node+mysql+express实现登录/注册/修改密码/删除用户 接口
实现用户的注册、登录、修改密码、删除用户操作
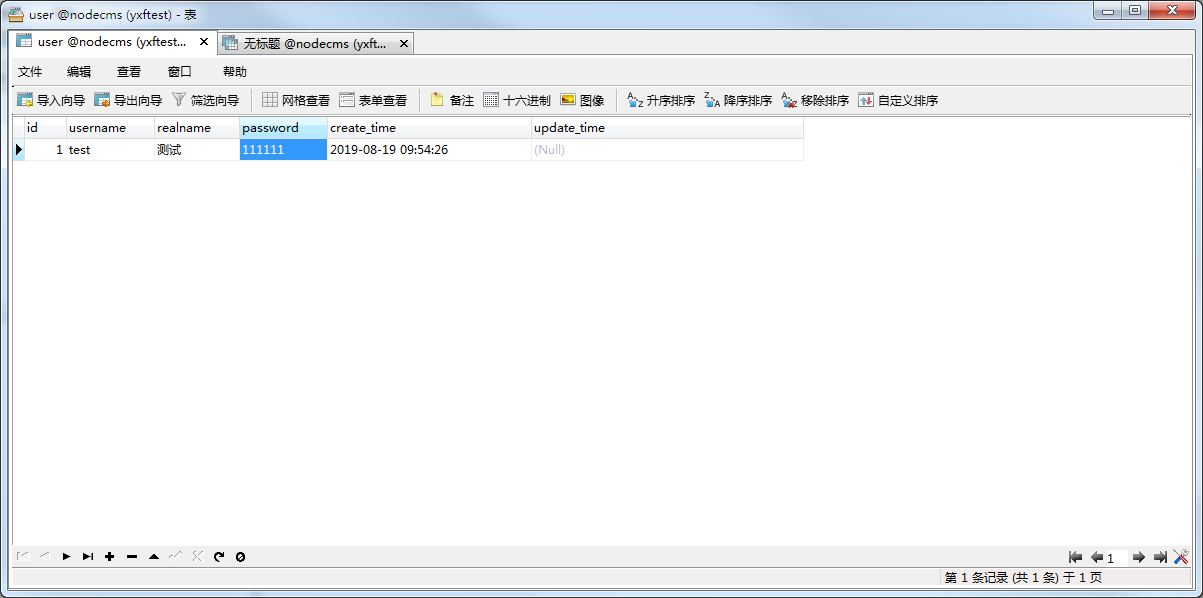
用到的数据库:nodecms;表:user

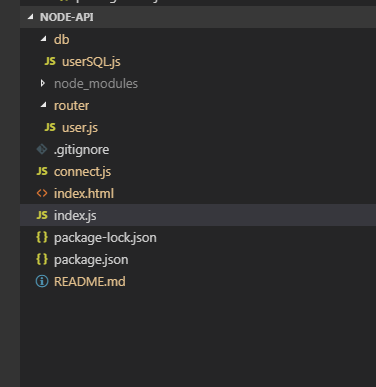
目录结构:

db目录下存放数据库操作语句:
userSQL.js 用户有关的操作语句
router目录 接口路由文件
user.js 用户接口路由
connect.js 数据库连接
index.html前端测试页面
index.js 入口文件
package.json
{
"name": "api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "hotnode index.js"
},
"author": "yanxiafei",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.0",
"cookie-parser": "^1.4.4",
"cors": "^2.8.5",
"express": "^4.17.1",
"mysql": "^2.17.1"
}
}
入口index.js
const { app, pool } =require('./connect')
const user = require('./router/user')
app.all('*', (req, res, next) => {
//这里处理全局拦截,一定要写在最上面
next()
})
app.get('/', (req,res) => { //首页路由
res.sendFile(__dirname+'/'+'index.html')
})
app.all('/', (req, res) => {
pool.getConnection((err, conn) => {
res.json({ type: 'test'})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
app.use('/user', user)
app.listen(8088, () => {
console.log('服务启动','localhost:8088')
})
connect.js
创建连接池
const mysql = require('mysql')
const express = require('express')
const app = express()
const router = express.Router();
// 解析参数
const bodyParser = require('body-parser')
// json请求
app.use(bodyParser.json())
// 表单请求
app.use(bodyParser.urlencoded({extended: false}))
/**
* 配置mysql
*/
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'nodecms',
connectTimeout: 5000, //连接超时
multipleStatements: false //是否允许一个query中包含多条sql语句
}
let pool;
repool()
function Res ({ code = 200, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data;
}
function resJson (_res, result) {
return _res.json(new Res(result))
}
// 断线重连机制
function repool() {
// 创建连接池
pool = mysql.createPool({
...option,
waitForConnections: true, //当无连接池可用时,等待(true)还是抛错(false)
connectionLimit: 100, //连接数限制
queueLimit: 0 //最大连接等待数(0为不限制)
})
pool.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(repool, 2000)
})
app.all('*', (_,__, next) => {
pool.getConnection( err => {
err && setTimeout(repool, 2000) || next()
})
})
}
module.exports = { app, pool, router, resJson }
router/user.js
用户操作接口
const { pool, router, resJson } = require('../connect')
const userSQL = require('../db/userSQL')
/**
* 用户登录功能
*/
router.get('/login', (req, res) => {
let user = {
username: req.query.name,
password: req.query.password
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
if (!user.password) {
return resJson(_res, {
code: -1,
msg: '密码不能为空'
})
}
let _data;
// 从连接池获取连接
pool.getConnection((err, conn) => {
conn.query(userSQL.queryByNamePassword, [user.username, user.password], (e, result) => {
if (e) _data = {
code: -1,
msg: e
}
//通过用户名和密码索引查询数据,有数据说明用户存在且密码正确,只能返回登录成功,否则返回用户名不存在或登录密码错误
if (result && result.length) {
_data = {
msg: '登录成功',
data: {
userInfo: {
username: user.username
}
}
}
} else {
_data = {
code: -1,
msg: '用户名不存在或登录密码错误'
}
}
resJson(_res, _data)
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
/**
* 注册用户功能
*/
router.get('/register', (req, res) => {
// 获取前台页面传过来的参数
let user = {
username: req.query.name,
realname: req.query.realname,
password: req.query.password
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
if (!user.realname) {
return resJson(_res, {
code: -1,
msg: '真实姓名不能为空'
})
}
if (!user.password) {
return resJson(_res, {
code: -1,
msg: '密码不能为空'
})
}
let _data;
// 整合参数
// 从连接池获取连接
pool.getConnection((err, conn) => {
// 查询数据库该用户是否已存在
conn.query(userSQL.queryByName, user.username, (e, r) => {
if (e) _data = {
code: -1,
msg: e
}
if (r) {
//判断用户列表是否为空
if (r.length) {
//如不为空,则说明存在此用户
_data = {
code: -1,
msg: '用户已存在'
}
} else {
//插入用户信息
conn.query(userSQL.insert, user, (err, result) => {
if (result) {
_data = {
msg: '注册成功'
}
} else {
_data = {
code: -1,
msg: '注册失败'
}
}
})
}
}
setTimeout(() => {
//把操作结果返回给前台页面
resJson(_res, _data)
}, 200);
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
/**
* 修改密码
*/
router.get('/updatePassword', (req, res) => {
let user = {
username: req.query.name,
oldPassword: req.query.oldPassword,
newPassword: req.query.newPassword,
againPassword: req.query.againPassword
