【Flutter学习】基本组件之文本组件Text
一,概述
文本组件(Text)负责显示文本和定义显示样式,
二,继承关系
Object > Diagnosticable > DiagnosticableTree > Widget > StatelessWidget > Text
三,构造方法
- 单一格式(Text( ))
- 构造方法创建,只能生成一种style
- Text()
const Text(this.data, {
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}) : assert(data != null), textSpan = null, super(key: key);
- Text()
- 构造方法创建,只能生成一种style
- 父文本格式(Text.rich( ) && new RichText( ) )
- 静态方法创建,能够生成多种style。textSpan 则是可以得TextSpan,最大的用处在于处理多种类型和显示效果的文字,以及各自点击事件的处理。
- Text.rich( )
const Text.rich(this.textSpan, {
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}): assert(textSpan != null), data = null, super(key: key); - new RichText( )
const RichText({
Key key,
@required this.text,
this.textAlign = TextAlign.start,
this.textDirection,
this.softWrap = true,
this.overflow = TextOverflow.clip,
this.textScaleFactor = 1.0,
this.maxLines,
this.locale,
}) : assert(text != null) ,assert(textAlign != null), assert(softWrap != null), assert(overflow != null),
assert(textScaleFactor != null), assert(maxLines == null || maxLines > ), super(key: key);
- Text.rich( )
- 静态方法创建,能够生成多种style。textSpan 则是可以得TextSpan,最大的用处在于处理多种类型和显示效果的文字,以及各自点击事件的处理。
四,参数讲解
- String data : 必填参数,要显示的字符串
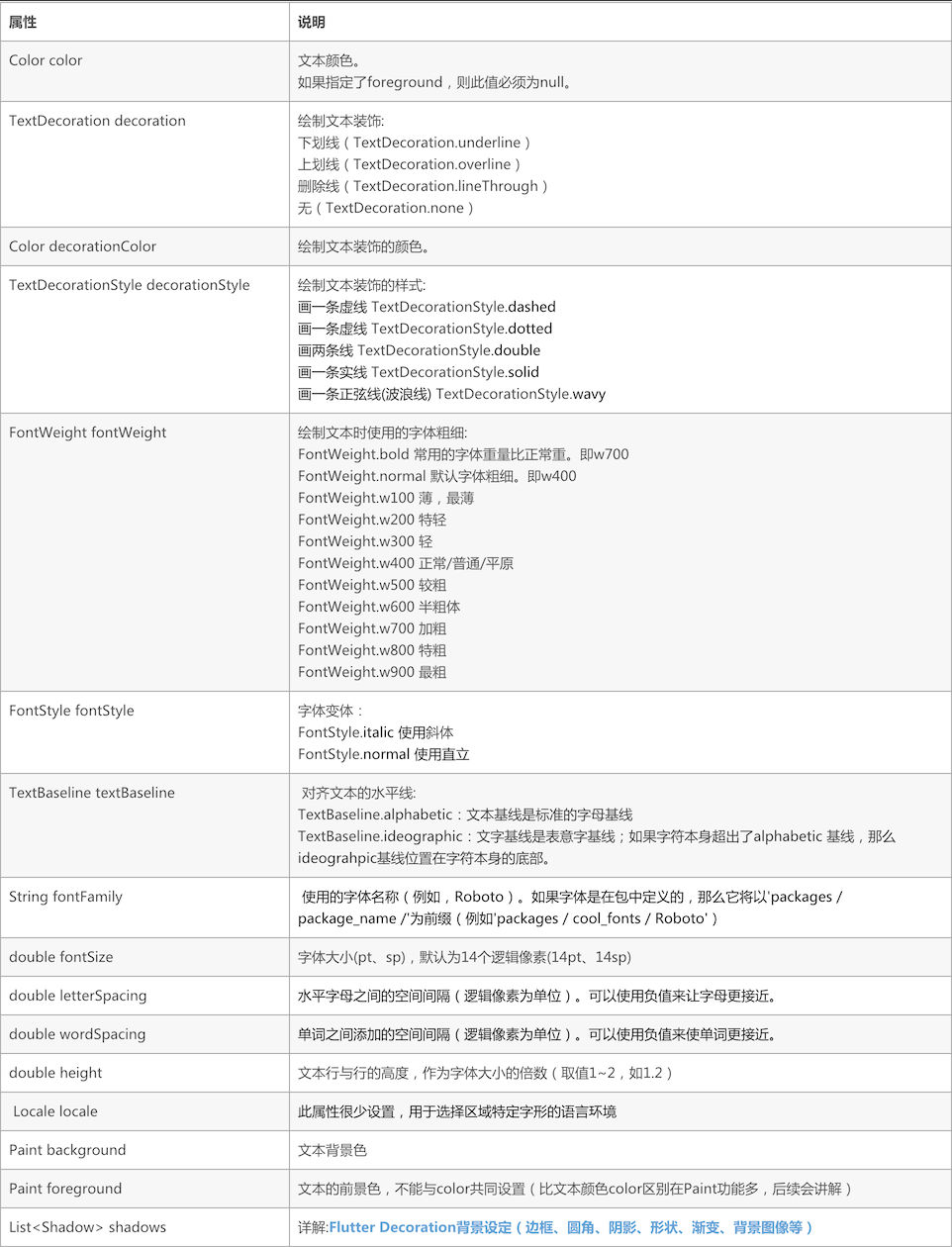
- TextStyle style :可选参数, 文本样式

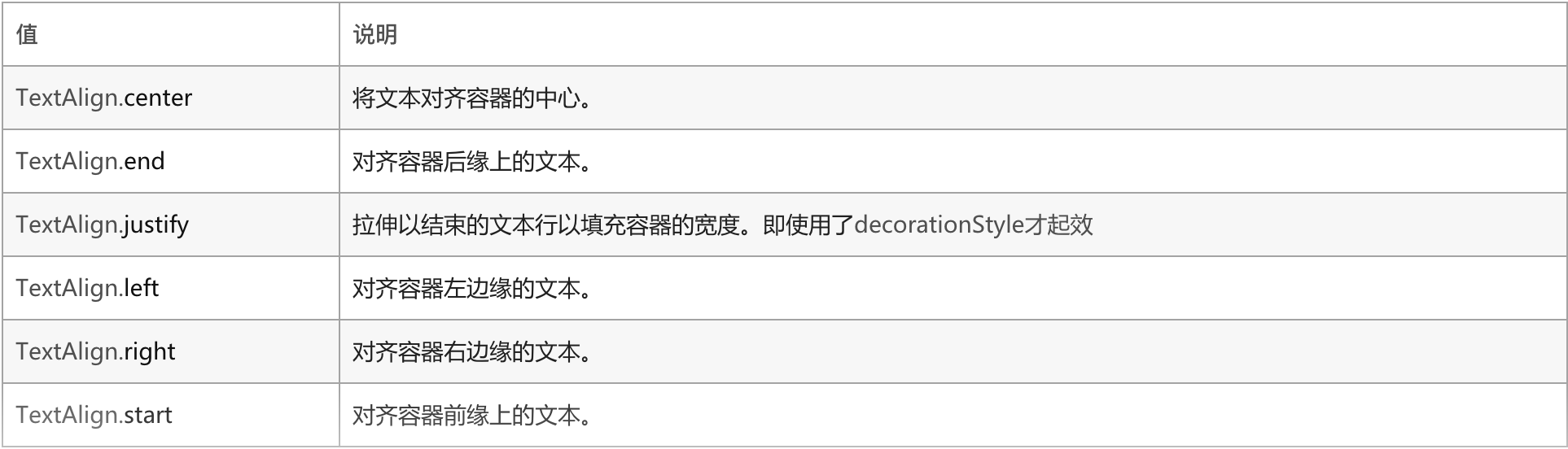
- TextAlign textAlign 可选参数 文本水平对齐类型(枚举)

- TextDirection textDirection 可选参数
这个属性估计是给外国人习惯使用, 相对TextAlign中的start、end而言有用(当start使用了ltr相当于end使用了rtl,也相当于TextAlign使用了left) 对于从左到右的文本(TextDirection.ltr),文本从左向右流动;
