B/S上传整个文件夹
在web项目中上传文件夹现在已经成为了一个主流的需求。在OA,或者企业ERP系统中都有类似的需求。上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便。能够提供更高级的应用支撑。
文件夹数据表结构
CREATETABLEIFNOTEXISTS `up6_folders` (
`f_id` char(32) NOTNULL ,
`f_nameLoc` varchar(255) default'',
`f_pid` char(32) default'',
`f_uid` int(11) default'0',
`f_lenLoc` bigint(19) default'0',
`f_sizeLoc` varchar(50) default'0',
`f_pathLoc` varchar(255) default'',
`f_pathSvr` varchar(255) default'',
`f_pathRel` varchar(255) default'',
`f_folders` int(11) default'0',
`f_fileCount` int(11) default'0',
`f_filesComplete` int(11) default'0',
`f_complete` tinyint(1) default'0',
`f_deleted` tinyint(1) default'0',
`f_time` timestampNULLdefaultCURRENT_TIMESTAMPonupdateCURRENT_TIMESTAMP,
`f_pidRoot` char(32) default'',
PRIMARYKEY (`f_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
文件数据表结构
CREATETABLEIFNOTEXISTS `up6_files` (
`f_id` char(32) NOTNULL,
`f_pid` char(32) default'', /*父级文件夹ID*/
`f_pidRoot` char(32) default'', /*根级文件夹ID*/
`f_fdTask` tinyint(1) default'0', /*是否是一条文件夹信息*/
`f_fdChild` tinyint(1) default'0', /*是否是文件夹中的文件*/
`f_uid` int(11) default'0',
`f_nameLoc` varchar(255) default'', /*文件在本地的名称(原始文件名称)*/
`f_nameSvr` varchar(255) default'', /*文件在服务器的名称*/
`f_pathLoc` varchar(512) default'', /*文件在本地的路径*/
`f_pathSvr` varchar(512) default'', /*文件在远程服务器中的位置*/
`f_pathRel` varchar(512) default'',
`f_md5` varchar(40) default'', /*文件MD5*/
`f_lenLoc` bigint(19) default'0', /*文件大小*/
`f_sizeLoc` varchar(10) default'0', /*文件大小(格式化的)*/
`f_pos` bigint(19) default'0', /*续传位置*/
`f_lenSvr` bigint(19) default'0', /*已上传大小*/
`f_perSvr` varchar(7) default'0%', /*已上传百分比*/
`f_complete` tinyint(1) default'0', /*是否已上传完毕*/
`f_time` timestampNULLdefaultCURRENT_TIMESTAMPonupdateCURRENT_TIMESTAMP,
`f_deleted` tinyint(1) default'0',
`f_scan` tinyint(1) default'0',
PRIMARYKEY (`f_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
该项目核心就是文件分块上传。前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题。
* 如何分片;
* 如何合成一个文件;
* 中断了从哪个分片开始。
如何分,利用强大的js库,来减轻我们的工作,市场上已经能有关于大文件分块的轮子,虽然程序员的天性曾迫使我重新造轮子。但是因为时间的关系还有工作的关系,我只能罢休了。最后我选择了百度的WebUploader来实现前端所需。
如何合,在合之前,我们还得先解决一个问题,我们如何区分分块所属那个文件的。刚开始的时候,我是采用了前端生成了唯一uuid来做文件的标志,在每个分片请求上带上。不过后来在做秒传的时候我放弃了,采用了Md5来维护分块和文件关系。
在服务端合并文件,和记录分块的问题,在这方面其实行业已经给了很好的解决方案了。参考迅雷,你会发现,每次下载中的时候,都会有两个文件,一个文件主体,另外一个就是文件临时文件,临时文件存储着每个分块对应字节位的状态。
这些都是需要前后端密切联系才能做好,前端需要根据固定大小对文件进行分片,并且请求中要带上分片序号和大小。前端发送请求顺利到达后台后,服务器只需要按照请求数据中给的分片序号和每片分块大小(分片大小是固定且一样的)算出开始位置,与读取到的文件片段数据,写入文件即可。
为了便于开发,我 将服务端的业务逻辑进行了如下划分,分成初始化,块处理,文件上传完毕等。
服务端的业务逻辑模块如下

功能分析:
文件夹生成模块

文件夹上传完毕后由服务端进行扫描代码如下
publicclass fd_scan
{
DbHelper db;
Connection con;
PreparedStatement cmd_add_f = null;
PreparedStatement cmd_add_fd = null;
public FileInf root = null;//根节点
public fd_scan()
{
this.db = new DbHelper();
this.con = this.db.GetCon();
}
publicvoid makeCmdF()
{
StringBuilder sb = new StringBuilder();
sb.append("insert into up6_files (");
sb.append(" f_id");//1
sb.append(",f_pid");//2
sb.append(",f_pidRoot");//3
sb.append(",f_fdTask");//4
sb.append(",f_fdChild");//5
sb.append(",f_uid");//6
sb.append(",f_nameLoc");//7
sb.append(",f_nameSvr");//8
