position: relative 和 position: absoution 的详解
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型

relative:生成相对定位的元素,相对于其正常位置进行定位。

对应下图的偏移

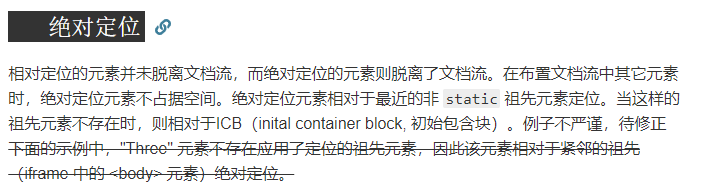
absolute: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。是不是对这句话很费解,MDN官方解释是这样的:

是不是清晰了很多。再来看下代码栗子:


上面的class类名与设置属性positon:releative ,没有任何关系,上面测试中并未设置。
看它的偏移量是正是脱离文档流,最大包裹块的定位。我们再把外层div增加static 来看下:

无论是。类release还是父级的父级添加static,都依旧如此,没有发生变化,而在父级类relative中增加属性position:release。当然自身偏移量不要设置默认为0,由于它未脱离文档流,被包裹的子元素属性position:absoution,作用于它。why?

它恢复进了文档流, position: static则是将原本定位的属性恢复正常,作用已定位的元素。而absolute 脱离文档流,它的位置若没有父级属性relative,则实际位置定位到最大盒子body.
fixed: 固定定位
针对 浏览器窗口的. 随着浏览器的变化而变化.但是不随滚动条的变化而变化. 最常用的是固定页面的head部分,注意在与input,button,等使用时在ios上会有小的兼容性问题,慎用定位。由于比较简单,这个属性不再解释。
在MND上看到还有一个粘性定位,这个估计大家不常用,来学习一下:
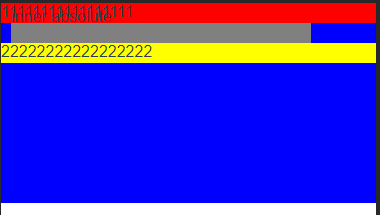
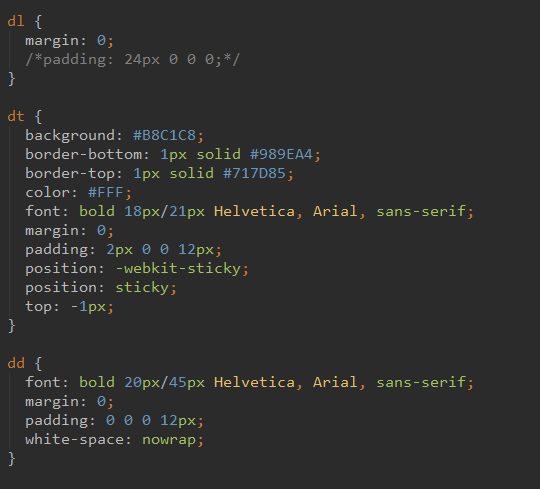
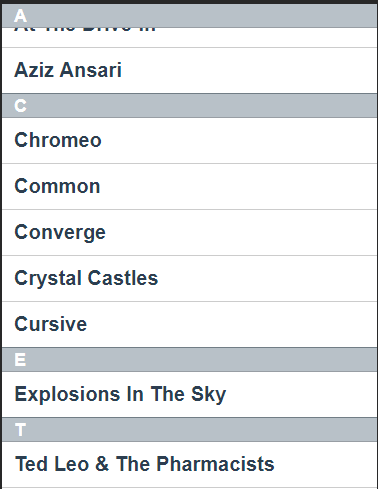
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。

效果:

个人觉得这个属性做头部固定悬停比较好。不过没用过,不知道兼容性如何,附上MDN网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position#Absolute_positioning
position: relative 和 position: absoution 的详解的更多相关文章
- 通过案例理解position:relative和position:absolute
w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点.position:relative和postion:abso ...
- position:relative和position:absolute的差别及使用方法
这几天在做项目时遇到做选项卡的功能时,标题和内容区域的背景颜色不同.且须要选到当前标题时,此标题以下会出现下边框及小三角边框,这样就会超出标题背景颜色需覆盖以下内容区域.这时就须要用到potition ...
- css里面position:relative与position:absolute的区别
position:absolute这个是绝对定位:是相对于浏览器的定位.比如:position:absolute:left:20px;top:80px; 这个容器始终位于距离浏览器左20px,距离浏览 ...
- Android Relative Layout 安卓相对布局详解
思维导图可在幕布找到 1. 基础 如果在相对布局里,控件没有指明相对位置,则默认都是在相对布局的左上角: <TextView android:layout_width="wrap_co ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS定位之position详解(转载)
本文转载于xingoo的博文:http://www.cnblogs.com/xing901022/p/5193751.html position属性 在前端中,position是很常见的属性.通过这 ...
- 详解CSS position属性
原文地址:http://luopq.com/2015/11/15/css-position/ position是CSS中非常重要的一个属性,通过position属性,我们可以让元素相对于其正常位置,父 ...
- CSS定位之position详解
position属性 在前端中,position是很常见的属性.通过这个属性可以调整dom元素在浏览器中显示的位置. 它有几个常用的属性: static 默认值.通常是在覆盖absolute或者rel ...
- Position定位详解
Position CSS position属性用于指定一个元素在文档中的定位方式.top,right,bottom 和 left 属性则决定了该元素的最终位置. 在分析position元素定位之前,先 ...
随机推荐
- 从零开始做一个Jmeter性能测试
安装Jmeter 1.下载地址http://jmeter.apache.org/download_jmeter.cgi 2.解压下载文件,然后将bin目录添加到系统环境变量PATH里. 3.确保已安装 ...
- Java技术中的三大特性
1.虚拟机 Java虚拟机JVM(Java Virtual Machine)在Java编程里面具有非常重要的地位,约相当于前面学到的Jav ...
- console.log的另一种用法
// console.log用法 var foo, bar; console.log(`foo's type: ${foo}`, `bar's type: ${bar}`); 输出:
- CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架 2018.3.11
CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架 阿里云服务器的选择 当然是选择学生优惠啦.这里阿里云还提供了轻量级服务器这个选项,可以预装 LA ...
- setbuf, setbuffer, setlinebuf, setvbuf - 流缓冲操作
SYNOPSIS 总览 #include <stdio.h> void setbuf(FILE *stream, char *buf); void setbuffer(FILE *stre ...
- redis系统管理命令
exists 和 del exists key:判断一个key是否存在,存在返回1,否则返回0. del key:删除某个key,或是一系列key type 和 keys type key:返回某个k ...
- perl升级后shutter程序无法运行的修复
这个问题真的很无语,perl升级后一些依赖perl的aur包不能用了,需要rebuild,这样让系统稳定性何在-- 运行shutter错误信息: $ shutter Can't locate Gnom ...
- python convert csv to xlsx
搬运:http://stackoverflow.com/questions/17684610/python-convert-csv-to-xlsx import os import glob impo ...
- 说一说Vuex有哪几种状态和属性
vuex的流程 页面通过mapAction异步提交事件到action.action通过commit把对应参数同步提交到mutation mutation会修改state中对应的值.最后通过getter ...
- laravel5.6 基于redis,使用消息队列(邮件推送)
邮件发送如何配置参考:https://www.cnblogs.com/clubs/p/10640682.html 用到的用户表: CREATE TABLE `recruit_users` ( `id` ...
