【零售App】—— react/ant design mobile项目爬坑
一、H5制作 - 图片文本的动画效果
bug:打开一个模板,添加图片,添加动画效果,若先选定动画效果,再调节动画时间和延迟时间,则动画和延迟时间没有改变;若先调节动画时间和延迟时间在选定动画效果,则动画和延迟时间可以实现。
期望:先选定动画效果,再调节动画时间和延迟时间,动画和延迟时间也能实现。
问题原因:原代码中的动画数据保存时机设置在选择动画类型的时候
只能先选时间再选动画,如果先选动画再选时间,后选的时间就保存不了了
解决方法:①将slider组件的onChange方法关掉,只保留onAfterChange方法,只在值改变完成后更新组件
②时间值改变之后,先保存当前的时间值存入before-xxx中,然后再改变state中对应的时间值
③componentDidUpdate方法中监测当state中now存在,且两个时间值的前后state不同时保存数据
二、v网平台 - 背景音乐自动播放
bug: 音乐设置,开启启用背景音乐、背景音乐自动播放,选择“Intro”作为背景音乐,回到v网平台,没有自动播放音乐,需要点击暂停播放音乐再播放音乐,才能听到背景音乐。
期望:音乐设置,开启启用背景音乐、背景音乐自动播放,选择音乐后,回到v网平台,能自动播放音乐
问题原因:①原代码只考虑了同时设置自动播放、选择音乐使用时,可正常请求接口改变数据
②已选择了音乐使用,单独设置自动播放时,没有请求接口改变数据
解决方法:添加useBgm、defaultAuto两个状态
存入新选择使用的音乐uri、打开设置界面前默认设置的是否自动播放
在组件更新时,判断“自动播放”状态有改变,且有“使用”的音乐时请求接口,存入“自动播放”状态
if(this.props.autoPlay != defaultAuto && (vwebBgm || useBgm))
三、参与的活动 - 活动详情页返回逻辑
bug:个人中心参与的活动,点击缩略图进入活动详情页,再点击左上角的返回按钮,返回的页面是活动推广列表页面
期望:回到参与的活动列表页面
App.js添加ViewActBack状态的传入
<ViewActivity change={this.changeRouter.bind(this)}
activity_id={this.state.activity_id}
handleImageUpload={this.handleImageUpload.bind(this)}
ViewActBack={this.state.ViewActBack}/>
myActivity文件夹下listItem.js点击缩略图跳转传state多传一个ViewActBack
onClick={() => {this.props.isjoin && this.props.change('ViewActivity', {activity_id:data.promotionId, ViewActBack: 'myJoinAct'})}}
viewActivity.js中back方法添加判断条件
back() {
if(this.props.ViewActBack == 'myJoinAct'){
this.props.change('MyJoinAct',{activity_id:null, ViewActBack: null});
}else{
this.props.change('ActivityList',{activity_id:null});
}
}
四、我的订单 - 已有快递单号的待收货和已完成订单,快递单号旁需要一个复制按钮,点击复制快递单号

解决方法:添加按钮 使用clipboard组件库
import ClipboardJS from "clipboard";
initCopy = (trNum) => {
this.clipboard = new
ClipboardJS(document.getElementsByClassName('MyOrderDetail_copy')[0], {
text: function(trigger) {
// console.log(trigger, url, 'url')
return trNum;
}
});
this.clipboard.on('success', function(e) {
// console.info('Action:', e.action);
// console.info('Text:', e.text);
// console.info('Trigger:', e.trigger);
Toast.info('复制成功', 1);
});
this.clipboard.on('error', function(e) {
Toast.info('复制失败,请手动进行复制', 1);
// console.error('Action:', e.action);
// console.error('Trigger:', e.trigger);
});
}
五、我的粉丝 - 点击粉丝总数和粉丝分类 没有请求
问题原因:点击之后只执行了跳转页面,在刚进入页面时,没有执行调用接口获取粉丝数据的方法
解决方法:myFansList.js中
componentDidMount(){
this.fansList()
}
衍生问题:右上角选择粉丝类型展示数据中,点击“全部”没有数据
问题原因:选择组件获取到的数据为字符串,需要转为数字类型,再执行方法调用接口
selectValue:Number(v)
六、我的订单 - 待收货状态但后台未填写快递单号时,物流信息显示“待揽件”

<p style={{fontSize:"12px",color:'#999999'}}>{data.status == 1 && !data.trNum ? '待揽件' : `快递单号: ${data.trNum}`}</p>