sb.append(",f_pathLoc");//9
sb.append(",f_pathSvr");//10
sb.append(",f_pathRel");//11
sb.append(",f_md5");//12
sb.append(",f_lenLoc");//13
sb.append(",f_sizeLoc");//14
sb.append(",f_lenSvr");//15
sb.append(",f_perSvr");//16
sb.append(",f_complete");//17
sb.append(") values(");
sb.append(" ?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(")");
try {
this.cmd_add_f = this.con.prepareStatement(sb.toString());
this.cmd_add_f.setString(1, "");//id
this.cmd_add_f.setString(2, "");//pid
this.cmd_add_f.setString(3, "");//pidRoot
this.cmd_add_f.setBoolean(4, true);//fdTask
this.cmd_add_f.setBoolean(5, false);//f_fdChild
this.cmd_add_f.setInt(6, 0);//f_uid
this.cmd_add_f.setString(7, "");//f_nameLoc
this.cmd_add_f.setString(8, "");//f_nameSvr
this.cmd_add_f.setString(9, "");//f_pathLoc
this.cmd_add_f.setString(10, "");//f_pathSvr
this.cmd_add_f.setString(11, "");//f_pathRel
this.cmd_add_f.setString(12, "");//f_md5
this.cmd_add_f.setLong(13, 0);//f_lenLoc
this.cmd_add_f.setString(14, "");//f_sizeLoc
this.cmd_add_f.setLong(15, 0);//f_lenSvr
this.cmd_add_f.setString(16, "");//f_perSvr
this.cmd_add_f.setBoolean(17, true);//f_complete
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
publicvoid makeCmdFD()
{
StringBuilder sb = new StringBuilder();
sb.append("insert into up6_folders (");
sb.append(" f_id");//1
sb.append(",f_pid");//2
sb.append(",f_pidRoot");//3
sb.append(",f_nameLoc");//4
sb.append(",f_uid");//5
sb.append(",f_pathLoc");//6
sb.append(",f_pathSvr");//7
sb.append(",f_pathRel");//8
sb.append(",f_complete");//9
sb.append(") values(");//
sb.append(" ?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(",?");
sb.append(")");
try {
this.cmd_add_fd = this.con.prepareStatement(sb.toString());
this.cmd_add_fd.setString(1, "");//id
this.cmd_add_fd.setString(2, "");//pid
this.cmd_add_fd.setString(3, "");//pidRoot
this.cmd_add_fd.setString(4, "");//name
this.cmd_add_fd.setInt(5, 0);//f_uid
this.cmd_add_fd.setString(6, "");//pathLoc
this.cmd_add_fd.setString(7, "");//pathSvr
this.cmd_add_fd.setString(8, "");//pathRel
this.cmd_add_fd.setBoolean(9, true);//complete
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
protectedvoid GetAllFiles(FileInf inf,String root)
{
File dir = new File(inf.pathSvr);
File [] allFile = dir.listFiles();
for(int i = 0; i < allFile.length; i++)
{
if(allFile[i].isDirectory())
{
FileInf fd = new FileInf();
String uuid = UUID.randomUUID().toString();
uuid = uuid.replace("-", "");
fd.id = uuid;
fd.pid = inf.id;
fd.pidRoot = this.root.id;
fd.nameSvr = allFile[i].getName();
fd.nameLoc = fd.nameSvr;
fd.pathSvr = allFile[i].getPath();
fd.pathSvr = fd.pathSvr.replace("\\", "/");
fd.pathRel = fd.pathSvr.substring(root.length() + 1);
fd.perSvr = "100%";
fd.complete = true;
this.save_folder(fd);
this.GetAllFiles(fd, root);
}
else
{
FileInf fl = new FileInf();
String uuid = UUID.randomUUID().toString();
uuid = uuid.replace("-", "");
fl.id = uuid;
fl.pid = inf.id;
fl.pidRoot = this.root.id;
fl.nameSvr = allFile[i].getName();
fl.nameLoc = fl.nameSvr;
fl.pathSvr = allFile[i].getPath();
