容器宽高不确定,图片宽高不确定,css如何实现图片响应式?
图片响应式
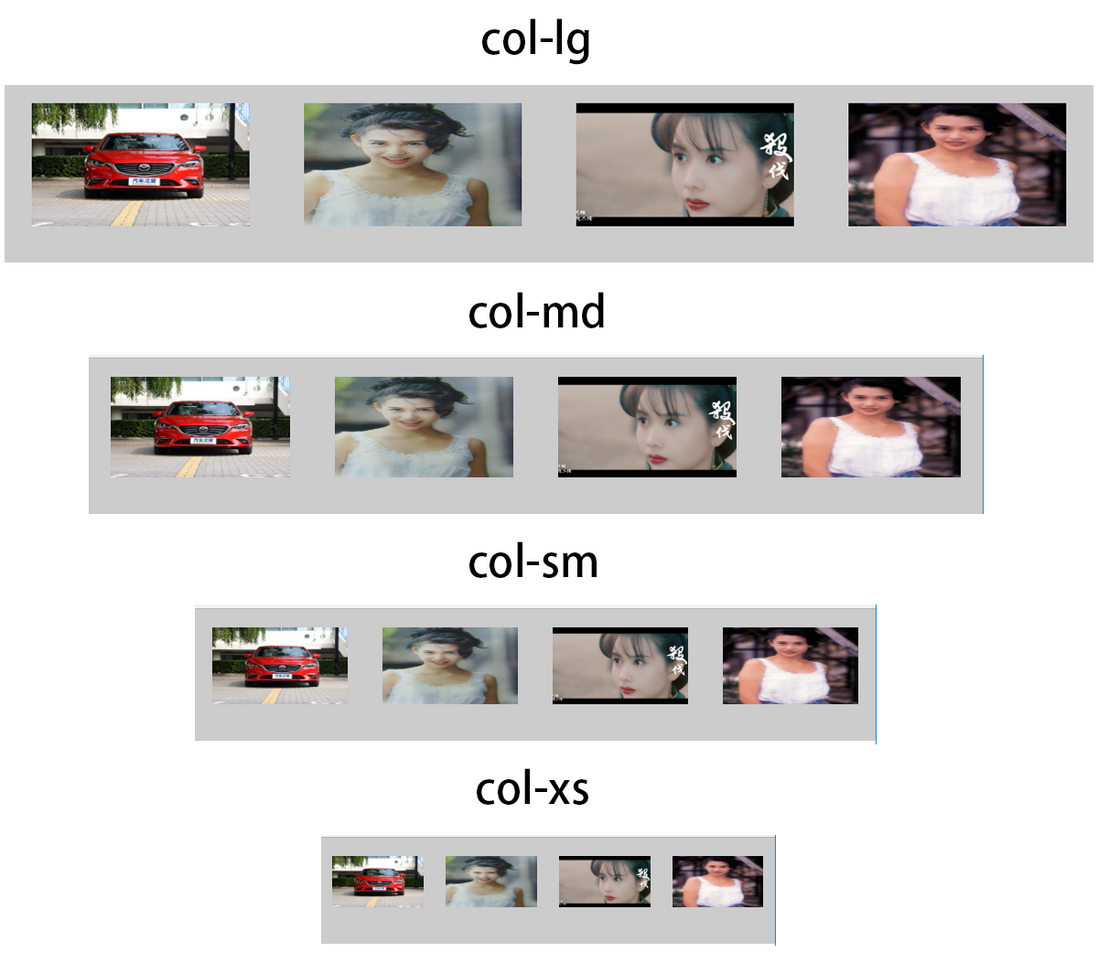
在响应式开发中最烦恼的应该就是图片了,虽然图片设置max-width: 100%;可以让图片宽度占满容器,但是高度就不能自适应了。如果将容器高度限死,那么我们就要使用媒体查询来控制容器的高度,这样才能保证容器宽高成比例。那如何做到图片随容器宽度变化而变化呢?就像下面图片的效果
这里面的4张图片在不同宽度的容器里,图片的宽高比始终保持不变
实现原理
让图片脱离标准文档流,这样就可以设置图片的高度为100%,然后再设置包裹图片的父容器的paddingTop或paddingBottom,这样图片才能有高度并且一直保持这个比例。
示例代码
<style>*{margin: 0;padding: 0;box-sizing: border-box;}.container{max-width: 1200px;margin: 0 auto;padding: 20px 0;background-color: #ccc;}.clearfix:before,.clearfix:after{display: table;content: " ";clear: both;}.img-item{float: left;width: 20%;margin: 0 2.5% 20px 2.5%;}.img-wraper-out{position: relative;/*如果没有padding-bototm那么就没有高度*/padding-bottom: 56.5%;}.img-wraper-inner{/*将离元素最近的一个父元素设为绝对定位,这样它就脱离了标准文档流,并且它的高度随父容器的高度变化而变化,相当于高度为100%,它的高度为100%,那么图片就可以使用高度100%了*/position: absolute;top: 0;left: 0;bottom: 0;right: 0;width: 100%;}.img-wraper-inner img{display: block;vertical-align: middle;/*图片必须设置宽、高为100%*/width: 100%;height: 100%;max-width: 100%;}</style>
<div class="container clearfix"><div class="img-item"><div class="img-wraper-out"><div class="img-wraper-inner"><img src="https://car3.autoimg.cn/cardfs/product/g11/M10/AB/F2/1024x0_1_q87_autohomecar__wKjBzFnkfO6AQj3lAAoL51G2Vdg319.jpg" /></div></div></div><div class="img-item"><div class="img-wraper-out"><div class="img-wraper-inner"><img src="http://c.hiphotos.baidu.com/baike/pic/item/29381f30e924b899534354dc64061d950b7bf6d3.jpg" /></div></div></div><div class="img-item"><div class="img-wraper-out"><div class="img-wraper-inner"><img src="http://i1.hdslb.com/bfs/archive/3d043d2d910d47063745d78bec95a7d0d12efe01.jpg" /></div></div></div><div class="img-item"><div class="img-wraper-out"><div class="img-wraper-inner"><img src="http://easyread.ph.126.net/rTS2v1NBn-Qkc02NTR3e4A==/7916711318894945866.jpg" /></div></div></div></div>
容器宽高不确定,图片宽高不确定,css如何实现图片响应式?的更多相关文章
- 【转载】图片 CSS:怎样才能 “响应式 + 固定宽高比例”?
