react中redux的理解
定义
redux可以看作是flux的进阶版,主要用于react中公共状态(数据)的管理
redux底层原理
redux有一个createStore方法,这个方法用户创建公共存储空间,createStore方法接收一个纯函数作为作为参数,在纯函数中处理数据并返回处理后的数据.当createStore方法执行完成后会返回一个store对象,这个对象内提供一些方法,组件中通过调用store的这些方法去获取或者修改公共存储空间内的数据.
这里说store的几个方法:dispatch用于发送action;store.getState()去获取公共数据;store.subscribe(this.handler)监听公共数据的变化当数据变化的时候去执行handler方法;
这几个方法都类比于flux,打印store看看

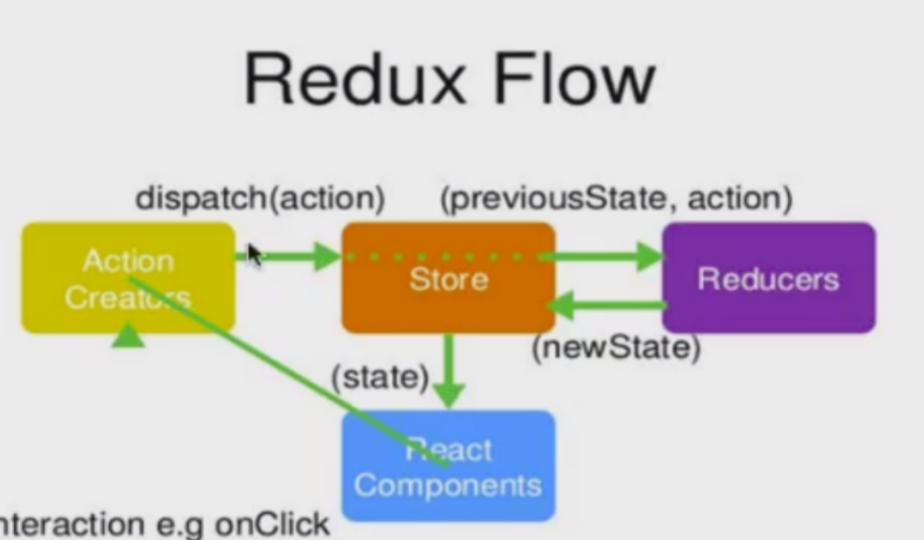
redux的执行流程

store公共存储空间中的数据state渲染到组件中,当组件要修改数据的时候,通过store.dispatch(actions)发送action给store,action内容是我们定义的目的是告诉store,state发生了何种变化,在store内部我们会把state(旧的,还没改)和action发送给reducer,reducer根据action在内部处理state,并返回处理后的state给store.组件中使用store.subscribe(this.handler)监听store数据变化,当发现数据变化后,执行指定的回调函数(this.handler),在回调函数内部利用this.setState更新数据(新数据通过store,getState()获取),完成组件的渲染
下图是使用例子
- // /store/index.js
- import {createStore} from 'redux';
- import reducers from './reducers'//reducers是纯函数
- const store=createStore(reducers);
- export default store;
- // /store/reducers.js
- const defaultState={//defaultState的作用是在第一次执行(初始化)时给state一个值,以防报错
- n:10//函数内部必须有一个默认的state
- m:20
- }
- //函数必须返回一个state
- export default (state=defaultState,actions)=>{
- switch(action.type){
- case "ADD_NUM":
- //基础类型用Object.assign就可以了(也可以用深拷贝,就是深拷贝耗费性能),引用类型用深拷贝
- //let newState=JSON.parse(JSON.stringify(state));
- let newState=Object.assign({},state);//必须复制整个state,因为返回也要整个state
- newState.n++;
- console.log('1',newState)//打印发现1从第二次开始就一直显示了
- return newState;
- break;
- }
- console.log('2',state)
- return state//打印发现2只显示一次,表明这句代码只有在初始化时执行,因为初始化时,state,action还没有传入值
- }
- //App.js
- import React, { Component } from 'react'
- import store from './store/index.js';
- import {addAction} from './action'
- export default class App extends Component {
- constructor(){
- super();
- this.state=store.getState();
- store.subscribe(this.updateHancler.bind(this));//store自带方法,等于$on
- }
- render() {
- return (
- <div>
- <h2>{this.state.n}</h2>
- <button onClick={this.clickHandle.bind(this)}>点击</button>
- <ul>{//这里要有打括号
- list.map((item,index)=>(//用括号包起来表示返回了
- <li key={index}>{item}</li>//必须有key
- ))
- }
- </ul>
- </div>
- )
- }
- clickHandle(){
- store.dispatch(addAction())//action必须拆分出来,这是规定
- }
- updateHancler(){
- this.setState(store.getState())
- }
- }
- //action/index.js
- import {AddNum} from "./type"
- export const addAction = ()=>({
- type: AddNum
- })
- export const updateSubmitActions={//action可以是函数也可以是对象
- type:updateSubmit,
- }
- //action/type.js
- export const AddNum = "ADD_NUM"
react中redux的理解的更多相关文章
- React中JSX的理解
React中JSX的理解 JSX是快速生成react元素的一种语法,实际是React.createElement(component, props, ...children)的语法糖,同时JSX也是J ...
