伪类:after,:before的用法
:after和:before是css3中的伪类元素。用法是像元素的前或者后插入元素。以after为例:
li:after{
content: '';
color: #ff0000;
}
意思是向li元素后插入一个元素,content里面是内容,下面接属性,和css写法一样。但是在实际当中我们肯定会说,直接在HTML中添加一个标签不就好了吗?
是的,这是最简单的方法。但是如果我们要添加的东西只是为了页面的优化的,而不存在实际的作用。还在里面加吗?比如我们常常接触到的清除浮动的作用,举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
}
</style>
</head>
<body> <ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
</script>
</body>
</html>
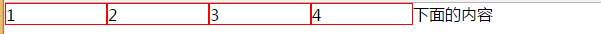
效果如下:

我们的实际需求是
下面的DIV在另一行显示。这该怎么办呢。别急,有办法:overflow:hidden;
ul{
background-color: aquamarine;
overflow: hidden;
}
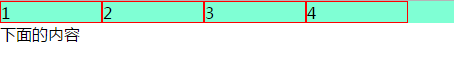
显示如下:

但是如果我们的li标签有下拉菜单呢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
overflow: hidden;
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
position: relative;
}
dl{
position: absolute;
top:0;
left:0;
width: 100px;
}
dd,dt{
width: 100px;
}
</style>
</head>
<body> <ul id="ul">
<li>1
<dl>
<dd>我是下拉</dd>
<dt>2</dt>
<dt>2</dt>
<dt>2</dt>
</dl>
</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
</script>
</body>
</html>

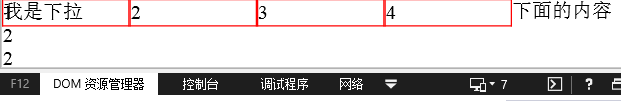
完全被遮住了,有没有?那这个overflow:hidden;的方法肯定不可取
那么怎么办呢。清除浮动。对!
clear:both;清除浮动对下面元素的影响。这里可以用到:after了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
/*overflow: hidden;*/
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
position: relative;
}
ul:after{
content: '';
height:0;
display: block;
clear: both;
}
dl{
position: absolute;
top:0;
left:0;
width: 100px;
}
dd,dt{
width: 100px;
}
</style>
</head>
<body> <ul id="ul">
<li>1
<dl>
<dd>我是下拉</dd>
<dt>2</dt>
<dt>2</dt>
<dt>2</dt>
</dl>
</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
</script>
</body>
</html>
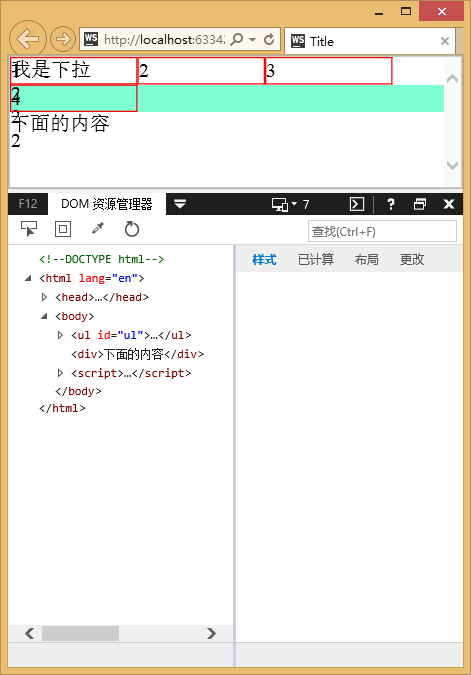
如图:

OK了吗?还没呢!经测试在ie6/7完全无效。。。万恶之源。。。。。ie6/7不支持:after等伪类元素。

但是世上无难事我们可以用js来解决。(搜索到的。。)
动态的插入dom就可以了。
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
$beforeAfter(document.getElementById("ul"));
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
}
ul:after,ul after{ /*注意看这里*/
content: attr(data-content);
clear: both;
height:0;
display: block;
}
</style>
</head>
<body> <ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
$beforeAfter(document.getElementById("ul"));
</script>
</body>
</html>