对于从右到左的文本(TextDirection.rtl),文本从右向左流动。
- Locale locale 可选参数(此属性很少设置,用于选择区域特定字形的语言环境)
- bool softWrap 可选参数 是否需要换行
某一行中文本过长,是否需要换行。默认为true,如果为false,则文本中的字形将被定位为好像存在无限的水平空间。
TextOverflow overflow 可选参数 处理视觉溢出
* TextOverflow.clip 剪切溢出的文本以修复其容器。
* TextOverflow.ellipsis 使用省略号表示文本已溢出。
* TextOverflow.fade 将溢出的文本淡化为透明。
double textScaleFactor 可选参数 每个逻辑像素的字体像素数
例如,如果文本比例因子为1.,则文本将比指定的字体大小大50%。
作为textScaleFactor赋予构造函数的值。如果为null,将使用从环境MediaQuery获取的MediaQueryData.textScaleFactor 即手机的像素密度(1.0、1.5、2.0、3.0)int maxLines 可选参宿 文本要跨越的可选最大行数,
为1,则文本不会换行。否则,文本将被包裹在框的边缘。
String semanticsLabel 图像的语义描述,用于向Andoid上的TalkBack和iOS上的VoiceOver提供图像描述
talkback是一款由谷歌官方开发的系统软件,它的定位是帮助盲人或者视力有障碍的用户提供语言辅助
Voiceover功能是APPLE公司在2009年4月新推出的一种语音辅助程序
五,示例demo
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text文本组件',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new CenterDemoPage() ,
);
}
}
class CenterDemoPage extends StatefulWidget{
@override
createState() => new CenterDemoPageState();
}
class CenterDemoPageState extends State<CenterDemoPage>{
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Container Widget Demo'),
),
body:_buildDemo() ,
);
}
Widget _buildDemo(){
return new Center(
child: new Text(
'我是一段测试文本Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!',
/**
* 文字对齐方式,可选值有如下五个:
* TextAlign.center: 文本居中对齐
* TextAlign.left: 文本左对齐
* TextAlign.right: 文本右对齐
* TextAlign.start: 文本开始位置对齐,类似左对齐
* TextAlign.end: 文本结束位置对齐,类似右对齐
* TextAlign.justify: 文本两端对齐
