vue项目中使用bpmn-节点篇
内容概述
本系列 “vue项目中使用bpmn-xxxx” 分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文
前情提要
根据之前的操作,我们可以创建、导入、导出流程图,并对其进预览。通过此篇可以学到:
- 为节点添加点击、鼠标悬浮等事件
- 获取流程图内所有指定类型的节点
- 通过外部更新节点名字
- 获取节点实例的两种方法,根据节点id拿到元素实例
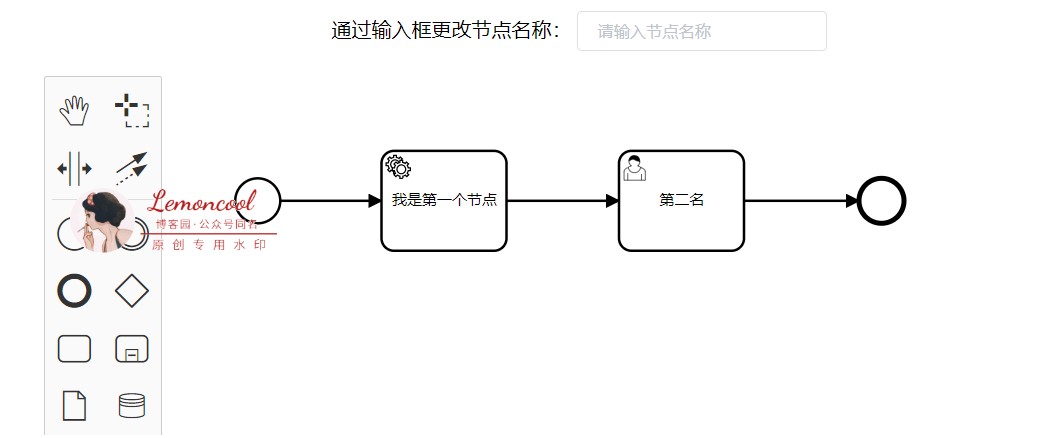
来看一眼效果图

step1:为节点添加点击、鼠标悬浮等事件
方案:bpmnModeler中的eventBus,只要你要,只要它有
代码:
- const eventBus = this.bpmnModeler.get('eventBus');
- // 注册节点事件,eventTypes中可以写多个事件
- const eventTypes = ['element.click', 'element.hover'];
- eventTypes.forEach((eventType) => {
- eventBus.on(eventType, (e) => {
- const {element} = e;
- if (!element.parent) return;
- if (!e || element.type === 'bpmn:Process') {
- return false;
- } else {
- if (eventType === 'element.click') {
- // 节点点击后想要做的处理
- // 此时想要点击节点后,拿到节点实例,通过外部输入更新节点名称
- this.currentElement = element;
- } else if (eventType === 'element.hover') {
- // 鼠标滑过节点后想要做的处理
- console.log('鼠标经过节点啦~');
- }
- }
- });
- });
step2:获取流程图内所有指定类型的节点
场景:需要获取流程图里所有的用户节点信息,以列表形式展示在另外地方。查了很多文档,并没有找到。事实证明,源码才是王道!
方案:elementRegistry提供了方案,并且支持过滤
代码:
- const elementRegistry = this.bpmnModeler.get('elementRegistry');
- const userTaskList = elementRegistry.filter(
- (item) => item.type === 'bpmn:UserTask'
- );
step3 : 通过外部更新节点名字
方案:bpmnModeler的modeling,提供了updateLabel方法,modeling.updateLabel(节点id,新名字);
step4: 获取节点实例的两种方法
4.1 通过step1中的点击事件等,可以直接拿到目标对象e,e.element就是节点实例
- eventBus.on('element.click', (e) => {console.log(e.element);})
4.2 没有任何事件可以触发,手里空空只有一个节点id
方案:bpmnModeler的elementRegistry来解围!
- const elementRegistry = this.bpmnModeler.get('elementRegistry');
- console.log(elementRegistry.get(节点id));
后续
上文代码都是片段,特此附上完整代码:老规矩:data中的chart变量流程图xml文件数据,由于行数过多,附在了附件中(点我!点我),使用时,将附件内容复制过来,赋值给chart即可运行!
