js轮询及踩过的坑
背景
下午四点,天气晴朗,阳光明媚,等着下班
产品:我希望页面上的这个数据实时变化
开发:···,可以,用那个叫着WebSocket的东西,再找一个封装好框架,如:mqtt(感觉自己好机智)
产品:要开发好久
开发:嗯,三天,五天,还是···
产品:我希望今天上线
开发:···,···,···(不能描述的语言,话说segmentfault为什么不支持表情)
开发:果断选择轮询
开发中
<!DOCTYPE HTML>
<html>
<head>
<title>轮询的坑</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
</body>
<script type="text/javascript">
function getData() {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve({data:666})
},500)
})
}
// 轮询
async function start () {
const { data } = await getData() // 模拟请求
console.log(data)
timerId = setTimeout(start, 1000)
}
start ()
</script>
</html>开发:今晚的月亮真圆啊,下班了···
第二天
产品:我希望这个实时加载,能随心所欲,我喊它加载就加载,喊它停就停
研发:(石化中···)
继续开发中
<!DOCTYPE HTML>
<html>
<head>
<title>轮询的坑</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<button id="button">暂停</button>
</body>
<script type="text/javascript">
let timerId = null
function getData() {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve({data:666})
},500)
})
}
// 轮询
async function start () {
const { data } = await getData() // 模拟请求
console.log(data)
timerId = setTimeout(start, 1000)
}
// 暂停
function stop () {
clearTimeout(timerId)
}
start ()
const botton = document.querySelector("#button")
let isPlay = true
botton.addEventListener("click", function(){
isPlay = !isPlay
botton.innerHTML = isPlay ? '暂停' : '播放'
isPlay ? start() : stop()
}, false)
</script>
</html>
开发:(这么难得需求我都实现了,我是不是已经是专家了,我是不是应该升职加薪,接着赢娶白富美,走向人生巅峰,哈哈哈)
正沉醉于自己的成果中
产品:你的有bug
开发:(绝对不信中,肯定是你握鼠标的姿势不对,手感不好),怎么可能有bug,你是不是环境有问题,还在用ie6,多刷新几次
产品:···,你按钮多点几次,点快点,试试,数据会多次请求
开发:半信半疑的去尝试,还真是(好奇怪,检查了一圈没有发现任何问题)
分析过程
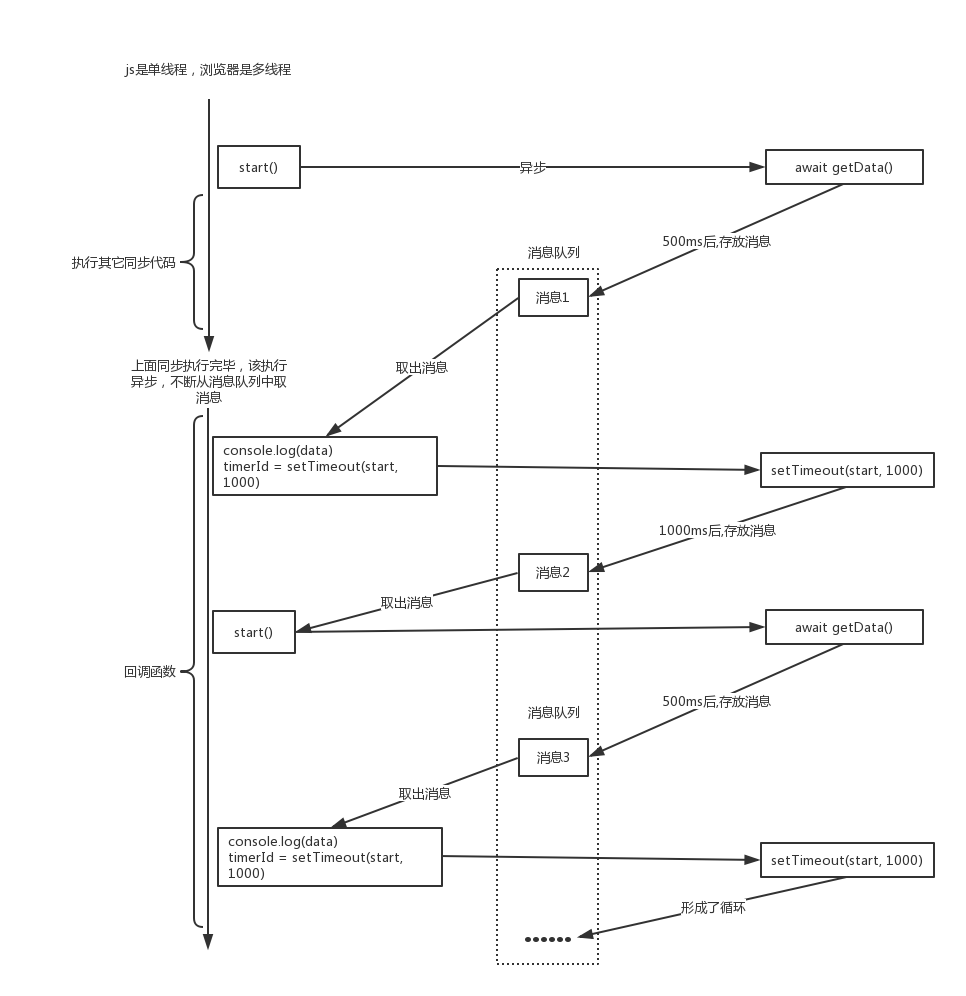
- 一进去页面执行start(),start是一个async函数,使得里面的异步也会像同步一样执行,函数的末尾timerId = setTimeout(start, 1000),1000毫秒后再次执行start(),形成了一个轮询(这里的每一个请求之间的间隔肯定是大于1000+500的,至于为什么,可以去了解一下浏览器异步执行原理)
- 将setTimeout的id赋值给timerId,点击按钮后,清除当前定时器