*/
textAlign: TextAlign.justify,
/**
* 文字方向,即文字从那边开始显示,该属性必须设置,可选值有如下两个:
* TextDirection.ltr:left to right,文本从左边开始显示
* TextDirection.rtl:right to left,文本从左边开始显示,textAlign 为 TextAlign.start 时再设置该值,相当于又把 textAlign 设置为 TextAlign.end。
* textAlign 为 TextAlign.end 时再设置该值,相当于又把 textAlign 设置为 TextAlign.start
*/
textDirection: TextDirection.ltr,
/**
* 文字最多显示行数,值为 int 型
*/
maxLines: ,
/**
* 当文本内容超过最大行数时,剩余内容的显示方式,相当于Android 的 ellipsize 属性,可选值有如下三个:
* TextOverflow.clip:直接切断,剩下的文字就没有了
* TextOverflow.ellipsis:ellipsis:在后边显示省略号
* TextOverflow.fade: 溢出的部分会进行一个渐变消失的效果,softWrap 属性为 false 时才会有效果
*/
overflow: TextOverflow.clip,
/*
* 是否自动换行,值为 boolean 型:
* true:文本内容超过一行后可以换行显示,
* 当没有设置 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,显示单行且文本超出的部分显示为省略号。
* false:文本内容超过一行后不可以换行显示,即只能单行显示,超出的部分默认切断处理,如果设置了 overflow 属性则按照 overflow 属性值处理。
* 当设置了 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,即可以换行,最大行数为 maxLines 属性的值。
*/
softWrap:true ,
/*
* 文本字体缩放倍数,值为 double 型
*/
textScaleFactor: 1.2,
/**
* 感觉是设置文本所属区域,可能跟字体有关,这个属性还没有看到效果。
*/
locale: new Locale(''),
/**
* 感觉是为该 Text 组件设置标签,这个属性还没有看到效果。
*/
semanticsLabel: Locale.fromSubtags(''),
/**
* 文本样式
*/
style: new TextStyle(
//背景颜色,但是这样设置背景有些文本显示貌似会有点问题,值为一个 Paint 对象
//background: backgroundPaint,
//文字颜色,值为一个 Color 对象
color: new Color(0xFF000000),
/**
* 添加装饰物,可选值有:
* TextDecoration.none:无,默认
* TextDecoration.overline:上划线
* TextDecoration.lineThrough:删除线
* TextDecoration.underline:下划线
* 也可以调用 TextDecoration.combine() 方法传入一个集合设置多个装饰
