Layui数据表格/搜索重加载/分条件操作/工具条监听
<div class="layui-layout layui-layout-admin" style="padding-left: 20px;">
<div class="layui-row" style="margin-top: 20px;"> //搜索开始
<form class="layui-form" action="" onsubmit="return false;" >
<div class="demoTable">
<div class="layui-form-item"> <div class="layui-input-inline">
<input type="number" id="merchant_id" name="merchant_id" placeholder="商铺ID" autocomplete="off" class="layui-input">
</div> <div class="layui-input-inline">
<select name="status" id="status" lay-verify="">
<option value=-1>审核状态</option>
<option value=1>已同意</option>
<option value=2>已拒绝</option>
</select>
</div> <div class="layui-col-xs1 search_text">
<button class="layui-btn" data-type="reload"><i class="layui-icon">查询</i></button>
</div>
//搜索结束,点击查询使用reload重加载表格 </div>
</div>
</form>
</div>
<table class="layui-hide" id="table_list" lay-filter="table_filter"></table>
</div> <script>
layui.use(['table', 'form', 'element','layer'], function () {
var table = layui.table;
var form = layui.form;
var element = layui.element;
var layer = layui.layer; //渲染表格数据
table.render({
elem: '#table_list',
url: '/withdrawal/checklogtable',
cols: [[
{field: 'id', title: '编号', sort: true},
{title: '申请商铺名(ID)',templet:function (d) {
return d.merchant_name+'('+d.merchant_id+')';
}},
{field: 'balance', title: '账户余额'},
{field: 'already_withdraw', title: '账户已提现金额'},
{field: 'amount', title: '本次申请提现金额'},
{field: 'name',title: '提现名'},
{field: 'bank',title: '提现银行'},
{field: 'bank_card', title: '提现卡号'},
{field: 'status',title: '审核结果'},
{title: '审核管理员',templet:function (d) {
return d.admin_name+'('+d.admin_id+')'
}},
{field: 'update_time' ,title: '审核时间'},
{title: '操作',width:200,templet:function (d) {
var button;
var earndetail = '<a class="layui-btn layui-btn-xs" lay-event="earndetail">查看收益明细</a>';
var transfer= '<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="transfer">打款</a>';
var reason= '<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="reason">拒绝理由</a>';
if(d.status==="已同意") {
button = earndetail+transfer;
}else{
button = earndetail+reason;
}
return button;
}}
]]
, id: 'listReload'
, page: true
, limit: 10
, height: "full-130"
}); //根据搜索条件重加载表格
var $ = layui.$, active = {
reload: function () {
table.reload('listReload', {
where: {
merchant_id : $('#merchant_id').val(),
status : $('#status').val()
}
});
}
}; //监听工具条(操作中的lay-event属性)
table.on('tool(table_filter)', function (obj) {
var data = obj.data;
if (obj.event === 'earndetail') {
x_admin_show('收益详情', "/withdrawal/earndetaillist?merchant_id=" + data.merchant_id,1500,800)
}else if (obj.event === 'transfer') {
layer.prompt({
formType: 1,
value: '',
title: '请手动打款并输入管理员密码确认',
}, function(value, index, elem){
var formData = new FormData();
formData.append("id",obj.data.id);
formData.append("admin_password",value);
$.ajax(
{
type:'post',
url: "/withdrawal/transfer",
data: formData,
contentType: false,
cache:false,
processData : false,
beforeSend: function () {
},
success: function(returndata){
if(returndata.code==200)
layer.alert(returndata.msg, {icon: 6},function (thiswindow) {
location.reload();
layer.close(thiswindow);
});
else
layer.alert(returndata.msg, {icon: 5},function (thiswindow) {
layer.close(thiswindow);
});
},
error: function () {
layer.alert('请求错误.请稍后再试', {icon: 5},function (thiswindow) {
layer.close(thiswindow);
});
}
}
)
});
}else if (obj.event === 'reason') {
layer.alert(obj.data.refuse_reason);
} else{
layer.msg('操作不存在');
}
}); $('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
}); </script>
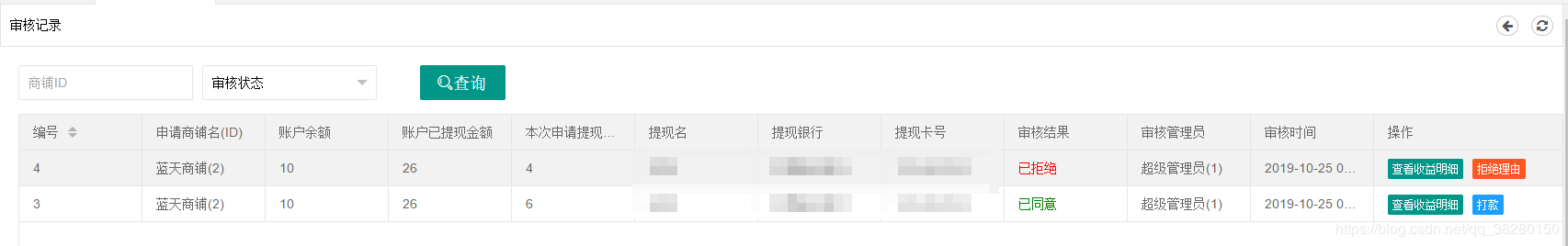
效果图:

Layui数据表格/搜索重加载/分条件操作/工具条监听的更多相关文章
- layui数据表格搜索
简单介绍 我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的.这是我参考网上大佬代码写出的搜索功能. 实现原理 要实现搜索功能,肯定需要链接 ...
