自动化测试中,元素无法点击定位等问题的解决:js的使用方法
在自动化测试中经常会遇到使用selenium方法定位元素点击操作失败的情况,例如,我们想实现在浏览器输入http://www.baidu.com,进入百度首页后,鼠标悬停在“更多产品”上,点击“全部产品”

若不使用js的话,代码应该如下图所示:

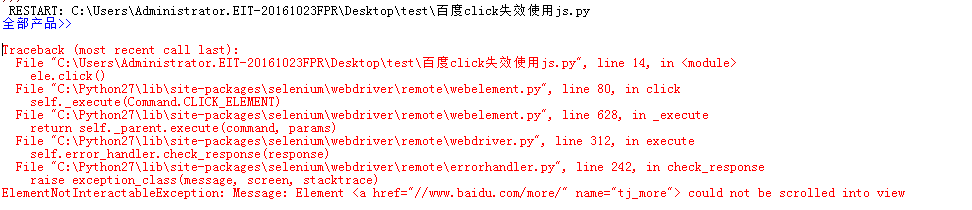
我们执行代码后,发现会报错

我们该如何解决这个问题呢,那就要用到这篇文章的主角js了,将代码修改为如下内容,执行代码,发现页面正常跳转了

我们在编写自动化测试用例的过程中,有时会遇到某个元素的长宽设置的比较大,将我们想要点击的元素遮挡住了,该怎么办?我们可以使用js的方法,先将遮挡我们的元素去掉,这里举个例子,我们利用js去掉百度的搜索按钮,执行以下代码

执行代码后,我们发现百度搜索按钮消失了

想看看js的效果的话,我们可以直接在浏览器按一下F12的按键,鼠标点击Console或者控制台


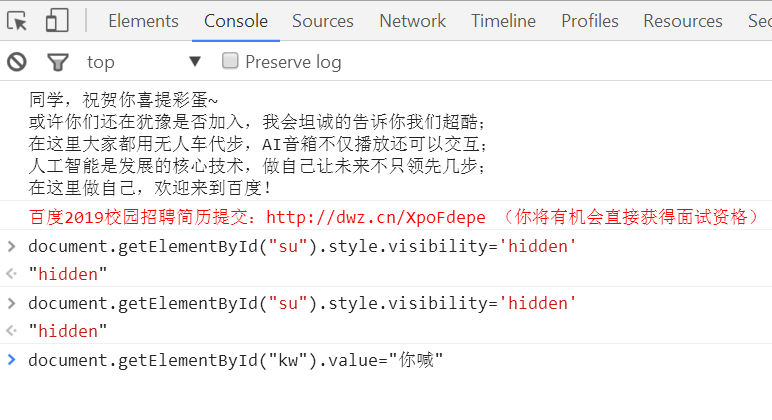
打开百度首页,按F12后,在控制台输入document.getElementById("kw").value="你喊",之后输入回车后,看一下效果吧