*/
decoration: TextDecoration.underline,
//设置装饰物的颜色,值为一个 Color 对象
decorationColor: new Color(0xFF00FFFF),
/**
* 设置装饰物的样式,可选值有:
* TextDecorationStyle.dashed:装饰线为虚线
* TextDecorationStyle.dotted :装饰线为点构成的线
* TextDecorationStyle.double :装饰线为两根线
* TextDecorationStyle.solid :装饰线为实心线
* TextDecorationStyle.wavy :装饰线为波浪线
* 也可以 TextDecorationStyle.values() 方法传入一个集合设置多种样式
*/
decorationStyle: TextDecorationStyle.dashed,
//自定义字体的名字,搭配 package 属性使用
//fontFamily: ,
//自定义字体的路径
//package: ,
//字体大小,值为 double 类型
fontSize: 20.0,
/*
* 字体样式,可选值有:
* FontStyle.italic:斜体
* FontStyle.normal:正常
*/
fontStyle: FontStyle.italic,
//字体字重,常用值有 FontWeight.bold(加粗)
fontWeight: FontWeight.bold,
/**
* 貌似文档中的意思是是否使用父类的样式来替换空值(没有设置的值)
* 如果为 true 则使用父类的样式来替换控制
* 如果为 false,则恢复成默认值,白色 10px,字体为 sans-serif
*/
inherit: false,
//字间距,值为 double 类型
letterSpacing: 2.0,
/**
* 感觉是设置文字所属区域,可能跟字体有关
* locale
* 文字阴影,值为一个 Shadow 集合
*/
shadows: shadowList,
/**
* 文本基线,这个不太理解,感觉用到的情况应该也不多,可选值有两个
* TextBaseline.ideographic:用于对齐字母字符的字形底部的水平线
* TextBaseline.alphabetic:用于对齐表意字符的水平线
* 也可以 TextBaseline.values() 方法传入一个集合设置多个基线
*/
textBaseline: TextBaseline.ideographic,
//字体间距,值为 double 类型,应该是用空格隔开时就认为一个单词,英文容易理解,如 Hello World 就是两个单词,中文的词不用空格隔开,所以文本内容为中文时使用较少
wordSpacing: 10.0,
//行高,值为 double 类型,最终是该属性的值乘以 fontSize 作为行高,所以该值更像是一个行高系数
height: 2.0),
),
),
);
}
}
六,官方文档
【Flutter学习】基本组件之文本组件Text的更多相关文章
- Flutter学习笔记(9)--组件Widget
如需转载,请注明出处:Flutter学习笔记(9)--组件Widget 在Flutter中,所有的显示都是Widget,Widget是一切的基础,我们可以通过修改数据,再用setState设置数据(调 ...
