nodeJS生成xlsx以及设置样式
参考:
https://www.npmjs.com/package/xlsx-style
https://www.jianshu.com/p/877631e7e411
https://sheetjs.gitbooks.io/docs/#streaming-read
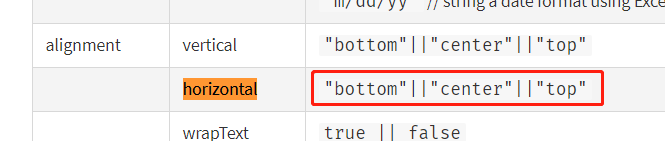
ps:以上第一个链接中的文档是错误的:

文字的水平对齐方式应该是:left center right 三个值才对
安装依赖:npm install xlsx-style node-xlsx xlsx,安装的依赖版本:
"dependencies": {
"node-xlsx": "^0.15.0",
"xlsx": "^0.14.4",
"xlsx-style": "^0.8.13"
}

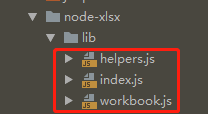
把以上三个js文件拷贝到自定义目录,如node-xlsx-c

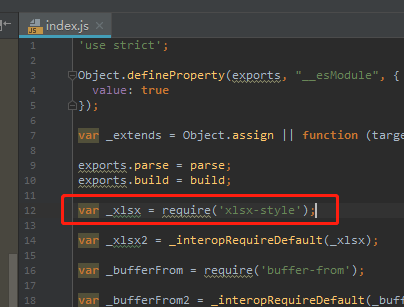
修改代码node-xlsx-c/index.js: xlsx修改为xlsx-style

编写生成xlsx的代码:
const fs = require("fs");
/**
* 生成xlsx
* @param p 生成文件路径
* @param cols 列名
* @param data 行,二维数组
*/
function genXlsx(p, cols, data) {
let nodeXlsx = require('./node-xlsx-c');
let d = [{
name: "Sheet1",
data: [
cols,
...data
]
}];
// !cols 指定列的宽度
fs.writeFileSync(p, nodeXlsx.build(d, {
'!cols': [{wch: 60}, {wch: 20}]
}), {'flag': 'w'});
}
// 指定单元格内容样式:四个方向的黑边框
let contentCellStyle = {
border: {
top: {
style: "medium", color: "#000"
},
bottom: {
style: "medium", color: "#000"
},
left: {
style: "medium", color: "#000"
},
right: {
style: "medium", color: "#000"
},
}
};
// 指定标题单元格样式:加粗居中
let headerStyle = {
font: {
bold: true
},
alignment: {
horizontal: "center"
}
}
genXlsx("1.xlsx", [{
v: "表头1",
s: headerStyle
}, {
v: "表头2",
s: headerStyle
}], [[{
v: 123,
s: contentCellStyle
}, {
v: 456,
s: contentCellStyle
}]])
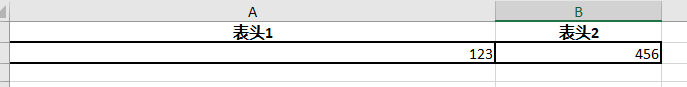
代码运行,在当前目录生成1.xlsx:

