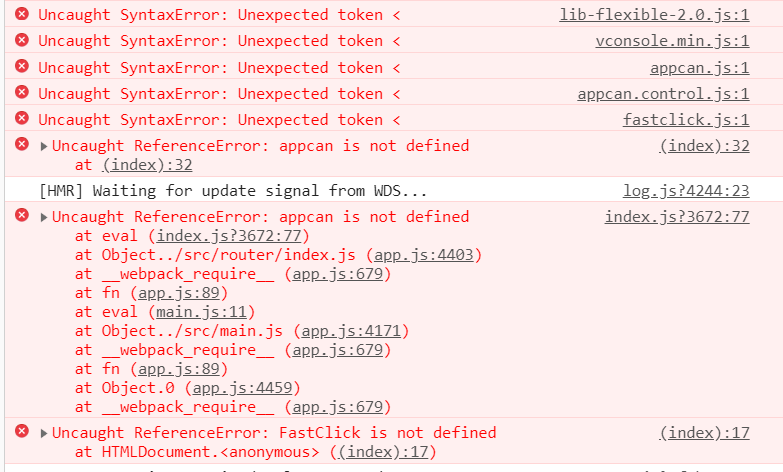
vue项目npm run dev 报错Uncaught SyntaxError: Unexpected token <
目前代码所处位置是micro分支,该分支是从dev分支直接拉下来进行npm run dev的,而dev分支是可以正常运行的,网上的诸多解释是babel转义时候报错,其实对比可见,两个分支不同的地方应该是node_moduels依赖,所以解决方案就是:将micro分支的依赖删除重新install。

然而事实并非想象的那么简单,昨天进行了node_modules的删除重新install后,问题仍然没有解决,后来在本地重新建立了新的文件夹,git clone远程仓库代码,进行install依赖之后,开启服务就OK了,原因未找到,但是今天下午我偶然间又复现了图上的问题,原因只是我改了最外层的文件夹名称,抵八微V——> 抵八微V(vv分支),后来尝试改回文件夹名称,重新npm run dev后,又可以正常访问了,所以最开始文件建立名称以后就不要改动,防止类似不明问题出现,浪费了一天的光景啊,此时的BGM:来呀~快活呀~反正有大好时光~~~
vue项目npm run dev 报错Uncaught SyntaxError: Unexpected token <的更多相关文章
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- vue项目npm run dev报错events.js:160 throw er; // Unhandled 'error' event listen EADDRINUSE :::8002
出错情况,如下图: 报错原因: listen EADDRINUSE :::8002 意思是当前8002端口被占用 解决办法: 一:简单粗暴:关掉可能影响的相关程序,重新执行启动. 二: 1.Win+R ...
- vue - public 引入 <script>报错 Uncaught SyntaxError: Unexpected token '<'
1.现象 原本我是直接在母版引入 <script type="application/javascript" src="static/config.js" ...
- jquery使用ajax报错[Uncaught SyntaxError: Unexpected token :]
$.post('/ajax/validate.do',{"id": id},function(ret){ //ret }); 返回值明明是json,格式也是正确的,却解析不成功,在 ...
- vue 运行npm run dev报错
npm run dev运行时报错,原因有很多. 一般用下面这种方法都能解决的. 最简单粗暴的方法: 1.删除依赖包node_modules 2.然后重新npm install就行了 (如果这步报错了, ...
- 打开了chrome审查元素 发现报错 Uncaught SyntaxError: Unexpected token )
这个错误并不影响业务处理,但是看到有报错,心里总是不爽. 经过几番查找,发现了原因. <a href="javascript:void()" oncick="onS ...
- vue项目初始化时npm run dev报错webpack-dev-server解决方法
vue项目初始化时npm run dev报错webpack-dev-server解决方法 原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好webpack-dev- ...
- nuxt.js 初始化 npm run dev 报错
在初始化 npm install 了基本依赖后: npm run dev 报错: error in ./server/index.js Module build failed: Error: Plug ...
随机推荐
- Ubuntu 12.04 编译bcm93349dcm软件包
1.准备工作操作系统:Ubuntu 12.04 获取bcm93349dcm软件包: bootloader源代码:Bootloader_2_2_0.zip CM源代码:ProdD20_BFC4.4.10 ...
- python数据类型:字典Dictionary
python数据类型:字典Dictionary 字典是一种可变容器模型,可以存储任意类型对象 键是唯一的,但是值不需要唯一 值可以取任何数据类型,但是键必须是不可变的,如字符串,数字,元组 创建字典: ...
- ofo小黄车推出车身商业化广告,能自救成功吗?
ofo终于还是扛不住了!作为之前与摩拜相抗衡的巨头,ofo其实也是最被看好的共享单车企业之一.可惜共享单车行业的窘境,终究不是成为巨头后就能拯救的.摩拜被美团收购后,ofo就成为巨头垂涎的目标.数十亿 ...
- 五、RabbitMQ Java Client基本使用详解
Java Client的5.x版本系列需要JDK 8,用于编译和运行.在Android上,仅支持Android 7.0或更高版本.4.x版本系列支持7.0之前的JDK 6和Android版本. 加入R ...
- [洛谷P3806] [模板] 点分治1
洛谷 P3806 传送门 这个点分治都不用减掉子树里的了,直接搞就行了. 注意第63行 if(qu[k]>=buf[j]) 不能不写,也不能写成>. 因为这个WA了半天...... 如果m ...
- [LC] 84. Largest Rectangle in Histogram
Given n non-negative integers representing the histogram's bar height where the width of each bar is ...
- JQ主页图片划动切换效果
.wrapper { width: 726px; float: left; } #jiao_dian { width: 980px; *height: 292px; margin-top: 10px; ...
- CSA|EI
信息检索 CSA是学科特色的包含相关学科的内容,其网址是https://search.proquest.com/ 可以使用命令行检索: 分类的限制检索: 寻找检索线索可使用百科全书 EI是工程领域最全 ...
- Java POI导出Excel不弹框选择下载路径(下载文件不选择下载路径,默认) Chrome
在Chrome浏览器中,Java导出Excel文件时,浏览器弹出提示框,需要选择下载路径 在Chrome中的高级设置中,把“下载前询问每个文件的保存位置”去掉就解决了 DEEPLOVE(LC)
- 2017-2018 ACM-ICPC Pacific Northwest Regional Contest (Div. 2) P-Fear Factoring 区间内数的所有因数的和(除法分块)
题意就是标题. 思路: 对于每个数 a 算出 1~a 的所有因数和sum(a),输出sum(b)-sum(a-1). 关键在于如何求出 sum. 首先发现因数∈ 1 ≤ i ≤ n ,每个因数在区间[ ...