fl.pathSvr = fl.pathSvr.replace("\\", "/");
fl.pathRel = fl.pathSvr.substring(root.length() + 1);
fl.lenSvr = allFile[i].length();
fl.lenLoc = fl.lenSvr;
fl.perSvr = "100%";
fl.complete = true;
this.save_file(fl);
}
}
}
protectedvoid save_file(FileInf f)
{
try {
this.cmd_add_f.setString(1, f.id);//id
this.cmd_add_f.setString(2, f.pid);//pid
this.cmd_add_f.setString(3, f.pidRoot);//pidRoot
this.cmd_add_f.setBoolean(4, f.fdTask);//fdTask
this.cmd_add_f.setBoolean(5, true);//f_fdChild
this.cmd_add_f.setInt(6, f.uid);//f_uid
this.cmd_add_f.setString(7, f.nameLoc);//f_nameLoc
this.cmd_add_f.setString(8, f.nameSvr);//f_nameSvr
this.cmd_add_f.setString(9, f.pathLoc);//f_pathLoc
this.cmd_add_f.setString(10, f.pathSvr);//f_pathSvr
this.cmd_add_f.setString(11, f.pathRel);//f_pathRel
this.cmd_add_f.setString(12, f.md5);//f_md5
this.cmd_add_f.setLong(13, f.lenLoc);//f_lenLoc
this.cmd_add_f.setString(14, f.sizeLoc);//f_sizeLoc
this.cmd_add_f.setLong(15, f.lenSvr);//f_lenSvr
this.cmd_add_f.setString(16, f.perSvr);//f_perSvr
this.cmd_add_f.setBoolean(17, f.complete);//f_complete
this.cmd_add_f.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}//
}
protectedvoid save_folder(FileInf f)
{
try {
this.cmd_add_fd.setString(1, f.id);//id
this.cmd_add_fd.setString(2, f.pid);//pid
this.cmd_add_fd.setString(3, f.pidRoot);//pidRoot
this.cmd_add_fd.setString(4, f.nameSvr);//name
this.cmd_add_fd.setInt(5, f.uid);//f_uid
this.cmd_add_fd.setString(6, f.pathLoc);//pathLoc
this.cmd_add_fd.setString(7, f.pathSvr);//pathSvr
this.cmd_add_fd.setString(8, f.pathRel);//pathRel
this.cmd_add_fd.setBoolean(9, f.complete);//complete
this.cmd_add_fd.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
publicvoid scan(FileInf inf, String root) throws IOException, SQLException
{
this.makeCmdF();
this.makeCmdFD();
this.GetAllFiles(inf, root);
this.cmd_add_f.close();
this.cmd_add_fd.close();
this.con.close();
}
}
分块上传,分块处理逻辑应该是最简单的逻辑了,up6已经将文件进行了分块,并且对每个分块数据进行了标识,这些标识包括文件块的索引,大小,偏移,文件MD5,文件块MD5(需要开启)等信息,服务端在接收这些信息后便可以非常方便的进行处理了。比如将块数据保存到分布式存储系统中
分块上传可以说是我们整个项目的基础,像断点续传、暂停这些都是需要用到分块。
分块这块相对来说比较简单。前端是采用了webuploader,分块等基础功能已经封装起来,使用方便。
借助webUpload提供给我们的文件API,前端就显得异常简单。
前台HTML模板
this.GetHtmlFiles = function()
{
var acx = "";
acx += '<div class="file-item" id="tmpFile" name="fileItem">\
<div class="img-box"><img name="file" src="js/file.png"/></div>\
<div class="area-l">\
<div class="file-head">\
<div name="fileName" class="name">HttpUploader程序开发.pdf</div>\
<div name="percent" class="percent">(35%)</div>\
<div name="fileSize" class="size" child="1">1000.23MB</div>\
</div>\
<div class="process-border"><div name="process" class="process"></div></div>\
<div name="msg" class="msg top-space">15.3MB 20KB/S 10:02:00</div>\
</div>\
<div class="area-r">\
<span class="btn-box" name="cancel" title="取消"><img name="stop" src="js/stop.png"/><div>取消</div></span>\
<span class="btn-box hide" name="post" title="继续"><img name="post" src="js/post.png"/><div>继续</div></span>\
<span class="btn-box hide" name="stop" title="停止"><img name="stop" src="js/stop.png"/><div>停止</div></span>\
