.0:逐浪CMS新版发布,建站更简单、网站更安全
2019年11月11日,在大家都忙于网上体会“双11 ”的热闹气氛的时候,逐浪CMS开发者团队正在做着新版本发布的最后工作.此次更新是基本于 .NET Core 3.0开发,也是全国首个基于 .NET ...
- 用原生JS实现爱奇艺首页导航栏
以下是爱奇艺首页的一个导航栏,用原生js写的,静态页面效果如下: 代码如下: <html> <head> <title>爱奇艺</title> < ...
- mybatis探究之延迟加载和缓存
mybatis探究之延迟加载和缓存 一.什么是延迟加载 1.延迟加载的概念 在mybatis进行多表查询时,并非所有的查询都需要立即进行.例如在查询带有账户信息的用户信息时,我们们并不需要总是在加载用 ...
- appium移动自动化详解
1移动自动化简介 移动自动化就是通过代码来控制手机,模拟人的动作,对手机进行一些点击,输入等操作,那python代码如何能控制到手机呢?目前的思路应该是python代码->Appium-pyth ...
- Mol Cell Proteomics. | Elevated Hexokinase II Expression Confers Acquired Resistance to 4-Hydroxytamoxifen in Breast Cancer Cells(升高的己糖激酶II表达使得乳腺癌细胞获得对他莫昔芬的抗性)(解读人:黄旭蕾)
文献名:Elevated Hexokinase II Expression Confers Acquired Resistance to 4-Hydroxytamoxifen in Breast Ca ...
- 【视频+图文】Java经典基础练习题(三):输入3个整数,并将其由小到大输出
目录 一.视频讲解 二.思路分析 总结: 三.代码+详解+结果 四.彩蛋 能解决题目的代码并不是一次就可以写好的 我们需要根据我们的思路写出后通过debug模式找到不足再进行更改 多次测试后才可得到能 ...
- github本地提交代码到远程仓库
1.git工作状态: Workspace: 工作区 :等于平时放代码的地方 Index / Stage: 暂存区,临时存放你的改动,它只是一个文件,保存即将提交到文件列表信息 Repository: ...
- P3916 图的遍历 题解
原题链接 简要题意: 求从每个点开始,可以到达的编号最大的点. 我们只要发现一条性质,这题就变得挺简单了. 你想,如果从每个点开始走,分别遍历,肯定是不科学的. 因为是有向图,所以当前点 \(x\) ...
- 洛谷 P5658 括号树 题解
原题链接 简要题意: 求出以从每个节点到根形成的括号序列的合法对数. 算法一 观察到 \(n \leq 8\) ,所以我们可以用 纯粹的暴力 . 用 \(O(n)\) 时间得出当前节点到根的字符串. ...
