Unity3D_(插件)使用Camera渲染制作Minimap小地图
制作小地图:使用Camera渲染出来Render Texture
原理:使用摄像机从上到下获得场景游戏物体,摄像机Culling Mask渲染层级可设置是否需要在小地图上展示游戏物体,将摄像机获得的场景实时在NGUI上Texture中
游戏项目已托管到Github上: 传送门
小地图自刷新制作Minimap小地图: 传送门
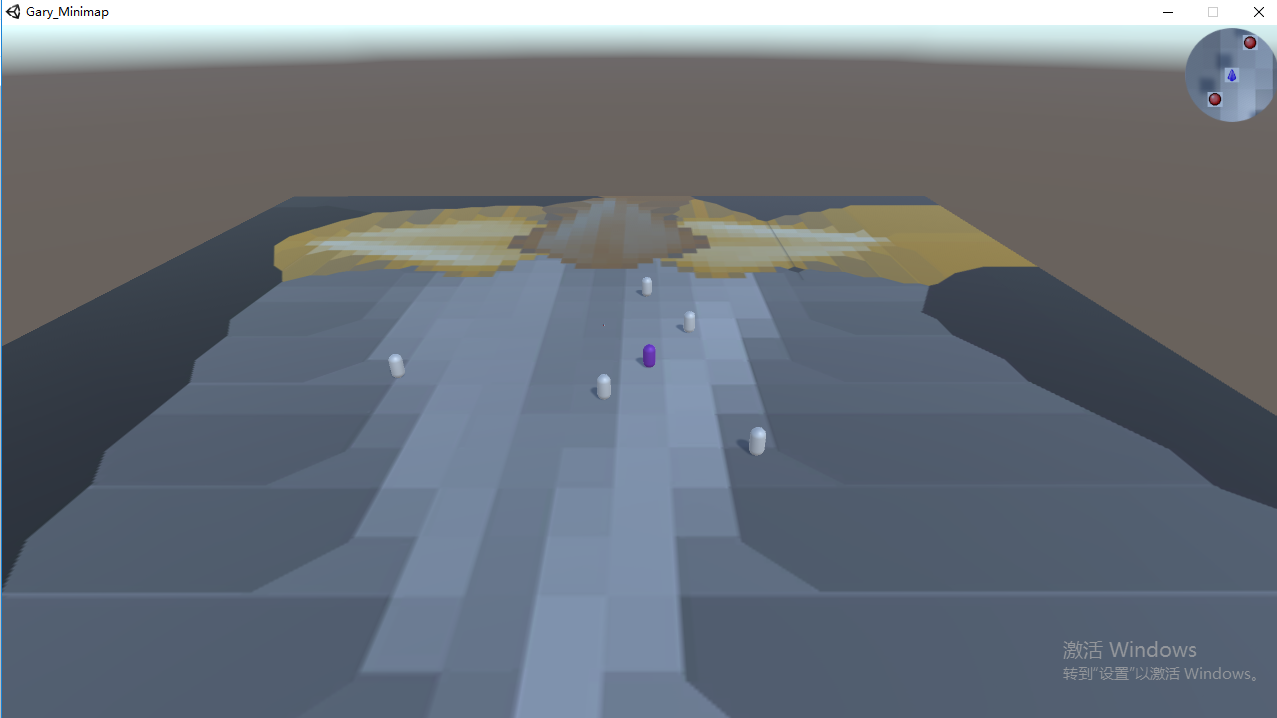
小地图效果:

(不足:当玩家旋转方向的时候,并未对玩家UI进行角度转换~)

预制场景
创建一个场景Gary_map
调整场景灯光亮度Intensity为0.3
添加一个Plane地面,给地面添加材质模拟地图场景
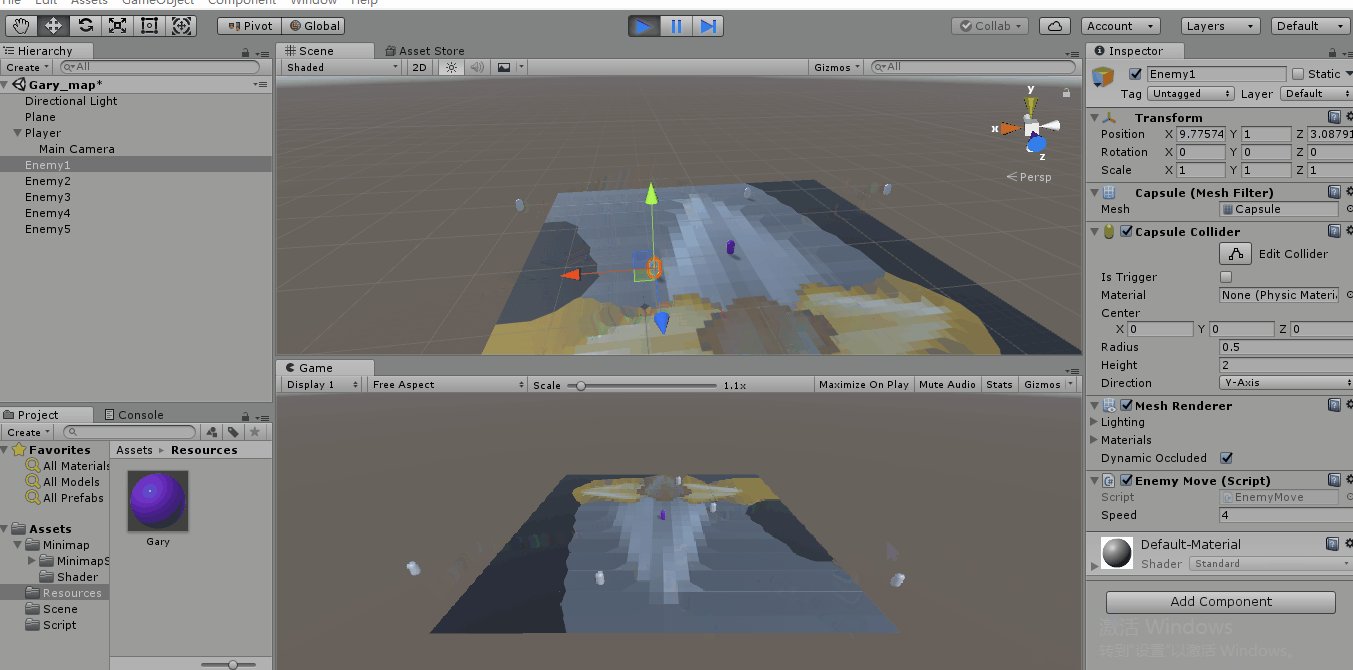
添加一个Capsule物体作为玩家Player,为Player绑定PlayerMove脚本控制其移动

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class PlayerMove : MonoBehaviour { public float speed = ; // Use this for initialization
void Start () { } // Update is called once per frame
void Update () {
