解决You may use special comments to disable some warnings.
问题:运行vue项目出现:
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
原因:烦人的Eslint的检测机制
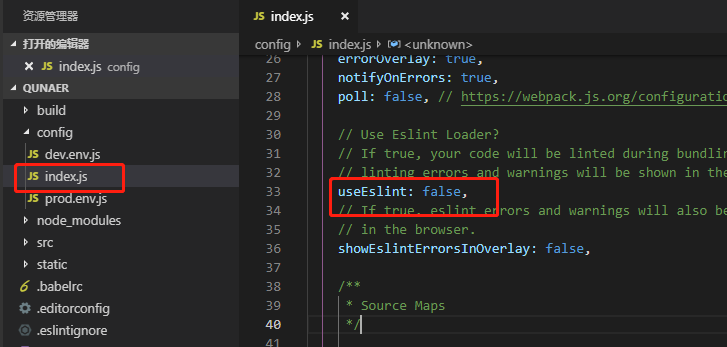
解决:取消Eslint的检测机制,将config文件下index.js里面的userEslint的值改为false就可以了

解决You may use special comments to disable some warnings.的更多相关文章
- vue——解决“You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file. ”
在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则 module: { rules: [ //...(config. ...
- vue启动问题(You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.)
解决vue启动出现: 在build/webpack.base.conf.js文件中,把...(config.dev.useEslint ? [createLintingRule()] : [])注释或 ...
- vue项目启动报错You may use special comments to disable some warnings.
在build/webpack.base.conf.js文件中,注释或者删除掉:...(config.dev.useEslint ? [createLintingRule()] : []),
- Vue —— You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.问题
方法1: 在build/webpack.base.conf.js文件中,找到module->rules中有关eslint的规则,注释或者删除掉就可以了 module: { rules: [ // ...
- Vue踩坑日记-You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.
记录时间:2019年4月24日16:55:54 在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则
- Vue运行报错--eslint
Errors:? 1? http://eslint.org/docs/rules/no-trailing-spacesYou may use special comments to disable s ...
- vue 错误记录
1.错误信息: You may use special comments to disable some warnings.Use // eslint-disable-next-line to ign ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- Unexpected console statement (no-console)
在vue cli项目中用consloe.log()打印,启动项目报错 export default { name: 'app', components: { }, created() { this.t ...
随机推荐
- TensorFlow实战第四课(tensorboard数据可视化)
tensorboard可视化工具 tensorboard是tensorflow的可视化工具,通过这个工具我们可以很清楚的看到整个神经网络的结构及框架. 通过之前展示的代码,我们进行修改从而展示其神经网 ...
- webdriervAPI(元素等待)
from selenium import webdriver from selenium.common.exceptions import NoSuchElementException driv ...
- C#DataGridView格式化显示单元格的内容
今天又发现了一个很有用的东西,DataGridView的CellFormating事件 经常从数据库查到的原始数据需要经过转换之后显示在客户端,比如性别,“1”显示“男”,“0”显示“女”,为此经常将 ...
- 查找担保圈-step2-拆分成员表函数
USE [test] GO /****** Object: UserDefinedFunction [dbo].[tf_split_char] Script Date: 2019/7/8 14:39: ...
- 【一道来自老师的题的题解】equip——奇妙的最短路
这道题真的第一眼完全想不到是最短路啊!!!!!!!! 感谢DR大佬讲解!!!!!90°鞠躬 =u= 暂时没有评测网址,(因为需要special judge)敬请期待 机房另一大佬JYY题解,可以对比参 ...
- c++学习笔记之类和对象(二、构造函数和析构函数)
1.构造函数(Constructor):在C++中,有一种特殊的成员函数,它的名字和类名相同,没有返回值,不需要用户显式调用(用户也不能调用),而是在创建对象时自动执行. 这种特殊的成员函数就是构造函 ...
- DAX/PowerBI系列 - 关于时间系列 - 如何用脚本生成时间维度 (Generate TIME Dimension)
DAX/PowerBI系列 - 关于时间系列 - 如何用脚本生成时间维度 (Generate TIME Dimension) 难度: ★☆☆☆☆(1星) 适用范围: ★★★★★(5星) 这个时间系列想 ...
- 什么是blazor
blazor是一个微软推出的基于webassembly和C#(面向对象) 以及F#(面向函数)的前端框架 它类似vue react anglar的单页前端框架 只是他不再使用js 或typescrip ...
- 在set中放入自定义类型
这件事情的起因是在学习背包问题时突然想到了一种算法,分析了一下应该是n^2logn复杂度的,当然比dp慢.但是既然想到了就实现了下: #include<bits/stdc++.h> usi ...
- 使用CSS设置背景图片,图片比较大,完全显示在一个DIV中
做的时候想要边框为比较好看的样式,需要UI切图并且放在div中,看起来会好看点 像这样的,我随便挑选了一个,UI帮我切图出来 需要把这个图片填到相应的div里面,但是很显然碰到一个问题,图片太大,而且 ...