七、设置 - 允许他人复制我的平台
bug:关闭允许他人复制我平台后,再次回到设置页面查看,按钮显示开启。
期望:关闭 允许他人复制我的平台的时候,设置页面显示按钮关闭;开启 允许他人复制我的平台的时候,设置页面显示按钮打开。
问题原因:①原代码请求接口时把RAP上的BODY粘贴到了代码中,导致请求不到正确数据
②缺少获取当前设置的“是否允许他人复制”的状态相关代码
解决方法:修改并增加以上
解决方法:增加页数限定
if(leng > 9){
Toast.info('页面数量已达上限', 1);
return
}else{
//原增加页面代码
九、v网编辑 - 项目、文章制作这些所有 需要点击提交的
bug:网络差的时候 添加产品时多次点击提交 会同时发布好几个产品
解决方法:五个编辑部分,所有的提交或发布submit方法中,执行调用接口提交数据前,添加flag阻止重复点击重复调用
let isClick = true; // 放在submit函数前 // submit函数中:
setTimeout(() => {
isClick = true;
}, 1000); //一秒内不能重复点击
十、音乐设置 - 点击使用,使用成功,使用按钮应变灰色,文字改为已使用
bug:现在是点击使用没有什么反应,用户可能不知道已经成功使用了该音乐
问题原因:没有写点击“使用”按钮除设置音乐以外的代码
解决方法:①增加“已使用”的按钮css,
②重写点击“使用”按钮的触发方法,更改到父组件位置
③添加userIndex、userType状态获取、传入、判断当前选中项的使用状态
④调用两个接口,获取V网背景音乐与H5模板设置的音乐,添加vwebBgm、editH5Bgm
⑤判断当前为已使用状态时,点击按钮不走接口,直接return,实现按钮禁用
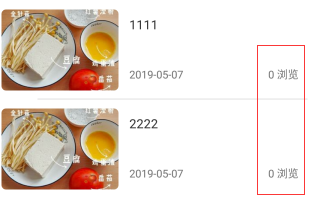
十一、平台编辑 - 更多资讯处,缺少浏览量的显示
期望:安卓截图

解决方法: 修改样式与安卓统一,平台展示与平台编辑处样式统一,都添加了浏览量显示
原平台处中添加eventViews并填入页面
this.files.push({
url: setFileHost() + this.events[i].pic.icon[0].uri,
id: this.events[i].id|| 0,
title: this.events[i].title,
eventViews: this.events[i].eventViews||0,
optCreateTime: this.events[i].optCreateTime
});

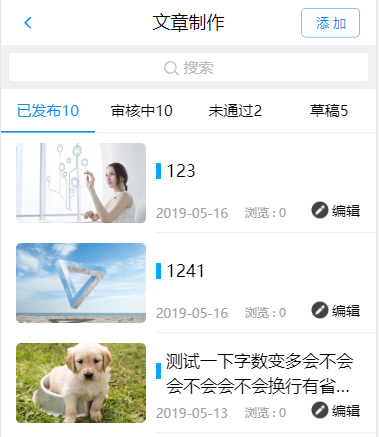
十二、文章制作 - 文章管理页面
bug: ①已发布、审核中、未通过、草稿这四个分类旁需要统计该分类下的文章总数;
②文章标题显示两行,超过两行用省略号;
期望:安卓截图

问题原因:原代码没有的新需求,需要和安卓统一
解决方法:①进入页面和搜索时,调用接口获得4类文章的数量存入数组,判断listTotal.length为4时数字变化
②限制宽度、高度,文字超出宽度换行,文字超出两行时显示省略号,判断字节数设置不同top

注释:目前【文字超出两行时显示省略号】功能只有谷歌webkit内核支持
display: -webkit-box;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
-webkit-line-clamp: 2; //可以显示的行数
十三、活动 - 活动详情页
bug:当购买用户数量为2时,只显示了一个购买用户