测试完毕,完全有效。。
伪类:after,:before的用法的更多相关文章
- CSS3 伪类选择器 nth-child() 的用法
伪类选择器 nth-child() 在IE6-8和FF3.0-浏览器不支持,CSS3中nth-of-type(n)(比如nth-of-type(1))这个特殊的类选择符可以样式更加个性的标题和段落等, ...
- CSS :hover伪类选择定义和用法
伪类选择符E:hover的定义和用法: 设置元素在其鼠标悬停时的样式.E元素可以通过其他选择器进行选择,比如使用类选择符.id选择符.类型选择符等等.特别说明:IE6并非不支持此选择符,但能够支持a元 ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- CSS 属性 :before && :after的用法,伪类和伪元素的区别
一::before && :after的用法 :before 如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容.举例说明: .before:before ...
- CSS伪类对象before和after的用法
一直感觉这两个伪类对象不是很重要,并且IE对它两兄弟并不支持,所以也没有怎么静下心来研究,只有在清楚浮动clearfix的时候会用到哈,其他都很 少用!不过最近在研究css3的时候觉得它两个的搭配不仅 ...
- 关于css伪类:hover的用法
关于伪类:hover大家都用过,也比较熟悉.今天介绍一种新的用法(不是我发现的,但是以前一直没这么用过).在Chrome浏览器下,当a标签使用display:black;时a:hover的属性浏览器就 ...
- css伪类及伪元素用法
注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的读者可以自己尝试: :active 大致效果为用鼠标 ...
- CSS之 :before && :after的用法,伪类和伪元素的区别
一::before && :after的用法 :before 如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容.举例说明: .before:before ...
- css伪类元素:after 的多功能用法——任意大小的底边框
需求用法出现的背景: 由于项目UI的优化,项目中所有tab导航选中的状态都是统一样式书写的,之前都是用的border-bottom,新的需求如果用以前的本办法就是定位一个选中边框在底部,但是涉及的模板 ...
随机推荐
- docker部署-windows环境
docker部署-windows环境 1. docker windows 1.1. 安装 win7或者win8需要利用docker toolbox来安装,其是一个docker工具集,w ...
- HDU3172 Virtual Friends
基础并查集~ #include<cstdio> #include<algorithm> #include<cstring> #include<unordere ...
- ORM框架的概述
ORM: object relation mapping [对象][关系]映射 将对象 映射到 数据库中 类名 数据库表名 对象 ...
- 树莓派 Ubuntu mate 16.04 下开启vncserver(自动启动+改分辨率)
树莓派 Ubuntu mate 16.04 下开启vncserver(自动启动+改分辨率) 参考博文:https://blog.csdn.net/Mr_dhy/article/details/8282 ...
- Cisco AP-AP重置操作
Resetting to Default Settings Using the MODE Button/spanFollow these steps to reset the access point ...
- CF908D 【New Year and Arbitrary Arrangement】
蒟蒻渣渣禹小心翼翼发布题解.... 这道题,嗯,期望,dp,好,我们有思路了.... however, 主要问题在于字符串无限延伸,so,我们需要考虑记录前缀的关键量来为DP设置终止状态. 我们不妨设 ...
- STM的低功耗系列
STM32L0的2个新增外设:一是集成了晶振的USB,第二高精度的12位或16位ADC: 特色外设LUART:传统的MCU当CPU睡眠,进入低功耗模式下,外设是关闭的,因为时钟是关闭的,而意法半导体的 ...
- Update(Stage5):Kudu入门_项目介绍_ CDH搭建
Kudu 导读 什么是 Kudu 操作 Kudu 如何设计 Kudu 的表 Table of Contents 1. 什么是 Kudu 1.1. Kudu 的应用场景 1.2. Kudu 和其它存储工 ...
- 如鹏网仿QQ侧滑菜单:ResideMenu组件的使用笔记整理+Demo
ResideMenu菜单 课堂笔记: https://github.com/SpecialCyCi/AndroidResideMenu Github:如何使用开源组件1. 下载 下载方式: 1. 项目 ...
- UIKeyWindow的设置
新建一个纯代码iOS项目,需要对AppDelegate文件和项目的Info.plist文件做一番配置. 第一步:将Info.plist中的下面两项的value删除掉(保留空字符串),如下图 第二步:在 ...