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical"); transform.Translate(new Vector3(h,,v)*speed*Time.deltaTime);
}
}
PlayerMove.cs
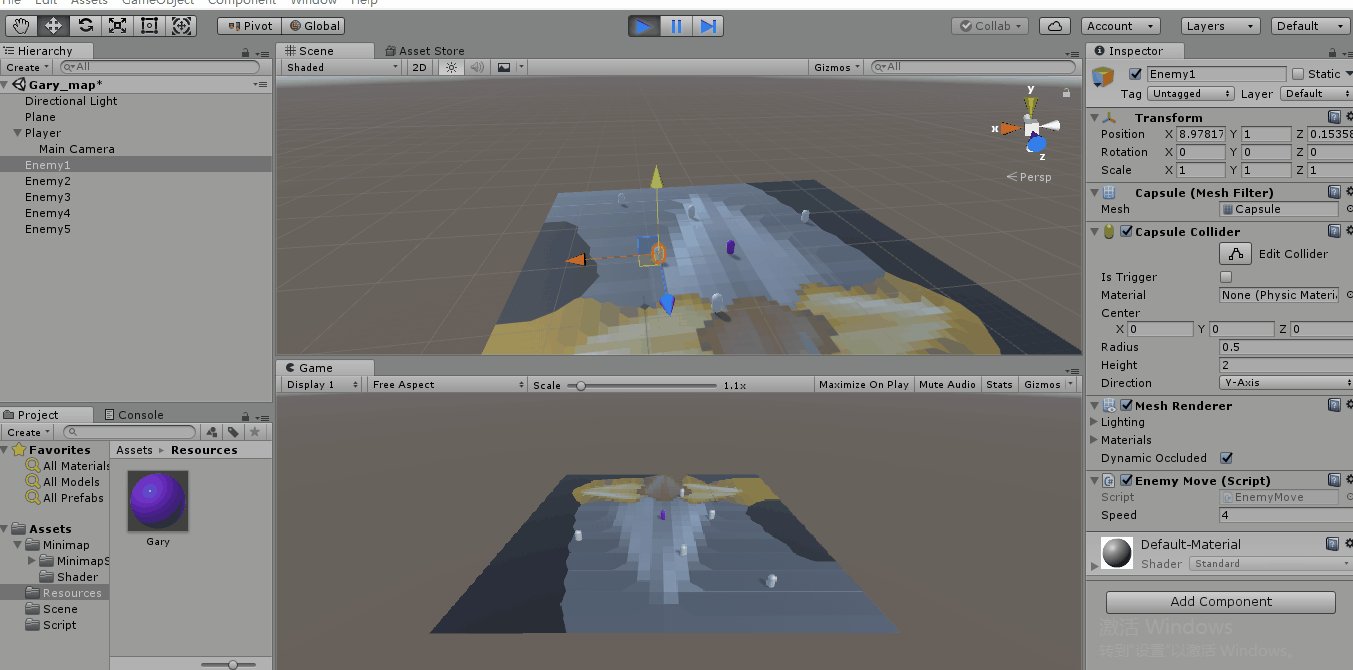
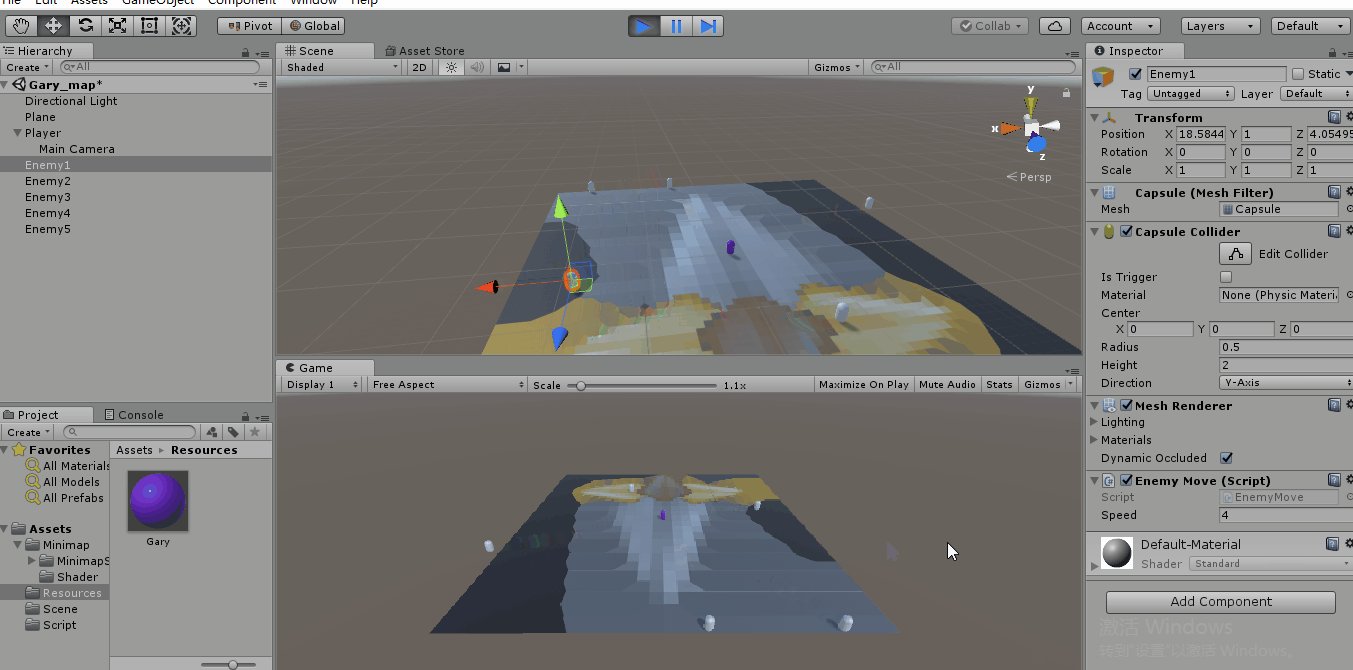
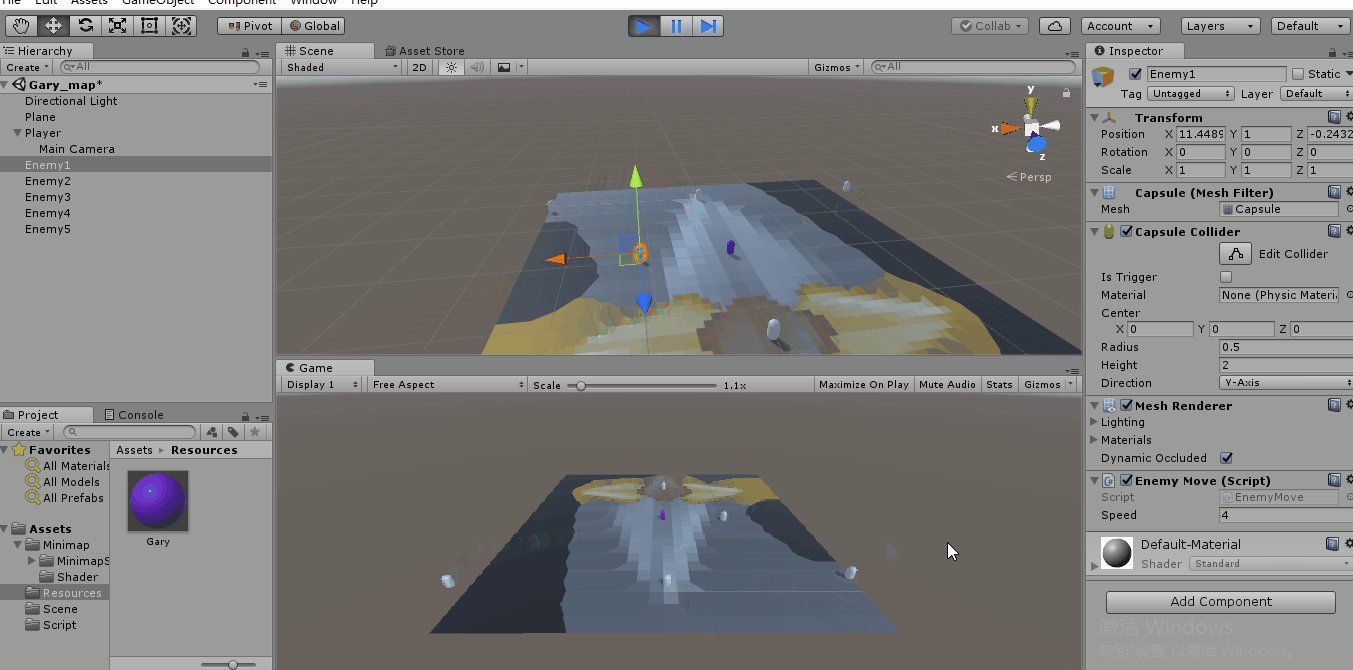
添加几个Capsule物体作为敌人Enemy,给Enemy添加脚本使其随机移动
添加材质给Player,区别于敌人
添加Ground标签给地面,Human标签给玩家和敌人(目的:只用来作为摄像机Culling Mask渲染层级,不做玩家和敌人区分)

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class EnemyMove : MonoBehaviour { public float speed =; private float timer = ;
private float dirx = ;
private float dirz = ;
// Update is called once per frame
void Update () {
timer += Time.deltaTime;
if (timer > )
{
dirx = Random.Range(-1f, 1f);
dirz = Random.Range(-1f, 1f);
