selenium:Xpath定位详解
xpath定位在业界被戏称为元素定位的"屠龙宝刀",宝刀在手,武林我有。现在我们就来详解xpath定位方法。
一、xpath通过元素属性定位
xpath可以通过元素的属性来定位,如id,name,class,type等属性,元素的任意属性值都可以通过xpath来定位,只要这个属性值能唯一的标识一个元素
我们还以百度首页的搜索框为例,用xpath通过不同属性来定位它。
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/') # 用xpath通过id属性来定位搜索框
# driver.find_element_by_xpath("//*[@id='kw']").send_keys('selenium') # 用xpath通过name属性来定位搜索框
# #driver.find_element_by_xpath("//*[@name='wd']").send_keys('selenium') # 用xpath通过class属性来定位搜索框
# driver.find_element_by_xpath("//*[@class='s_ipt']").send_keys('selenium') # 用xpath通过maxlength属性来定位搜索框
# driver.find_element_by_xpath("//*[@maxlength='255']").send_keys('selenium') # 用xpath通过autocomplete属性来定位搜索框
driver.find_element_by_xpath("//*[@autocomplete='off']").send_keys('selenium') # 等待5秒
sleep(5)
# 退出
driver.quit()
二、xpath通过限定元素标签定位
- * 表示从当前页面所有的标签(tag)中来寻找元素
- 有时候一个元素的属性值与其他元素是相同的,我们可以通过限定标签(tag)来定位
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用xpath限定标签名为input并通过id属性来定位搜索框
driver.find_element_by_xpath("//input[@id='kw']").send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
三、层级与属性结合定位
如果一个元素本身没有可利用的属性来定位,那么我们可以先找到它的上一级(父元素),再通过上一级来找到它。以此类推,如果它的上一级也没有可以定位的属性值,那么再找上上一级,直到找到可以定位到的那一级元素
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用xpath通过上上一级来定位搜索框
driver.find_element_by_xpath("//*[@id='form']/span/input").send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
四、标签索引定位
有时候,同一层级下有多个相同标签的元素,那么我们就只能通过标签索引来精确定位到元素了
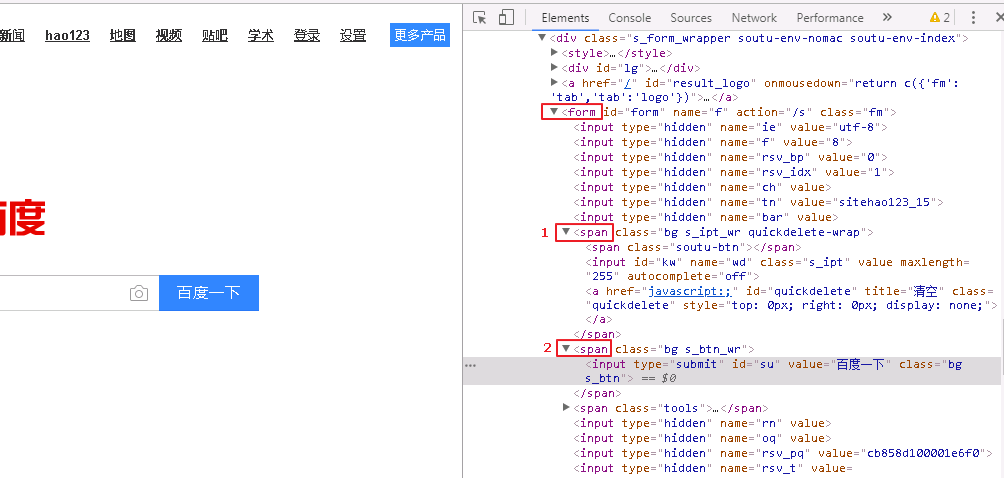
比如我们要定位百度首页“百度一下”按钮,它的父级元素是标签<form>下的第二个<span>。这里要注意一下,这里的索引(从1开始)与python序列中的索引(从0开始)不同

代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
driver.find_element_by_id('kw').send_keys('selenium')
# 用xpath通过标签索引定位"百度一下"按钮
driver.find_element_by_xpath("//*[@id='form']/span[2]/input").click()
# 等待5秒
sleep(5)
# 退出
driver.quit()
五、逻辑运算
如果一个属性不能唯一地区分一个元素,需要两个或者两个以上的属性才能定位到元素,那么我们可以用逻辑运算符来连接两个或多个属性来定位元素,支持与(and),或(or),非(not)
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用xpath通过通过逻辑运算and来定位搜索框
driver.find_element_by_xpath("//*[@id='kw' and @name='wd']").send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
selenium:Xpath定位详解的更多相关文章
- Appium之xpath定位详解
前面也说过appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方式,下面将着重介绍xpath方法,这应该是UI层元素定位最强大的方法啦! 以淘宝app ...