- <template>
- <div class="containerBox">
- <div style="margin-left: 250px">
- 通过输入框更改节点名称:
- <el-input
- v-model.trim="nodeName"
- placeholder="请输入节点名称"
- clearable
- @input="inputChange"
- style="width: 200px">
- </el-input>
- </div>
- <div id="container"></div>
- </div>
- </template>
- <script>
- import BpmnModeler from 'bpmn-js/lib/Modeler';
- import camundaExtension from './resources/camunda';
- import {tempDetail, saveCanvas} from '@api/processConfig';
- export default {
- name: 'index',
- data() {
- return {
- containerEl: null,
- bpmnModeler: null,
- currentElement: {},
- nodeName: "",
- // chart变量流程图xml文件数据,由于行数过多,附在了附件中,使用时,将附件整个赋值给chart即可
- chart: '<bpmn:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" xmlns:camunda="http://camunda.org/schema/1.0/bpmn" xmlns:di="http://www.omg.org/spec/DD/20100524/DI" id="Definitions_1" targetNamespace="http://bpmn.io/schema/bpmn">\n' +
- '<bpmn:process id="Process_1" isExecutable="false">\n' +
- '<bpmn:startEvent id="StartEvent_1">\n' +
- '<bpmn:outgoing>Flow_021z3si</bpmn:outgoing>\n' +
- '</bpmn:startEvent>\n' +
- '<bpmn:serviceTask id="Activity_1fru9kc" name="我是第一个节点">\n' +
- '<bpmn:incoming>Flow_021z3si</bpmn:incoming>\n' +
- '<bpmn:outgoing>Flow_1hwj8kv</bpmn:outgoing>\n' +
- '</bpmn:serviceTask>\n' +
- '<bpmn:sequenceFlow id="Flow_021z3si" sourceRef="StartEvent_1" targetRef="Activity_1fru9kc"> </bpmn:sequenceFlow>\n' +
- '<bpmn:userTask id="Activity_0ozmm5p" name="第二名">\n' +
- '<bpmn:incoming>Flow_1hwj8kv</bpmn:incoming>\n' +
- '<bpmn:outgoing>Flow_1tbnntc</bpmn:outgoing>\n' +
- '</bpmn:userTask>\n' +
- '<bpmn:sequenceFlow id="Flow_1hwj8kv" sourceRef="Activity_1fru9kc" targetRef="Activity_0ozmm5p"> </bpmn:sequenceFlow>\n' +
- '<bpmn:sequenceFlow id="Flow_1tbnntc" sourceRef="Activity_0ozmm5p" targetRef="Event_03kmy6i"> </bpmn:sequenceFlow>\n' +
- '<bpmn:endEvent id="Event_03kmy6i">\n' +
- '<bpmn:incoming>Flow_1tbnntc</bpmn:incoming>\n' +
- '</bpmn:endEvent>\n' +
- '</bpmn:process>\n' +
- '<bpmndi:BPMNDiagram id="BPMNDiagram_1">\n' +
- '<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">\n' +
- '<bpmndi:BPMNEdge id="Flow_021z3si_di" bpmnElement="Flow_021z3si">\n' +
- '<di:waypoint x="209" y="120"/>\n' +
- '<di:waypoint x="290" y="120"/>\n' +
- '</bpmndi:BPMNEdge>\n' +
- '<bpmndi:BPMNEdge id="Flow_1hwj8kv_di" bpmnElement="Flow_1hwj8kv">\n' +
- '<di:waypoint x="390" y="120"/>\n' +
- '<di:waypoint x="480" y="120"/>\n' +
- '</bpmndi:BPMNEdge>\n' +
- '<bpmndi:BPMNEdge id="Flow_1tbnntc_di" bpmnElement="Flow_1tbnntc">\n' +
- '<di:waypoint x="580" y="120"/>\n' +
- '<di:waypoint x="672" y="120"/>\n' +
- '</bpmndi:BPMNEdge>\n' +
- '<bpmndi:BPMNShape id="_BPMNShape_StartEvent_2" bpmnElement="StartEvent_1">\n' +
- '<dc:Bounds x="173" y="102" width="36" height="36"/>\n' +
- '</bpmndi:BPMNShape>\n' +
- '<bpmndi:BPMNShape id="Activity_1fru9kc_di" bpmnElement="Activity_1fru9kc">\n' +
- '<dc:Bounds x="290" y="80" width="100" height="80"/>\n' +
- '</bpmndi:BPMNShape>\n' +