timer = ;
}
transform.Translate(new Vector3(dirx, , dirz) * speed * Time.deltaTime);
}
}
EnemyMove.cs
实现过程
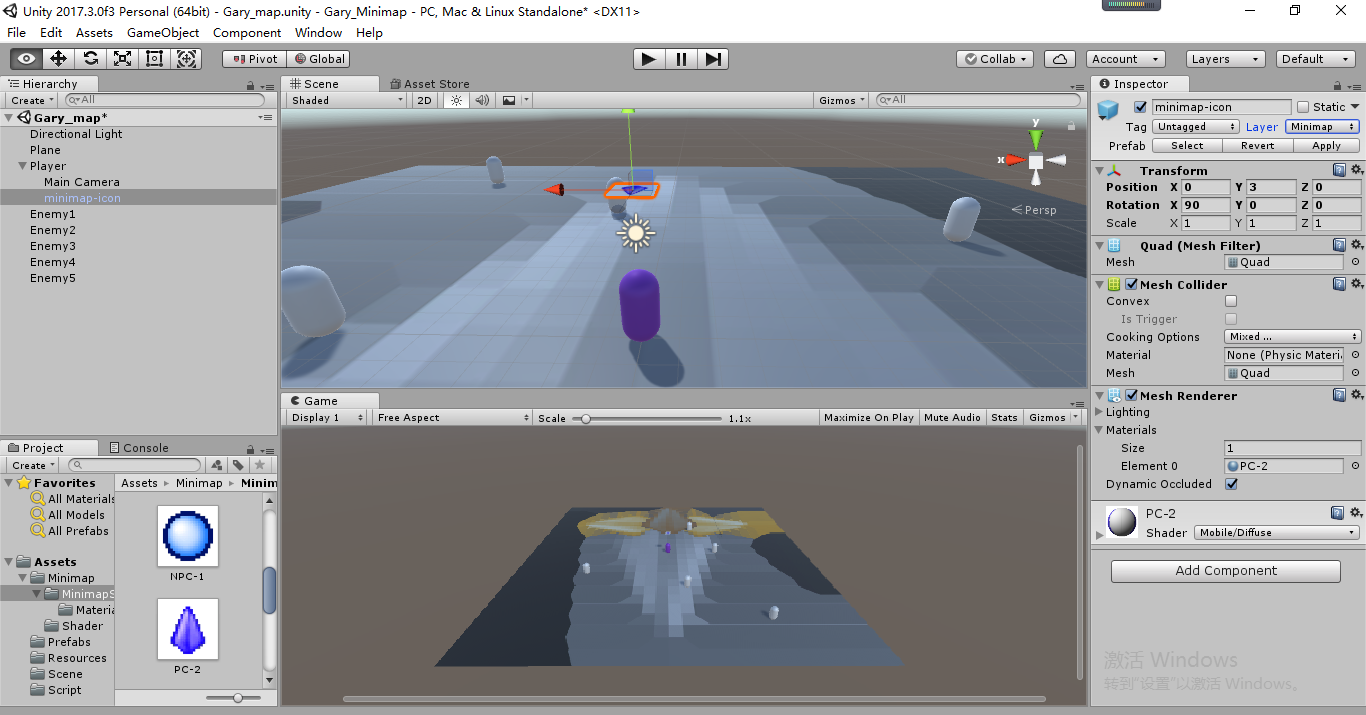
给Player添加Quad,作为小地图的mapicon,放到Player正上方并将其x轴旋转90°
给mapicon添加一个图标,材质设为Diffuse(透明)
给mapicon一个Minimap标签

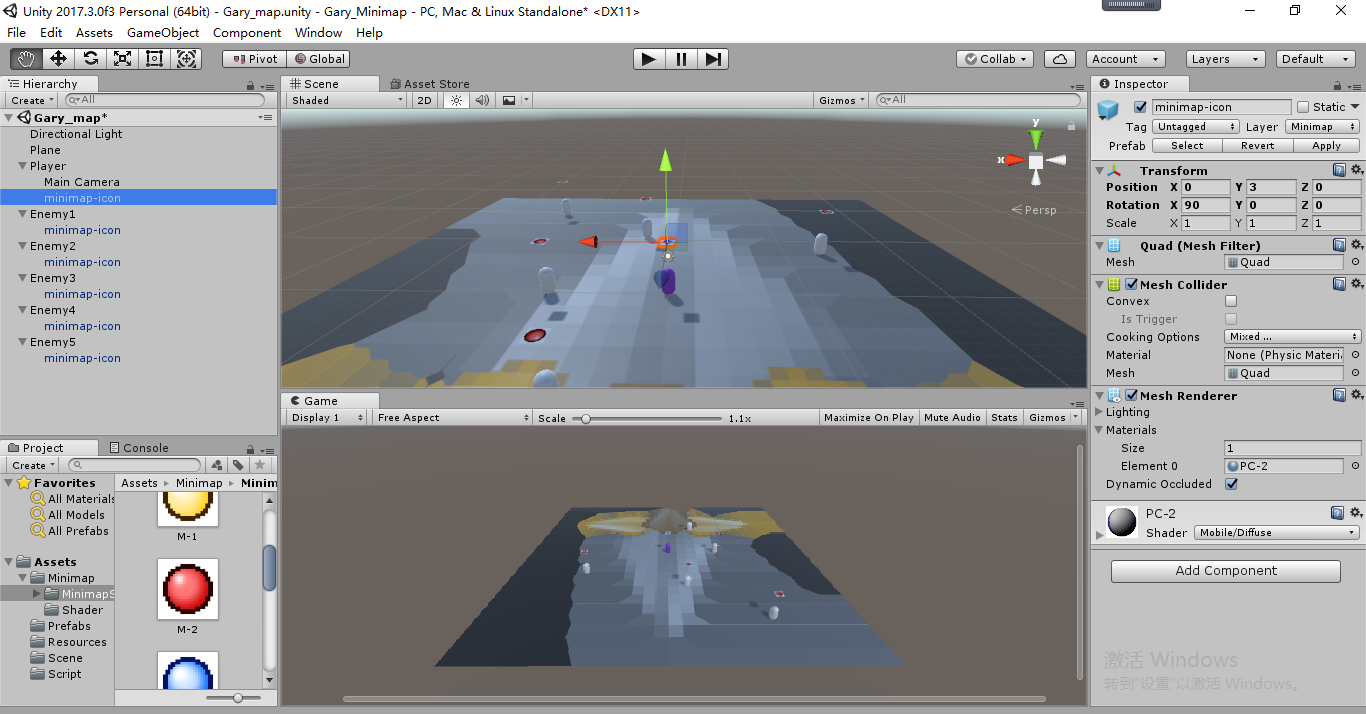
给每个敌人AI一个红色的icon

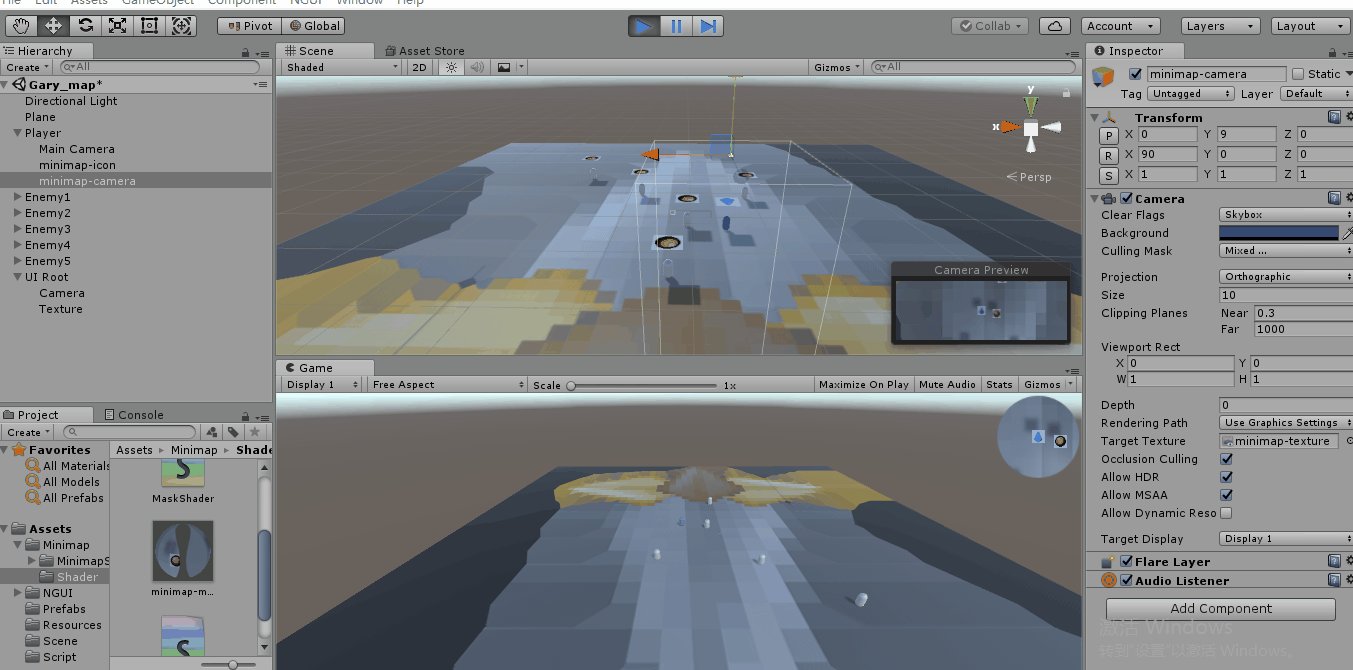
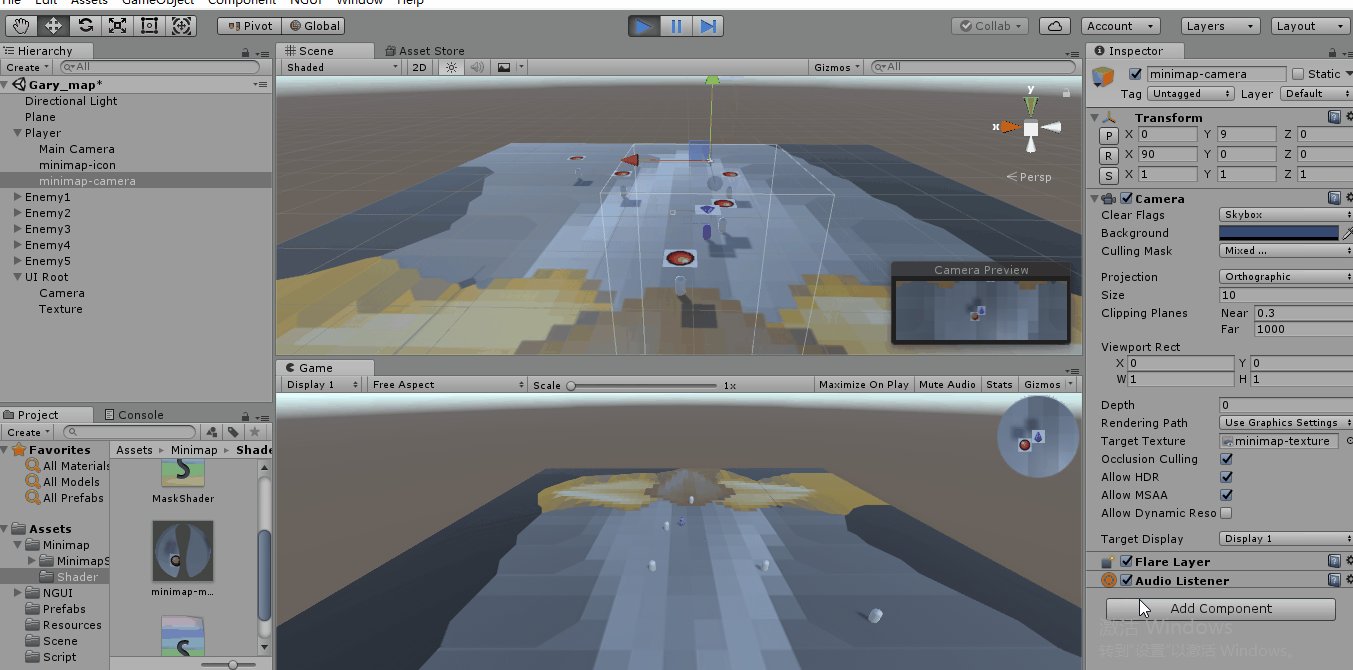
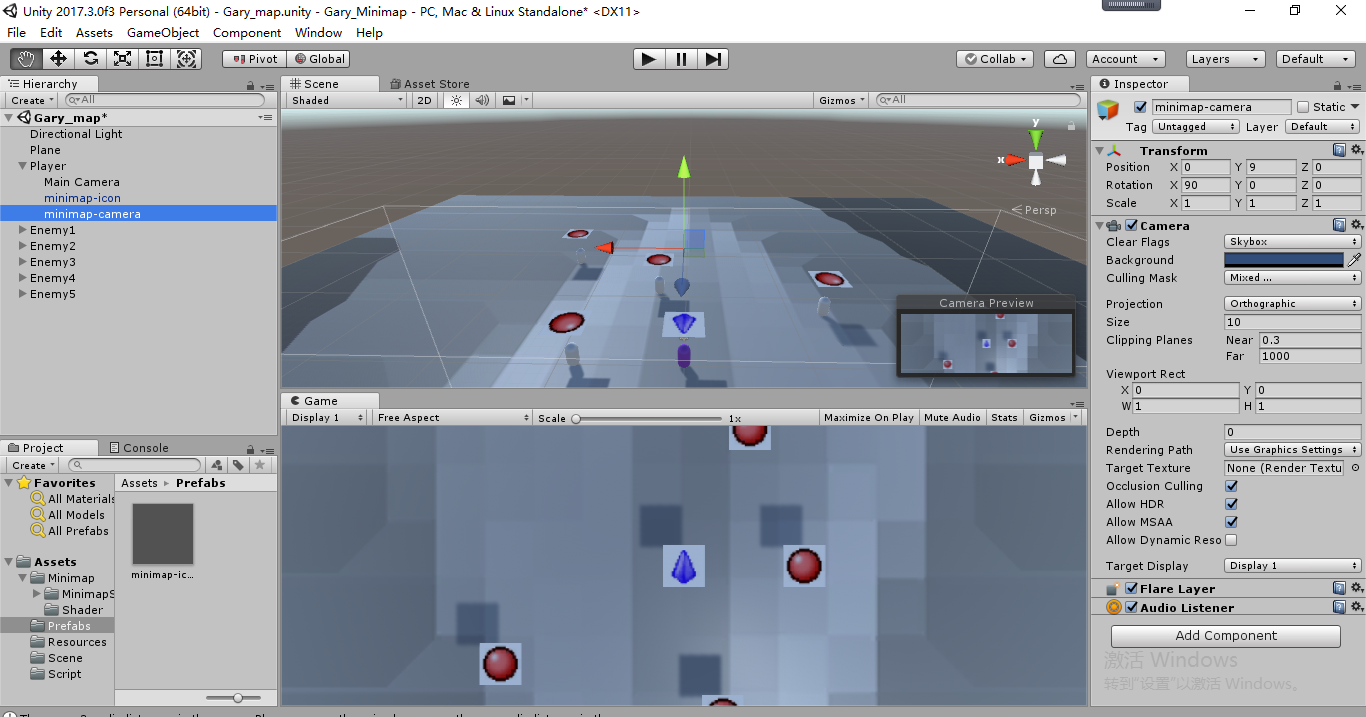
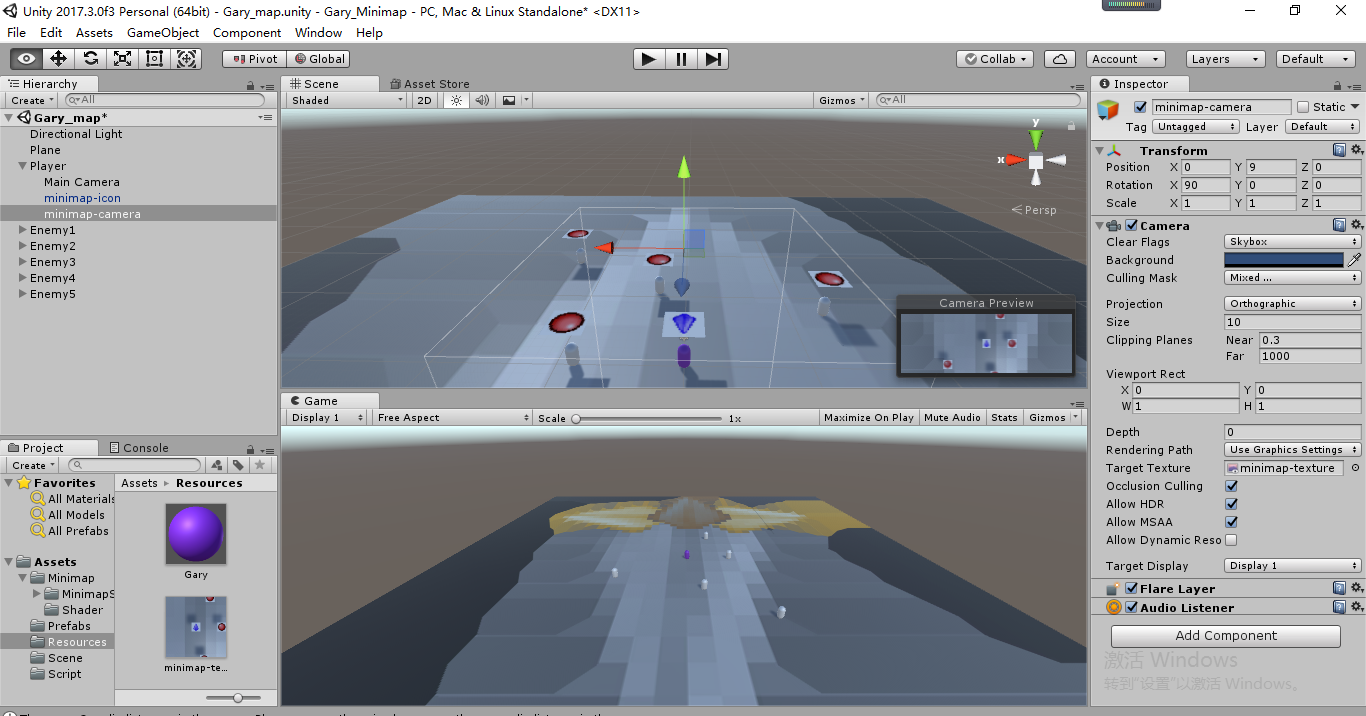
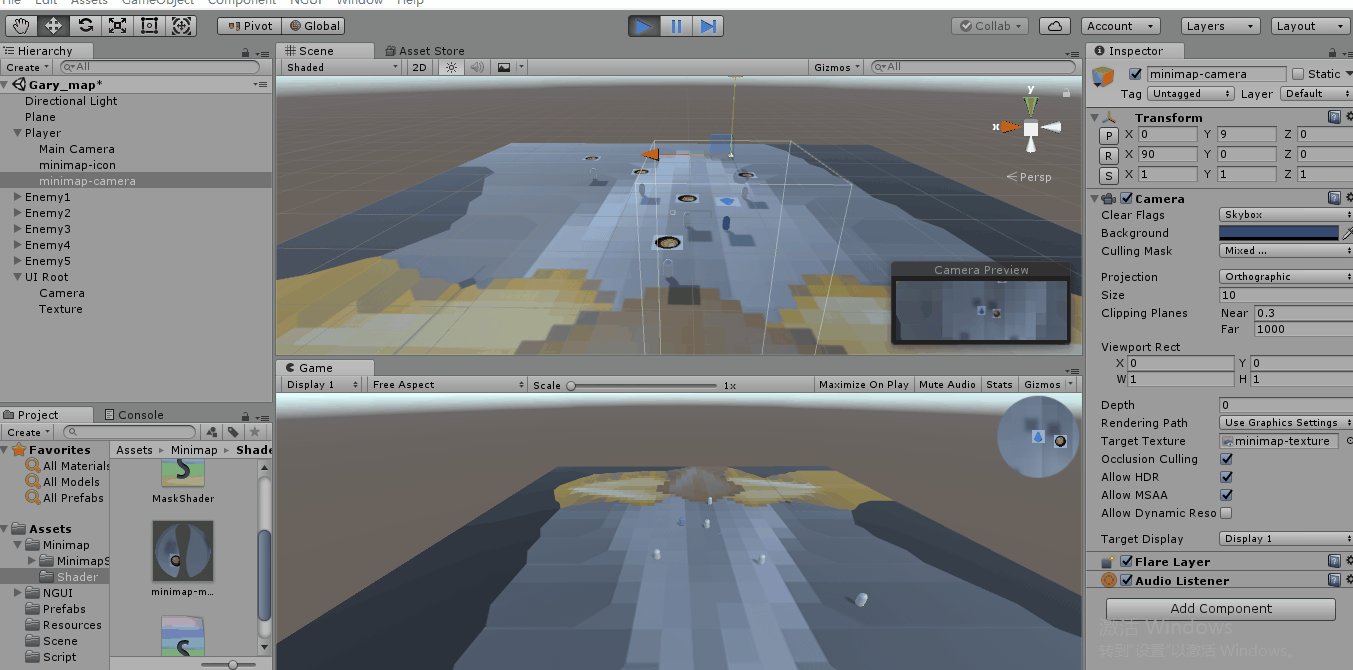
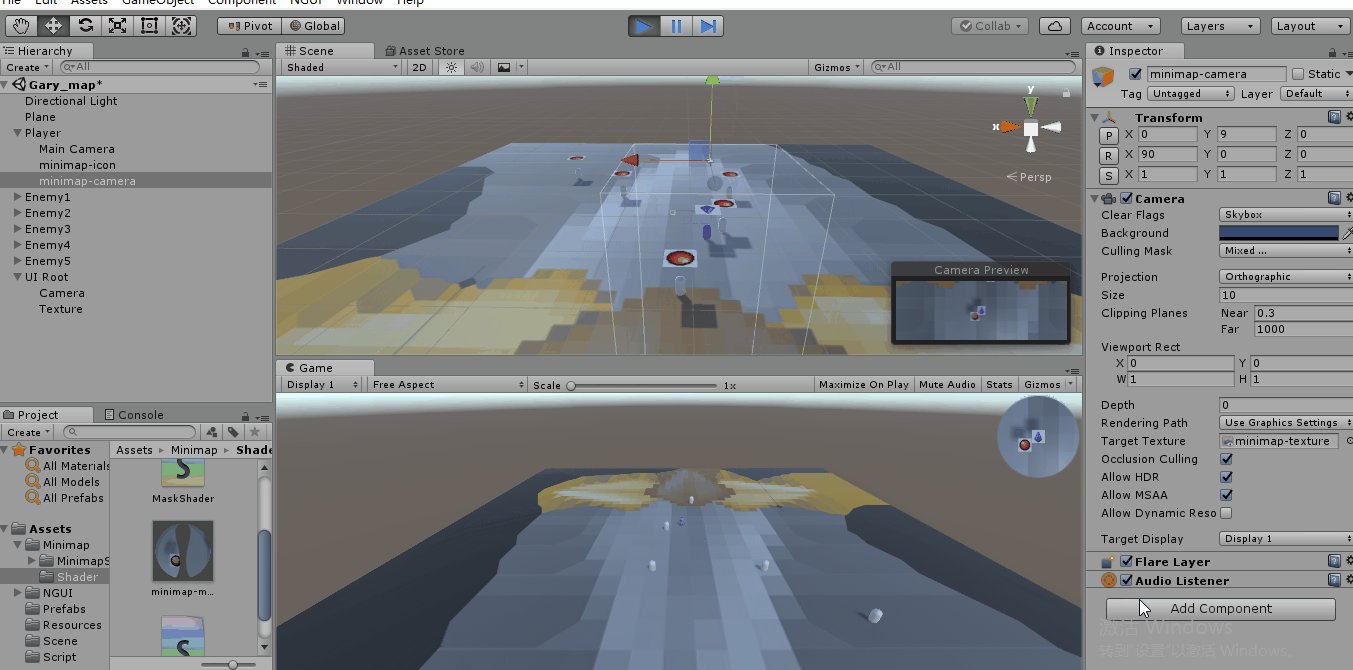
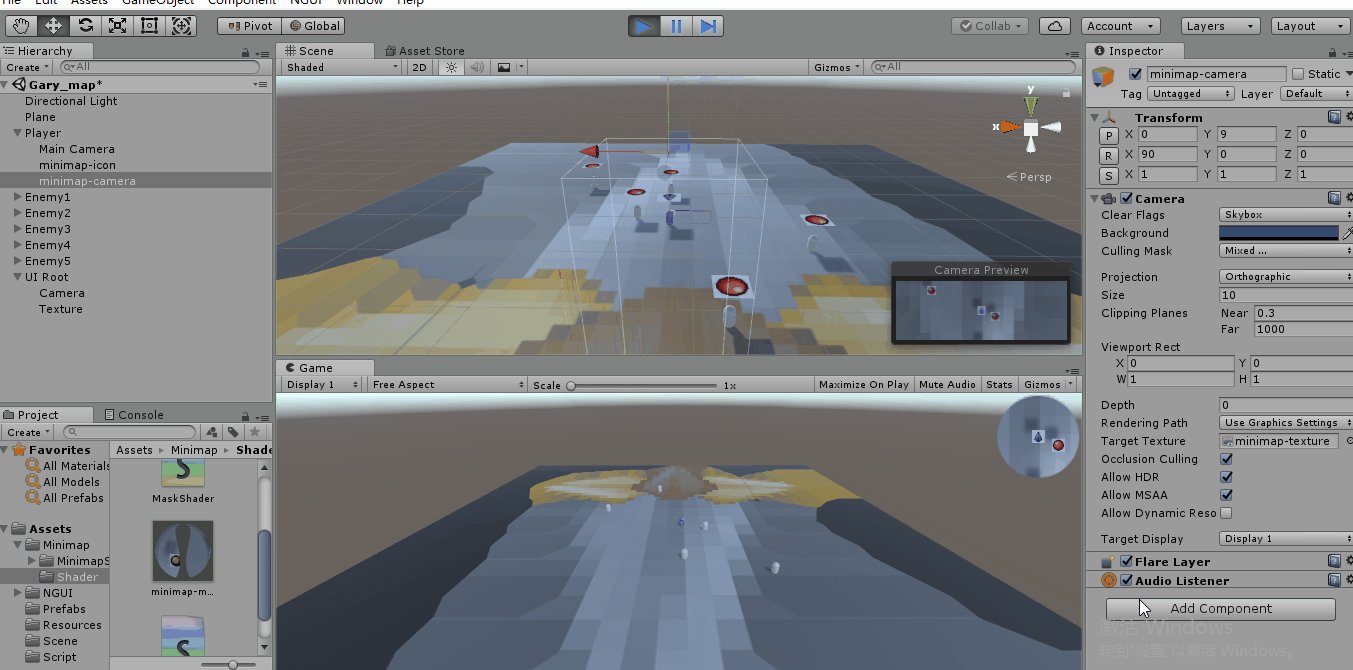
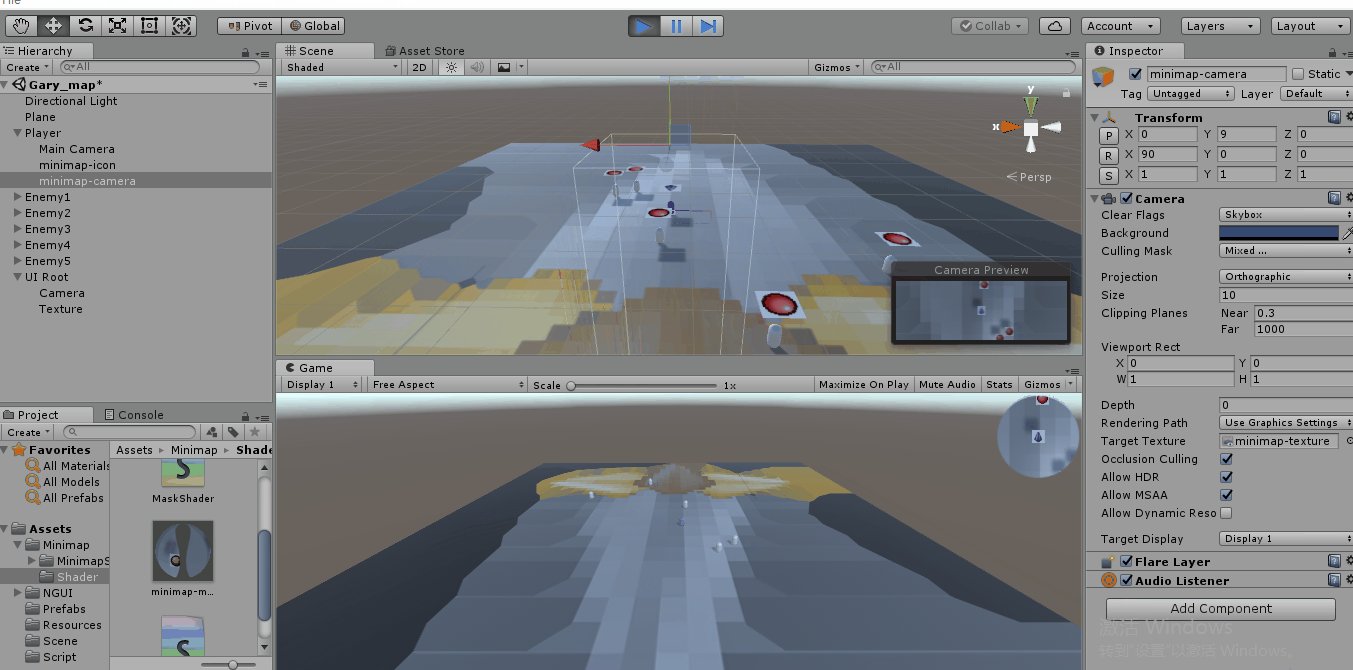
添加一个Camera放到Player中,Position设置为(0,9,0),X轴旋转90°,命名为minimap-camera