看似没有任何问题,找不到问题的时候就只有一点点试错,最终发现去掉const { data } = await getData()之后,问题消失,请求的时间越长,出现的概率越高
画个图分析一下
先看一下js执行过程,按钮的click事件也相当于异步,然后我们再来文字分析一下,问题出现的原因
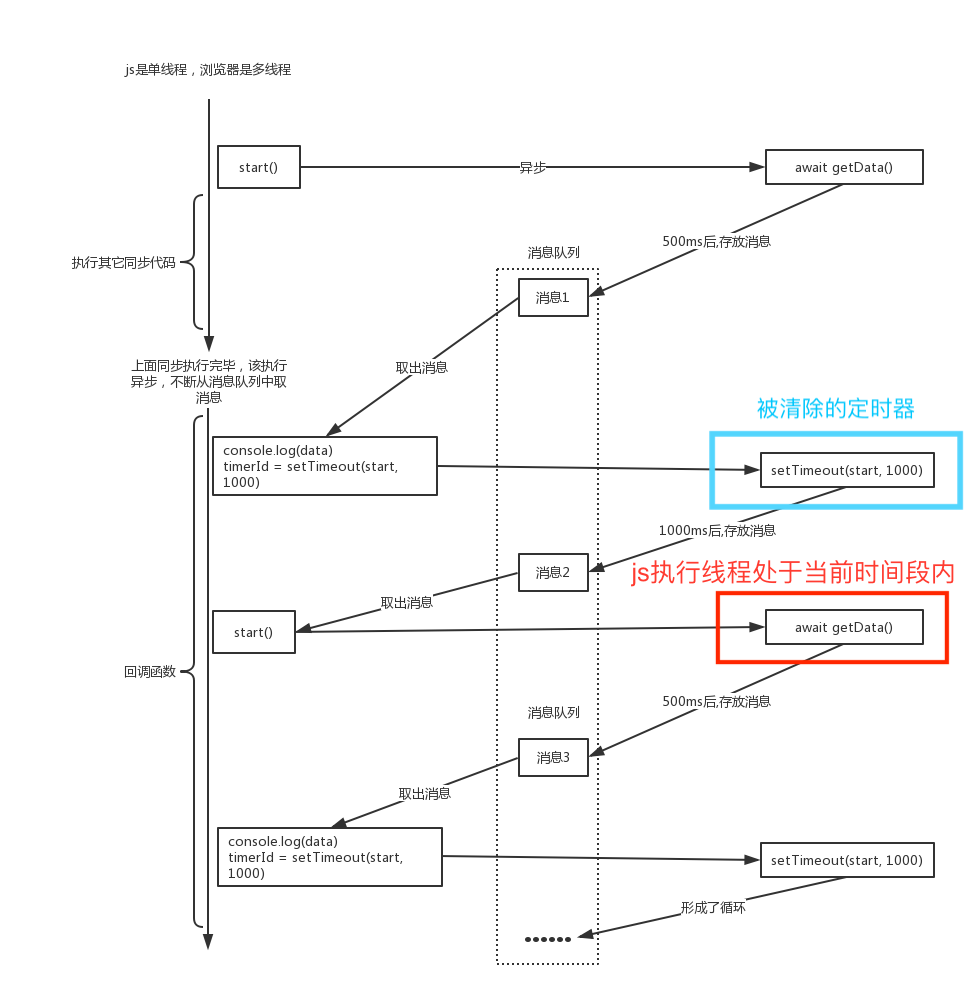
bug出现原因
- 假如没有const { data } = await getData()这步,点击的时候,click的回调函数能够执行,说明当前js肯定处于空闲状态(永远记住,js的单线程的),这时的setTimeout(start, 1000)一定处于异步状态(js一次只有执行一个任务),
- clearTimeout(timerId)可以很轻松的清除这次任务,不会让它进入js执行线程中执行
- 加上const { data } = await getData()之后,如果js现在处于setTimeout的回调函数已经执行并且等待await getData()中,js是空闲的,click可以执行,click清除了setTimeout的回调函数的执行(回调函数已经执行了),没有清除await getData()回调函数的执行,代码会继续执行console.log(data);timerId = setTimeout(start, 1000),从而不能停止循环,这就是bug产生的原因
bug产生的时机
这就是为什么,请求的时间越长,出现的概率越高
解决方案
<!DOCTYPE HTML>
<html>
<head>
<title>轮询的坑</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<button id="button">暂停</button>
</body>
<script type="text/javascript">
let timerId = 1 // 模拟计时器id,唯一性
let timerObj = {} // 计时器存储器
function getData() {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve({data:666})
},500)
})
}
// 轮询
function start () {
const id = timerId++
timerObj[id] = true
async function timerFn () {
if (!timerObj[id]) return
const { data } = await getData() // 模拟请求
console.log(data)
setTimeout(timerFn, 1000)
}
timerFn()
}
// 暂停
function stop () {
timerObj = {}
}
start ()
const botton = document.querySelector("#button")
let isPlay = true
botton.addEventListener("click", function(){
isPlay = !isPlay
botton.innerHTML = isPlay ? '暂停' : '播放'
isPlay ? start() : stop()
}, false)
</script>
</html>
js轮询及踩过的坑的更多相关文章
- js轮询
业务场景为5秒ajax方式请求服务端更新状态,setInterval带参数模式. var objTimer = null; //创建 objTimer=setInterval(function(){l ...
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询.长连接+长轮询.基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSoc ...
- 网页实时聊天之js和jQuery实现ajax长轮询
众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的长时间联系,从而源源不段地获取信息. 一直以来的方式 ...