- 多测师讲解自动化测试 _RF课堂_定位详解(002上午)_高级讲师肖sir
1,打开克览器 2.id定位 Input Text id=kw 我是id定位 #id定位方法 3.name定位 Input Text name=wd 我是name定位方法 #我是name定位方法 4. ...
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
- Python爬虫之selenium库使用详解
Python爬虫之selenium库使用详解 本章内容如下: 什么是Selenium selenium基本使用 声明浏览器对象 访问页面 查找元素 多个元素查找 元素交互操作 交互动作 执行JavaS ...
- 小甲鱼PE详解之基址重定位详解(PE详解10)
今天有一个朋友发短消息问我说“老师,为什么PE的格式要讲的这么这么细,这可不是一般的系哦”.其实之所以将PE结构放在解密系列继基础篇之后讲并且尽可能细致的讲,不是因为小甲鱼没事找事做,主要原因是因为P ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- iOS 后台持续定位详解(支持ISO9.0以上)
iOS 后台持续定位详解(支持ISO9.0以上) #import <CoreLocation/CoreLocation.h>并实现CLLocationManagerDelegate 代理, ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
随机推荐
- Java数组模拟栈
一.概述 注意:模拟战还可以用链表 二.代码 public class ArrayStack { @Test public void test() { Stack s = new Stack(5); ...
- Java程序流程控制
程序流程控制有 选择,循环,以及跳转结构 选择结构中无非就是 If 和 switch语句我两种都做了一些小案例 1. 利用Scanner库来获得控制台用户输入的数字与代码中定义的变量比较 packag ...
- Redis数据库-基础篇
Redis Redis是一个开源的,先进的key-value存储. 它通常被称为数据结构服务器,因为键可以包含字符串,哈希,链表,集合和有序集合. Redis 简介 Redis 是完全开源免费的,遵守 ...
- Windows下anaconda安装opencv
win+R打开cmd界面,输入conda create -n opencv python=3.6,创建名为opencv的虚拟空间,然后一路y,直到安装完成. activate opencv 然后输入 ...
- 修改ps工具栏字体大小
修改ps工具栏字体大小 先改电脑分辨率或者改首选项--界面---文字,退出后,重新打开,但你会发现问题还是没解决,我们接着往下 找到文件夹安装目录下的photoshops.exe启动文件(查找方法 ...
- 【学习总结】认识MVC
参考链接: 菜鸟教程-MVC模式 CSDN:浅谈MVC架构-你到底有什么本事 目录: 一.什么是MVC 1.概念 MVC全名是Model View Controller,是模型(model)-视图(v ...
- elasticsearch 深入 —— Scroll滚动查询
Scroll search 请求返回一个单一的结果"页",而 scroll API 可以被用来检索大量的结果(甚至所有的结果),就像在传统数据库中使用的游标 cursor. 滚动并 ...
- Solr的学习使用之(四)建数据库(添加Core)、表(配置schema.xml)
1.数据库数据库就相当于solr里面的核.solr4.6不能使用界面提供的的Core Admin/Add Core来建立,会报错,不懂为啥:那就采用最 简单的办法:把solr下载包里面的\solr-4 ...
- 关于WTSAPI32
一般在windows编程都是用用从ntdll导出的Native API,现在看到一点COM编程或者其他的一些不常用的接口函数总觉得蛮有意思,准备以后多积累一下. 先简单总结WTSAPI32.以下实在W ...
- Sass Maps的函数-map-remove($map,$key)、keywords($args)
map-remove($map,$key) map-remove($map,$key) 函数是用来删除当前 $map 中的某一个 $key,从而得到一个新的 map.其返回的值还是一个 map.他并不 ...