设置minimap-camera的Projection为Orthographic
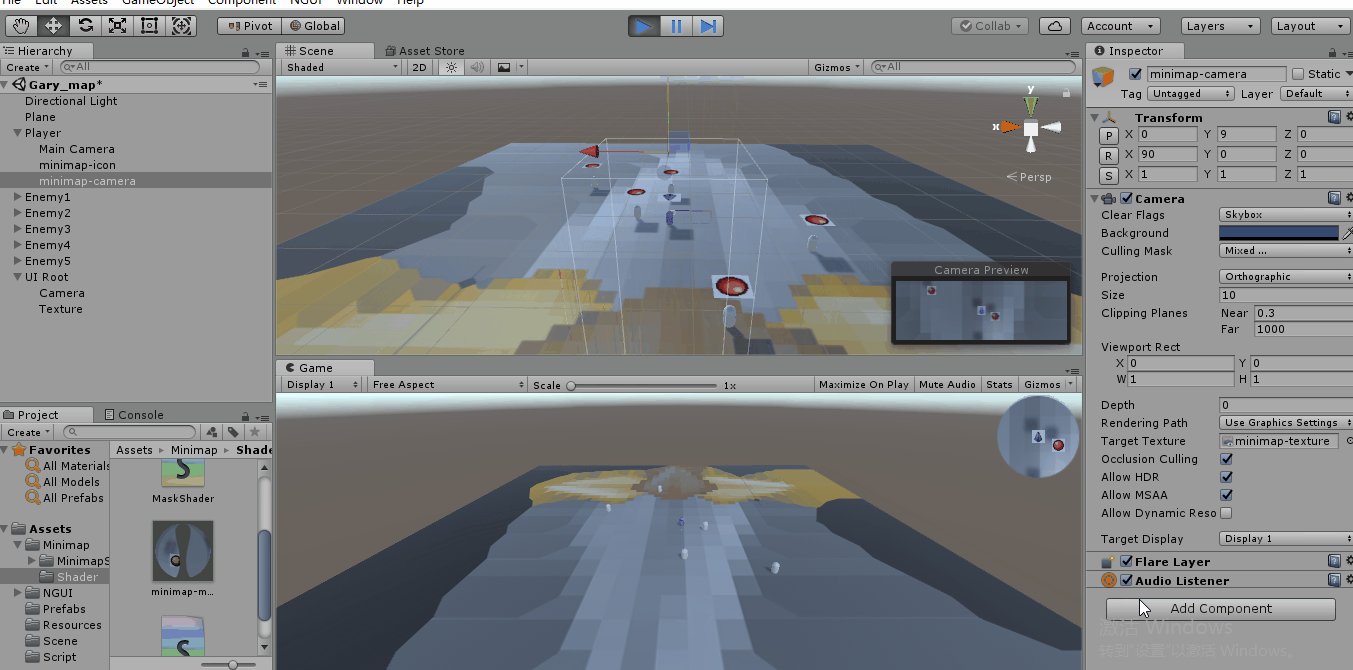
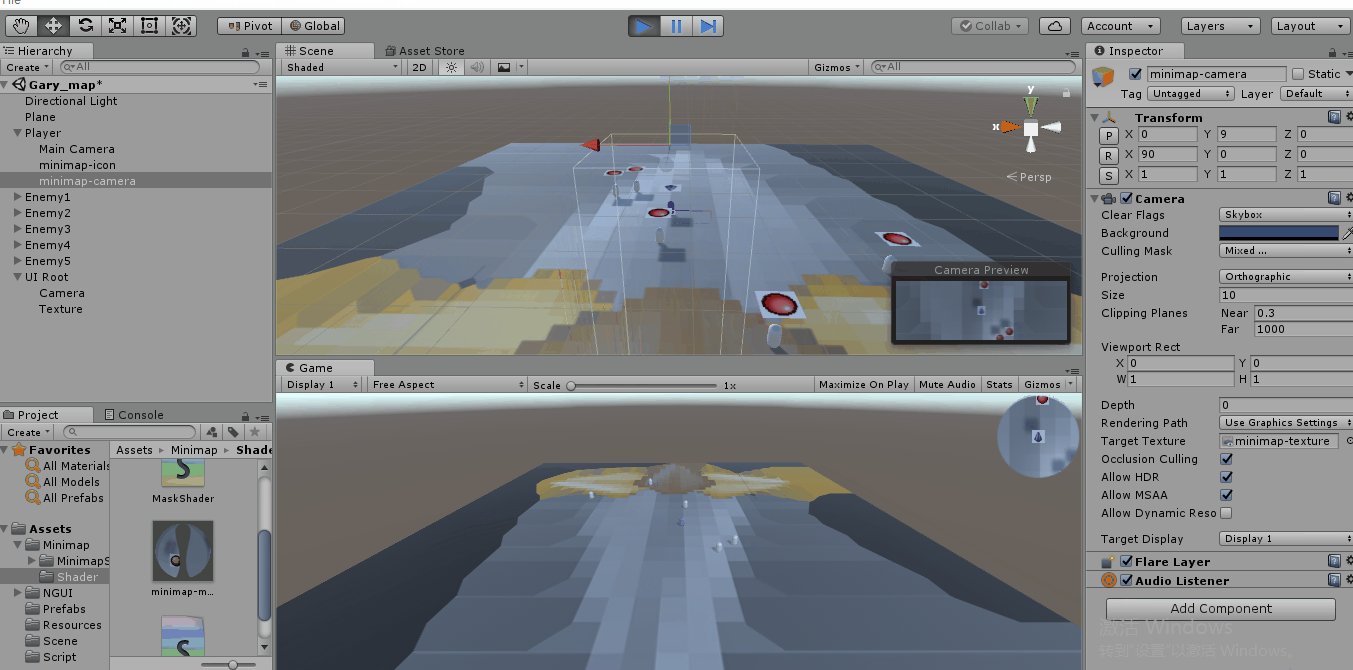
minimap-camera小地图大小由Size控制
为了将在小地图上看不见敌人,将Culling Mask取消Human的渲染

将小地图渲染的视觉渲染到Render Texture图片上
创建一个新的Render Texture,命名为minimap-texture,将minimap-texture绑定到minimap-camera上的Target Texture

使用NGUI添加小地图进场景中
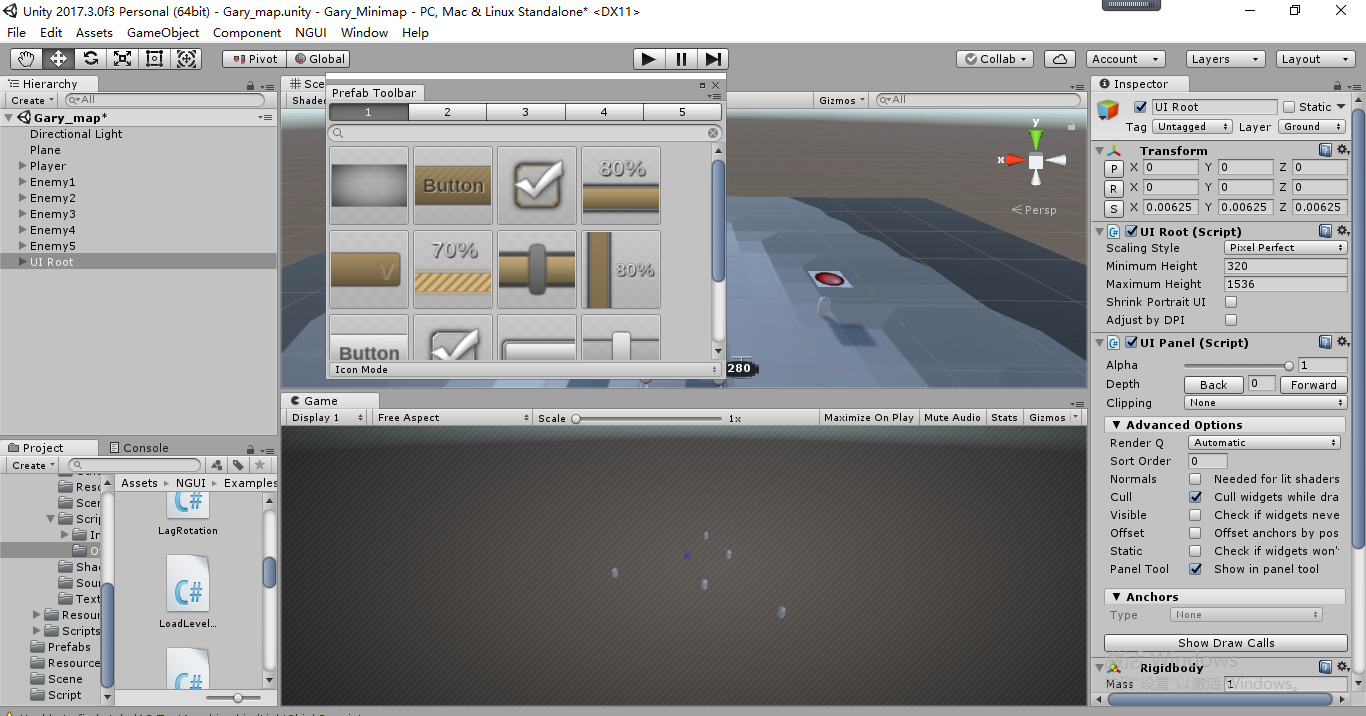
添加NUI编辑包
版本遗弃问题:遇到提示RuntimePlatform.WindowsWebPlayerNGUI过时,将WindowsWebPlayerNGUI修改为WindowsPlayerNGUI
添加NGUI中第一个背景UI Root

UI Root添加一个Simple Texture
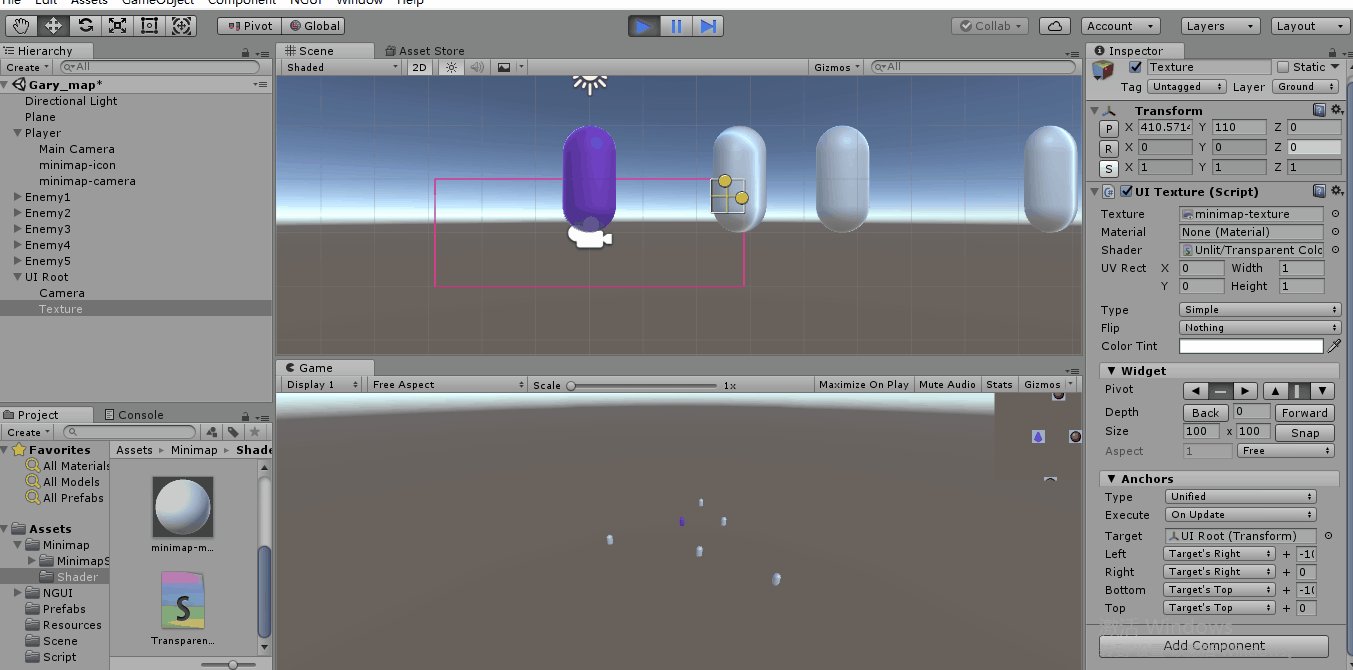
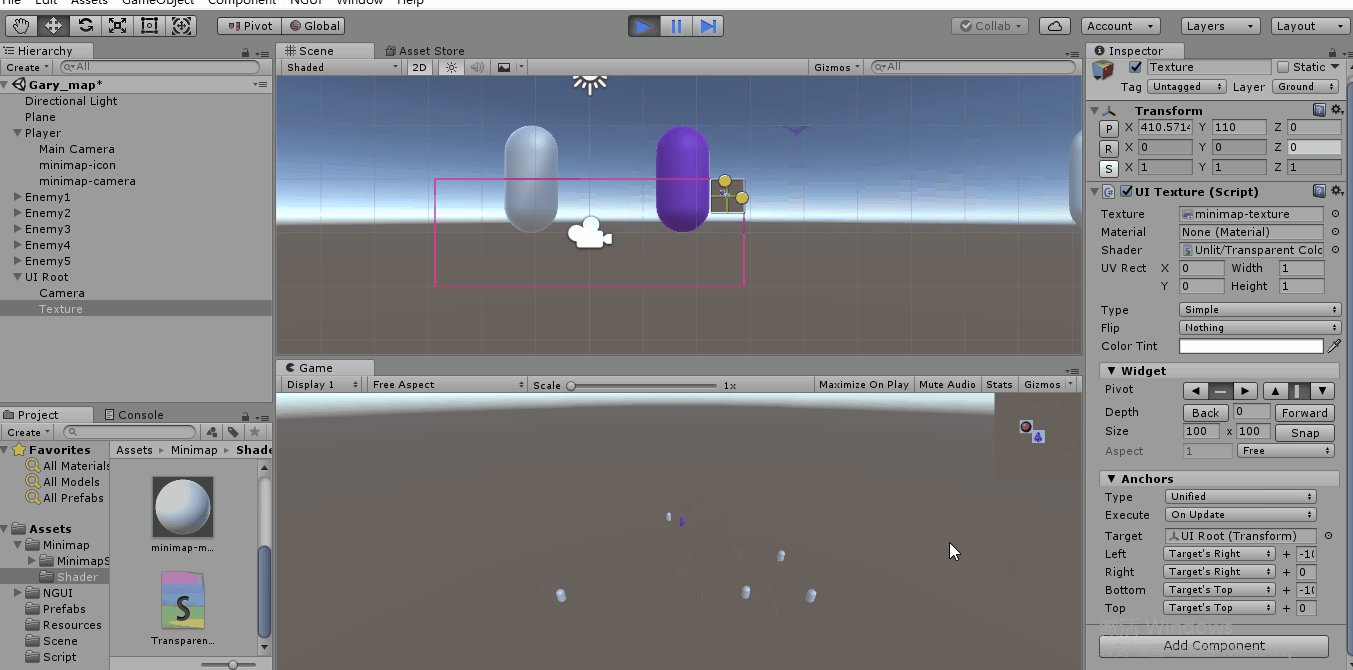
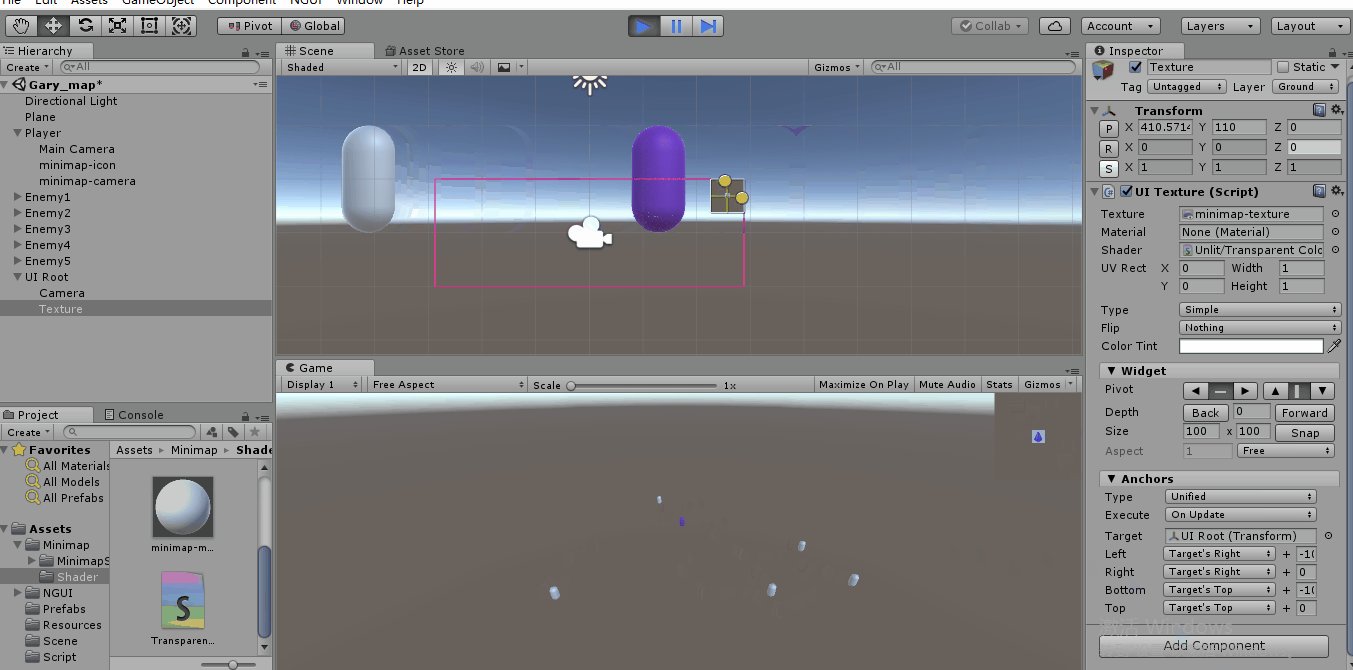