- js发起长轮询获取推送消息
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 理解Node.js的事件轮询
前言 总括 : 原文地址:理解Node.js的事件轮询 Node小应用:Node-sample 智者阅读群书,亦阅历人生 正文 Node.js的两个基本概念 Node.js的第一个基本概念就是I/O操 ...
- JS中的异步以及事件轮询机制
一.JS为何是单线程的? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊.(在JAVA和c#中的异步 ...
- Node.js的异步IO和事件轮询
想象一下,以前我们在写程序时, 如果程序在I/O上阻塞了,当有更多请求过来时,服务器会怎么处理呢?在这种情景中通常会用多线程的方式.一种常见的实现是给每个连接分配一个线程,并为那些连接设置一个线程池 ...
- [转]网页实时聊天之js和jQuery实现ajax长轮询 PHP
网页实时聊天之js和jQuery实现ajax长轮询 众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的 ...
- 【译】理解node.js事件轮询
Node.js的第一个基本论点是I/O开销很大. 当前编程技术中等待I/O完成会浪费大量的时间.有几种方法可以处理这种性能上的影响: 同步:每次处理一个请求,依次处理.优点:简单:缺点:任何一个请求都 ...
随机推荐
- JAVA并发思维导图
原博客:https://blog.csdn.net/oqkdws/article/details/82145389
- PAT甲级——1041 Be Unique
1041 Be Unique Being unique is so important to people on Mars that even their lottery is designed in ...
- crm项目-stark组件分析
############### stark组件 ################ """ 这个stark组件是非常神奇的 1,独立的一个组件 2,没有mod ...
- Linux 设置开机启动项的几种方法
方法一:编辑rc.loacl脚本 Ubuntu开机之后会执行/etc/rc.local文件中的脚本. 所以我们可以直接在/etc/rc.local中添加启动脚本. $ vim /etc/rc.loca ...
- spring boot web 开发及数据库操作
推荐网站http://springboot.fun/ 1.json 接口开发 2.自定义 filter 3.自定义 property 4.log 配置 5.数据库操作 6.测试
- python学习笔记(23)-异常处理
#异常处理与调试 #异常:在运行代码过程中遇到的任何错误,带有error字样的都是异常 #异常处理,对代码中所有可能出现的异常进行的处理 #1.处理某个错误 2,处理某个类型的错误 3 有错就抓 一. ...
- RxJava操作符实践:8_算术和聚合操作之3_min
发射原始Observable的最小值. Min操作符操作一个发射数值的Observable并发射单个值:最小的那个值. RxJava中,min属于rxjava-math模块. min接受一个可选参数, ...
- [LC] 235. Lowest Common Ancestor of a Binary Search Tree
Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in the BS ...
- 关于文件下载Header设置
常见的媒体格式类型如下: text/html : HTML格式text/plain :纯文本格式 text/xml : XML格式image/gif :gif图片格式 image/jpeg :jpg图 ...
- string删除与查找erase,find
s.erase( 指针位置 , 删除长度 ) 返回值修改后的string对象引用 find(string, int):第一个参数用来指示要查找的字符,第二个参数用来表示从字符串的何处开始查找子串(默认 ...