问题原因: ① antd mobile组件的<Carousel>走马灯UI组件,内容必须是大于一个的。
② 原代码通过两层循环得到代码片段<Fragment>中的<div>元素,
由于最外层buyer是通过构造特定数据结构得到的二维数组,
经过两层循环,得到的代码片段里固定为两个购买者的<div>元素。
③ 原代码处理buyer时,缺少对data.buyer数组元素只有两个时的判断处理,
此时<Carousel>组件包裹的只有一个固定的两个购买用户的div,
对比不同情况发现,此时<Carousel>组件中原有的div->ul->li->轮播元素中的li层缺失,
(div class="slider-frame" -> ul class="slide-list" -> li class="slider-slide")
没有了滑动元素,因此走马灯滑动失效,(设置显示dot也会只有一个)
解决方法:
if (data.buyers.length == 2) {
buyers = [data.buyers, [data.buyers[1], data.buyers[0]]];
}else{

注:转载请注明出处
【零售App】—— react/ant design mobile项目爬坑的更多相关文章
- 【后台管理系统】—— Ant Design Pro 项目爬坑(一)
1.表单rule中可以分对象处理不同规则 <FormItem label="类型名称" {...formLayout}> { form.getFieldDecorato ...
- React + Ant Design网页,配置
第一个React + Ant Design网页(一.配置+编写主页) 引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u0129070 ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
- Ant Design Pro项目打开页设为登录或者其他页面
Ant Design Pro项目打开页设为登录或者其他页面 一.打开页设为登录页 首先找到utils包中的authority文件,在该文件中找到如下代码: export function getAut ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- React / Ant Design Pro 实现Canvas画布实时自适应
如何实现canvas根据父容器进行自适应? Ant Design的组件都提供了强大的自适应能力,为了对齐父组件,镶嵌在Ant Design组件里的canvas也需要能根据父级容器进行自适应的能力,页面 ...
- React +Redux+ Ant Design + echarts 项目实践
项目框架 采用React.js作为项目的框架 采用redux作为数据管理的框架 采用antd作为项目的UI组件 采用echarts完成项目中折线图的绘制 个人项目工作流程总结 拿到UI高保真图片之后先 ...
随机推荐
- cmd内部命令和外部命令的区别
内部命令 我们可以直接在CMD下就可以执行的命令,例如:telnet.ftp.dir.cd.等等,你可以在CMD下输入help进行查看 外部命令 就是cmd下不能直接运行的命令,(例如大家常用的nc) ...
- AGC015E Mr.Aoki Incubator
atcoder luogu 首先可以考虑给一个人\(A\)染色.其他人被染色,要么被本来在后面的速度更快的人染色,要么被在前面的更慢的人染色.然后假设一个速度比最开始那个人慢的人\(B\)最后被染色了 ...
- 定义一个数组,并对这个数组进行动态初始化,使用sort方法进行排序后,再将数组中的元素倒置过来。
Sort方法,生序排序 package com.fs.array; import java.util.Arrays; public class ArraySort { public static vo ...
- bignumber.js是一款用于任意精度十进制和非十进制算术的JavaScript库
安装 npm install bignumber.js 引入 import { BigNumber } from 'bignumber.js' 实例方法 加法:plus 0.1 + 0.2 // 0. ...
- 2019-11-29-win10-uwp-轻量级-MVVM-框架入门-2.1.5.3199
title author date CreateTime categories win10 uwp 轻量级 MVVM 框架入门 2.1.5.3199 lindexi 2019-11-29 10:16: ...
- php通过反射方法调用私有方法
PHP 5 具有完整的反射 API,添加了对类.接口.函数.方法和扩展进行反向工程的能力. 下面我们演示一下如何通过反射,来调用执行一个类中的私有方法: <?php //MyClass这个类中包 ...
- mysql5.7二进制包进行多实例安装
一.需求 在一台服务器上安装mysql5.7,并且部署两个实例:3306用于本机主库,3307用于其他MYSQL服务器的从库 二.下载mysql二进制包 [root@push-- src]# -lin ...
- 为什么 Android 开发者都应该尝试一下 Anko?
简评: 这里介绍的仅仅是 Anko 中很小的一部分,Kotlin + Anko 真的让 Android 开发简化了不少,用了 Anko 基本就可以告别那些什么 Android 不得不知的代码收集贴了. ...
- tar/gzip/zip文件打包、压缩命令
一.tar打包备份工具 1.命令功能 tar 将多个文件或目录打包在一起,可用通过调用gzip或zip实现压缩.解压的命令:tar不仅可以多多个文件进行打包,还可以对多个文件打包后进行压缩. 2.语法 ...
- Access数据库删除重复记录,只保留一条记录的做法
Access数据库删除重复记录,只保留一条记录的做法: 只保留id最小的记录方法: delete from [表名] where id not in (select min(id) from [表名] ...