将Texture放到UI Root右上角并将minimap-texture指定到UITexture上的Texture中
将Texture下的Anchors设置为Unified,放置到UI Root右上方

将正方形地图制作成圆形地图
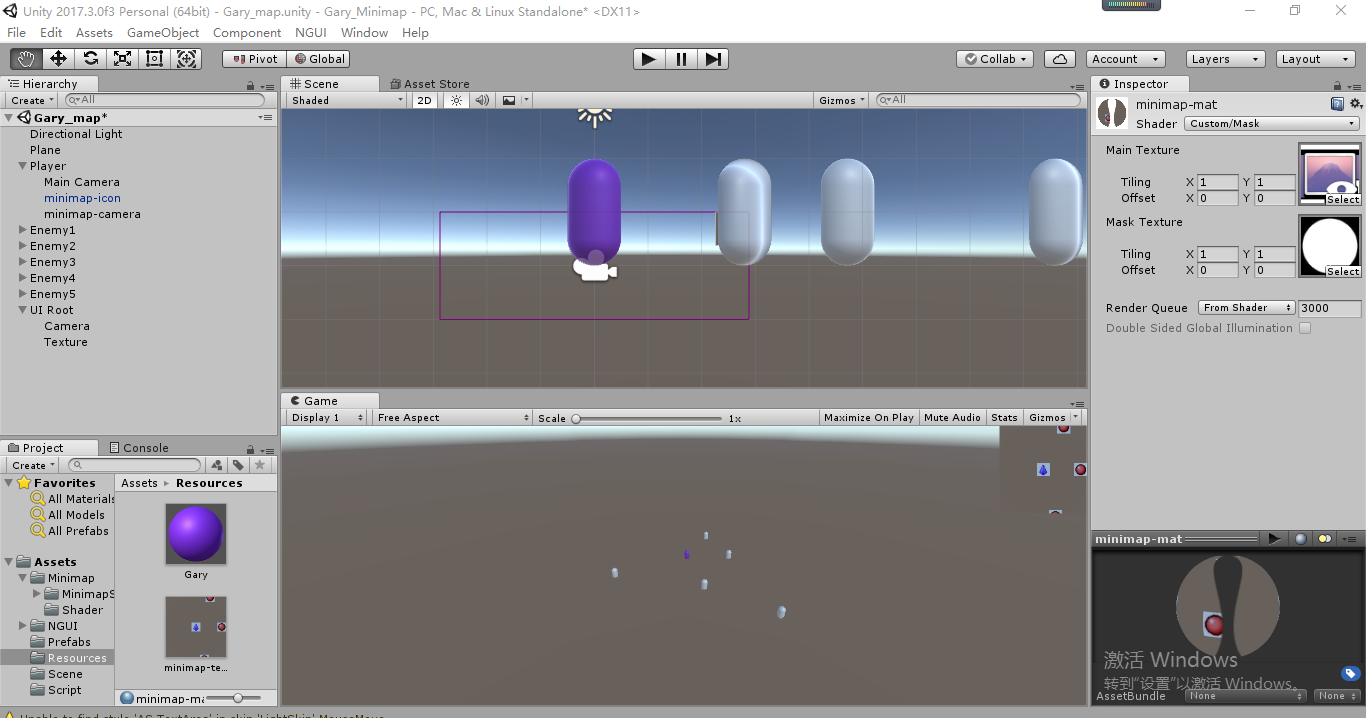
制作一个自定义材质Mask,取名minimap-mat

将minimap-mat放置到Texture下的Material中,可通过改变Size来改变小地图的大小

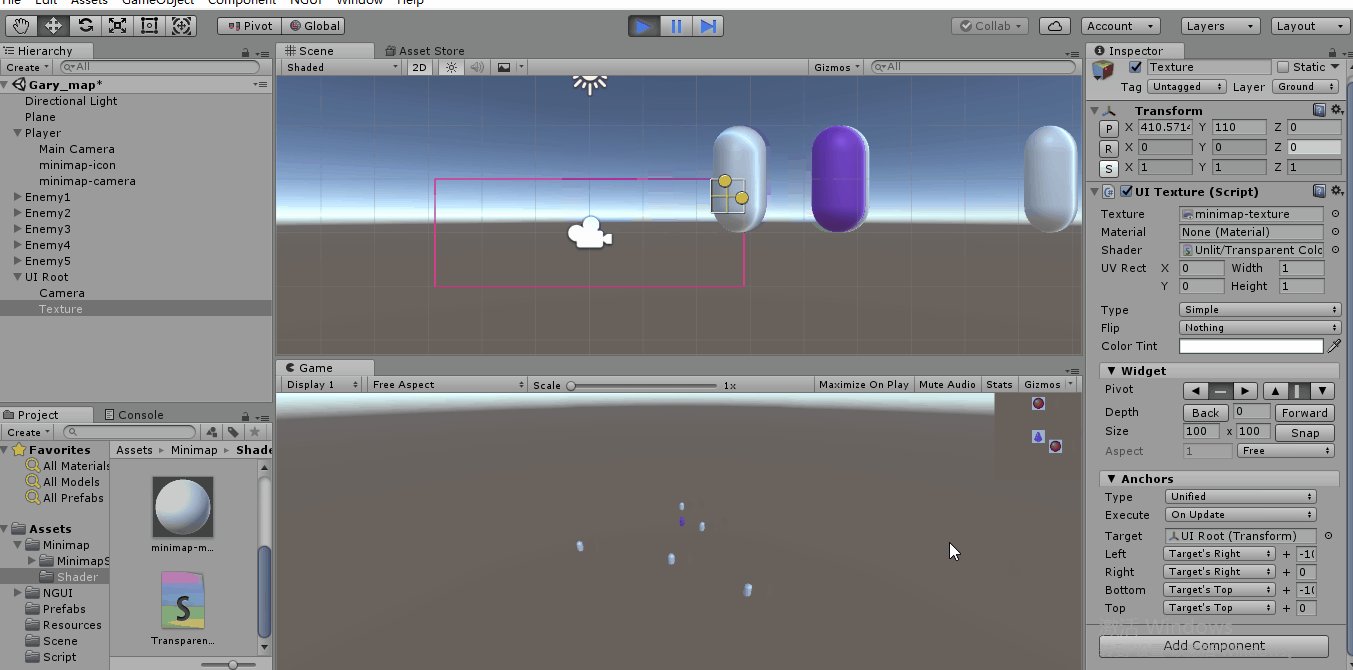
切换3D视角,地图camera渲染地面
Main Camera和minimap-camera下的Culling Mask设置渲染Ground标签(地面)

Unity3D_(插件)使用Camera渲染制作Minimap小地图的更多相关文章
- Unity3D_(插件)小地图自刷新制作Minimap小地图
制作小地图:小地图自刷新制作小地图 原理:用不同的图标表示场景中不同的游戏物体,将(场景中)游戏物体位置实时放置小地图上,并控制图标的位置更新 好处:可更好控制小地图上所需要显示的游戏物体 游戏项目已 ...
- jQuery插件-jgcharts实现Javascript制作Google Charts
from:http://www.zz68.net/program/Ajax/2010/0415/1992.html jgcharts是一个基于jQuery的非常经典的Google Charts图表制作 ...
- Unity 制作RPG小地图