- Flutter学习笔记(10)--容器组件、图片组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 上一篇Flutter学习笔记(9)--组件Widget我们说到了在Flutter中一个非常重要的理念"一切皆为组件 ...
- Flutter实战】文本组件及五大案例
老孟导读:大家好,这是[Flutter实战]系列文章的第二篇,这一篇讲解文本组件,文本组件包括文本展示组件(Text和RichText)和文本输入组件(TextField),基础用法和五个案例助你快速 ...
- Flutter学习笔记(8)--Dart面向对象
如需转载,请注明出处:Flutter学习笔记(7)--Dart异常处理 Dart作为高级语言,支持面向对象的很多特性,并且支持基于mixin的继承方式,基于mixin的继承方式是指:一个类可以继承自多 ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
- Flutter学习笔记(21)--TextField文本框组件和Card卡片组件
如需转载,请注明出处:Flutter学习笔记(21)--TextField文本框组件和Card卡片组件 今天来学习下TextField文本框组件和Card卡片组件. 只要是应用程序就少不了交互,基本上 ...
- Flutter学习笔记(13)--表单组件
如需转载,请注明出处:Flutter学习笔记(13)--表单组件 表单组件是个包含表单元素的区域,表单元素允许用户输入内容,比如:文本区域,下拉表单,单选框.复选框等,常见的应用场景有:登陆.注册.输 ...
- Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 最近一段时间生病了,整天往医院跑,也没状态学东西了,现在是好了不少了,也该继续学习啦!!! ...
- Flutter学习笔记(16)--Scaffold脚手架、AppBar组件、BottomNavigationBar组件
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 今天的内容是Scaffold脚手架.AppBar组件.BottomNavigationBa ...
随机推荐
- UNP学习第六章(二)
一.描述符就绪条件 对于引起select返回套接字“就绪”的条件我们必须讨论得更明确: (1)满足一下塞个条件中的仍和一个时,一个套接字准备好读. a)该套接字接收缓冲区中的数据字节数不大于等于套接字 ...
- python中的pow()函数解释
转载自:https://blog.csdn.net/wuxiaobingandbob/article/details/47776209 Python中pow(),里面可以有两个或三个参数,它们的意义是 ...
- 66、saleforce 的 approval process
public class TestApproval { public void submitAndProcessApprovalRequest() { // Insert an account Lin ...
- 57、saleforce学习笔记(四)
List类 List在这里就是一个类 List<String> lists = new String[]{'1','3'}; List<String> list1 = new ...
- 实验吧关于隐写术的writeUp(二)
0x01 Black Hole 1.下载文件后,发现打不开,放到kali中.用命令file 分析一下文件 root@trial:~/Documents# file blackhole.img blac ...
- Eclipes更改主题及字体
1.打开Eclipse的Help->Eclipse Marketplace 2.在Find里搜索Eclipse Color Theme,点击Install按钮(lz已经安过了所以没有) 3.打开 ...
- LCD中6800和8080的区别【转】
8080是通过“读使能(RE)”和“写使能(WE)”两条控制线进行读写操作6800是通过“总使能(E)”和“读写选择(W/R)”两条控制线进行 很多MCU或者LCD模块外部接口一般采用并行方式,并行接 ...
- textarea高度随文本内容变化,且不出现滚动条
通常文本域的写法如下 <textarea type="text" class="form-control pull-left" id="desc ...
- PAT甲级——1147 Heaps【30】
In computer science, a heap is a specialized tree-based data structure that satisfies the heap prope ...
- java 重新学习 (二)
一.栈内存里的引用变量并未真正存储对象的成员变量,对象的成员变量数据实际存放在堆内存中,而引用变量只是指向该堆内存里的对象. 二.堆内存里的对象可以有多个引用,若果堆内存中没有变量指向该对象,程序无法 ...
