vue的请求数据方式
一,vue-resource请求数据
介绍:vue-resource请求数据方式是官方提供的一个插件
步骤:
1,npm安装


npm install vue-resource --save
或者使用cnpm淘宝镜像安装,会快很多。cnpm install vue-resource --save
加--save是为了在package.json中引用,表示在生产环境中使用。因为我们在日常开发中,如果我们要打包代码给其他人或者上传到github,又或者要发布代码时,package.json就是安装所需要的包。如果只在开发环境中使用,则只需要--save-dev,有一些只在开发环境中用,有一些要在生产环境中用。
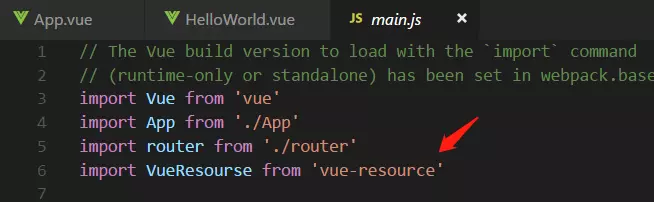
2,在main.js入口文件中引入vue-resource


引入之后要使用这个插件


如果不使用此插件的话,会报如下错误:


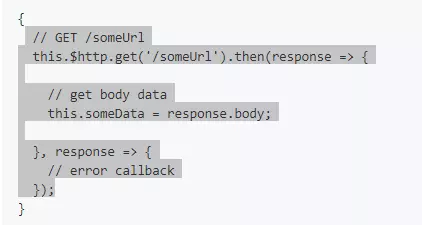
3,在项目中用this.$http.get()等等使用,详情看 vue-resource github
实例:


注意:this.$http.get()等等的各种http请求都是继承promise的。promise是异步的请求;其次,.then箭头函数里的this代表的是上下文。根据箭头函数this的定义,只在函数定义时就已经赋值可知,this,指代的是定义函数的对象,在vue中对象就是methods当前页面。所以this指导的是data里面的数据。如果想要获取包裹函数外函数的数据,即闭包的概念。实现方法就是在外层函数加一个var that = this;将外层的this先储存到that中。如下实例,同时还解决了跨域的问题:

二,axios请求数据
介绍:这是一个第三方的插件 github地址:https://github.com/axios/axios
第一步:npm安装 npm install axios -save


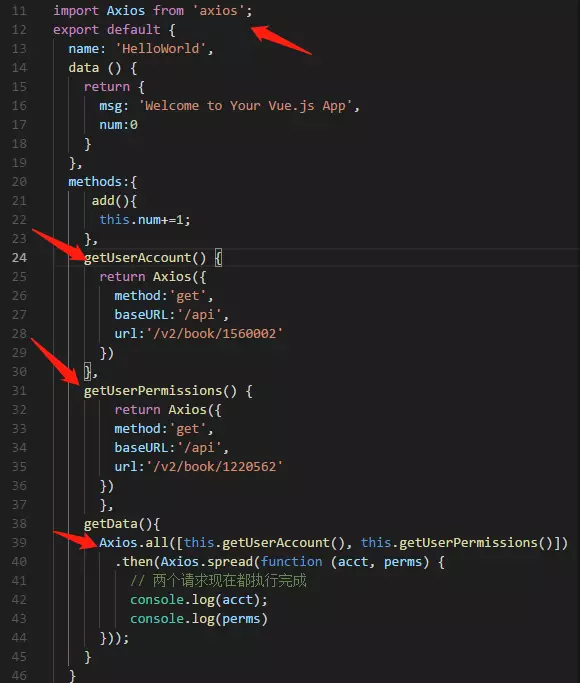
第二步:直接调用。和vue-resource的区别是:aixos是每在一个页面用一次就要在该页面调用一次。vue-resource是绑定了全局的了。具体使用方法可以看github:


第三步:关于axios的跨域请求
在config->index.js->proxyTable配置如下:target填写自己想要的地址


如下配置,url为地址后面所带的参数,配置好后,现在npm run dev 运行就行。


第四步:关于多个并发请求:


上面这个是同一地址的跨域,如果要拿不同地址的跨域,只需要更改config->index.js->proxyTable的配置,增加地址块就行。
三,关于fetch-jsonp
vue的请求数据方式的更多相关文章
- vue vue-resource 请求数据
main.js import Vue from 'vue'; import App from './App.vue'; /*使用vue-resource请求数据的步骤 1.需要安装vue-resour ...
- Vue vue-resource三种请求数据方式pet,post,jsonp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue.js 请求数据
VUE.JS var vm = new Vue({ el:"#list", data:{ gridData: "", }, mounted: function( ...
- C# 中请求数据方式
#region 根据URL获取结果集 /// <summary> /// 根据URL获取结果集 默认为GET,如果数据量大了可以传入POST // ...
- vue.js请求数据(axios)
使用npm安装axios npm install axios --save 在main.js中引入axios import axios from "axios"; 注册axios到 ...
- vue 异步请求数据后,用v-if,显示组件,这样初始化的值就在开始的时候传进去了
请求到数据才会有的一个组件,并把数据传进组件中 https://www.cnblogs.com/LuckyWinty/p/6246698.html
- 爬取'Content-Type': 'text/plain;charset=UTF-8' ,发送请求数据方式
解决方式 直接以字符串的方式发送data就可以得到响应数据 import requests data = 'k1:v1,k2:v2' requests.post(url, data=data)
- VUE实现请求数据
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- C# 请求数据 方式1
public static string PostWebRequest2() { HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create( ...
随机推荐
- MapServer教程3
Compiling on Unix Compiling on Win32 PHP MapScript Installation .NET MapScript Compilation IIS Setup ...
- (24)Python实现递归生成或者删除一个文件目录及文件
def removeDir(dirPath): ''' Created by Wu Yongcong 2017-8-18 :param dirPath: :return: ''' if not os. ...
- 通过Hadoop jmx收集Namenode,Jobtracker相关信息
经常会有一些Hadoop监控的需求,例如datanode节点掉线,Tasktracker blacklist的数量,以及Namenode,Jobtracker的内存GC信息等. 之前采用Hadoop ...
- Linux下修改mysql root密码
1.修改MySQL的配置文件(默认为/etc/my.cnf),在[mysqld]下添加一行skip-grant-tables 2.保存配置文件后,重启MySQL服务 service mysqld re ...
- join当前线程等待指定的线程结束后才能继续运行
模拟一个QQ游戏大厅斗地主 /** sleep(休眠.睡眠) join当前线程等待指定的线程结束后才能继续运行 */ class Player extends Thread{ private Stri ...
- leetcode 884. 两句话中的不常见单词 (python)
给定两个句子 A 和 B . (句子是一串由空格分隔的单词.每个单词仅由小写字母组成.) 如果一个单词在其中一个句子中只出现一次,在另一个句子中却没有出现,那么这个单词就是不常见的. 返回所有不常用单 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_01 File类_8_File类遍历(文件夹)目录功能
遍历这个目录下的文件 遍历一个文件就会报错’ 不存在的路径,也会报空指针异常 遍历可以获取到隐藏的文件夹和文件.常见一个隐藏的文件和文件夹 ListFiles私有类型的数组
- mysql新建表
CREATE TABLE table( id int(20) not null auto_increment primary key, //auto_increment当为空时自动补全,注意,类型应该 ...
- 如何让字典保持有序---Python数据结构与算法相关问题与解决技巧
实际案例: 某编程竞赛系统,对参赛选手编程解体进行计时,选手完成题目后,吧该选手解体用时记录到字典中,以便赛后按选手名查询成绩 {'Lilei':(2,43),'HanMei':(5,52),'Jim ...
- python 正则表达式 re.sub & re.subn
Grammar: re.sub(pattern, repl, string[, count]) 使用repl替换string中每一个匹配的子串后返回替换后的字符串.当repl是一个字符串时,可以使用\ ...