- Android项目:使用pulltorefresh开源项目扩展为下拉刷新上拉加载更多的处理方法,监听listview滚动方向
很多android应用的下拉刷新都是使用的pulltorefresh这个开源项目,但是它的扩展性在下拉刷新同时又上拉加载更多时会有一定的局限性.查了很多地方,发现这个开源项目并不能很好的同时支持下拉刷 ...
- Qt实现小功能之列表无限加载(创意很不错:监听滚动条事件,到底部的时候再new QListWidgetItem)
概念介绍 无限加载与瀑布流的结合在Web前端开发中的效果非常新颖,对于网页内容具备较好的表现形式.无限加载并没有一次性将内容全部加载进来,而是通过监听滚动条事件来刷新内容的.当用户往下拖动滚动条或使用 ...
- jQuery-iframe加载完成后触发的事件监听
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 最近遇到一个问题,要写一个后台管理系统的layout,里面content是一个ifra ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- layui数据表格监听按钮问题
layui官网文档源码 原始容器 <table id="demo" lay-filter="test"></table> 工具栏模板: ...
- layui 数据表格自带的导出Excel,身份证等E+/000问题解决
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出. 解决方案: 1.先下载Excel的插件包.将压缩包内的两个js放到 l ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
随机推荐
- IDEA怎样在3.0中修改彩色字体。
首先 找到 第一个File之后再找到Setting点击打开之后有Editor里面有colors和Fonts在下面是language defaults Semantic highligh ...
- mooc-IDEA live template--006
十二.IntelliJ IDEA -live template 以定时器为例: 1.创建一个Template Group... 2.在创建的Template Group下面,创建一个Live Temp ...
- .net日志的用法
public class Logs { private static Logger logger = LogManager.GetCurrentClassLogger(); //初始化日志类 /// ...
- Acwing‘803. 区间合并
(https://www.acwing.com/problem/content/805/) 给定 nn 个区间 [li,ri][li,ri],要求合并所有有交集的区间. 注意如果在端点处相交,也算有交 ...
- JavaScript基础9——操作DOM树
appendChild()方法:添加子节点到末尾 类似于剪切粘贴的效果 insertBefore(newNode, oldNode)方法:在某个节点之前插入一个节点 newNode为要插入的节点, ...
- Docker备份与迁移
容器保存为镜像 通过以下命令将容器保存为镜像: docker commit [-m="提交的描述信息"] [-a="创建者"] 容器名称|容器ID 生成的镜像名 ...
- 2018-8-10-win10-uwp-读写XML
title author date CreateTime categories win10 uwp 读写XML lindexi 2018-08-10 19:16:51 +0800 2018-2-13 ...
- xxPay搭建步骤
随着电子商务的发展,移动支付也走进我们的日常生活,就像很多基础业务,如物流.云平台一样,我们现在做什么都离不开她.正因为如此,支付是当下最活跃最前沿的话题,很多流行的技术最早用来实现支付,很多新的业务 ...
- 好玩的Linux命令-1
Ag:比grep.ack更快的归递搜索文件内容 1:首先在linux创建个sh文件->ag.sh 2:在ag.sh里面输入如下内容并保存 #!/bin/bash set -x TEMP_DIR= ...
- 13Ajax和JQuery
1.Ajax 1.1是什么? “Asynchronous Javascript And XML”(异步JavaScript和XML), 并不是新的技术,只是把原有的技术,整合到一起而已. 1.使用CS ...
