Extjs——简单的Grid panel小实例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--这三条是最基础需要用到的三条-->
//设置风格
<link href="extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css"
//重要的js文件
<script src="extjs4.2/ext-all.js"></script>
//风格文件需要用到的js文件
<script src="extjs4.2/ext-theme-neptune.js"></script>rel="stylesheet" />
</head>
<body>
<script>
Ext.onReady(function () {
//创建数据表
Ext.create('Ext.data.Store', {
storeId: 'simpsonsStore',
//field填写字段名字
fields: ['name', 'email', 'phone'],
//保存数据的变量,本地数据,如果是从服务端获得数据,则在proxy中设置
data: {
'items': [
{ 'name': 'Lisa', "email": "lisa@simpsons.com", "phone": "555-111-1224" },
{ 'name': 'Bart', "email": "bart@simpsons.com", "phone": "555-222-1234" },
{ 'name': 'Homer', "email": "home@simpsons.com", "phone": "555-222-1244" },
{ 'name': 'Marge', "email": "marge@simpsons.com", "phone": "555-222-1254" }
]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
//创建表格格式
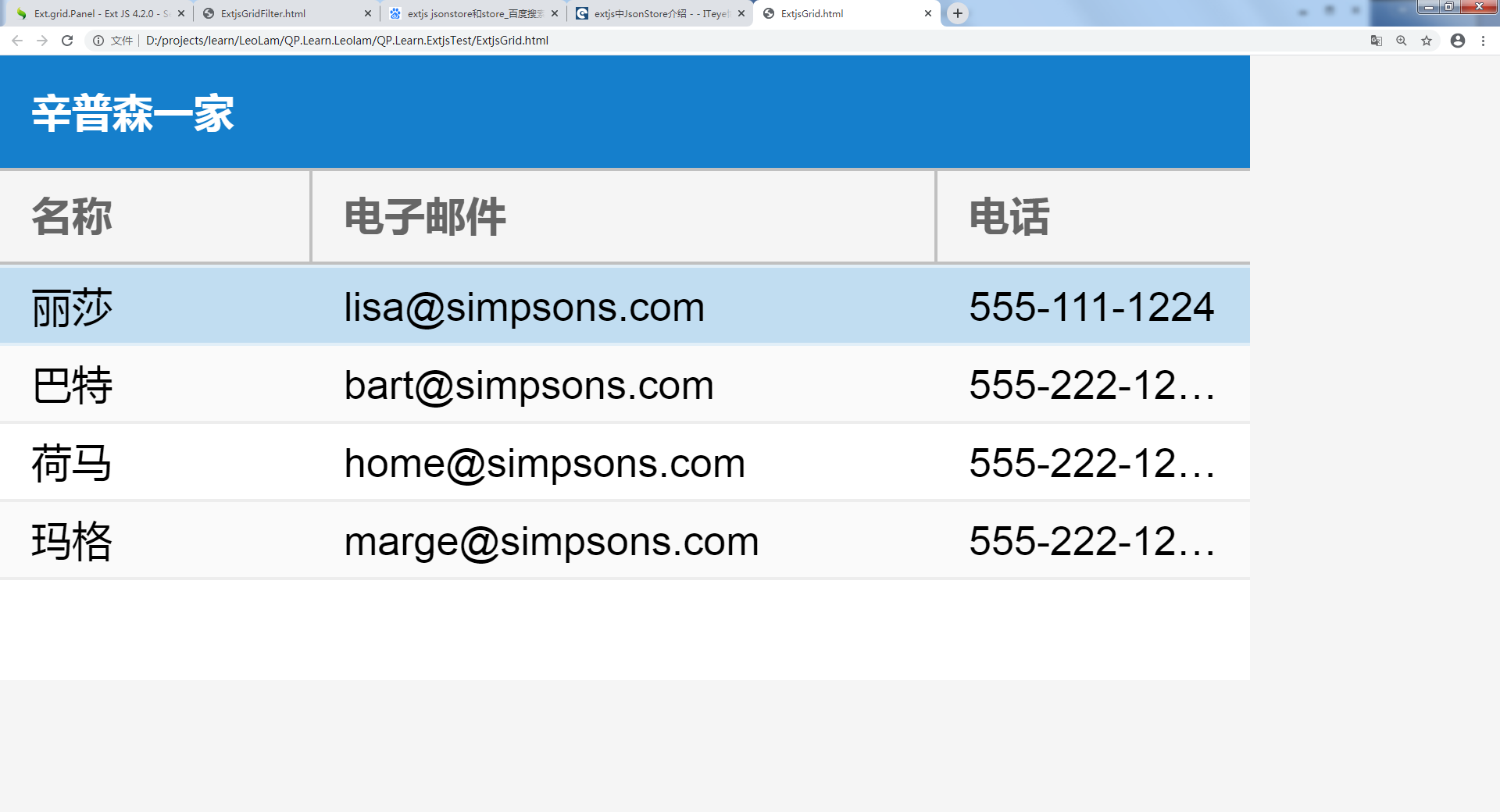
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});
})
</script>
</body>
</html>

Extjs——简单的Grid panel小实例的更多相关文章
- [Extjs] Ext4 Ext.grid.Panel 分页实现(mybatis 分页插件-PageHelper 使用)
先看图: 页面js代码: var userStore=Ext.create('Ext.data.Store', { storeId:'userStore', fields:['uname', 'ema ...