- '<bpmndi:BPMNShape id="Activity_0ozmm5p_di" bpmnElement="Activity_0ozmm5p">\n' +
- '<dc:Bounds x="480" y="80" width="100" height="80"/>\n' +
- '</bpmndi:BPMNShape>\n' +
- '<bpmndi:BPMNShape id="Event_03kmy6i_di" bpmnElement="Event_03kmy6i">\n' +
- '<dc:Bounds x="672" y="102" width="36" height="36"/>\n' +
- '</bpmndi:BPMNShape>\n' +
- '<bpmndi:BPMNShape id="Activity_0lkkmka_di">\n' +
- '<dc:Bounds x="820" y="80" width="100" height="80"/>\n' +
- '</bpmndi:BPMNShape>\n' +
- '<bpmndi:BPMNEdge id="Flow_1t2mucq_di">\n' +
- '<di:waypoint x="920" y="120"/>\n' +
- '<di:waypoint x="1012" y="120"/>\n' +
- '</bpmndi:BPMNEdge>\n' +
- '</bpmndi:BPMNPlane>\n' +
- '</bpmndi:BPMNDiagram>\n' +
- '</bpmn:definitions>'
- };
- },
- mounted() {
- this.containerEl = document.getElementById('container');
- this.bpmnModeler = new BpmnModeler({
- container: this.containerEl,
- moddleExtensions: {camunda: camundaExtension}
- });
- this.showChart();
- },
- methods: {
- getShapeById() {
- const elementRegistry = this.bpmnModeler.get('elementRegistry');
- console.log(elementRegistry.get('Activity_0ozmm5p'));
- },
- inputChange(val) {
- const modeling = this.bpmnModeler.get('modeling');
- if (JSON.stringify(this.currentElement) === '{}') {
- this.$message.info('请保证要更改的节点处于选中状态!');
- return false;
- } else {
- modeling.updateLabel(this.currentElement, val);
- }
- },
- // 流程图回显
- showChart() {
- this.bpmnModeler.importXML(this.chart, (err) => {
- if (!err) {
- this.addEventBusListener();
- this.getNodeInfoList();
- this.getShapeById();
- }
- });
- },
- // 获取流程图中所有节点信息
- getNodeInfoList() {
- const elementRegistry = this.bpmnModeler.get('elementRegistry');
- const userTaskList = elementRegistry.filter(
- (item) => item.type === 'bpmn:UserTask'
- );
- // 此时得到的userTaskList 便是流程图中所有的用户节点的集合
- console.log(userTaskList);
- },
- addEventBusListener() {
- const eventBus = this.bpmnModeler.get('eventBus');
- // 注册节点事件,eventTypes中可以写多个事件
- const eventTypes = ['element.click', 'element.hover'];
- eventTypes.forEach((eventType) => {
- eventBus.on(eventType, (e) => {
- const {element} = e;
- if (!element.parent) return;
- if (!e || element.type === 'bpmn:Process') {
- return false;
- } else {
- if (eventType === 'element.click') {
- // 节点点击后想要做的处理
- // 此时想要点击节点后,拿到节点实例,通过外部输入更新节点名称
- this.currentElement = element;
- } else if (eventType === 'element.hover') {
- // 鼠标滑过节点后想要做的处理
- console.log('鼠标经过节点啦~');
- }
- }
- });
- });
- }
- }
- };
- </script>
- <style lang="scss">
- .containerBox {
- height: calc(100vh - 220px);
- position: relative;
- #container {
- height: calc(100% - 50px);
- }
- }
- </style>
想获取完整源码或有问题,欢迎大家关注我的公粽号,扫下面二维码或微信搜“Lemoncool”,即可获取~
可爱的你可能还需要
- vue项目中使用bpmn-番外篇(留言问题总结)
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
- vue项目中使用bpmn-自定义platter
- vue项目中使用bpmn-流程图预览篇
- vue项目中使用bpmn-节点添加颜色
- vue项目中使用bpmn-基础篇
vue项目中使用bpmn-节点篇的更多相关文章
- vue项目中使用bpmn-为节点添加颜色
内容概述 本系列 “vue项目中使用bpmn-xxxx” 分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意 ...