- 对于react中rredux的理解
1.什么是redux? redux是一个应用数据流框架,主要作用是对于应用状态的管理 2.reducer特点 : (1)默认的state (2)state是只可读不可修改 (3)必须返回一个纯函数 3 ...
- React中redux表单编辑
reduxForm中反写数据在输入框中,数据是从别的模块拉取 // 编辑应用表单 class EditCode extends React.Component { constructor(props) ...
- react中Redux应用框架学习
1. 最普通的react-redux 2.应用context的傻瓜组件和聪明组件的redux框架 3. 精简版react-redux,利用react-redux模块的redux(推荐) 4.多个模 ...
- react中的setState的使用和深入理解
前端框架从MVC过渡到MVVM.从DOM操作到数据驱动,一直在不断的进步着,提升着, angular中用的是watcher对象,vue是观察者模式,react就是state了,他们各有各的特点,没有好 ...
- 对于Redux的理解
在移动端项目,经常会在不同view中进行传递数据,事件.当事件比较少时,我们可以通过常规的事件流方法,注册,发布事件 进行响应等等.但是项目中一个事件多处响应时候,就会使程序变得相当复杂.在现在的Vu ...
- 深入理解React、Redux
深入理解React.ReduReact+Redux非常精炼,良好运用将发挥出极强劲的生产力.但最大的挑战来自于函数式编程(FP)范式.在工程化过程中,架构(顶层)设计将是一个巨大的挑战.要不然做出来的 ...
- 教你如何在React及Redux项目中进行服务端渲染
服务端渲染(SSR: Server Side Rendering)在React项目中有着广泛的应用场景 基于React虚拟DOM的特性,在浏览器端和服务端我们可以实现同构(可以使用同一份代码来实现多端 ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
随机推荐
- JUC并发编程基石AQS源码之结构篇
前言 AQS(AbstractQueuedSynchronizer)算是JUC包中最重要的一个类了,如果你想了解JUC提供的并发编程工具类的代码逻辑,这个类绝对是你绕不过的.我相信如果你是第一次看AQ ...
- Python程序设计实验报告四:循环结构程序设计(设计型实验)
安徽工程大学 Python程序设计 实验报告 班级 物流191 姓名 姚彩琴 学号3190505129 成绩 日期 2020.4.8 指导老师 修宇 [实验名称 ...
- Pie 杭电1969 二分
My birthday is coming up and traditionally I'm serving pie. Not just one pie, no, I have a number N ...
- Spring Cloud 系列之 Gateway 服务网关(三)
本篇文章为系列文章,未读第一集的同学请猛戳这里: Spring Cloud 系列之 Gateway 服务网关(一) Spring Cloud 系列之 Gateway 服务网关(二) 本篇文章讲解 Ga ...
- 树莓派4b 上手三板斧
树莓派4b 上手三板斧 1.无屏幕和网线连接准备 windows / mac 电脑下载安装Notepad++ 新建文件并保存为ssh(该文件为空文件) 新建文件wpa_supplicant.conf ...
- 深入浅出webpack笔记
1.CommonJS CommonJS是一种被广泛使用的JavaScript模块化规范,其核心思想是用过require方法来同步加载依赖的其他模块,通过moudle.exports导出需要暴露的接口, ...
- 优质中文NLP资源集合,做项目一定用得到!
今天要给大家在推荐 Github 上一个优质的中文 NLP 工具和资源集合项目——funNLP,已经获得了 5.3k Stars,1k+ Forks. 项目作者 杨洋,一枚水博&互联网民工,目 ...
- JDBC 工具类封装
每次使用jdbc 我们都要 加载驱动类 创建链接 创建Statement 接口对象执行sql 关闭资源 按照这样的套路可以封装一些重用代码方便在其他方法中调用 package com.xzlf.jdb ...
- 学习web前端的免费12个学习网站,等你来撩
我相信很多人刚喜欢web前端或者刚刚接触web前端的时候,都不愿意去花钱去培训或者买资料去学习,因为不知道自己会不会学好,或者只是一时脑热,所以就选择免费的去学习基础.编程学习 很多人包括一些企业家, ...
- Java ASM学习(2)
1.编译后的方法区,其中存储的代码都是一些字节码指令 2.Java虚拟机执行模型: java代码是在一个线程内部执行,每个线程都有自己的执行栈,栈由帧组成,每个帧表示一个方法的调用,每调用一个方法,都 ...