自己根据项目需要,把代码摘了出来 <div class="img-box"></div> .img-box{ height:0; padding-botto ...
- web响应式图片设计实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- <转载>使用css让大图片不超过网页宽度
让大图片不超过网页宽度,让图片不撑破通过CSS样式设置的DIV宽度! 接下来,我们来介绍下网站在开发DIV+CSS的时候会遇到一个问题,在发布一个大图片的时候因为图片过宽会撑破自己设置的div宽度的问 ...
- CSS背景background图片
一.CSS背景background图片 - TOP 1.背景图片语法background-image:url() 引入背景图片background-repeat:no-repeat 设置背景图 ...
- JS实现图片宽高的等比缩放
关于图片宽高的等比缩放,其实需求就是让图片自适应父容器的宽高,并且是等比缩放图片,使图片不变形. 例如,需要实现如下的效果: 要实现上面的效果,需要知道图片的宽高,父容器的宽高,然后计算缩放后的宽高. ...
- 写个js动态调整图片宽高 (原创)
<body style="TEXT-ALIGN: center;"> <div id="testID" style="backgro ...
- php 图片上传的公共方法(按图片宽高缩放或原图)
写的用于图片上传的公共方法类调用方法: $upload_name='pic';$type = 'logo_val';$file_name = 'logo_' . $user_id .create_st ...
- css3圆形头像(当图片宽高不相等时)
1.图片宽高相等,width:300px: height:300px; 把他变成宽高100px的圆形头像 img{width:100px; height:100px; border-radius:50 ...
- JS快速获取图片宽高的方法
快速获取图片的宽高其实是为了预先做好排版样式布局做准备,通过快速获取图片宽高的方法比onload方法要节省很多时间,甚至一分钟以上都有可能,并且这种方法适用主流浏览器包括IE低版本浏览器. 我们一步一 ...
随机推荐
- Java 与 C++ 的比较
参考 Java 中,一切皆是类 Java 中,所有数据或方法都要放在类中.如果想获得与全局函数等价的功能,可将static方法和static数据放在类里.而 C++ 中有 struct 结构.enum ...
- Jenkins持续集成_03_添加测试报告
前言 Jenkins持续集成自动化测试项目后,可以在控制台输出中查看测试结果,但是这样排查起来往往不够直观.为了更直观的查看测试结果,可以在Jenkins上展示测试报告.测试报告中测试结果情况展示的更 ...
- JDK8以后接口是可以定义实现方法,必须需要default修饰符修饰
package com.company.java.oop.cls; interface IB { default void doMethod1() { System.out.println(" ...
- Java相关面试题总结+答案(六)
[Spring/Spring MVC] 90. 为什么要使用 spring? spring 提供了 IOC 技术,spring 容器会帮你管理依赖的对象,从而不需要自己创建和管理依赖对象了,更轻松的实 ...
- jenkins 启动报错
daemon: fatal: refusing to execute unsafe program: /usr/java/jdk1.8.0/bin/java (/usr/java/jdk1.8.0/b ...
- Git-第二篇廖雪峰Git教程学习笔记(1)基本命令,版本回退
1.安装Git-2.16.2-64-bit.exe后,设置用户名,用户邮箱 #--global参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地 ...
- sql中的sp_helptext、sp_help 、sp_depends
sp_help:用于显示参数清单和其数据类型. sp_depends:用于显示存储过程依据的对象或者依据存储过程的对象. sp_helptext:用于显示存储过程的定义文本
- SQL Server增量备份数据[转]
服务器中一个数据库DB,其中表A有几个地方要写入的,程序设定在网络不通的时候也可以用本机的数据库运行,在网络通达后,再将本机的数据写回到服务器中,经研究,增量备份有以下几种可能性: 1. ...
- [2019CCPC网络赛][hdu6704]K-th occurrence(后缀数组&&主席树)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6704 题意为查询子串s[l...r]第k次出现的位置. 写完博客后5分钟的更新 写完博客才发现这份代码 ...
- JAVA一个文件写多个类
JAVA一个文件写多个类,并且是同级类,需注意: 在一个.java文件中可以有多个同级类, 其修饰符只可以public/abstract/final/和无修饰符 public修饰的只能有一个,且必须 ...