<span class="btn-box hide" name="del" title="删除"><img name="del" src="js/del.png"/><div>删除</div></span>\
</div>';
acx += '</div>';
acx += '<div class="file-item" name="folderItem">\
<div class="img-box"><img name="folder" src="js/folder.png"/></div>\
<div class="area-l">\
<div class="file-head">\
<div name="fileName" class="name">HttpUploader程序开发.pdf</div>\
<div name="percent" class="percent">(35%)</div>\
<div name="fileSize" class="size" child="1">1000.23MB</div>\
</div>\
<div class="process-border top-space"><div name="process" class="process"></div></div>\
<div name="msg" class="msg top-space">15.3MB 20KB/S 10:02:00</div>\
</div>\
<div class="area-r">\
<span class="btn-box" name="cancel" title="取消"><img name="stop" src="js/stop.png"/><div>取消</div></span>\
<span class="btn-box hide" name="post" title="继续"><img name="post" src="js/post.png"/><div>继续</div></span>\
<span class="btn-box hide" name="stop" title="停止"><img name="stop" src="js/stop.png"/><div>停止</div></span>\
<span class="btn-box hide" name="del" title="删除"><img name="del" src="js/del.png"/><div>删除</div></span>\
</div>';
acx += '</div>';
acx += '<div class="files-panel" name="post_panel">\
<div name="post_head" class="toolbar">\
<span class="btn" name="btnAddFiles">选择多个文件</span>\
<span class="btn" name="btnAddFolder">选择文件夹</span>\
<span class="btn" name="btnPasteFile">粘贴文件和目录</span>\
<span class="btn" name="btnSetup">安装控件</span>\
</div>\
<div class="content" name="post_content">\
<div name="post_body" class="file-post-view"></div>\
</div>\
<div class="footer" name="post_footer">\
<span class="btn-footer" name="btnClear">清除已完成文件</span>\
</div>\
</div>';
return acx;
};
分则必合。把大文件分片了,但是分片了就没有原本文件功能,所以我们要把分片合成为原本的文件。我们只需要把分片按原本位置写入到文件中去。因为前面原理那一部我们已经讲到了,我们知道分块大小和分块序号,我就可以知道该分块在文件中的起始位置。所以这里使用RandomAccessFile是明智的,RandomAccessFile能在文件里面前后移动。但是在andomAccessFile的绝大多数功能,已经被JDK1.4的NIO的“内存映射文件(memory-mapped files)”取代了。我在该项目中分别写了使用RandomAccessFile与MappedByteBuffer来合成文件。分别对应的方法是uploadFileRandomAccessFile和uploadFileByMappedByteBuffer。两个方法代码如下。
秒传功能
服务端逻辑
秒传功能,相信大家都体现过了,网盘上传的时候,发现上传的文件秒传了。其实原理稍微有研究过的同学应该知道,其实就是检验文件MD5,记录下上传到系统的文件的MD5,在一个文件上传前先获取文件内容MD5值或者部分取值MD5,然后在匹配系统上的数据。
Breakpoint-http实现秒传原理,客户端选择文件之后,点击上传的时候触发获取文件MD5值,获取MD5后调用系统一个接口(/index/checkFileMd5),查询该MD5是否已经存在(我在该项目中用redis来存储数据,用文件MD5值来作key,value是文件存储的地址。)接口返回检查状态,然后再进行下一步的操作。相信大家看代码就能明白了。
嗯,前端的MD5取值也是用了webuploader自带的功能,这还是个不错的工具。
控件计算完文件MD5后会触发md5_complete事件,并传值md5,开发者只需要处理这个事件即可,
断点续传
up6已经自动对断点续传进行了处理,不需要开发都再进行单独的处理。
在f_post.jsp中接收这些参数,并进行处理,开发者只需要关注业务逻辑,不需要关注其它的方面。
断点续传,就是在文件上传的过程中发生了中断,人为因素(暂停)或者不可抗力(断网或者网络差)导致了文件上传到一半失败了。然后在环境恢复的时候,重新上传该文件,而不至于是从新开始上传的。
前面也已经讲过,断点续传的功能是基于分块上传来实现的,把一个大文件分成很多个小块,服务端能够把每个上传成功的分块都落地下来,客户端在上传文件开始时调用接口快速验证,条件选择跳过某个分块。
实现原理,就是在每个文件上传前,就获取到文件MD5取值,在上传文件前调用接口(/index/checkFileMd5,没错也是秒传的检验接口)如果获取的文件状态是未完成,则返回所有的还没上传的分块的编号,然后前端进行条件筛算出哪些没上传的分块,然后进行上传。
当接收到文件块后就可以直接写入到服务器的文件中
这是文件夹上传完后的效果

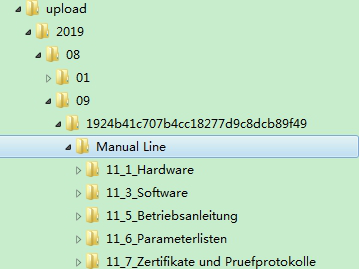
这是文件夹上传完后在服务端的存储结构

B/S上传整个文件夹的更多相关文章
- Git上传空文件夹
git上传的文件夹为空的时候 1,先删除空的文件夹 参考:https://www.cnblogs.com/wang715100018066/p/9694532.html 2,这个只能说是技巧不能说是方 ...