nodeJS生成xlsx以及设置样式的更多相关文章
- 在Asp.Net MVC中使用NPOI插件实现对Excel的操作(导入,导出,合并单元格,设置样式,输入公式)
前言 NPOI 是 POI 项目的.NET版本,它不使用 Office COM 组件,不需要安装 Microsoft Office,目前支持 Office 2003 和 2007 版本. 1.整个Ex ...
- 【使用 DOM】为DOM元素设置样式
1. 使用样式表 可以通过document.styleSheets属性访问文档中可用的CSS样式表,它会返回一组对象集合,这些对象代表了与文档管理的各个样式表. 每个样式表 都由一个CSSStyleS ...
- 【温故而知新-Javascript】为DOM元素设置样式
1. 使用样式表 可以通过document.styleSheets属性访问文档中可用的CSS样式表,它会返回一组对象集合,这些对象代表了与文档管理的各个样式表. 每个样式表 都由一个CSSStyleS ...
- c# Chart设置样式
一.chart属性熟悉 能够对C# chart控件属性熟悉起帮助的code, 现在分享给大家,Chart Operate Demo Code Download,如有帮助,别忘点个赞. Chart ...
- 如何给DropDownList控件设置样式(ASP.NET MVC)
前话: 应学校领导要求,要给后台管理系统添加一个搜索功能,提供可选择选项.我选择使用DropDownList去实现,熟悉.net控件的都知道,DropDownList的样子非常丑,不论是边框长宽还是里 ...
- django-xhtml2pdf的使用(加入图片,指定字体,设置样式)
新博客地址:http://muker.net/django-xhtml2pdf.html 这里仅仅讨论直接利用html生成pdf这种最常见也最简单的情况. 1.要利用html生成带中文的pdf要指定中 ...
- 微信小程序wxss设置样式
微信小程序wxss设置样式 对于以前搞客户端开发的来说,有着客户端的逻辑,就是不知道怎么设置样式,把对应的控件显示出来 一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视 ...
- word-wrap&&word-break,奇偶行、列设置样式
1.word-wrap和word-break区分. 来源场景:机械租赁mvc驾驶员信息查看: 当备注的文字多的时候,第一列的值成这模样: 解决方案:设置table 的td可自动换行.首先table设置 ...
- 注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式
注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式 这个坑,必须要注意呀, 比如在用ListView的时候,如果在List_ ...
随机推荐
- SSM 三大框架系列:Spring 5 + Spring MVC 5 + MyBatis 3.5 整合(附源码)
之前整理了一下新版本的 SSM 三大框架,这篇文章是关于它的整合过程和项目源码,版本号分别为:Spring 5.2.2.RELEASE.SpringMVC 5.2.2.RELEASE.MyBatis ...
- ansible--ansible基础
配置文件 ansible的配置文件只有一个,即ansible.cfg,它可以存在于多个地方,ansible读取配置文件的顺序依次是当前命令执行目录->用户家目录下的.ansible.cfg-&g ...
- zendframework3
1.开发时关闭cache,正式上线后打开cache application config file (config/application.config.php), disable this cac ...
- 34 io流-- 打印流和对象流
概述 io流分为字符流和字节流,具体分类相见下图 字符流:char 一些基本文本的数据传输 字节流:byte 图片.视频等用文本查看器查看不了的文件都是二进制文件,只能用字节流传输,使用字符流cp的看 ...
- matplotlib TransformNode类
TransformNode 是所有参与变换的类和所有需要无效自己或祖先的类的基类 方法: __init__(shorthand_name=None): 参数 [shorthand_name]: 别名 ...
- python3(二十九) orderClass
""" """ __author__ = 'shaozhiqi' # Python的class中还有许多有特殊用途的函数,可以帮助我们定制类 ...
- Exchange 2016 OWA登陆异常
今天,收到脚本的告警信息,有一台Exchange服务器OWA无法登陆! 手动进行了一下测试,发现确实存在问题,报错信息如下: 检查了一下该台服务器的日志,找到了如下信息 1.访问OWA的请求在HTTP ...
- Redis之quicklist源码分析
一.quicklist简介 Redis列表是简单的字符串列表,按照插入顺序排序.你可以添加一个元素到列表的头部(左边)或者尾部(右边). 一个列表最多可以包含 232 - 1 个元素 (4294967 ...
- .NET Core技术研究-主机
前一段时间,和大家分享了 ASP.NET Core技术研究-探秘Host主机启动过程 但是没有深入说明主机的设计.今天整理了一下主机的一些知识,结合先前的博文,完整地介绍一下.NET Core的主机的 ...
- Python递归爬取头条用户的所有文章、视频
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取http ...