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
if (!user.oldPassword) {
return resJson(_res, {
code: -1,
msg: '旧密码不能为空'
})
}
if (!user.newPassword) {
return resJson(_res, {
code: -1,
msg: '新密码不能为空'
})
}
if (!user.againPassword || user.againPassword !== user.newPassword) {
return resJson(_res, {
code: -1,
msg: '请确认新密码或两次新密码不一致'
})
}
// 整合参数
// 从连接池获取连接
pool.getConnection((err, conn) => {
// 查询数据库该用户是否已存在
conn.query(userSQL.queryByNamePassword, [user.username, user.oldPassword], (e, r) => {
if (e) _data = {
code: -1,
msg: e
}
if (r) {
//判断用户列表是否为空
if (r.length) {
//如不为空,则说明存在此用户且密码正确
conn.query(userSQL.updateUser, [{
password: user.newPassword
}, user.username], (err, result) => {
console.log(err)
if (result) {
_data = {
msg: '密码修改成功'
}
} else {
_data = {
code: -1,
msg: '密码修改失败'
}
}
})
} else {
_data = {
code: -1,
msg: '用户不存在或旧密码输入错误'
}
}
}
setTimeout(() => {
//把操作结果返回给前台页面
resJson(_res, _data)
}, 200);
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
/**
* 删除用户
*/
router.get('/deleteUser', (req, res) => {
// 获取前台页面传过来的参数
let user = {
username: req.query.name
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
let _data;
// 整合参数
// 从连接池获取连接
pool.getConnection((err, conn) => {
// 查询数据库该用户是否已存在
conn.query(userSQL.queryByName, user.username, (e, r) => {
if (e) _data = {
code: -1,
msg: e
}
if (r) {
//判断用户列表是否为空
if (r.length) {
//如不为空,则说明存在此用户
conn.query(userSQL.deleteUser, user.username, (err, result) => {
if (err) _data = {
code: -1,
msg: e
}
if (result) {
_data = {
msg: '删除用户操作成功'
}
}
})
} else {
_data = {
code: -1,
msg: '用户不存在,操作失败'
}
}
}
setTimeout(() => {
//把操作结果返回给前台页面
resJson(_res, _data)
}, 200);
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
module.exports = router;
db/userSQL.js
操作数据库语句-用户增删改查
const userSQL = {
queryAll: 'select * from user', // 查询所有用户
queryByName: 'select * from user where username=?', // 通过用户名索引查询用户
queryByNamePassword: 'select * from user where username=? and password=?', // 通过用户名和密码索引查询用户
insert: 'insert into user set ?', // 插入新用户
updateUser: 'update user set ? where username=?',// 更新用户信息
deleteUser: 'delete from user where username=?' // 删除用户
}
module.exports = userSQL
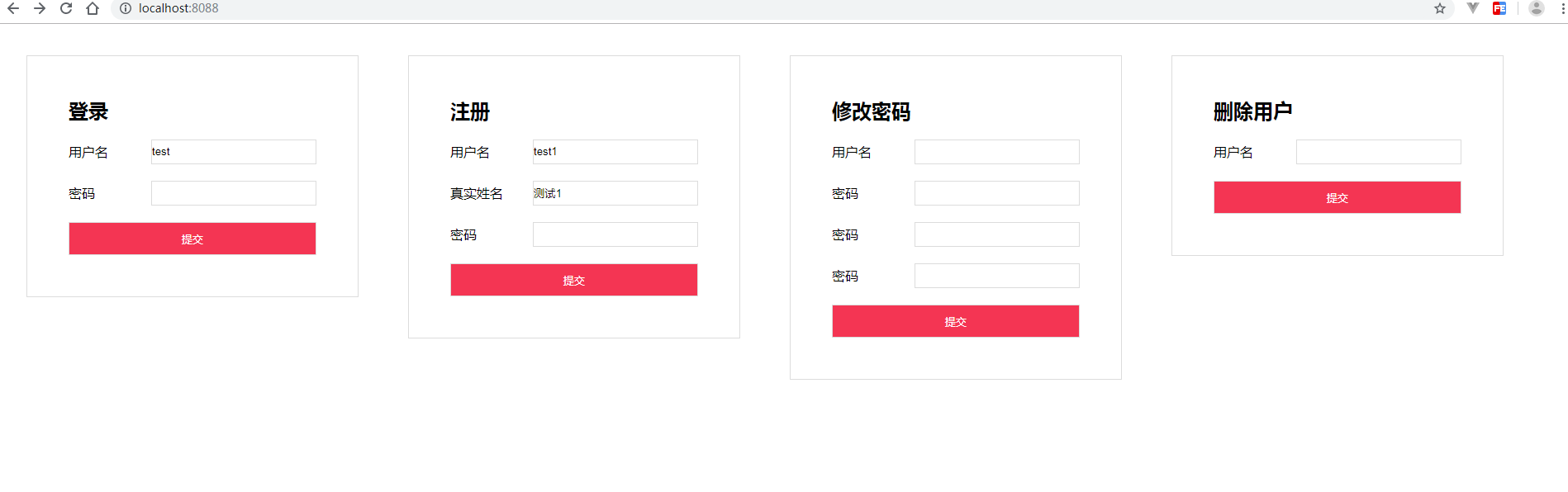
index.html
前端测试html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
form {
width: 300px;
margin: 30px;
padding: 30px 50px 50px;
border: 1px solid #dcdcdc;
float: left;
}
label {
display: flex;
line-height: 30px;
margin-bottom: 20px;
}
span {
width: 100px;
}
input {
flex: 1;
border: 1px solid #dcdcdc;
}
input[type="submit"] {
color: #fff;
background: #f43553;
width: 100%;
height: 40px;
line-height: 40px;
}
</style>
</head>
<body>
<form action="http://localhost:8088/user/login">
<h2>登录</h2>
<label for="">
<span>用户名</span>
<input type="text" name="name" />
</label>
<label for="">
<span>密码</span>
<input type="password" name="password" />
</label>
<input type="submit" value="提交">
</form>
<form action="http://localhost:8088/user/register">
<h2>注册</h2>
<label for="">
<span>用户名</span>
<input type="text" name="name" />
</label>
<label for="">
<span>真实姓名</span>
<input type="text" name="realname" />
</label>
<label for="">
<span>密码</span>
<input type="password" name="password" />
</label>
<input type="submit" value="提交">
</form>
<form action="http://localhost:8088/user/updatePassword">
<h2>修改密码</h2>
<label for="">
<span>用户名</span>
<input type="text" name="name" />
</label>
<label for="">
<span>密码</span>
<input type="text" name="oldPassword" />
</label>
<label for="">
<span>密码</span>
<input type="text" name="newPassword" />
</label>
<label for="">
<span>密码</span>
<input type="text" name="againPassword" />
</label>
<input type="submit" value="提交">
</form>
<form action="http://localhost:8088/user/deleteUser">
<h2>删除用户</h2>
<label for="">
<span>用户名</span>
<input type="text" name="name" />
</label>
<input type="submit" value="提交">
</form>
</body>
</html>