- vue项目中使用bpmn-基础篇
内容概述 本系列“vue项目中使用bpmn-xxxx”分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项 ...
- vue项目中使用bpmn-番外篇(留言问题总结)
前情提要 “vue项目中使用bpmn-xxxx”系列的七篇文章在上周已经更新完成,发表后,有小伙伴在使用时提出了一些文章中没有讲到的问题,此篇作为番外篇,将大家提出的共性问题解答一下,欢迎大家支持原创 ...
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用bpmn-自定义platter
前情提要 经过前四篇的学习,我们能够实现bpmn基本绘图.预览.为节点加事件加颜色等效果,这一篇我们来说,如何自定义左侧工具栏(platter),首先看一下自定义前后效果图对比: 我们本次要实现的目标 ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
随机推荐
- Slam笔记I
视觉Slam笔记I 第二讲-三位空间刚体运动 点与坐标系: 基础概念: 坐标系:左手系和右手系.右手系更常用.定义坐标系时,会定义世界坐标系,相机坐标系,以及其他关心对象的坐标系.空间中任意一点可由空 ...
- 【codeforces】Codeforces Round #612 (Div. 2) C. Garland——DP
题目链接 贪心模拟了半天,最后放弃了 题意 给你一串从1−n1-n1−n的序列,其中部分未知(表示为0),补全序列使得相邻数值奇偶性相反的数量最少 相邻数值的奇偶性相反:两个相邻的两个数值,其中一个为 ...
- Python第一章-编码规范
Python的基础知识 一.编码规范 PEP8[^ 注] 编码规范 Guido的关键点之一是:代码更多是用来读而不是写.编码规范旨在改善Python代码的可读性. 风格指南强调一致性.项目.模块或函数 ...
- mabatis入门五 高级结果映射
一.创建测试的表和数据 1.创建表 1CREATE TABLE items ( 2 id INT NOT NULL AUTO_INCREMENT, 3 itemsname VARCHAR(32) NO ...
- 武林高手?敏捷开发,唯velocity取胜
去年学习软件工程教材,初识敏捷开发.目前所在的团队,也是使用敏捷开发方式.今天读了这篇文章,对于这段时间的效率有所警醒.其次,个人认同文章中的用户故事,结对编程思想. 文章援引:http://gitb ...
- 关于 IDEA 启动 springboot 项目异常 - Disconnected from the target VM, address: '127.0.0.1:59770', transport: 'socket'
关于 IDEA 启动 springboot 项目异常 - Disconnected from the target VM, address: '127.0.0.1:59770', transport: ...
- Python学习-第四节:常用模块-logging,re,time
1:logging模块 import logging logging.debug('This is debug message') logging.info('This is info message ...
- 实验十--- MySQL过程式数据库对象
实验十 MySQL过程式数据库对象 一. 实验内容: 1. 存储过程的创建和调用 2. 存储函数的创建和调用 3. 触发器的创建和触发 4. 事件的创建和修改 一. 实验项目:员工管理数据库 用于 ...
- 牛客寒假基础集训营 | Day1 G-eli和字符串
G-eli和字符串 题目描述 eli拿到了一个仅由小写字母组成的字符串. 她想截取一段连续子串,这个子串包含至少 kkkkkkkkk 个相同的某个字母. 她想知道,子串的长度最小值是多少? 注:所谓连 ...
- c期末笔记(2)
1.定义数组 1.1.a[3][2] = [1,2,3,4,5,6],代码是定义一个三行两列的二维数组.在数组声明和初始化时,如果用户定义的元素数量超过用户规定的元素数量,以语法错误报错.(如:cah ...
