webpack 和 webpack-cli 安装和使用中出现的问题
因为国内防火墙的原因,建议首先安装 cnpm:
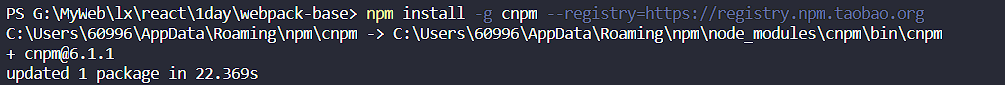
使用 npm install cnpm -g 或者 npm install -g cnpm --registry=https://registry.npm.taobao.org
【注】G:\MyWeb\...处为自定义的文件夹地址
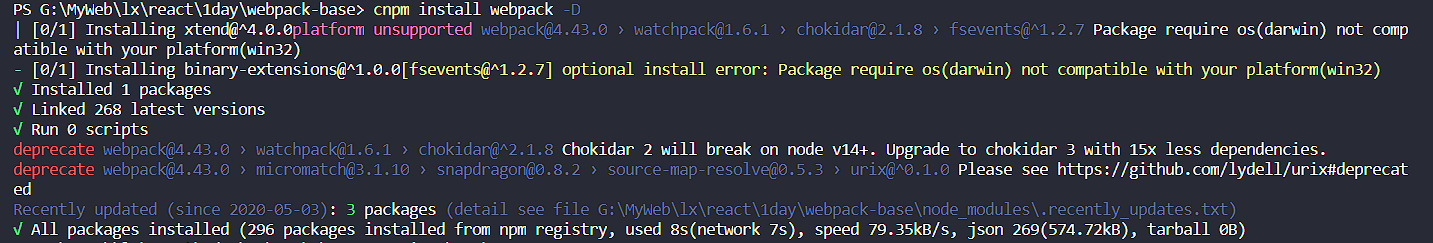
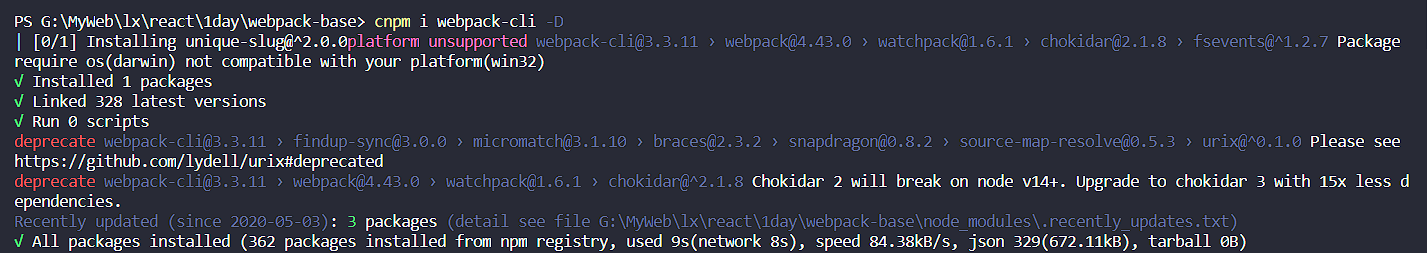
安装 webpack 和 webpack-cli:
可以用分别用 cnpm install webpack -D 和 cnpm install webpack-cli -D 分别安装,也可以用 cnpm install webpack webpack-cli -D 一起安装,因为之前就出了问题,为了找问题我采用的分别安装

【注】下图中 cnpm i 是 cnpm install 的缩写

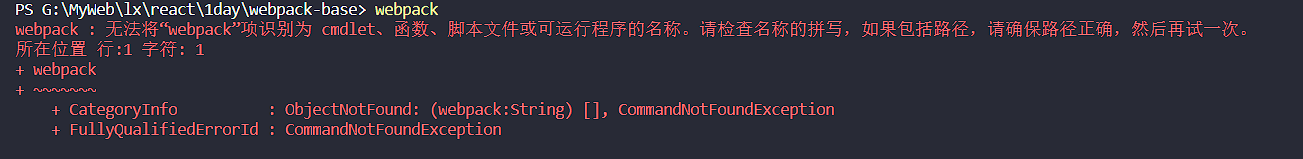
但是安装后还是有问题(此处 if ( 已经打包成功 ) return )