测试npm start:
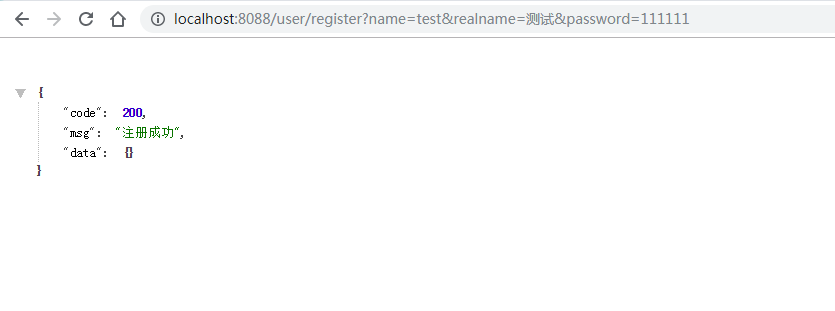
注册:

注册成功

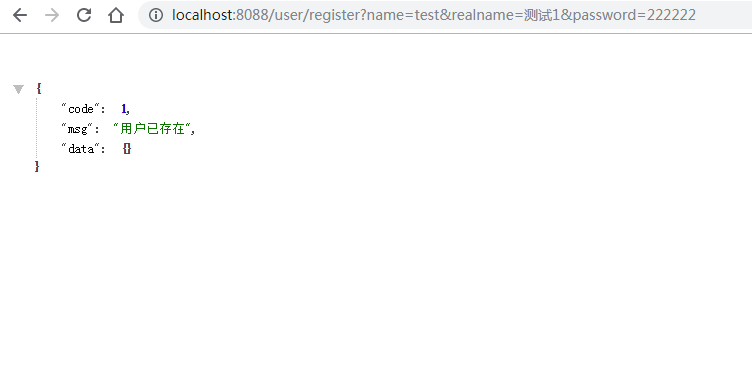
已存在测试:

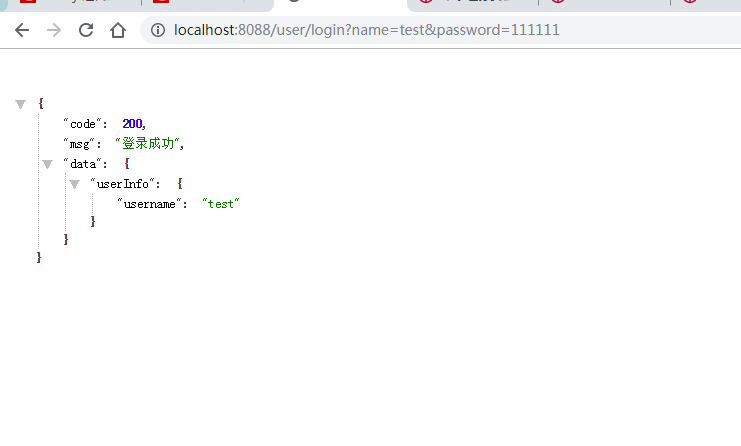
登录测试
正常情况:

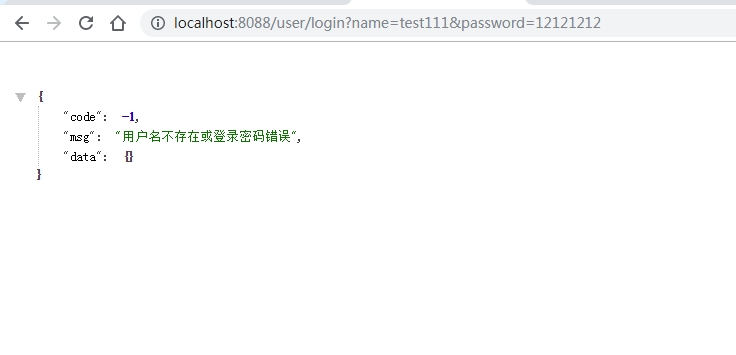
输入错误:

修改密码

删除用户
正常情况

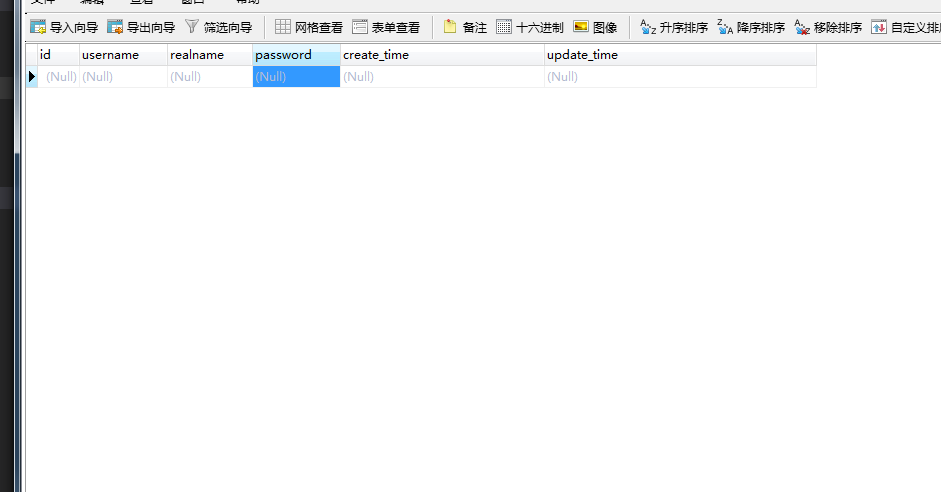
再查看数据库,数据已经删除了

用户不存在时

node+mysql+express实现登录/注册/修改密码/删除用户 接口的更多相关文章
- Web实现数据库链接的登录注册修改密码功能
/** * Copyright (C), 2017-2017 * FileName: User * Author: ichimoku * Date: 2017/12/5 14:31 * version ...
- Email接收验证码,以实现登录/注册/修改密码
要求 1)实现Email形式的注册功能和相应的登录功能:2)实现忘记密码时的密码找回功能:3)存在数据库中的密码不能以明文形式存放,即建议在浏览器端发送请求前,调用js代码对用户的密码做md5加密 分 ...
- mysql免密登录和修改密码
(1)停止mysql服务 /etc/init.d/mysqld stop (2)跳过密码验证 mysqld_safe --skip-grant-tables & ( ...
- (转) mysql的连接,创建账号,修改密码
原文:http://blog.chinaunix.net/uid-20749043-id-1878306.html mysql的连接,创建账号,修改密码 2008-10-13 15:31:29 分类 ...
- Android基于XMPP Smack Openfire下学习开发IM(一)实现用户注册、登录、修改密码和注销等
http://blog.csdn.net/h7870181/article/details/8653865 以前学习过用Scoket 建立聊天,简单的建立聊天是没问题的,但如果要实现多人复杂的聊天,后 ...
- openfire Android学习(一)----实现用户注册、登录、修改密码和注销等
以前学习过用Scoket 建立聊天,简单的建立聊天是没问题的,但如果要实现多人复杂的聊天,后台服务器代码就比较复杂,对于我这新手来讲就比较难了.后来在网上看到用openfire做服务器,利用强大的Sm ...
- 修改密码删除登陆态,那其他正在登陆的app怎么办?
修改密码删除登陆态,那其他正在登陆的app怎么办?
- MySQL根据表前缀批量修改、删除表
注意:请先调试好,以及做好备份,再执行操作. 批量修改表 批量给前缀为 xushanxiang_content_ 的表增加一个 username 的字段: SELECT CONCAT('ALTER T ...
- Mysql 免密码登录,修改密码及忘记密码操作
----免密码登陆 方式一 my.cnf增加[client]标签 [client] user="root" password="你的密码" 单对定义不同的客户端 ...
随机推荐
- 10个你不得不知的WEB移动端开发的兼容问题
1.IOS下input设置type=button属性disabled设置true,会出现样式文字和背景异常问题,使用opacity=1来解决 2.一些情况下对非可点击元素如(label,span)监听 ...
- Distinctive Image Features from Scale-Invariant Keypoints(SIFT) 基于尺度不变关键点的特征描述子——2004年
Abstract摘要本文提出了一种从图像中提取特征不变性的方法,该方法可用于在对象或场景的不同视图之间进行可靠的匹配(适用场景和任务).这些特征对图像的尺度和旋转不变性,并且在很大范围的仿射失真.3d ...
- 一本通例题-生日蛋糕——题解<超强深搜剪枝,从无限到有限>
题目传送 显然是道深搜题.由于蛋糕上表面在最底层的半径确认后就确认了,所以搜索时的面积着重看侧面积. 找维度/搜索面临状态/对象:当前体积v,当前外表面面积s,各层的半径r[],各层的高度h[]. 可 ...
- Elasticsearch结构化搜索与查询
Elasticsearch 的功能之一就是搜索,搜索主要分为两种类型,结构化搜索和全文搜索.结构化搜索是指有关查询那些具有内在结构数据的过程.比如日期.时间和数字都是结构化的:它们有精确的格式,我们可 ...
- [BZOJ2822]:[AHOI2012]树屋阶梯(卡特兰数)
题目传送门 题目描述 暑假期间,小龙报名了一个模拟野外生存作战训练班来锻炼体魄,训练的第一个晚上,教官就给他们出了个难题.由于地上露营湿气重,必须选择在高处的树屋露营.小龙分配的树屋建立在一颗高度为N ...
- php中钩子(hook)的应用示例demo
我们先来回顾下原本的开发流程:产品汪搞出了一堆需求:当用户注册成功后需要发送短信.发送邮件等等:然后聪明机智勇敢的程序猿们就一扑而上:把这些需求转换成代码扔在 用户注册成功 和 跳转到首页 之间: 没 ...
- centos双网卡配置
centos双网卡问题,一个网卡配置局域网,一个网卡配置公网,如果内网访问自动走eth1,如果外网访问自动走eth2. 需要配置路由吗? 1. 首先查看机器是否是双网卡,命令如下: lspci | g ...
- 003-CHROME开发者工具的小技巧
首先调试先进入到调试模式,快键键F12 1.代码格式化 有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉. 2.强制DOM ...
- VMware 虚拟机的虚拟磁盘编程知识点扫盲之一
目录 目录 前言 VMware 虚拟机文件类型 VMware 虚拟机的快照 Quiseced Snapshot Quiseced Snapshot 的创建过程 创建快照 创建快照的执行过程及原理 删除 ...
- 操作Redis--hash/key-value
redis也是一个数据库,它的存储以key-value的方式存放,比如: a.关系型数据库 比如: mysql.oracle.sql server.db2.sqlite数据库,为关系型数据库 数据通过 ...