效果图: 最近公司要制作小地图,搜索网上的文章没找到有什么小实例,=.=直接上步骤: 制作小地图步骤: 1. 人物头顶有一个面板呈现人物图标 2. 有一个摄像机在主角头顶!(Target Textur ...
- 【转】超简单利用UGUI制作圆形小地图
http://sanwen.net/a/ithhtbo.html 由于UI都是Achor自己用PS做的,比较粗糙,大家见谅,不过丝毫不影响功能的实现,下面我们看看今天的笔记: 首先我们看看需要哪些组件 ...
- Unity3D_(游戏)2D简单游戏制作过程:捕获高空掉落保龄球
游戏介绍:通过鼠标的左右移动,可以控制帽子的移动,当帽子接到下落的保龄球时,会出现火花效果.没有接到保龄球时,保龄球落到草地上,过10S后会自动消失. 实现效果: 素材+Unity3D源代码:传送 ...
- Jquery插件的使用及制作插件
常用插件 插件:jquery不可能包含所有的功能,我们可以通过插件扩展jquery的功能. jQuery有着丰富的插件,使用这些插件能给jQuery提供一些额外的功能. jquery.color.js ...
- Unity3D 制作右上角小地图
一个简单的方法, 首先先在俯视图视角截取一张图片,用作小地图的背景图片.然后新建一个Plane,把截图附到Plane上,然后把Plane与刚才截图的场景的相应位置重合,要尽量重合,当做地图.(见 ...
- 使用PrerenderSpaPlugin预渲染插件没有成功渲染