JS的使用方法:
一、查找元素:
1、根据元素的id查找元素:document.getElementById(元素id值)
2、根据元素的class属性查找元素:document.getElementsByClassName(元素class值)
3、根据元素的TagName属性查找元素:document.getElementsByTagName(标签名)
4、根据css属性查找元素:①查找一个元素:document.querySelector(css表达式)
②查找多个元素:document.querySelectorAll(css表达式)
二、获取元素属性:
1、document.getElementByXXX("").属性名
2、document.getElementByXXX("").getAttribute(属性名)
三、修改元素属性
1、document.getElementByXXX("").属性名=属性值
2、document.getElementByXXX("").setAttribute(属性名,属性值)
四、获取元素内容
1)获取的内容包含html标签:
document.getElementByXXX(" ").innerHTML
2)获取的内容不包含html标签,纯文本:
document.getElementByXXX(" ").innerText
五、修改元素内容:
1)获取的内容包含html标签:
document.getElementByXXX(" ").innerHTML=new HTML
2)获取的内容不包含html标签,纯文本:
document.getElementByXXX(" ").innerText = 文本文字
六、修改样式:
document.getElementByXXX(" ").style.样式名=样式值
例如:元素的可见性:document.getElementByXXX(" ").style.visibility='hidden'
元素的颜色:document.getElementByXXX(" ").style.color='blue'
自动化测试中,元素无法点击定位等问题的解决:js的使用方法的更多相关文章
- 网页中嵌入可以点击“运行代码”执行html/css/js代码
html代码 <textarea name="textarea" cols="60" rows="10" id="rn01& ...
- jQuery on()方法绑定动态元素的点击事件无响应的解决办法
$('#check_all').on('click' , function(){ alert(1); }); $("#yujinlist").append(html); count ...
- Iphone上对于动态生成的html元素绑定点击事件$(document).click()失效解决办法
在Iphone上,新生成的DOM元素不支持$(document).click的绑定方法,该怎么办呢? 百度了N久都没找到解决办法,在快要走投无路之时,试了试Google,我去,还真找到了,歪国人就是牛 ...
- 阶段3 1.Mybatis_05.使用Mybatis完成CRUD_8 Mybatis中的返回值深入-调整实体类属性解决增和改方法的报错
如果实体类和数据库表内的字段没有保持一致 修改了属性子弹. 重新生成getter和setter还有toString方法 测试类里面,相关set的方法就都会报错. 只需要修改为最新的set方法就可以了. ...
- 点击DIV触发其他元素的点击事件(案例:点击type="radio" 的input 标签外层DIV,触发内部单选点击选中事件)
方法一: 直接用找到对应dom元素调用.click()方法 $('.user_content').click(function(){ $(this).children()[0].click(); // ...
- Firefox上运行自动化测试脚本提示元素无法点击“WebDriverException: Message: Element is not clickable at point“解决方法
1. Firefox上运行脚本时提示“WebDriverException: Message: Element is not clickable at point (934.316650390625, ...
- Robot Framework与Web界面自动化测试学习笔记:利用xpath定位元素
在rf中,利用selinum2的关键字进行用例编写时,很多关键字的参数是html元素的定位标识. 最简单的方式,是通过id 或name来描述元素定位信息,如 click button id=l ...
- Web UI自动化测试基础——元素定位(三)
本篇文章整理了元素定位的基础知识——iframe框架中的元素定位. 一.iframe框架元素定位 iframe是Html页面的内联框架,如果在自动化测试中无法定位到某个元素,那么很有可能是因为该元素在 ...
- Web UI自动化测试基础——元素定位(一)
本篇文章整理了元素定位的基础知识——单个元素定位方式. 一.单个元素定位方式简介 1. find_element_by_id 通过元素的id属性进行定位.以百度首页为例,首先进入https://www ...
随机推荐
- 为什么你不看好家教O2O
伴随着科技的不断进步,大众创业的激情在不断的燃烧着,于是又很多的朋友会往家教这条路上走.就有了家教O2O的出现,很多的人都在抢占市场,可是,为什么你不看好家教O2O? 家教O2O虽然能够帮助附近的朋友 ...
- poj 1564 Sum It Up(dfs)
Sum It Up Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 7191 Accepted: 3745 Descrip ...
- Codeforces 920 反图联通块 线段树质因数暴力
A #include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b,sizeof(a)) #def ...
- qt01 lineEdit pushButton
1. void udp_server::on_lineEdit_textEdited() { ui->pushButton->setEnabled(ui->lineEdit-> ...
- Qt带参数的信号和槽
在Qt的开发过程中,信号带参数是很常见的,在使用带参数的信号槽时,有以下几点需要注意. 当信号和槽函数的参数数量相同时,它们的参数类型要完全一致. 信号和槽函数的声明: signals: void i ...
- 软件工程大作业(学生会管理系统)Web端个人总结报告
软件工程大作业(学生会管理系统)Web端个人总结报告 一.小组信息 1.所在小组:第二组 2.小组选题:学生会管理系统 3.项目源代码链接: Web端源代码:code 小程序端源代码:code APP ...
- thinkphp5.0.19 表单令牌
助手函数token() [F:\phpStudy\WWW\csweb\thinkphp\helper.php] request类token()方法 [F:\phpStudy\WWW\csweb\thi ...
- logback系列二:logback在项目中的应用
1.输出http日志 2.输出dubbo日志 3.输出interfacer日志 4.输出到access,remote,app等目录中
- 如何在ASP.NET Core中上传超大文件
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- ACM 求全排列(字典序、邻位对换、递增进位制数,递减进位制数)
字典序:(联合康托展开就也可以按照中介数求) 邻位对换.递增进位制数,递减进位制数:具体的实现和算法讲解如下: 代码..C++版的实现并不好..因为是挨个向后找的,如果K很大的时候会超时,不过...思 ...