- 一个简单的Android小实例
原文:一个简单的Android小实例 一.配置环境 1.下载intellij idea15 2.安装Android SDK,通过Android SDK管理器安装或卸载Android平台 3.安装J ...
- 从一个简单的小实例分析JSP+Servelt与JSP+Struts2框架的区别
最近在学struts2,struts2相比以前的JSP+Servlet,在处理流程上的更简单,我们就一个小实例来具体分析一下. 实例内容如下: 实现一个简单的注册页面包括:用户名.密码.重复密码.年龄 ...
- VueX(vue状态管理)简单小实例
VueX:状态管理 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 核心模块:State. ...
- Extjs简单的form+grid组合
采用的是Extjs4.2版本 http://localhost:49999/GridPanel/Index 该链接是本地连接,只是方便自己访问,读者无法正常访问. <script src=&qu ...
- ExtJs 学习之开篇(三)Ext.grid.Panel表格中的处理
Ext.grid.Panel Ext.create('Ext.grid.Panel',{ title:'测试表格', width:400, height:20 ...
- 【extjs】 extjs5 Ext.grid.Panel 搜索示例
先看效果图: 页面js: <script type="text/javascript"> /** * 日志类型 store * */ var logTypeStore ...
- 【extjs】 ext5 Ext.grid.Panel 分页,搜索
带有分页,搜索的grid. <%@page language="java" contentType="text/html; charset=UTF-8" ...
- Extjs 4.2 Grid增删改及后台交互(Java)
上次发了Easyui Datagrid的增删改查的使用学习记录后一直想整理下基于Extjs4.2的Grid学习使用记录.苦于抽不出时间,一直拖到现在.不得不说,Extjs确实很强大,新版的Neptun ...
随机推荐
- C# 基础知识系列- 3 集合数组
简单的介绍一下集合,通俗来讲就是用来保管多个数据的方案.比如说我们是一个公司的仓库管理,公司有一堆货物需要管理,有同类的,有不同类的,总而言之就是很多.很乱.我们对照集合的概念对仓库进行管理的话,那么 ...
- Asp.Net Core系列 电子书(摘自:Yaopengfei(姚鹏飞))
链接:https://pan.baidu.com/s/1uSmlArXinvNPKoLvck1hFg 提取码:34ce
- Aleax prize (开放域聊天系统比赛)2018冠军论文阅读笔记
Abstract Gunrock是一种社交机器人,旨在让用户参与开放域的对话.我们使用大规模的用户交互数据来迭代地改进了我们的机器人,使其更具能力和人性化.在2018年Alexa奖的半决赛期间,我们的 ...
- 【2019HDU多校】第九场1006/HDU6685-Rikka with Coin——位运算打表
题目链接 题目大意 使用10.20.50.100元面额的硬币能分别组成题目给出的面额,需要最少的硬币个数 分析 一开始队友想用一堆if-else解决问题,然后WA了无数发-- 我想到了一种比较简单的打 ...
- BFC是什么?BFC有什么用?看完全明白
一.BFC是什么? 官方定义 BFC(Block Formatting Context,块格式化上下文) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交 ...
- Linux系统c语言开发环境
项目 内容 这个作业属于哪个课程 班级地址 这个作业要求在哪里 作业要求地址 学号-姓名 17041506-张政 学习目标 Linux系统下C语言开发环境搭建,学习Linux系统环境C语言开发过程 L ...
- ajax实现图片上传与进度条
这里使用的是bootstract的一个插件来实现 详情请查看文档中的进度条 https://v3.bootcss.com/components/ 引入必要的文件 <link href=" ...
- 《Java多线程编程实战指南(核心篇)》阅读笔记
<Java多线程编程实战指南(核心篇)>阅读笔记 */--> <Java多线程编程实战指南(核心篇)>阅读笔记 Table of Contents 1. 线程概念 1.1 ...
- C#算法实现获取树的高度
我们知道,树类型作为数据结构中的重要一员,树的很多实现都是来自递归.本文想要实现的就是在桌面客户端项目开发中,经常用到的树结构(.Net平台下有个控件为TreeView).事实上,我们可能因业务需求自 ...
- 吴恩达DeepLearning.ai的Sequence model作业Dinosaurus Island
目录 1 问题设置 1.1 数据集和预处理 1.2 概览整个模型 2. 创建模型模块 2.1 在优化循环中梯度裁剪 2.2 采样 3. 构建语言模型 3.1 梯度下降 3.2 训练模型 4. 结论 ...