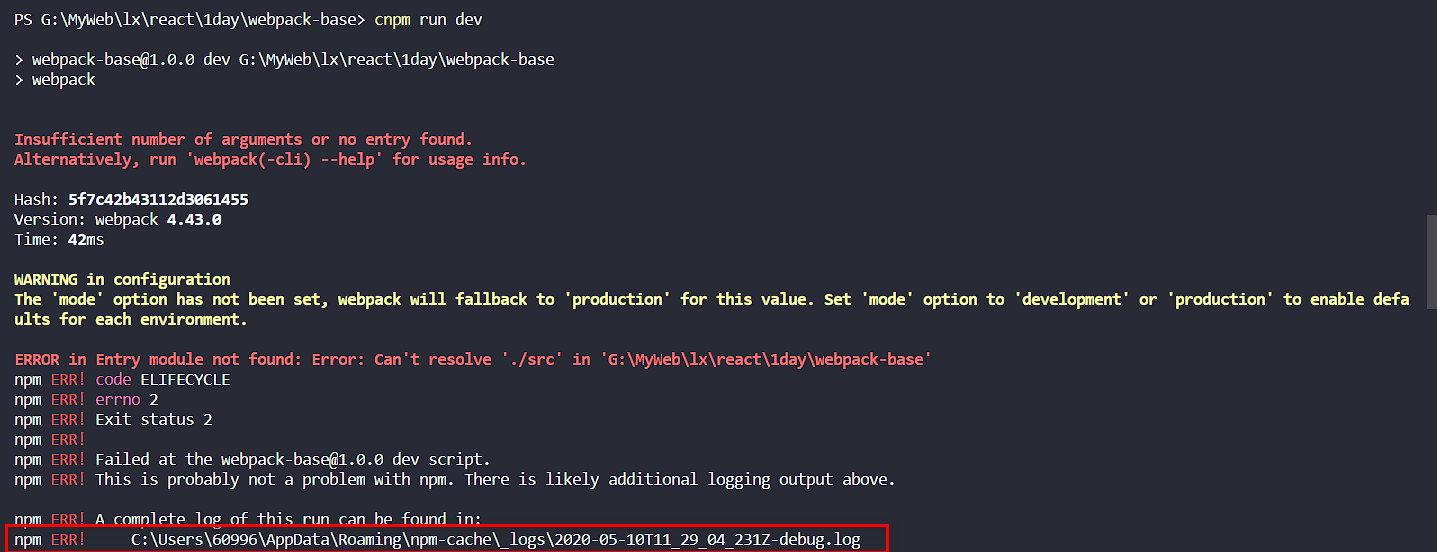
尝试在初始化时生成的 package.json 文件中添加 dev:webpack 后运行也是出错


找到提示的这个日志文件,把文件夹中的日志删除,然后重新下载依赖:
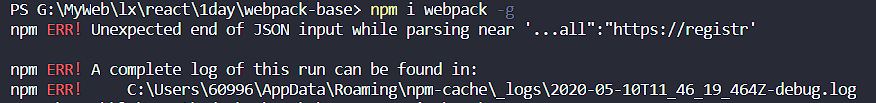
使用 cnpm install webpack -g 和 cnpm install webpack-cli -g 命令直接下载(为了试错我是分别安装的,另外使用 npm 会报错)