问题 在已有vue项目里使用prerender-spa-plugin插件时,遇到了build出来的页面是白屏或者出现{"statusCode":404,"error&qu ...
- Unity3D_(插件)DOTween动画插件
使用DOTween动画插件来实现物体的移动动画 Learn 一.DOTween插件对变量的动画 二.控制Cube和UI面板的动画 三.动画的快捷播放方式 四.动画的前放和后放 五.From Tween ...
随机推荐
- Python 入门 之 双下方法
Python 入门 之 双下方法 1.双下方法 定义:双下方法是特殊方法,它是解释器提供的 由双下划线加方法名加双下划线 方法名的具有特殊意义的方法,双下方法主要是python源码程序员使用的,我 ...
- 安装Python环境
首先我们来安装Python,Python3.5+以上即可 1.首先进入网站下载:点击打开链接(或自己输入网址https://www.python.org/downloads/),进入之后如下图,选择图 ...
- CSS3面包屑菜单导航
在线演示 本地下载
- tomcat搭建webDav
工具准备: tomcat-8.0.53 前言:由于工作需要,希望自己搭建webdav服务端,刚开始用windowsServer 2012 R2版本自带的IIS服务器搭建,搭建好之后浏览器可以访问,但无 ...
- @Resource与@Autowired注解的区别踩坑者入
一.写本博文的原因 有些童鞋搞不为什么要用@Resource或者@Autowired,咱们一起研究下 @Resource默认按照名称方式进行bean匹配,@Autowired默认按照类型方式进行bea ...
- Vue 路由拦截(对某些页面需要登陆才能访问)
前言 做项目的时候有个需求,就是发现没有登录,竟然也可以进入我的主页,这样肯定是不能容忍的.于是就要让他进入主页的时候,加个判断是否有登录,若没有登录,则返回登录界面,登录成功后还可以跳转到之前进入的 ...
- docker之常用命令
1) docker run -p : --name mysql -v d:/docker/mysql/conf:/etc/mysql/conf.d -v d:/docker/mysql/logs:/l ...
- Python(os和sys)理解
Python(os和sys)理解 os模块负责程序与操作系统的交互,提供了访问操作系统底层的接口; sys模块负责程序与python解释器的交互,提供了一系列的函数和变量,用于操控python的运行时 ...
- EF报错:对一个或多个实体的验证失败(Entity Framework 强制转换失败数据异常处理方法)
1.使用MVC和EF,在保存数据的时候报错:System.Data.Entity.Validation.DbEntityValidationException: 对一个或多个实体的验证失败.有关详细信 ...
- PAT Basic 1002 写出这个数 (20 分)
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n 小于 1. 输出格式: 在一行内输出 n 的 ...