- js上传整个文件夹
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- web上传整个文件夹
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
- WEB上传一个文件夹
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
- linux下怎么样上传下载文件夹
Linux下目录复制:本机->远程服务器 scp -r /home/shaoxiaohu/test1 zhidao@192.168.0.1:/home/test2 test1为源目录,test2 ...
- java+上传一个文件夹
在web项目中上传文件夹现在已经成为了一个主流的需求.在OA,或者企业ERP系统中都有类似的需求.上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便.能够提供更高级的应用支撑. ...
- java+上传整个文件夹的所有文件
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小 ...
- ASP net 上传整个文件夹
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- PHP上传一个文件夹
该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开始. 如何分 ...
- ASP.NET上传一个文件夹
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
随机推荐
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_04 IO字节流_4_字节输出流写入数据到文件
数据由内存写入到硬盘中 构造函数传的路径是一个相对路径.有异常需要捕获异常 释放资源 这三个方法,都有异常 IO异常是父类,所以这里只需要抛出IO异常就可以了. 运行程序.目录内多了个a.txt文件 ...
- charles之抓取浏览器https请求
用charles抓取浏览器https的包时,请求显示为unknown,且请求和响应数据乱码,本篇介绍如何抓取正常响应的https请求 目录 1.安装charles 2.安装证书.添加域名 3.抓包 1 ...
- 【Linux】limits.conf 不重启就生效或者不生效的原因
前阵子,我要用到使LInux的文件打开数为65534个,而且需要永久生效,于是将配置写到了: vim /etc/security/limits.conf * soft nofile 65534* ha ...
- review-1
# ### for 循环和序列的运用 # remember = ['从入门到放弃', '从入门到如土', 123, 'happy']# for each in remember:# print(eac ...
- hacker101----XSS Review
所有你见过XSS行动在这一点上,但我们来回顾一下今天我们要讨论的XSS类型: 反射型XSS -- 来自用户的输入将直接返回到浏览器,从而允许注入任意内容 [浏览器输入,马上到服务器上,再反射回来直 ...
- Spring Boot系列(三) Spring Boot 之 JDBC
数据源 类型 javax.sql.DataSource javax.sql.XADataSource org.springframework.jdbc.datasource.embedded,Enbe ...
- 20191105 《Spring5高级编程》笔记-第6章
第6章 Spring JDBC支持 Spring官方: 位于Spring Framework Project下. 文档: https://docs.spring.io/spring-framework ...
- 2019寒假作业三:PTA7-1抓老鼠啊~亏了还是赚了
- 抓老鼠啊~亏了还是赚了? ( 分) 某地老鼠成灾,现悬赏抓老鼠,每抓到一只奖励10元,于是开始跟老鼠斗智斗勇:每天在墙角可选择以下三个操作:放置一个带有一块奶酪的捕鼠夹(T),或者放置一块奶酪(C ...
- DB2创建库 数据恢复
例:数据库:PRODB2用户 :DB2ADMIN/DB2ADMIN备份库路径:D:/bank 一.恢复数据库1.启动数据库运行->db2cmd->db2Db2=>start db m ...
- luogu 3426题解 (KMP)
题面 Byteasar 想在墙上涂一段很长的字符,他为了做这件事从字符的前面一段中截取了一段作为模版. 然后将模版重复喷涂到相应的位置后就得到了他想要的字符序列.一个字符可以被喷涂很多次,但是一个位置 ...