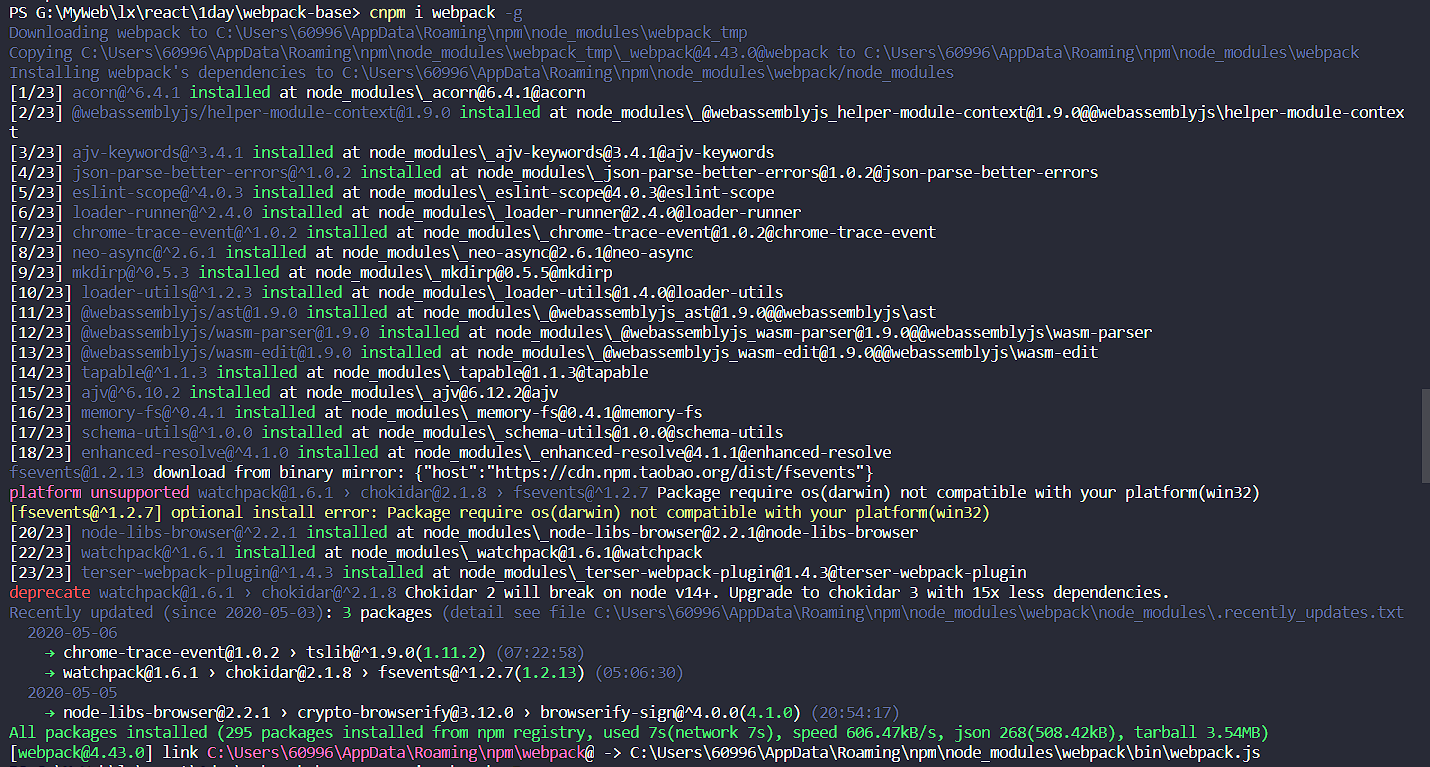
使用 cnpm install webpack -g 命令下载

再使用 cnpm i webpack -D 安装,别忘了还有 webpack-cli 也要执行一遍下载和安装,是否可以使用 cnpm i webpack webpack-cli -g 和 cnpm i webpack webpack-cli -D 直接一次下载安装我没试过,折腾太久不想试了,试过的朋友可以留个言

最后设置好 webpack.config.js 配置文件,再次运行 webpack 打包成功

webpack 和 webpack-cli 安装和使用中出现的问题的更多相关文章
- Webpack 入门指南 - 1.安装
Webpack 是目前流行的打包工具,如何安装它呢? 1. 安装 Node Js 首先,Webpack 是基于 NodeJs 的工具,你必须首先安装 NodeJs. NodeJs 仅仅只需要在你的系统 ...
- webpack入门——webpack的安装与使用
一.简介 1.什么是webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. ...
- vue-loader配合webpack的使用及安装
vue-loader配合webpack的使用及安装: 工程文件简单的目录结构 index.html main.js 入口文件 App.vue vue文件,官方推荐命名法 package.jso ...
- webpack常用的插件安装命令
webpack常用的插件安装命令:1:npm install html-webpack-plugin --save-dev //自动快速的帮我们生成HTML.2:npm install css-loa ...
- 一、webpack那点事-安装、环境搭建
前言: 还记得两年前刚来公司才几个月,经理就安排我去做JS地图相关的维护和开发工作,然后就跟着一个公司老鸟(没俩月他离职了)熟悉地图相关的功能. 本人嘛,那会前端JS实际开发经验也才几个月,然后当我看 ...
- 安装webpack和webpack打包(此文转自Henery)
Henery博客地址为:http://blog.csdn.net/henery_002 写的很详细,可以做参考 最近要做项目优化了,尤其是前端这块,许多js需要模块化管理和相应的优化 1.输入如下地址 ...
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
随机推荐
- 【Java】Array 数组
概述 数组是多个相同数据类型按一定顺序排列的一组数据 特点: - 数据类型相同!! - 长度固定!! 构成数组的几个要素 - 数组名称 - 下标,又称索引 - 元素 - 数组长度 数组是一种引用类型, ...
- 【JAVA】并发-基础IO
一.java.io包支持.java的IO流有输入.输出两种,每种输入.输出流又可分为字节流.字符流两大类,字节流以字节为单位处理IO操作,字符流以字符为单位处理IO操作 JDK 1.4以后有java. ...
- JAVA的synchronized写法
使用关键字synchronized的写法比较多,常用的有如下几种,代码如下: public class MyService { synchronized public static void test ...
- Linux 常用到的命令
1.按照文件所有属用户和名字查询 find -user mpsp -name \*.bin 2.根据string 字符串查找内容 more +/string test.txt 3.查找文件尾部 后20 ...
- 控制反转IOC,依赖注入DI理解
IOC:控制反转,常规下,高层依赖低层,项目是不稳定的.我们则应该把高层对低层的依赖去掉,换成对抽象的依赖,细节交给第三方来决定,这就是控制反转,反转的目的是为了降低依赖,增强扩展性. DI:依赖注入 ...
- cgi、fastCGI、php-fpm、 php-CGI的区别
cgi.fastCGI.php-fpm. php-CGI的区别 作为面试的高频热点问题,必须来一波记录: 我们发送一个请求到收到响应之间的一个过程是什么? 如果客户端请求的是 index.html,那 ...
- 设计模式 - 命令模式详解及其在JdbcTemplate中的应用
基本介绍 在软件设计中,我们经常需要向某些对象发送一些请求,但是并不知道请求的接收者是谁,也不知道被请求的操作是哪个,我们只需要在程序运行时指定具体的请求接收者即可,此时,可以使用命令模式来设计,使得 ...
- audio的自动播放报错解决
使用audio标签时,当前页面没有进行交互时,比如用户刷新了页面后,play()调用就会报错,如下图 查找资料后,发现是2018年4月以后,chrome浏览器对这块进行了优化,为了节约流量,禁止了自动 ...
- css中的宽和高
width width表示宽 height height表示高 max-width.min-width max-width表示最大宽度 min-width表示最小宽度 max-height.min-h ...
- udp协议与tcp协议
TCP协议与UDP协议支持的应用协议 TCP支持的应用协议主要有:Telnet.FTP.SMTP等: UDP支持的应用层协议主要有:NFS(网络文件系统).SNMP(简单网络管理协议).DNS(主域名 ...
